
Google Chrome ブラウザは、マテリアル ユーの新しいデザインを広く公開しました。このデザイン スタイルはユーザーのパーソナライゼーションを優先し、よりパーソナライズされたインターフェイスと機能エクスペリエンスを提供します。 PHP エディター Banana が、マテリアル ユーのさまざまな特徴的なデザインと、この新しいユーザー インターフェイスを Chrome ブラウザーで体験する方法を詳しく紹介します。このエキサイティングな新しいデザインを一緒に探索しましょう!
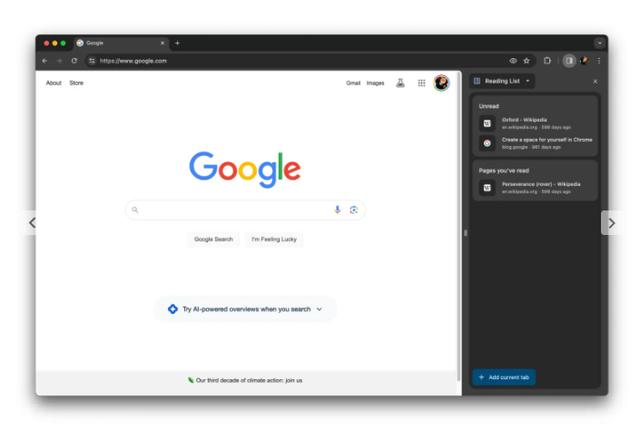
Chrome が最後に刷新されたのは 2018 年で、そのときは Google のマテリアル テーマ デザイン言語が導入されました。今回はブラウザの 15 周年を記念して Chrome の誕生日に、Android とウェブ向けに Material You を採用 デザイン言語では、サイドバーなどの丸い要素が多く追加され、タブ バー、アドレス バー、ブックマーク バーは高くなっています。



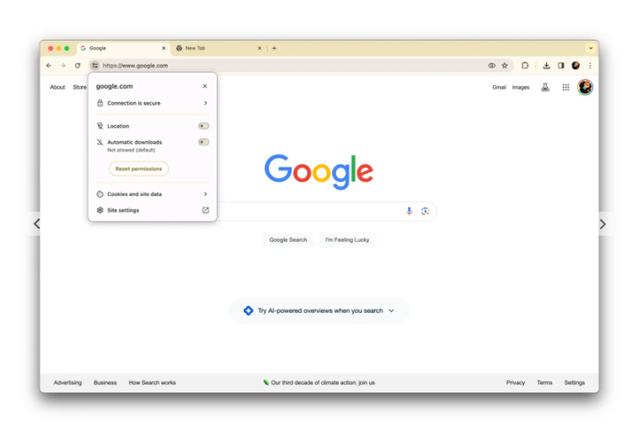
HTTPs テクノロジーの普及に伴い、多目的ボックス (URL を入力して検索する) の左端に鍵のアイコンが表示されなくなりました。現在、ユーザーにサイト コントロールやその他の情報をクリックするよう促すように設計された新しいアイコンが表示されます。
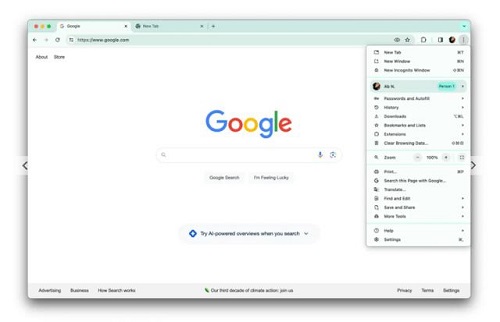
その他の変更には、読みやすさを向上させるためにアウトライン アイコン (内部が空洞になっている) を使用することが含まれます。最もわかりやすい例は 3 点のオーバーフロー メニューです。このメニューでは、各項目がアイコンとペアになっており、リストの密度が低く感じられます。メニュー項目も並べ替えられ、サインインしている Google アカウントのサブメニューが追加されました。
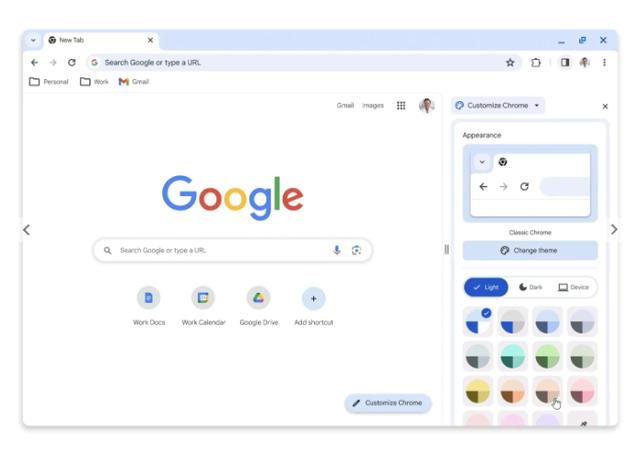
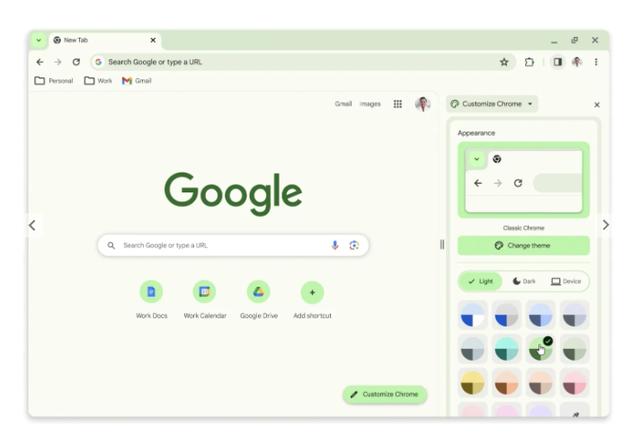
それまでの間、このマテリアルに色が追加されます。 デザインの刷新において重要な役割を果たしている新しいデザインでは、「タブとツールバーをより目立たせる」ために新しい色の組み合わせが使用されています。新しいタブ ページで、[Chrome をカスタマイズ] をクリックして、さまざまな色合いを試してください。


全体として、Chrome の基本的なレイアウトは変わっていません。 Mac、Windows、Linux で Google Chrome を最新の 119 に更新する バージョンでは、あなたがデザインしたこのマテリアルが表示されます。
以上がGoogle Chrome は、新しいマテリアル ユー デザインを広く展開しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。