Sketch Master のレンダリング方法 - Sketch Master レンダリングの特定の操作
php Xiaobian Yuzi Sketch Master は、ユーザーに豊富なレンダリング機能を提供する強力なレンダリング ソフトウェアです。 Sketch Master では、レンダリングにより、デザイナーはデザイン作品をより現実的かつ鮮明に表現できます。この記事では、読者がこのテクニックをよりよく習得できるように、Sketch Master レンダリングの具体的な手順を紹介します。まず、Sketch Master ソフトウェアを開き、レンダリングする必要があるデザイン作業を選択します。次に、光源やマテリアルなどのパラメータを調整して、目的の効果を実現します。最後に、レンダリング ボタンをクリックし、ソフトウェアがレンダリング プロセスを完了するまで待ち、見事なレンダリング効果を実現します。
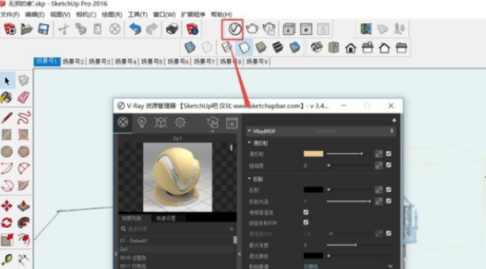
まず、コンピュータでスケッチマスターソフトウェアを開き、リソース管理パネルをクリックしてデータを調整します。

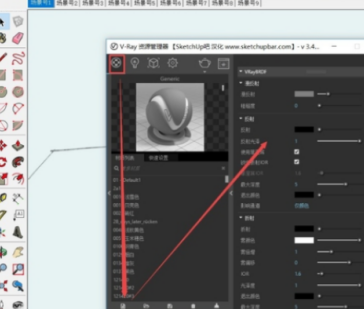
マテリアル アイコンをクリックして、マテリアルのさまざまなプロパティを調整します。

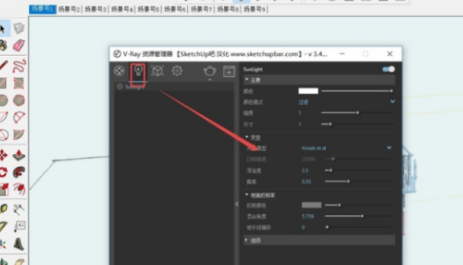
次に、光源アイコンをクリックして、光源のプロパティを調整します。

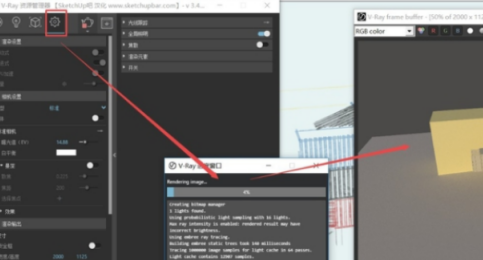
レンダリング コマンドをクリックして、レンダリング結果を表示します。

以上がSketch Master のレンダリング方法 - Sketch Master レンダリングの特定の操作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
1. まず、Kijiale でレンダリングするデザインプランを開きます。 2. 次に、レンダリング メニューでトップ ビュー レンダリングを開きます。 3. 次に、トップ ビュー レンダリング インターフェイスのパラメーター設定で [直交] をクリックします。 4. 最後に、モデルの角度を調整した後、[今すぐレンダリング]をクリックして直交上面ビューをレンダリングします。
 vue ページのレンダリングは同期ですか、それとも非同期ですか?
Dec 13, 2022 pm 07:26 PM
vue ページのレンダリングは同期ですか、それとも非同期ですか?
Dec 13, 2022 pm 07:26 PM
Vue ページのレンダリングは非同期です。 Vue は非同期レンダリングを使用します。これにより、パフォーマンスが向上します。非同期更新が使用されない場合、データが更新されるたびに現在のコンポーネントが再レンダリングされます。パフォーマンス上の理由から、Vue はこの一連のデータ更新後にビューを非同期的に更新します。
 Vue エラー: v-html を使用して動的 HTML コードをレンダリングできません。解決方法は?
Aug 19, 2023 pm 12:27 PM
Vue エラー: v-html を使用して動的 HTML コードをレンダリングできません。解決方法は?
Aug 19, 2023 pm 12:27 PM
Vue エラー: v-html を使用して動的 HTML コードをレンダリングできません。解決方法は?はじめに: Vue 開発では、リッチ テキスト コンテンツや動的に生成されたユーザー入力を表示するために、HTML コードを動的にレンダリングする必要があることがよくあります。 Vue は、この関数を実装するための v-html ディレクティブを提供します。ただし、v-html を使用して動的 HTML コードを正しくレンダリングできない問題が発生する場合があります。この記事では、この問題の原因を調査し、解決策を提供します。問題の説明: Vue で v を使用すると、
 Vue エラー: v-html を正しく使用して HTML コードをレンダリングできません。解決方法は?
Aug 26, 2023 am 11:25 AM
Vue エラー: v-html を正しく使用して HTML コードをレンダリングできません。解決方法は?
Aug 26, 2023 am 11:25 AM
Vue エラー: v-html を正しく使用して HTML コードをレンダリングできません。解決方法は? Vue は、インタラクティブなユーザー インターフェイスの構築に役立つ人気のある JavaScript フレームワークです。 Vue では、v-html ディレクティブを使用して HTML コードをテンプレートにレンダリングできます。ただし、v-html を使用して HTML コードを正しくレンダリングできないという問題が発生する場合があります。この記事では、この問題の解決に役立ついくつかの一般的な原因と解決策について説明します。まず考えられる理由としては、
 Vue3 の v-for 関数: リスト データ レンダリングの完璧なソリューション
Jun 19, 2023 am 08:04 AM
Vue3 の v-for 関数: リスト データ レンダリングの完璧なソリューション
Jun 19, 2023 am 08:04 AM
Vue3 では、v-for がリスト データをレンダリングする最良の方法であると考えられています。 v-for は、開発者が配列またはオブジェクトを反復処理し、項目ごとに HTML コードを生成できるようにする Vue のディレクティブです。 v-for ディレクティブは、開発者が利用できる最も強力なテンプレート ディレクティブの 1 つです。 Vue3 では、v-for 命令がさらに最適化され、より使いやすく、より柔軟になりました。 Vue3 の v-for ディレクティブの最大の変更点は、要素のバインドです。 Vue2 では、v-for ディレクティブを使用します。
 Vue を使用して画像のグレーディングとレンダリング処理を実現するにはどうすればよいですか?
Aug 19, 2023 pm 07:53 PM
Vue を使用して画像のグレーディングとレンダリング処理を実現するにはどうすればよいですか?
Aug 19, 2023 pm 07:53 PM
Vue を使用して画像のグレーディングとレンダリング処理を実現するにはどうすればよいですか?概要 最新の Web アプリケーションの開発において、画像処理は非常に一般的な要件です。人気の JavaScript フレームワークである Vue.js を使用すると、画像のグレーディングとレンダリング処理を非常に簡単かつ効率的に実装できます。この記事では、Vue.js を使用して画像のグレーディングとレンダリング処理を実装する方法をコード例とともに示します。ステップ 1: Vue インスタンスを作成する まず、イメージのデータとロジックを管理するために Vue インスタンスを作成する必要があります。 HTで
 再描画とリフロー: レンダリング フェーズにより重要な影響を与えるのはどちらですか?
Jan 26, 2024 am 10:16 AM
再描画とリフロー: レンダリング フェーズにより重要な影響を与えるのはどちらですか?
Jan 26, 2024 am 10:16 AM
再描画とリフローがレンダリング段階に及ぼす影響: 誰がより重要ですか? Web ページがレンダリングされるとき、ブラウザは一連の操作を特定の順序で実行して、ページのコンテンツを表示します。そのうち、再描画とリフローはレンダリング プロセスの 2 つの重要なステップです。この記事では、再描画とリフローがレンダリング段階に及ぼす影響を調査し、その重要性を分析します。再描画とリフローの意味と違い レンダリングに対する再描画とリフローの影響を理解する前に、まずそれらの意味と違いを理解しましょう。再描画とは、要素のスタイルが変更されることを指しますが、要素には影響しません。
 Canvas レンダリング モードの実装と動作原理をマスターする
Jan 17, 2024 am 08:40 AM
Canvas レンダリング モードの実装と動作原理をマスターする
Jan 17, 2024 am 08:40 AM
Canvas レンダリング モードの原理と実装を理解するには、具体的なコード例が必要です。まず、Canvas が HTML5 によって提供される描画 API であることを明確にする必要があります。これにより、ブラウザで JavaScript を使用してグラフィックス、アニメーション、およびその他の視覚効果。キャンバスは、2D レンダリング モードと WebGL レンダリング モードの 2 つのレンダリング モードを使用して描画できます。 2D レンダリング モードは Canvas のデフォルト モードで、HTML5 の Canvas 要素の 2D コンテキストを使用して画像を描画します。






