
phpXinyi のチュートリアルでは、Adobe Photoshop CS6 で簡単なテキスト アニメーションを作成する方法を詳しく紹介します。次の特定の手順を通じて、鮮やかで興味深いテキスト アニメーション効果を簡単に作成できます。このシンプルで楽しいテクニックを一緒にマスターして、あなたのデザインに新しいインスピレーションとエネルギーをもたらしましょう!
PS ソフトウェアを開き、カスタム サイズの新しいファイルを作成します。

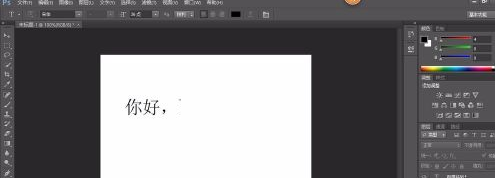
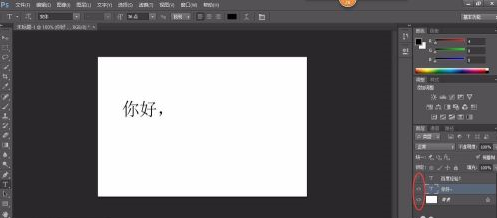
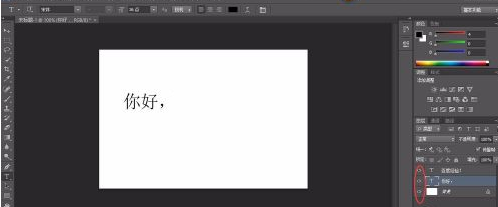
テキストを 2 つのパスに分けて追加します。 1 回目は「Add hello」を追加し、2 回目は「Baidu Experience!」を追加します。左下の「タイムライン」をクリックします

次に、ページの下部にあるアニメーション フレームをクリックして、2 つの新しいアニメーション フレームをコピーします。最初のアニメーション フレームを設定すると、背景レイヤーが表示されます。 2 番目のアニメーション フレームを設定すると、背景レイヤーと hello レイヤーが表示されます。 3 番目のアニメーション フレームを設定すると、3 つのレイヤーがすべて表示されます。



設定が完了したら、Web形式を保存します。
以上がAdobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。