 ソフトウェアチュートリアル
ソフトウェアチュートリアル
 コンピューターソフトウェア
コンピューターソフトウェア
 Xiumi Editor で画像とテキストのタイトルを変更する方法 - Xiumi Editor で画像とテキストのタイトルを変更するチュートリアル
Xiumi Editor で画像とテキストのタイトルを変更する方法 - Xiumi Editor で画像とテキストのタイトルを変更するチュートリアル
Xiumi Editor で画像とテキストのタイトルを変更する方法 - Xiumi Editor で画像とテキストのタイトルを変更するチュートリアル
php エディタ Xiaoxin は本日、Xium エディタで写真やテキストのタイトルを変更する方法に関する詳細なチュートリアルを提供します。 Xiumi Editor は、美しいグラフィックやテキスト コンテンツを簡単に作成できる、シンプルで使いやすい編集ツールです。タイトルの変更は、エディターの使用中によく必要になります。このチュートリアルを通じて、画像とテキストのタイトルを迅速かつ正確に変更して、コンテンツをより魅力的でプロフェッショナルなものにする方法を学びます。それでは具体的な手順を見ていきましょう!
ステップ 1: まず、下の図に示すように、Xium ホームページで [My Xiumi] をクリックします。

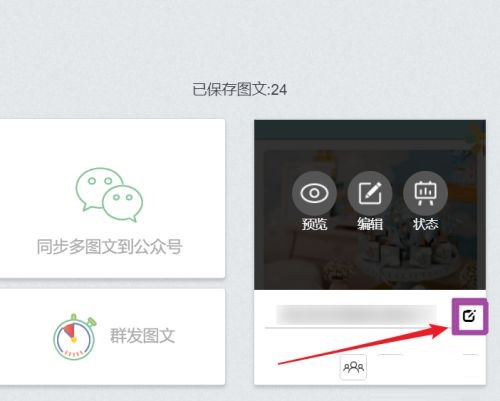
ステップ 2: 次に、My Showmi で、以下の図に示すように、変更する必要がある画像とテキストのタイトルを選択し、[編集] シンボル ボタンをクリックします。

ステップ 3: 次の図に示すように、希望するタイトルの内容を入力し、[OK] をクリックして操作を完了します。

以上がXumi Editorで写真や文字のタイトルを変更する方法の全内容を編集者がお届けしましたので、皆様のお役に立てれば幸いです。
以上がXiumi Editor で画像とテキストのタイトルを変更する方法 - Xiumi Editor で画像とテキストのタイトルを変更するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 17
17
 Xiumiエディタでスライドテンプレートを設定する方法
Feb 05, 2024 pm 02:54 PM
Xiumiエディタでスライドテンプレートを設定する方法
Feb 05, 2024 pm 02:54 PM
Xiumi Editorはオンラインで利用できる記事編集ツールですが、使用時にXium Editorでスライドテンプレートを設定する方法が気になるユーザーも多いです。それでは、Xumiエディタでスライドテンプレートを設定する方法を見てみましょう。 Xiumi Editor でスライド テンプレートを設定するにはどうすればよいですか? 回答: Xiumi Editor-Layout-Sliding-Template。具体的な手順: Xiumi Editor アプリケーションを開き、ホームページに入り、[新しい画像とテキストを追加] をクリックします。 2. 追加が成功すると、ページ上部にタイトル、カード、写真、その他のツールが表示されるので、[レイアウト] をクリックします。 3. [レイアウト] をクリックすると、下にダイアログ ボックスが表示され、基本的なレイアウト、組み合わせ、テーブル、スライドなどを使用するには、[スライド]をクリックします。
 Xiumi Editor でスタイルをクリアする方法-Xumi Editor でスタイルをクリアする方法
Mar 04, 2024 pm 03:25 PM
Xiumi Editor でスタイルをクリアする方法-Xumi Editor でスタイルをクリアする方法
Mar 04, 2024 pm 03:25 PM
Xiumi Editorでスタイルをクリアする方法を知らない友達がたくさんいますので、以下にXumi Editorでスタイルをクリアする方法を共有します。エディターと一緒に見てみましょう。誰にとっても役立つと思います。 1. 以下の図に示すように、まず Xiumi エディタ ソフトウェアを開き、ホームページの左上隅にある「My Xiumi」オプションをクリックします。 2. 次に、下図に示すように、[新しい画像とテキストを追加] をクリックするか、作成された画像とテキストを選択します。 3. 新しいインターフェースに入ったら、次の図に示すように、クリアする必要がある領域を選択し、右上隅にある「...」ボタンをクリックします。 4. 最後に、下図に示すように、下のオプションリストで「スタイルをクリア」をクリックします。以上が編集者がお届けするXumiエディタのスタイルクリア方法の全内容ですので、皆様のお役に立てれば幸いです。
 Xiumi Editorに絵文字を挿入する方法-Xumi Editorに絵文字を挿入する方法
Mar 04, 2024 pm 01:34 PM
Xiumi Editorに絵文字を挿入する方法-Xumi Editorに絵文字を挿入する方法
Mar 04, 2024 pm 01:34 PM
最近、多くの友人が Xiumi Editor に絵文字を挿入する方法をエディターに尋ねました。次に、Xumi Editor に絵文字を挿入する方法を学びましょう。皆さんのお役に立てれば幸いです。ステップ1:まず、Xumiホームページの[My Xiumi]をクリックします。ステップ 2: 次に、Xium インターフェースで [新しい画像とテキストを追加] をクリックします。ステップ 3: 次に、左側のスタイルを使用してテキストをタイプセットまたは入力し、記号を挿入する必要がある場所を選択し、ここにカーソルを置き、[書式設定]をクリックします。ステップ 4: 最後に、[シンボルの挿入] をクリックし、式をいくつか選択して追加します。以上が編集者がお届けするXumiエディタでの顔文字挿入方法の全内容ですので、皆様のお役に立てれば幸いです。
 Xiumi Editorの基本フォーマットの設定方法-Xumi Editorの基本フォーマットの設定方法
Mar 04, 2024 am 11:40 AM
Xiumi Editorの基本フォーマットの設定方法-Xumi Editorの基本フォーマットの設定方法
Mar 04, 2024 am 11:40 AM
Xiumi Editorで基本フォーマットを設定する方法を知らない友人がたくさんいますので、以下では、エディターがXumi Editorで基本フォーマットを設定する方法を共有します。エディターに従って見てみましょう。誰にとっても役立つと信じています。 1. 以下の図に示すように、まず Xiumi エディタ ソフトウェアを開き、「+」をクリックして「新しい画像とテキストを追加」を選択します。 2. 次に、新しいインターフェイスに入り、空白をクリックして、リスト バーの [基本形式] オプションを選択します (下図を参照)。 3. 次に、以下の図に示すように、開いたウィンドウ インターフェイスで基本フォント サイズとその他の関連パラメータ情報を設定します。以上が編集者がお届けするXumi Editorの基本フォーマットの設定方法の全内容ですので、皆様のお役に立てれば幸いです。
 Xiumi Editor にリンクを追加する方法 - Xiumi Editor にリンクを追加するチュートリアル
Mar 05, 2024 am 10:49 AM
Xiumi Editor にリンクを追加する方法 - Xiumi Editor にリンクを追加するチュートリアル
Mar 05, 2024 am 10:49 AM
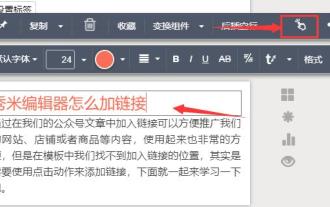
Xiumi Editor にリンクを追加する方法を知らない友達がたくさんいます。そこで、以下に Xiumi Editor にリンクを追加する方法に関するチュートリアルを共有します。エディターをフォローして見てみましょう。誰にとっても役立つと思います。ステップ 1: まず、リンクを追加するテキストを選択します。ステップ 2: 次に、図に示すように、ポップアップ ツールバーの [クリック アクション] ボタンを選択します。ステップ 3: 次に、リンクにリンクを入力します。入力が完了したら、図に示すように、キーボードの Enter を押して追加を完了します。ステップ 4: 画像にもリンクを追加できます。同様に画像をクリックします。ステップ 5: 次に、図に示すように、ツールバーのアクション ボタンをクリックします。ステップ 6: 次に、図に示すように、リンクを入力し、キーボードの Enter を押してリンクの追加を完了します。上記は編集者があなたに提供するものです
 Xiumi Editor で発光フォントを作成する方法 - Xiumi Editor で発光フォントを作成する方法
Mar 06, 2024 pm 08:52 PM
Xiumi Editor で発光フォントを作成する方法 - Xiumi Editor で発光フォントを作成する方法
Mar 06, 2024 pm 08:52 PM
Xiumi Editorで光るフォントを作成する方法を知らない友達がたくさんいますので、以下ではXium Editorで光るフォントを作成する方法を共有します。エディタに従って見てみましょう。誰にとっても役立つと思います。ステップ 1: 以下の図に示すように、まず Xiumi エディタを開いてテキストを編集します。ステップ 2: 次に、下の図に示すように、テキストを選択し、[フォントの色] をクリックして追加します。ステップ 3: 次に、下図に示すように、背景を選択し、[黒い背景] をクリックします。ステップ 4: 次の図に示すように、クリックして [テキストの影] を設定し、[パラメータ] を設定して、[適用] をクリックします。ステップ 5: 最後にページに戻って、下の図に示すように、発光フォントを表示します。以上がXumi Editorで光るフォントを作成する方法の全内容です。
 Xiumi Editorに音楽を挿入する方法-Xumi Editorに音楽を挿入する方法
Mar 04, 2024 pm 03:40 PM
Xiumi Editorに音楽を挿入する方法-Xumi Editorに音楽を挿入する方法
Mar 04, 2024 pm 03:40 PM
Xiumi Editor に音楽を挿入する方法を知っていますか? 以下では、Xium Editor に音楽を挿入する方法を紹介します。お役に立てれば幸いです。エディターで学習しましょう! 1. まず、グラフィックを入力します。テンプレートを選択したら、下図に示すように「検索」ボタンをクリックします。 2. 次に、次の図に示すように、「音楽」を検索し、音楽を追加できるテンプレートを選択します。 3. 追加が完了したら、下図のように「エクスポート」をクリックして公式アカウントにエクスポートします。 4. 次に、公式アカウント記事編集室に入り、次の図に示すように、右側の「マルチメディア」の下にある「オーディオ」をクリックします。 5. 次に、独自の素材ライブラリから必要な音楽を選択し、選択後、[OK] をクリックして、下図に示すように記事に挿入します。それでおしまい
 Xiumi Editor で行間隔を設定する方法 - Xiumi Editor で行間隔を設定する方法
Mar 05, 2024 am 09:10 AM
Xiumi Editor で行間隔を設定する方法 - Xiumi Editor で行間隔を設定する方法
Mar 05, 2024 am 09:10 AM
最近、多くの友人が Xiumi エディターで行間を設定する方法をエディターに尋ねました。次に、Xium エディターで行間を設定する方法を学びましょう。皆さんのお役に立てれば幸いです。 1. まず、下図に示すように、Xium ホームページの [My Xiumi] をクリックします。 2. 次の図に示すように、表示されるインターフェイスで [新しい画像とテキストを追加] をクリックします。 3. 次に、下図のように、新しく作成した画像とテキストにタイトル名と内容を入力し、表示されるメニューボックスの[間隔]をクリックします。 4. 最後に、次の図に示すように、表示されるインターフェイスで行間隔の値を入力して操作を完了します。以上が編集者がお届けするXumiエディタの行間設定方法の全内容ですので、皆様のお役に立てれば幸いです。



