Golang プロジェクトで適切なフロントエンド フレームワークを選択するにはどうすればよいですか?

Golang プロジェクトで適切なフロントエンド フレームワークを選択することは、開発者にとって常に懸念事項です。フロントエンド技術の継続的な発展に伴い、フロントエンドフレームワークも無限に登場しており、プロジェクトのニーズに応じて適切なフロントエンドフレームワークをいかに選択するかが重要です。この記事では、Golang プロジェクトでフロントエンド フレームワークを選択する際の一般的な考慮事項をいくつか紹介し、読者の理解を助ける具体的なコード例を示します。
まず、プロジェクトのニーズに基づいてフロントエンド フレームワークの選択を決定する必要があります。フロントエンド フレームワークにはそれぞれ独自の特徴と適用可能なシナリオがあります。たとえば、React は大規模な単一ページ アプリケーションの構築に適しており、Vue は中小規模のプロジェクトの迅速な開発に適しており、Angular はエンタープライズ レベルの構築に適しています。アプリケーション。フロントエンド フレームワークを選択する前に、適切なフロントエンド フレームワークを選択するためにプロジェクトの要件と規模を明確にする必要があります。
第二に、テクノロジースタックとチームメンバーの熟練度を考慮します。チーム メンバーが特定のフロントエンド フレームワークに精通しているかどうか、すぐに開発を開始できるかどうかも、フロントエンド フレームワークを選択する際の重要な考慮事項です。チームメンバーがすでに特定のフロントエンドフレームワークに精通している場合、プロジェクトでそのフレームワークを選択すると、開発効率が向上し、学習コストが削減されます。チーム メンバーが特定のフロントエンド フレームワークに慣れていない場合は、学びやすいフレームワークを選択するか、チームのスキルを迅速に向上させるためのトレーニングを提供することを検討してください。
3 番目に、フロントエンドとバックエンドの分離を検討します。 Golang プロジェクトでは、通常、フロントエンドとバックエンドの分離アーキテクチャが採用されており、フロントエンドはインターフェイスの表示を担当し、バックエンドはデータ インターフェイスを提供します。したがって、フロントエンド フレームワークを選択するときは、そのフレームワークが RESTful API 呼び出しをサポートしているかどうか、またバックエンド フレームワークとの統合が簡単かどうかを考慮してください。一般的なフロントエンドとバックエンドの分離フレームワークには、React Golang、Vue Golang、その他の組み合わせが含まれており、これらはうまく連携して、フロントエンドとバックエンドの完全な分離を実現できます。
次に、簡単なサンプル プロジェクトを例として、Golang プロジェクトで適切なフロントエンド フレームワークを選択する方法を示します。この例では、フロントエンド フレームワークとして React を使用し、バックエンド フレームワークとして Golang を使用して、単純な To Do リスト管理アプリケーションを実装します。
まず、Golang プロジェクトを作成し、バックエンド コードを記述するためにプロジェクト ディレクトリに main.go という名前のファイルを作成する必要があります。 main.go ファイルに次のコードを記述します。
package main
import (
"fmt"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, Golang!")
})
http.ListenAndServe(":8080", nil)
} 次に、フロントエンド部分として React プロジェクトを作成する必要があります。これは、create- を使用して初期化できます。 React-app React プロジェクト。 React プロジェクトで簡単な To Do リスト コンポーネントを作成します。コードは次のとおりです。
import React from 'react';
function TodoList() {
const todos = ['Learn Golang', 'Build a React app', 'Enjoy coding'];
return (
<div>
<h1 id="Todo-List">Todo List</h1>
<ul>
{todos.map((todo, index) => (
<li key={index}>{todo}</li>
))}
</ul>
</div>
);
}
export default TodoList;最後に、React プロジェクトをパッケージ化して静的ファイルを生成し、これらの静的ファイルを Golang プロジェクトに統合する必要があります。 npm run build コマンドを使用して React プロジェクトをパッケージ化し、生成された build フォルダー内の静的ファイルを Golang プロジェクトの対応するディレクトリにコピーできます。
上記は、Golang プロジェクトでフロントエンド フレームワークを選択するプロセスを示す簡単なサンプル プロジェクトです。適切なフロントエンド フレームワークを選択し、バックエンド フレームワークとして Golang を組み合わせることで、プロジェクトの要件をより適切に実現し、開発効率を向上させることができます。
つまり、フロントエンド フレームワークを選択するときは、プロジェクトの要件、チームのテクノロジ スタック、フロントエンドとバックエンドの分離などの要素を考慮する必要があるということです。 Golang プロジェクトで適切なフロントエンド フレームワークを選択する方法をよりよく理解できます。
以上がGolang プロジェクトで適切なフロントエンド フレームワークを選択するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
大規模モデルの継続的な最適化に基づいて、LLM エージェント - これらの強力なアルゴリズム エンティティは、複雑な複数ステップの推論タスクを解決する可能性を示しています。自然言語処理から深層学習に至るまで、LLM エージェントは徐々に研究や業界の焦点になりつつあります。LLM エージェントは、人間の言語を理解して生成するだけでなく、戦略を策定し、多様な環境でタスクを実行し、API 呼び出しやコーディングを使用して構築することもできます。ソリューション。この文脈において、AgentQuest フレームワークの導入はマイルストーンであり、LLM エージェントの評価と進歩のためのモジュール式ベンチマーク プラットフォームを提供するだけでなく、研究者にこれらのエージェントのパフォーマンスを追跡および改善するための強力なツールも提供します。より細かいレベル
 PHP を使用して Web サービスと API を呼び出すにはどうすればよいですか?
Jun 30, 2023 pm 03:03 PM
PHP を使用して Web サービスと API を呼び出すにはどうすればよいですか?
Jun 30, 2023 pm 03:03 PM
PHP の Web サービスと API 呼び出しの使用方法 インターネット テクノロジーの継続的な発展に伴い、Web サービスと API 呼び出しは開発者にとって不可欠な部分になりました。 Web サービスと API 呼び出しを使用すると、他のアプリケーションと簡単に対話してデータを取得したり、特定の機能を実装したりできます。人気のあるサーバー側スクリプト言語として、PHP は Web サービスと API 呼び出しの開発をサポートする豊富な機能とツールも提供します。この記事では、PHP を使用して、
 Minw でコンパイルしたソフトウェアは Linux 環境でも使用できますか?
Mar 20, 2024 pm 05:06 PM
Minw でコンパイルしたソフトウェアは Linux 環境でも使用できますか?
Mar 20, 2024 pm 05:06 PM
Minw でコンパイルしたソフトウェアは Linux 環境でも使用できますか? Mingw は、Windows 上で実行できるプログラムをコンパイルおよび生成するために Windows プラットフォームで使用されるツール チェーンです。では、MingwでコンパイルしたソフトウェアはLinux環境でも利用できるのでしょうか?答えは「はい」ですが、追加の作業と手順が必要になります。 Windows でコンパイルされたプログラムを Linux 上で実行する最も一般的な方法は、Wine を使用することです。 Wine は、Linux や他の同様の国連で使用されるツールです。
 DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
Deepseekai ToolユーザーガイドとFAQ Deepseekは、強力なAIインテリジェントツールです。 FAQ:異なるアクセス方法の違い:Webバージョン、アプリバージョン、API呼び出しの間に機能に違いはありません。アプリは、Webバージョンのラッパーにすぎません。ローカル展開は蒸留モデルを使用します。これは、DeepSeek-R1のフルバージョンよりもわずかに劣っていますが、32ビットモデルには理論的には90%のフルバージョン機能があります。居酒屋とは何ですか? Sillytavernは、APIまたはOllamaを介してAIモデルを呼び出す必要があるフロントエンドインターフェイスです。壊れた制限とは何ですか
 ライトコインウォレットのアドレスを表示する
Apr 07, 2024 pm 05:12 PM
ライトコインウォレットのアドレスを表示する
Apr 07, 2024 pm 05:12 PM
Litecoin ウォレットのアドレスを表示するには、Litecoin ウォレットにアクセスし、[受信] タブでアドレスを探します。ブロックチェーン ブラウザまたは API 呼び出しを使用することもできます。
 Siri をもう精神薄弱にさせません! Apple は、「GPT-4 よりもはるかに優れた新しいデバイス側モデルを定義しています。テキストを取り除き、画面情報を視覚的にシミュレートします。最小パラメータ モデルは、ベースライン システムよりも 5% 優れています。」
Apr 02, 2024 pm 09:20 PM
Siri をもう精神薄弱にさせません! Apple は、「GPT-4 よりもはるかに優れた新しいデバイス側モデルを定義しています。テキストを取り除き、画面情報を視覚的にシミュレートします。最小パラメータ モデルは、ベースライン システムよりも 5% 優れています。」
Apr 02, 2024 pm 09:20 PM
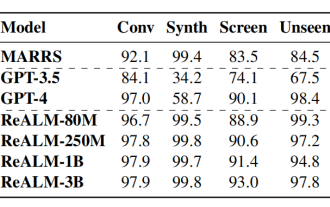
文:Noah | 51CTO Technology Stack (WeChat ID: blog51cto) 「精神薄弱気味」と常にユーザーから批判されるSiriは救われる! Siri は誕生以来、インテリジェント音声アシスタントの分野を代表するものの 1 つですが、そのパフォーマンスは長い間満足のいくものではありませんでした。しかし、Appleの人工知能チームが発表した最新の研究結果は、現状を大きく変えると予想されている。これらの結果は刺激的であり、この分野の将来に大きな期待を抱かせます。関連する研究論文の中で、Apple の AI 専門家は、Siri が画像内のコンテンツを識別するだけでなく、よりスマートで便利になるシステムについて説明しています。この機能モデルは ReALM と呼ばれ、GPT4.0 標準に基づいており、
 Golang はマルチパートを使用して、大きなファイルを外部 API にアップロードします。 「io.Copy(io.Writer, io.Reader)」の問題を回避する方法
Feb 06, 2024 am 09:45 AM
Golang はマルチパートを使用して、大きなファイルを外部 API にアップロードします。 「io.Copy(io.Writer, io.Reader)」の問題を回避する方法
Feb 06, 2024 am 09:45 AM
私の目標は、golang の組み込み net/http パッケージを使用して、大きなファイルを POST https://somehost/media にアップロードすることです。 HTTP 形式 POST/mediaHTTP/1.1Host:somehostContent-Length:434Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW-----WebKitFormBoundary7MA4YWxkTr
 PHP開発における外部リソースの呼び出しとアクセスを解決する方法
Oct 08, 2023 pm 06:37 PM
PHP開発における外部リソースの呼び出しとアクセスを解決する方法
Oct 08, 2023 pm 06:37 PM
PHP 開発における外部リソースの呼び出しとアクセスの問題を解決するには、具体的なコード例が必要です。PHP 開発では、API インターフェイス、データベース、他の Web サイトのファイル システムなどの外部リソースを呼び出してアクセスする必要がある状況によく遭遇します。等呼び出しとこれらの外部リソースへのアクセスを正しく処理および管理することが、開発効率とシステムの安定性を確保する鍵となります。この記事では、いくつかの一般的な解決策を共有し、具体的なコード例を示します。 CURL ライブラリを使用して API 呼び出しを行う CURL は、サーバーとデータを通信するための強力なツールです。






