 ソフトウェアチュートリアル
ソフトウェアチュートリアル
 コンピューターソフトウェア
コンピューターソフトウェア
 Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアル
Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアル
Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアル
php Xiaobian Banana は、Adobe PhotoShop CS6 で写真のエッジをフェードするように設定する方法を紹介します。デザインでは、フェード効果を使用すると、画像のトランジションがより柔らかくなり、視覚的な美しさが向上します。簡単な操作でこの効果を簡単に実現でき、デザイン作品をよりプロフェッショナルで魅力的なものにします。次に、Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法に関する詳細なチュートリアルを提供します。これにより、このテクニックをすぐに習得してデザイン レベルを向上させることができます。
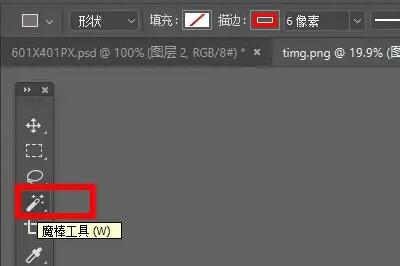
ステップ 1: まず、図に示すように、変更したい画像をインポートし、左側の魔法の杖ツールを選択します。

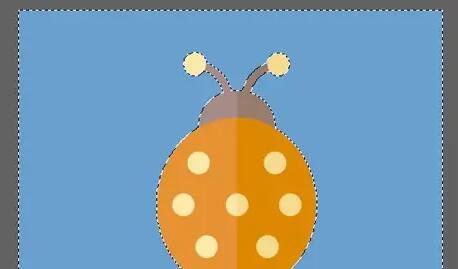
ステップ 2: 次に、図に示すように、魔法の杖を使用して「画像の輪郭領域」を選択します。

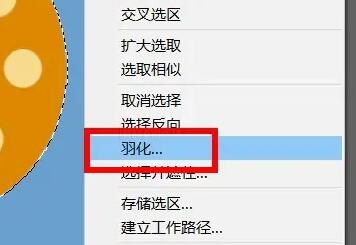
ステップ 3: 選択した後、図に示すように、右クリックして「ぼかし」を選択します。

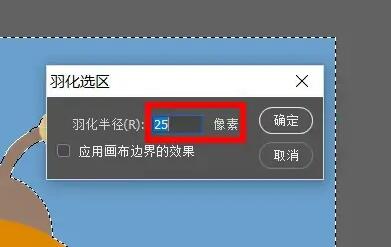
ステップ 4: 次に、図に示すように、フェザー半径を設定して保存します (ここでの半径はフェード エッジのサイズを表し、設定が大きくなるほど)。

ステップ 5: 設定が完了すると、図に示すように、画像の端が消えていくことがわかります。

以上がAdobe PhotoShop CS6で写真のエッジをフェードアウトする設定方法を編集部がお届けした全内容ですので、ご参考になれば幸いです。
以上がAdobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7459
7459
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader は、PDF ファイルを表示および編集するための強力なツールです。ソフトウェアは無料版と有料版の両方で利用できます。 PDF ファイルを編集するために Adobe Acrobat Reader を使用する必要がある場合は、有料プランを購入する必要があります。最新の機能強化とセキュリティ修正により Adobe Acrobat Reader を最新の状態に保つために、ソフトウェアはデフォルトで自動更新を有効にしています。ただし、必要に応じて自動更新を無効にすることもできます。この記事では、Adobe Acrobat Reader の自動更新を無効にする方法を説明します。 Adobe Acrobat Reader の自動更新を無効にする方法
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
オフィスでも Adobe Acrobat Pro 9 ソフトウェアを使用していますか?しかし、Adobe Acrobat Pro 9 に画像を挿入する方法はご存知ですか?以下では、エディターが Adobe Acrobat Pro 9 に画像を挿入する方法を示します。以下をご覧ください。 Adobe Acrobat Pro9 で Sample.pdf ドキュメントを開き、[ツール] - [コンテンツ] をクリックし、ドキュメントの右側にある [オブジェクトの編集] を選択すると、マウス カーソルが実線の矢印 + 右下の小さなボックスに変わります。コーナー。文書の空白部分を右クリックし、「画像の挿入」を選択します。ダイアログ ボックスが表示されるので、ダイアログ ボックスで ElenaGilbert.JPEG 画像ファイルを選択します (確認してください)
 CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo は、コンピュータのハードウェア デバイスをチェックするためのソフトウェアです。このソフトウェアでは、読み取り速度、転送モード、インターフェイスなど、自分のコンピュータのハードウェアをチェックできます。では、これらの機能に加えて、CrystalDiskInfo の使い方と、CrystalDiskInfo とは何なのかを整理してみましょう。 1. CrystalDiskInfo の起源 コンピュータ ホストの 3 つの主要コンポーネントの 1 つであるソリッド ステート ドライブは、コンピュータの記憶媒体であり、コンピュータのデータ ストレージを担当します。優れたソリッド ステート ドライブは、ファイルの読み取りを高速化し、消費者エクスペリエンスに影響を与えます。消費者は新しいデバイスを受け取ると、サードパーティ ソフトウェアまたは他の SSD を使用して、
 Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
多くのユーザーがオフィスで Adobe Illustrator CS6 ソフトウェアを使用していますが、Adobe Illustrator CS6 でキーボードの増分を設定する方法をご存知ですか? 次に、エディターが Adobe Illustrator CS6 のキーボードの増分を設定する方法を表示します。興味のあるユーザーは、以下をご覧ください。ステップ 1: 以下の図に示すように、Adobe Illustrator CS6 ソフトウェアを起動します。ステップ 2: メニューバーで [編集] → [環境設定] → [一般] コマンドを順にクリックします。ステップ 3: [キーボード インクリメント] ダイアログ ボックスが表示されます。[キーボード インクリメント] テキスト ボックスに必要な数値を入力し、最後に [OK] ボタンをクリックします。ステップ 4: ショートカット キー [Ctrl] を使用します。
 Edge で互換性のないソフトウェアを読み込もうとする問題を解決するにはどうすればよいですか?
Mar 15, 2024 pm 01:34 PM
Edge で互換性のないソフトウェアを読み込もうとする問題を解決するにはどうすればよいですか?
Mar 15, 2024 pm 01:34 PM
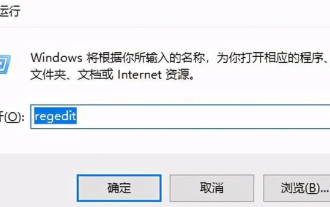
Edge ブラウザを使用すると、互換性のないソフトウェアが一緒に読み込まれようとすることがありますが、何が起こっているのでしょうか?このサイトでは、Edge と互換性のないソフトウェアをロードしようとする問題を解決する方法をユーザーに丁寧に紹介します。 Edge でロードしようとしている互換性のないソフトウェアを解決する方法 解決策 1: スタート メニューで IE を検索し、IE で直接アクセスします。解決策 2: 注: レジストリを変更すると、システム障害が発生する可能性があるため、慎重に操作してください。レジストリパラメータを変更します。 1. 操作中に regedit と入力します。 2. パス\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros を見つけます。
 Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Sora は Adobe ビデオ編集ソフトウェアに統合される予定です。新しくリリースされた PremierPro コンセプトのデモンストレーションで、Adobe は OpenAI との協力の結果を示しました。メイン レンズに加えて、B ロール補助レンズは完全に Sora によって生成されました。 Sora に加えて、その他の人気 AI ビデオ ツール Runway や Pika もオプションとして利用可能になります。ランウェイはデモでのソラと同様に使用され、新しい補助ショットを生成できます。 Pika は既存のレンズを数秒間自然に延長できます。これらの機能はまだ初期プレビューと研究段階にあり、いつリリースされるかはまだ明らかにされていないことを強調しておく必要があります。比較すると、Adobe 独自の AI 製品 Firefly
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集



