 システムチュートリアル
システムチュートリアル
 Windowsシリーズ
Windowsシリーズ
 Win11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒント
Win11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒント
Win11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒント
在Win11系统中,鼠标悬浮提示可能会遮挡点击,给用户带来不便。针对这一问题,php小编柚子整理了一些优化Win11鼠标悬停时间的技巧,帮助用户解决这一困扰。通过简单的调整和设置,可以让鼠标悬浮提示更加友好和便捷,提升系统操作体验。下面就让我们一起来了解如何解决win11鼠标悬浮提示遮挡点击问题,优化鼠标悬停时间的技巧。

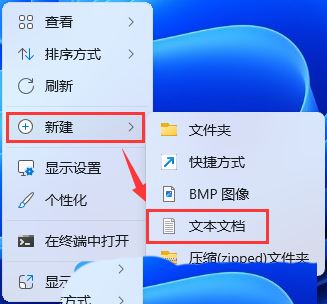
1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建 - 文本文档】;

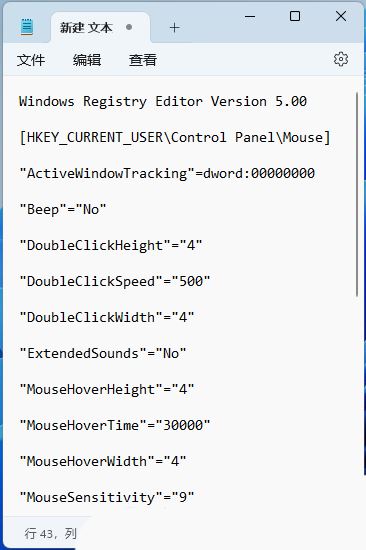
2、新建 文本文档窗口,输入以下命令:
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\Control Panel\Mouse]"ActiveWindowTracking"=dword:00000000"Beep"="No""DoubleClickHeight"="4""DoubleClickSpeed"="500""DoubleClickWidth"="4""ExtendedSounds"="No""MouseHoverHeight"="4""MouseHoverTime"="30000""MouseHoverWidth"="4""MouseSensitivity"="9""MouseSpeed"="0""MouseThreshold1"="0""MouseThreshold2"="0""MouseTrails"="0""SmoothMouseXCurve"=hex:00,00,00,00,00,00,00,00,15,6e,00,00,00,00,00,00,00,40,\01,00,00,00,00,00,29,dc,03,00,00,00,00,00,00,00,28,00,00,00,00,00"SmoothMouseYCurve"=hex:00,00,00,00,00,00,00,00,fd,11,01,00,00,00,00,00,00,24,\04,00,00,00,00,00,00,fc,12,00,00,00,00,00,00,c0,bb,01,00,00,00,00"SnapToDefaultButton"="0""SwapMouseButtons"="0"
其中【MouseHoverTime"="30"改成了"3000"(推荐值)鼠标悬停5秒后显示】

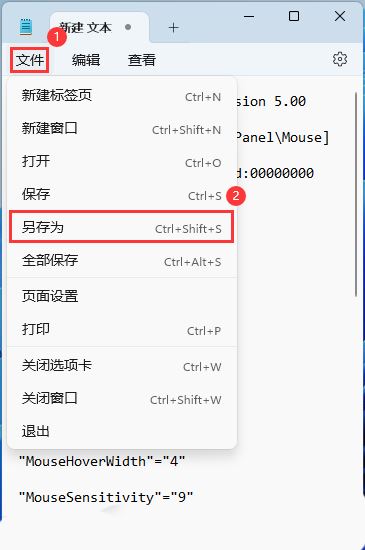
3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【 Ctrl + Shift + S 】快捷键也可以;

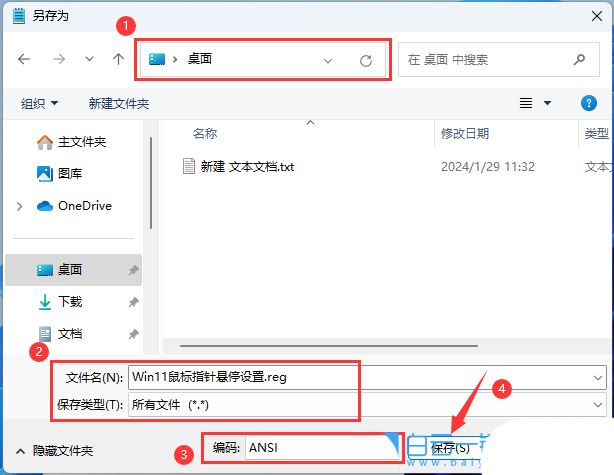
4、另存为窗口,注意三个地方:
- 1)文件另存为的路径
- 2)文件名填入以【.reg】结尾的名称,保存类型选择【所有文件】
- 3)编码选择【ANSI】最后点击【保存】。

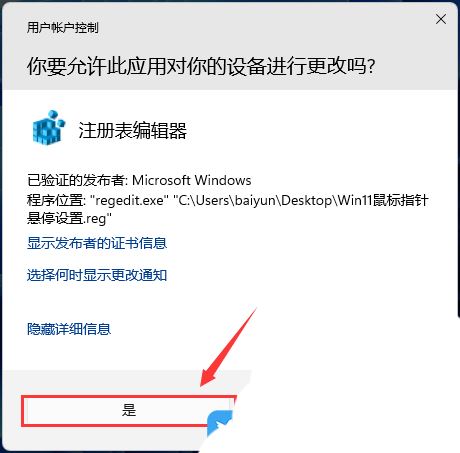
5、双击打开刚才新建的reg文件,在弹出的用户账户控制窗口,你要允许此应用对你的设备进行更改吗?点击【是】;

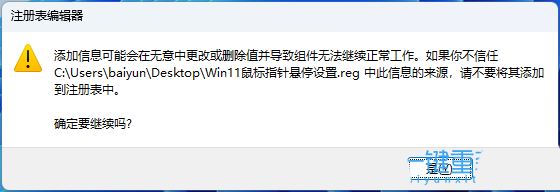
6、注册表编辑器的警告弹窗,点击【是】继续;

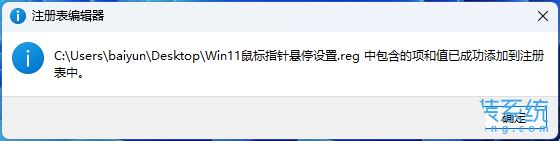
7、包含的项和值已成功添加到注册表的提示,点击【确定】;

以上がWin11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Win11 24H2 はセキュリティ ルールを調整し、NAS ユーザー アクセスが失敗する可能性があります
Jun 25, 2024 pm 05:23 PM
Win11 24H2 はセキュリティ ルールを調整し、NAS ユーザー アクセスが失敗する可能性があります
Jun 25, 2024 pm 05:23 PM
デジタル愛好家は皆、Microsoft が Windows 1124H2 のプレビュー バージョンをリリースしたことを知っており、Windows 1124H2 の正式バージョンが間もなくリリースされる予定です。これは非常に重要なバージョン アップデートであり、多くの友人が細心の注意を払っています。もちろん、Windows 1124H2で最も注目すべき点は、AIの新機能と改善であり、MicrosoftはCopliotを深く統合するといわれています。ただし、AI はこの記事の主題ではありません。この記事の主題は、一部の NAS ユーザーに影響を与える可能性がある Windows 1124H2 バージョンの 2 つの新しいセキュリティ ルールの変更を読者に紹介することです。具体的には、Windows 1124H2 バージョンでは、Microsoft は 2 つの重要なネットワーク アクセス ルールに変更を加えます。
 win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
Windows 11 で毎日の仕事やルーチンを整理するための重要なツールは、タスク バーの時刻と日付の表示です。この機能は通常、画面の右下隅にあり、時刻と日付に即座にアクセスできます。この領域をクリックするとカレンダーが表示され、別のアプリを開かなくても今後の予定や日付を簡単に確認できます。ただし、複数のモニターを使用している場合は、この機能で問題が発生する可能性があります。具体的には、接続されているすべてのモニターのタスクバーに時計と日付が表示されますが、2 番目のモニターで日付と時刻をクリックしてカレンダーを表示する機能は利用できません。現時点では、この機能はメイン ディスプレイでのみ機能します。Windows 10 とは異なり、任意のディスプレイをクリックすると機能します。
 Win11 LTSC は個人ユーザーにはまったく適していませんか? LTSC バージョンの長所と短所の分析
Jun 25, 2024 pm 10:35 PM
Win11 LTSC は個人ユーザーにはまったく適していませんか? LTSC バージョンの長所と短所の分析
Jun 25, 2024 pm 10:35 PM
Microsoft は、それぞれ異なる使用シナリオを対象とした複数のバージョンの Windows システムを提供しています。 Home、Professional、Education、Enterprise エディションに加えて、大企業や組織の特定のニーズに合わせて設計された特別な LTSC エディションもあります。 Windows 11 LTSC は最近非常に人気がありますが、一般的に使用される機能が不足しており、個人ユーザーには適していません。そしてこのバージョンはまだ正式にリリースされておらず、2024年後半の9月頃にリリースされる予定です。興味深い点: Windows 1.0 から 11 までの Windows バージョンの進化 Windows 11 LTSC とは何ですか? Windows11LTSC は Windows11 オペレーティング システムの機能です
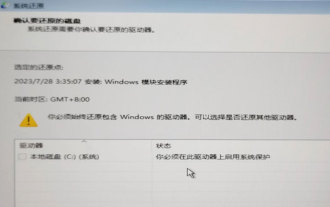
 システムの復元では、このドライブでシステム保護を有効にする必要があることが求められます
Jun 19, 2024 pm 12:23 PM
システムの復元では、このドライブでシステム保護を有効にする必要があることが求められます
Jun 19, 2024 pm 12:23 PM
コンピュータには復元ポイントがあり、システムを復元すると、「このドライブでシステム保護を有効にする必要があります。」というメッセージが表示されますが、これは通常、システム保護機能がオンになっていないことを意味します。システム保護は、システム ファイルと設定をバックアップするためのシステム復元ポイントを作成できる、Windows オペレーティング システムによって提供される機能です。そうすれば、何か問題が発生した場合でも、以前の状態に戻すことができます。システムに障害が発生し、デスクトップに入って起動できない場合は、次の方法のみを試すことができます。 トラブルシューティング - 詳細オプション - コマンド プロンプト コマンド 1 netstartvssrstrui.exe/offline:C:\windows=active コマンド 2 cd%windir%\ system32 \configrenSYSTEMsy
 Win11 24H2 と 23H2 の違いを比較すると、Win11 24h2 はインストールする価値がありますか?
Jun 11, 2024 pm 03:17 PM
Win11 24H2 と 23H2 の違いを比較すると、Win11 24h2 はインストールする価値がありますか?
Jun 11, 2024 pm 03:17 PM
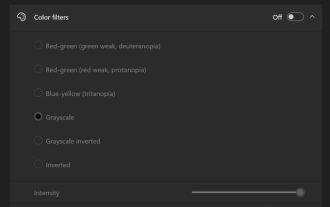
win1124h2 バージョンは多くのユーザーが期待しているバージョンです。Win1124H2 の小規模なアップデートが完了し、より大きな Moment アップデートが行われることになります。しかし、多くのユーザーは win1124h2 が使いやすいかどうかを疑問に思っています。 Win1124H2と23H2の違いは何ですか?このサイトでは、Win1124H2 と 23H2 の違いをユーザーに丁寧に紹介していきます。 Win1124H2と23H2の違いは何ですか? Windows 1124H2 更新プログラムでは、設定アプリケーションに多くの調整と新機能が追加され、コントロール パネル関連の機能の移行が加速されます。アクセシビリティの向上 Windows 1124H2 には、カラー フィルターなどの複数のアクセシビリティの改善が含まれています。
 win11 の壁紙がロックされて変更できない場合はどうすればよいですか? コンピューターの壁紙がロックされて変更できない場合はどうすればよいですか?
Jun 09, 2024 pm 08:58 PM
win11 の壁紙がロックされて変更できない場合はどうすればよいですか? コンピューターの壁紙がロックされて変更できない場合はどうすればよいですか?
Jun 09, 2024 pm 08:58 PM
win11の壁紙がロックされて変更できない場合はどうすればよいですか?ユーザーは、このコンピュータを直接クリックし、検索ボックスをクリックして「%ProgramData%MicrosoftWindows」と直接入力して操作を実行できます。さて、このWebサイトでは、Win11の壁紙がロックされて変更できないことについて詳しく説明してユーザーに紹介しましょう。 win11の壁紙がロックされて変更できない 詳細な説明方法1: 1. マウスをダブルクリックして[このPC]に入ります。 2. 入力後、ページ上部の検索ボックスに [%ProgramData%MicrosoftWindows] のようなコード文字列を入力し、[Enter] をクリックします。 3. 次に、以下のフォルダーで [systemdata] を見つけてクリックします。
 Windows 11でデスクトップアイコンをクリックすると反応しない場合の簡単な解決策
Jun 05, 2024 pm 01:03 PM
Windows 11でデスクトップアイコンをクリックすると反応しない場合の簡単な解決策
Jun 05, 2024 pm 01:03 PM
最近、win11 システムを使用する人が増えていますが、最近、多くのユーザーが win11 でデスクトップのアイコンをクリックすると反応しないという問題に遭遇しています。具体的な解決策を見てみましょう。方法 1 1. Windows 10 デスクトップで、左下隅にある [スタート] ボタンを右クリックし、ポップアップ メニューで [ファイル名を指定して実行] メニュー項目を選択します。 2. Windows 10 の実行ウィンドウが開きます。ウィンドウに「regedit」コマンドを入力して、「OK」ボタンをクリックします。 3. レジストリ エディタ ウィンドウが開きます。ウィンドウ内で Computer\HKEY_CURRENT_USER\Software\Microsoft\Windows\ を見つけます。
 理由もなくデスクトップに戻ることが多い win11 システム向けの最も効果的なソリューションから最も効果的なソリューションまで
Jun 05, 2024 pm 04:45 PM
理由もなくデスクトップに戻ることが多い win11 システム向けの最も効果的なソリューションから最も効果的なソリューションまで
Jun 05, 2024 pm 04:45 PM
一部のバックグラウンド プログラムでは、フォーカスを取得しようとしているときに現在のアプリが終了する場合があります。これは通常、定期的に更新する必要がある一部のアプリケーションによって発生するか、他の理由で解決できるでしょうか。以下を見てみましょう! 1. バックグラウンド プログラムを確認し、Ctrl+Shift+Esc ショートカット キーを使用してタスク マネージャーをすぐに開きます。現在実行中のアプリケーションとバックグラウンド プロセスのリストを注意深く確認し、システム プロセスではなく、馴染みのないプログラムに焦点を当てます。不審なプログラムや不要なプログラムを見つけた場合は、それを右クリックし、[タスクの終了] を選択してプログラムを閉じます。 2. システム更新チェックを実行し、ドライバーやシステム セキュリティ更新を含む、利用可能なすべての更新をインストールします。 [スタート] ボタンをクリックし、[設定] アイコン (



