アシスタント イメージの作成方法 by Wen Xinyiyan

php エディター Xiaoxin が、Wen Xin Yiyan のアシスタント イメージをアクティブ化する方法を紹介します。 Wen Xin Yi Yan は、ユーザーにさまざまな実用的な機能と情報を提供するインテリジェントなアシスタント ソフトウェアです。ユーザーは、パーソナライズされた設定を通じて、Wen Xinyiyan のさまざまな外観を選択し、アシスタントを個人の好みに合わせて作成できます。アシスタント画像をオンにしたい場合は、簡単な手順に従って設定し、Wen Xinyiyan をより生き生きと面白くしてください。
1. 携帯電話でWen Xin Yi Yan APPを開き、ページ右上のキャラクターアイコンをクリックして開きます。
https://img.itmop.com/upload/2024-1/20241271137565234.jpg
2. 個人センター ページにアクセスすると、次のようになります。右上に表示される六角形のアイコンをクリックすると「設定」機能が開きます。
https://img.itmop.com/upload/2024-1/2024127113749548.jpg
3. 次に、設定に「全般」があります。ページ設定」をクリックして入力します。
https://img.itmop.com/upload/2024-1/20241271137437117.jpg
4. 最後に、一般画面で「アシスタント画像」を見つけます。デバイスページ」の後ろにスイッチボタンが表示されており、その上の円形スライダーをクリックして青色に設定すると機能がオンになり、会話ページにアシスタント画像が表示されます。
https://img.itmop.com/upload/2024-1/20241271137347936.jpg
以上がアシスタント イメージの作成方法 by Wen Xinyiyanの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Xiaomiゲームセンターを完全にアンインストールする:残り物はありません!
Mar 18, 2025 pm 06:00 PM
Xiaomiゲームセンターを完全にアンインストールする:残り物はありません!
Mar 18, 2025 pm 06:00 PM
この記事では、Xiaomiゲームセンターを完全にアンインストールし、残留ファイルを削除し、自動再インストールを防ぎ、デバイスからのアプリの削除を確認する手順を詳しく説明します。
 Xiaomiゲームセンターを削除する方法:アンインストールガイドを完了します
Mar 18, 2025 pm 05:58 PM
Xiaomiゲームセンターを削除する方法:アンインストールガイドを完了します
Mar 18, 2025 pm 05:58 PM
記事の詳細Xiaomi DevicesからXiaomiゲームセンターを完全にアンインストールする手順、プロセスに伴うパフォーマンスの利点とリスクについて議論します。
 Xiaomiゲームセンター(2025)をアンインストールする最速の方法
Mar 18, 2025 pm 06:03 PM
Xiaomiゲームセンター(2025)をアンインストールする最速の方法
Mar 18, 2025 pm 06:03 PM
記事では、効率性のためのオプションのサードパーティツールを使用して、ビルトイン設定を使用して、2025年にXiaomiゲームセンターをアンインストールする最速の方法について説明します。
 Xiaomiゲームセンターは立ち往生していますか?アンインストールする方法は次のとおりです。
Mar 18, 2025 pm 06:01 PM
Xiaomiゲームセンターは立ち往生していますか?アンインストールする方法は次のとおりです。
Mar 18, 2025 pm 06:01 PM
記事では、スタックされたXiaomiゲームセンターのアンインストール、トラブルシューティング、ゲームの代替案の調査について説明します。主な問題は、アプリの誤動作と削除です。
 Xiaomiゲームセンターをアンインストールする方法
Mar 18, 2025 pm 06:01 PM
Xiaomiゲームセンターをアンインストールする方法
Mar 18, 2025 pm 06:01 PM
この記事では、Xiaomiゲームセンターのアンインストールに関する詳細なガイド、標準的および代替的な方法、および潜在的なパフォーマンスの改善の潜在的なパフォーマンスの改善について説明します。
 Xiaomi Game Centerアンインストール:数分で電話の速度を上げます!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Centerアンインストール:数分で電話の速度を上げます!
Mar 18, 2025 pm 06:04 PM
この記事では、アンインストール手順、システム統合の無効化、残留データのクリア、再起動など、XiaomiゲームセンターをXiaomiゲームセンターを完全に削除することに関する詳細なガイドを提供します。また、パフォーマンスの最適化以降についても説明します
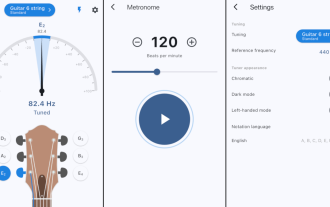
 「Liketones」は、広告やアップセルがないギターチューナーです
Mar 22, 2025 am 10:16 AM
「Liketones」は、広告やアップセルがないギターチューナーです
Mar 22, 2025 am 10:16 AM
私はギターを演奏しようとしてきましたが、1つのことに気づきました。アプリストアとGoogle Playの両方に、アップセルや広告がいっぱいのギターチューニングアプリがいっぱいです。あなたを調整するのに役立つアプリケーションはありません
 Xiaomiゲームセンターアンインストール:究極の削除ガイド
Mar 18, 2025 pm 05:59 PM
Xiaomiゲームセンターアンインストール:究極の削除ガイド
Mar 18, 2025 pm 05:59 PM
このガイドでは、Xiaomiゲームセンターのアンインストールを行い、ユニークインストール後の一般的な問題に焦点を当て、残留ファイルの完全な削除を確保し、自動再インストールを防止します。




