たった一言で絵が動きます。Apple は大きなモデルのアニメーションを生成し、その結果を直接編集できます。
現在、大規模モデルの驚くべき革新的機能は、クリエイティブ分野、特に Sora のようなビデオ生成テクノロジーの代表者に影響を与え続けています。新世代のトレンドを牽引してきたSoraだが、今こそAppleの最新の研究結果に注目してみる価値があるかもしれない。
Apple 研究者は最近、大規模な言語モデルを使用してアニメーションを生成できる「Keyframer」と呼ばれるフレームワークをリリースしました。このフレームワークを使用すると、ユーザーは自然言語プロンプトを通じて静的な 2D 画像のアニメーションを簡単に作成できます。この研究は、アニメーション設計における言語モデルの可能性を実証し、アニメーション設計者により効率的で直感的なツールを提供します。

論文アドレス: https://arxiv.org/pdf/2402.06071.pdf
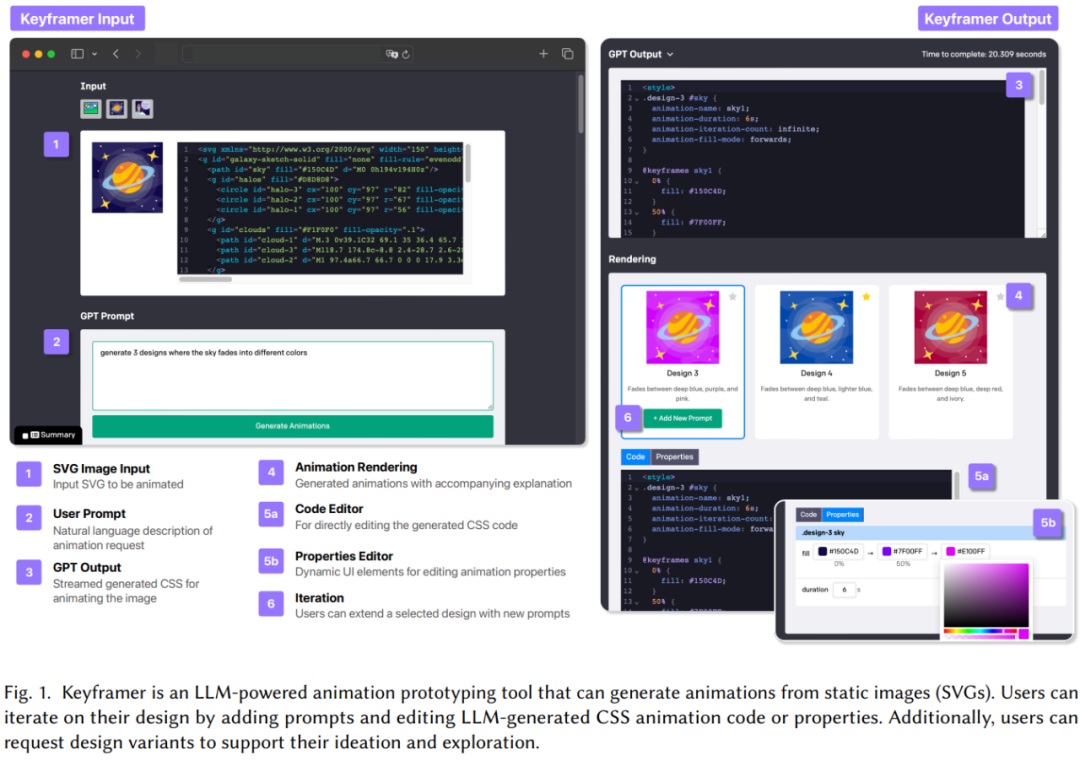
特定の具体的には、この研究では、言語プロンプト設計アーティファクトに基づく新たな設計原則と LLM のコード生成機能を組み合わせて、新しい AI 駆動アニメーション ツール Keyframer を構築します。 Keyframer を使用すると、ユーザーは自然言語プロンプトを通じて静的な 2D 画像からアニメーション イラストを作成できます。 GPT-4 を使用すると、Keyframer は CSS アニメーション コードを生成して、入力 SVG (Scalable Vector Graphic) をアニメーション化できます。
さらに、Keyframer は、ユーザーが複数のエディター タイプを使用して生成されたアニメーションを直接編集できるようにします。
ユーザーは、プロンプトやリクエストを繰り返すことで LLM によって生成されたデザイン バリアントを使用してデザインを継続的に改善し、新しいデザインの方向性を考えることができます。ただし、Keyframerはまだ公開されていません。
この調査を行うにあたり、Apple は、アニメーションにおける LLM の応用は十分に検討されておらず、ユーザーが自然言語でモーションを効果的に記述する方法など、新たな課題をもたらしていると述べました。 Dall・E や Midjourney などの Vincentian グラフィック ツールは現在優れていますが、アニメーション デザインでは、タイミングや調整など、より複雑な考慮事項が必要であり、1 つのプロンプトで完全に要約するのは困難です。
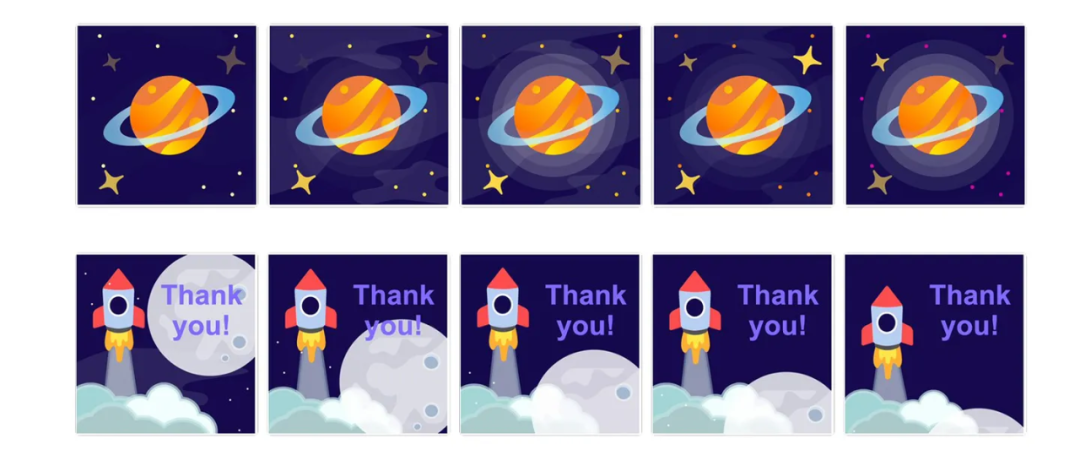
ユーザーは画像をアップロードし、プロンプト ボックスに「星を瞬かせましょう」などと入力し、[生成] をクリックするだけで、この研究の効果を確認できます。

ユーザーは複数のアニメーション デザインをバッチで生成し、別のウィンドウでカラー コードやアニメーションの長さなどのプロパティを調整できます。 Keyframer はこれらの変更を自動的に CSS に変換するため、コーディングの経験は必要なく、コード自体は完全に編集可能です。この説明ベースのアプローチは、多くの場合、複数の異なるアプリケーションとある程度のコーディング経験を必要とする他の形式の AI 生成アニメーションよりもはるかに簡単です。
Keyframer の概要
Keyframer は、静止画像からアニメーションを作成するように設計された LLM ベースのアプリケーションです。 Keyframer は、LLM のコード生成機能と静的ベクター グラフィックス (SVG) のセマンティック構造を利用して、ユーザーが提供する自然言語キューに基づいてアニメーションを生成します。

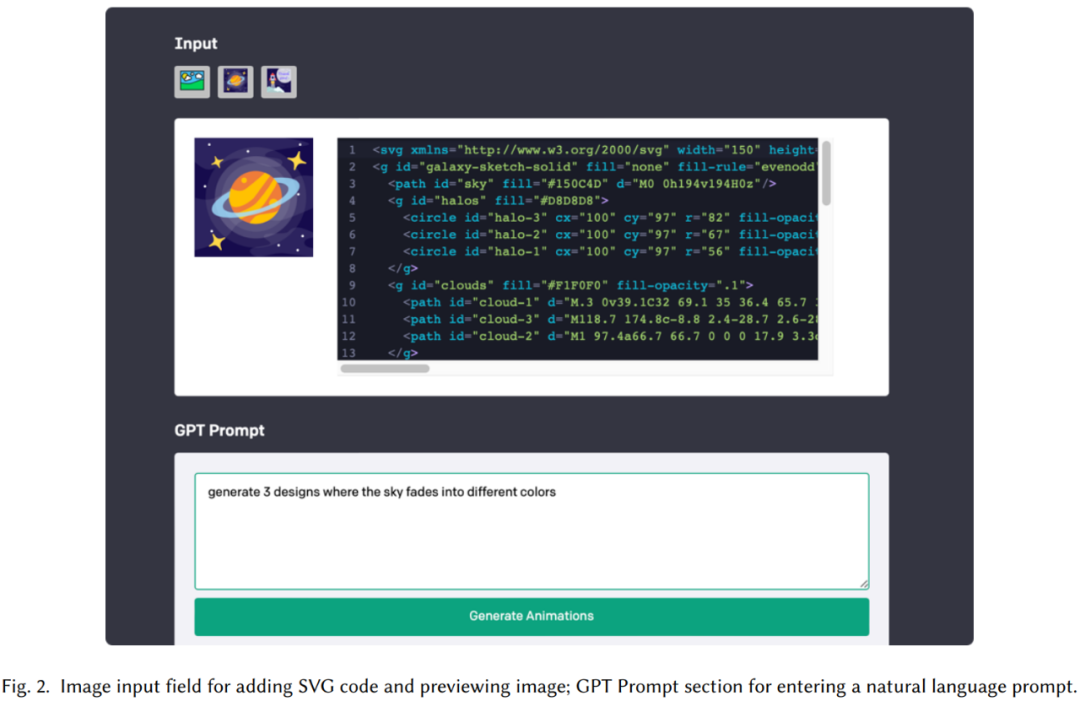
Input: システムは、ユーザーが必要な SVG 画像を貼り付けることができる入力領域を提供します。アニメーション化するコード (SVG は、拡張性と複数のプラットフォームでの互換性があるため、イラストでよく使用される標準的で人気のある画像形式です)。 Keyframer では、SVG のレンダリングがコード エディターの隣に表示されるため、ユーザーは画像のビジュアル デザインをプレビューできます。図 2 に示すように、土星のイラストの SVG コードには、空、リングなどの識別子が含まれています。 。

GPT プロンプト: このシステムを使用すると、ユーザーは自然言語プロンプトを入力してアニメーションを作成できます。ユーザーは、単一のデザイン (惑星を回転させる) または複数のデザインのバリエーション (3 つのきらめく星を含むデザインの作成) をリクエストし、[アニメーションの生成] ボタンをクリックしてリクエストを開始します。ユーザーリクエストを GPT に渡す前に、調査では完全な生の SVG XML を使用してプロンプトを調整し、LLM レスポンスの形式を指定します。
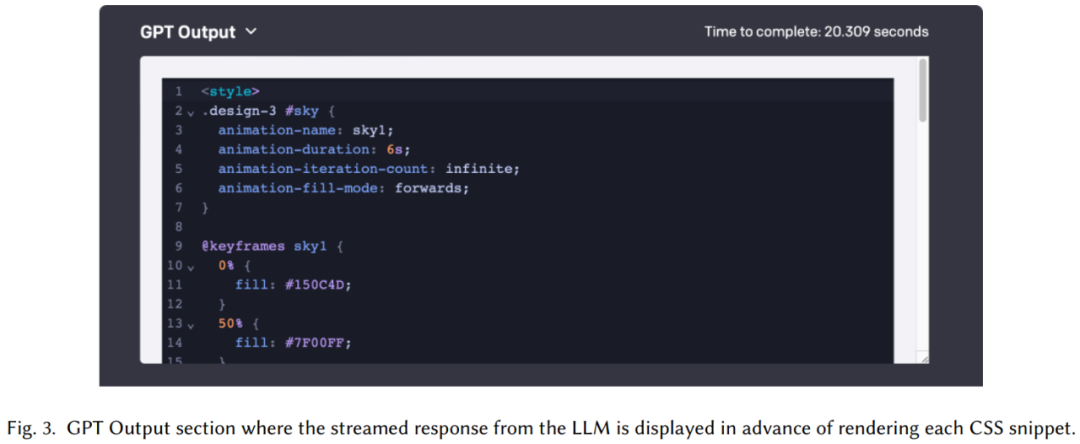
GPT 出力: プロンプト要求が開始されると、図 3 に示すように、GPT は 1 つ以上の CSS フラグメントで構成される応答を送信します。

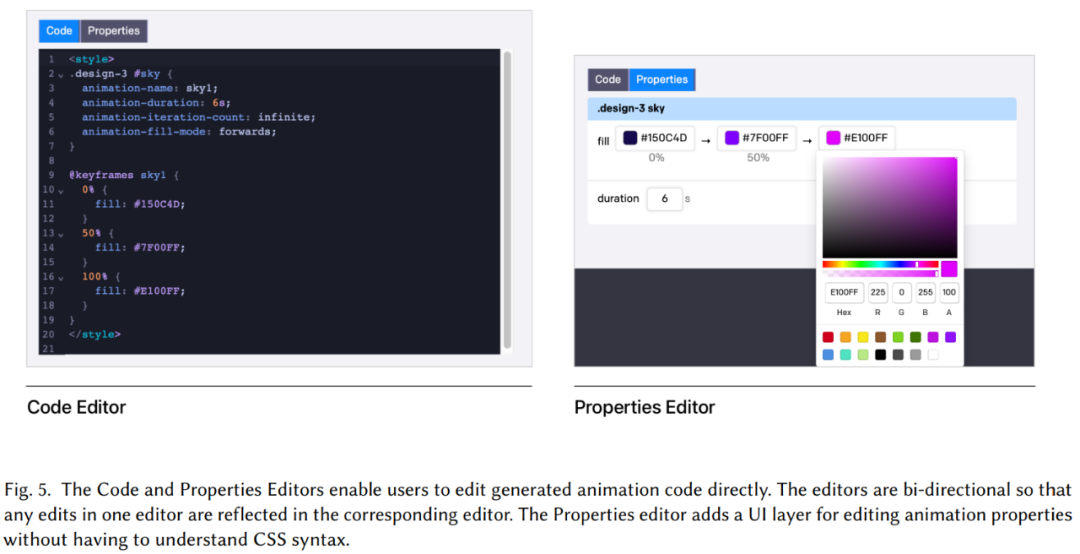
レンダリング: レンダリング部分には、(1) 各アニメーションが視覚的にレンダリングされ、レンダリングされます。 LLM 生成された 1 文の説明 (2) デザインを変更するための一連のエディター。
コード エディターは CodeMirror を使用して実装されます。プロパティ エディターは、コードを編集するためのプロパティ固有の UI (たとえば、色を編集するため) を提供し、スタディにはカラー ピッカーが提供されます。図 5 は、コード エディターとプロパティ エディターのアイコンを示しています。

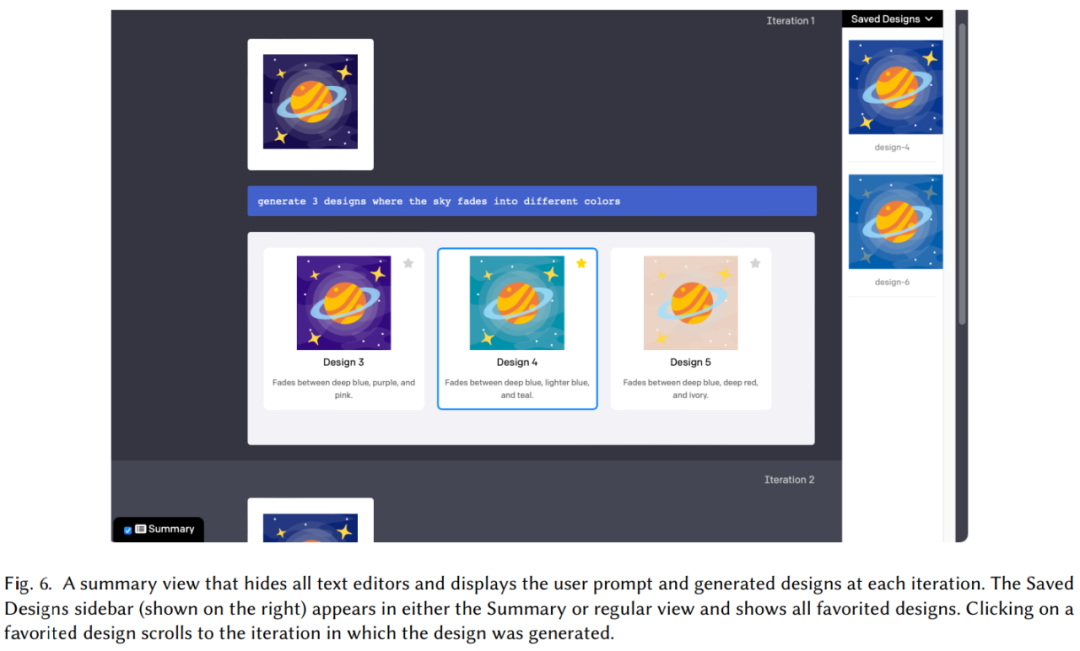
反復: ユーザーがアニメーション作成プロセスをさらに深く進めることをサポートするため (DG1) 探索、この研究では、ユーザーがプロンプトを使用して生成されたアニメーションを反復的に構築できる機能も提供しています。生成された各デザインの下には [新しいプロンプトの追加] ボタンがあります。このボタンをクリックすると、ページの下部に新しいフォームが開き、ユーザーは新しいプロンプトでデザインを拡張できます。
デザインしたサイドバーと概要 を保存します。図 6 の右側に示すように、このシステムを使用すると、ユーザーはデザインにスターを付けてサイドバーに追加できます。さらに、このシステムには、すべてのテキスト エディターを非表示にしてアニメーションとそのプロンプトを表示する概要モードがあり、ユーザーは以前のプロンプトとデザインをすぐに再確認できます。

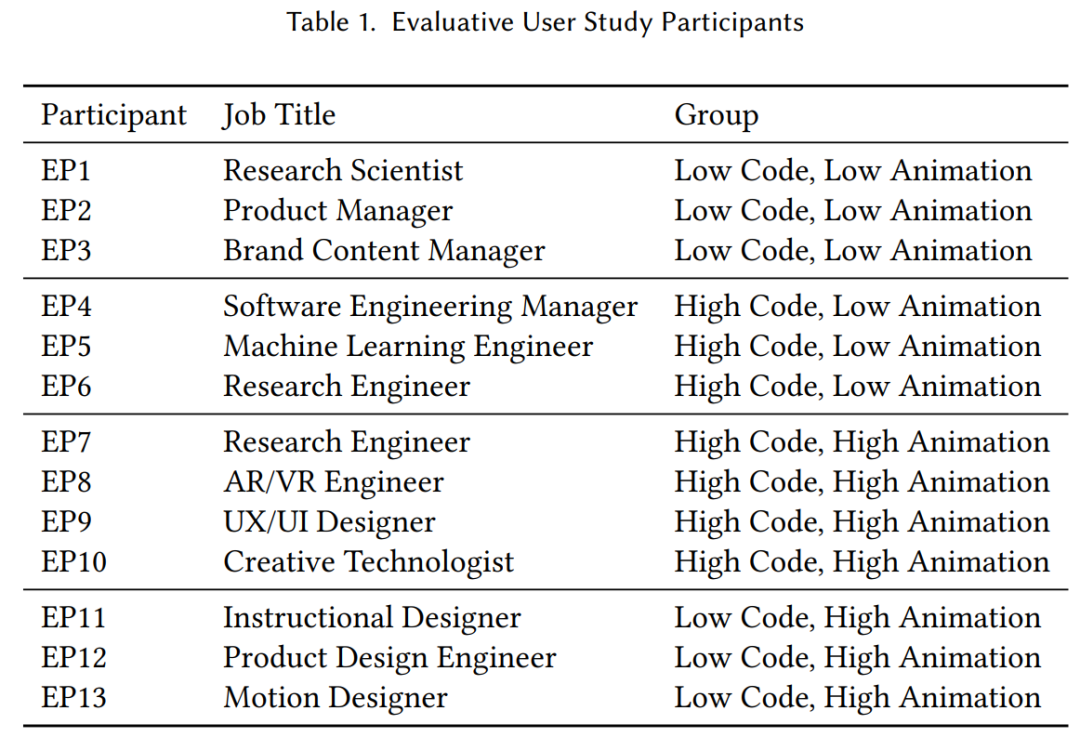
実験中、Apple チームは Keyframer を試す 13 人の参加者 (女性 6 人、男性 7 人) を選択しました。表 1 は、参加者と参加者が習得したスキルに関する情報を示しています。
プロのモーション デザイナー「EP13」でさえ、Keyframer の機能を拡張できる可能性を認識しています。「その可能性は非常に大きいため、これらのツールが私たちの仕事に取って代わるのではないかと少し心配しています。しかし、よく考えてみると、この研究は私たちのスキルを向上させるだけです。それは喜ばしいことのはずです。」

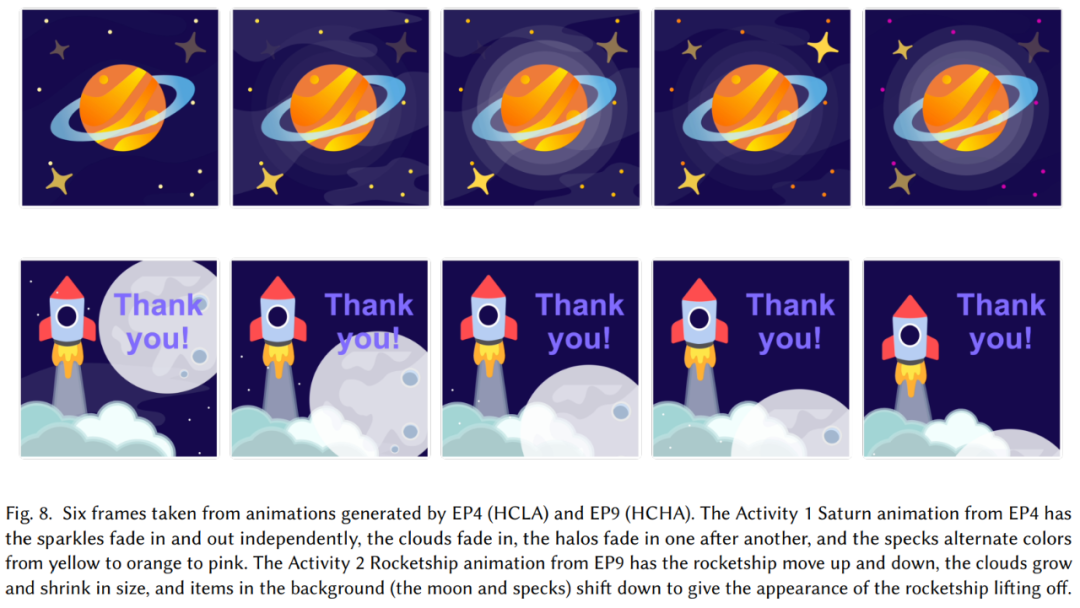
全体的には、参加ユーザーはキーフレーマーのエクスペリエンスに満足しています。参加者は、満足 (4) から中立 (3) までの平均スコア 3.9 を与えました。参加者は 223 のデザインを作成しました。各参加者は平均して 17.2 個のデザインを作成しました。図 8 は、2 人の参加者の最終アニメーションの例を示しています。

技術的な詳細については、元の論文を参照してください。
以上がたった一言で絵が動きます。Apple は大きなモデルのアニメーションを生成し、その結果を直接編集できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Centosシャットダウンコマンドライン
Apr 14, 2025 pm 09:12 PM
Centosシャットダウンコマンドライン
Apr 14, 2025 pm 09:12 PM
Centos Shutdownコマンドはシャットダウンし、構文はシャットダウン[オプション]時間[情報]です。オプションは次のとおりです。-hシステムをすぐに停止します。 -pシャットダウン後に電源をオフにします。 -r再起動; -t待機時間。時間は、即時(現在)、数分(分)、または特定の時間(HH:mm)として指定できます。追加の情報をシステムメッセージに表示できます。
 Centosのgitlabのバックアップ方法は何ですか
Apr 14, 2025 pm 05:33 PM
Centosのgitlabのバックアップ方法は何ですか
Apr 14, 2025 pm 05:33 PM
Centosシステムの下でのGitlabのバックアップと回復ポリシーデータセキュリティと回復可能性を確保するために、Gitlab on Centosはさまざまなバックアップ方法を提供します。この記事では、いくつかの一般的なバックアップ方法、構成パラメーター、リカバリプロセスを詳細に紹介し、完全なGitLabバックアップと回復戦略を確立するのに役立ちます。 1.手動バックアップGitlab-RakeGitlabを使用:バックアップ:コマンドを作成して、マニュアルバックアップを実行します。このコマンドは、gitlabリポジトリ、データベース、ユーザー、ユーザーグループ、キー、アクセスなどのキー情報をバックアップします。デフォルトのバックアップファイルは、/var/opt/gitlab/backupsディレクトリに保存されます。 /etc /gitlabを変更できます
 CentOS HDFS構成をチェックする方法
Apr 14, 2025 pm 07:21 PM
CentOS HDFS構成をチェックする方法
Apr 14, 2025 pm 07:21 PM
CENTOSシステムでHDFS構成をチェックするための完全なガイドこの記事では、CENTOSシステム上のHDFSの構成と実行ステータスを効果的に確認する方法をガイドします。次の手順は、HDFSのセットアップと操作を完全に理解するのに役立ちます。 Hadoop環境変数を確認します。最初に、Hadoop環境変数が正しく設定されていることを確認してください。端末では、次のコマンドを実行して、Hadoopが正しくインストールおよび構成されていることを確認します。HDFS構成をチェックするHDFSファイル:HDFSのコア構成ファイルは/etc/hadoop/conf/ディレクトリにあります。使用
 CentosのPytorchのGPUサポートはどのようにサポートされていますか
Apr 14, 2025 pm 06:48 PM
CentosのPytorchのGPUサポートはどのようにサポートされていますか
Apr 14, 2025 pm 06:48 PM
Pytorch GPUアクセラレーションを有効にすることで、CentOSシステムでは、PytorchのCUDA、CUDNN、およびGPUバージョンのインストールが必要です。次の手順では、プロセスをガイドします。CUDAおよびCUDNNのインストールでは、CUDAバージョンの互換性が決定されます。NVIDIA-SMIコマンドを使用して、NVIDIAグラフィックスカードでサポートされているCUDAバージョンを表示します。たとえば、MX450グラフィックカードはCUDA11.1以上をサポートする場合があります。 cudatoolkitのダウンロードとインストール:nvidiacudatoolkitの公式Webサイトにアクセスし、グラフィックカードでサポートされている最高のCUDAバージョンに従って、対応するバージョンをダウンロードしてインストールします。 cudnnライブラリをインストールする:
 Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
DockerはLinuxカーネル機能を使用して、効率的で孤立したアプリケーションランニング環境を提供します。その作業原則は次のとおりです。1。ミラーは、アプリケーションを実行するために必要なすべてを含む読み取り専用テンプレートとして使用されます。 2。ユニオンファイルシステム(UnionFS)は、違いを保存するだけで、スペースを節約し、高速化する複数のファイルシステムをスタックします。 3.デーモンはミラーとコンテナを管理し、クライアントはそれらをインタラクションに使用します。 4。名前空間とcgroupsは、コンテナの分離とリソースの制限を実装します。 5.複数のネットワークモードは、コンテナの相互接続をサポートします。これらのコア概念を理解することによってのみ、Dockerをよりよく利用できます。
 Centosはmysqlをインストールします
Apr 14, 2025 pm 08:09 PM
Centosはmysqlをインストールします
Apr 14, 2025 pm 08:09 PM
CentOSにMySQLをインストールするには、次の手順が含まれます。適切なMySQL Yumソースの追加。 yumを実行して、mysql-serverコマンドをインストールして、mysqlサーバーをインストールします。ルートユーザーパスワードの設定など、MySQL_SECURE_INSTALLATIONコマンドを使用して、セキュリティ設定を作成します。必要に応じてMySQL構成ファイルをカスタマイズします。 MySQLパラメーターを調整し、パフォーマンスのためにデータベースを最適化します。
 Centos8はsshを再起動します
Apr 14, 2025 pm 09:00 PM
Centos8はsshを再起動します
Apr 14, 2025 pm 09:00 PM
SSHサービスを再起動するコマンドは次のとおりです。SystemCTL再起動SSHD。詳細な手順:1。端子にアクセスし、サーバーに接続します。 2。コマンドを入力します:SystemCtl RestArt SSHD; 3.サービスステータスの確認:SystemCTLステータスSSHD。
 CentosでPytorchの分散トレーニングを操作する方法
Apr 14, 2025 pm 06:36 PM
CentosでPytorchの分散トレーニングを操作する方法
Apr 14, 2025 pm 06:36 PM
Pytorchの分散トレーニングでは、Centosシステムでトレーニングには次の手順が必要です。Pytorchのインストール:PythonとPipがCentosシステムにインストールされていることです。 CUDAバージョンに応じて、Pytorchの公式Webサイトから適切なインストールコマンドを入手してください。 CPUのみのトレーニングには、次のコマンドを使用できます。PipinstalltorchtorchtorchvisionTorchaudioGPUサポートが必要な場合は、CUDAとCUDNNの対応するバージョンがインストールされ、インストールに対応するPytorchバージョンを使用してください。分散環境構成:分散トレーニングには、通常、複数のマシンまたは単一マシンの複数GPUが必要です。場所




