Web ページでの緑色のカラー マッチングの適用例のグラフィックとテキスト
緑は黄色と青 (暖色と寒色) の間の穏やかな色であり、最も平和で安定しており、寛大で寛容な性格を持っています。柔らかく、静かで、満足感があり、優雅で人気のある色です。 Web ページで最も広く使用されている色の 1 つでもあります。
緑は人間と密接な関係があり、永遠の繁栄を表す自然の色であり、生命と希望を表し、また若々しい活力に満ちています。緑は平和と安全、発展と活力、快適と静けさを象徴します。休息をとることで目の疲れを和らげることができます。
自然や健康に関する印象があるので、自然や健康に関するサイトでよく使われます。緑は一部の企業の広報や教育現場でもよく使われます。
緑は私たちの気分を特に明るくしてくれます。黄緑は、新鮮さ、落ち着き、安らぎ、平和、柔らかさ、春、若さ、そして心理的な感情のグレードアップを表します。
以下では、緑系の異なる属性を持つ隣接する色、同じ色の高純度および低純度、対照的な色などの色の組み合わせに基づいて、さまざまな例と分析を実行します。

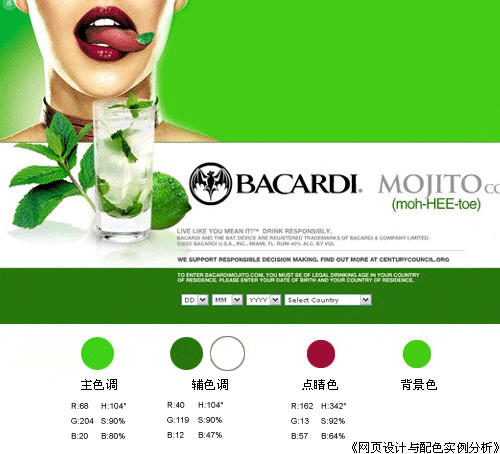
緑色分析:
写真の主要な色から上記の二次色相HSBモードの数値を見ると、2つの色は明るさが異なるだけで、表示される色相と彩度は同じであることがわかります。真の緑は 120 度ですが、RGB 値で見ると、これら 2 つの色はさまざまな程度で他の色と混合されているため、真の緑とは若干異なります。グリーン自体の特性により、ウェブページ全体が非常に安定して快適に見えます。
補助色は明るさを下げるだけで、ページに重なりと空間の感覚を与えます。
白いブロック表面が緑の特徴を最大限に引き出し、視覚的なリズムを高めます。
色彩の仕上げは「最後の仕上げ」の絶妙なタッチを見事に反映しており、非常に魅力的で、ページ全体が一気に鮮やかで爽やかになり、ページテーマの表現力が高まります。
結論:
主色と補助色は同じ緑色系に属します。異なる明るさの変化により、変化はより緩やかになり、穏やかですが、より明白で、ページの色の層を反映しています。数値で分析して判断しないと、経験に基づいて判断する友人もいる可能性があり、明るさ以外は2色の純度が違うのではないかと誤解しやすくなります。数値モードを適切に使用することで正しい結論が得られます。
ページ全体の色は非常に少なく、最大のカラー ブロックはエメラルド グリーン、2 番目の領域は白、3 番目の領域はダーク グリーンですが、得られる効果は強力で目を引くもので、完全に表示されています。製品のテーマ、目的。
ダークグリーンは、人々に豊かさ、健康、成熟、安定、生命力、開放感といった心理的な感覚を与えます。

グリーン システム分析: (高純度カラー マッチング: グリーン対照的な色の組み合わせ )
HSB 値 H は、60 度が真の黄色であり、主色と補助色が緑に向かって少しだけ傾いていることを示しています。H は 75 度です。明度がやや低めの黄緑の広い領域が主色ですが、彩度は 100% に達するほど高く、補助色には明るさを高めるために優しい緑と白が使用されており、この 2 つの補助色は単に明るさを高めるだけでなく、ページのレイヤー化だけでなく、ページ全体に半透明の配色を与え、緑の特徴を強調することもできます。ダークブラウンの背景は間違いなく前景のすべての単色をステージ上で明るく輝かせます。
このページには、小さな対照的な色のセットが 2 つあります。1 つは黄緑とオレンジと赤、もう 1 つはオレンジと黄色と空の青です。厳密に言えば、これら 2 つの色セットは対照的な色ではありません。 、非常に多くの色があるため、多少の誤差があります。彩度は低くなりますが、このページで最も大きな音を構成するには十分であり、ページ全体が非常にアクティブで鮮やかになります。
結論:
黄色と緑の主色と補助色は、広い範囲に使用しても眩しくはありませんが、ページを非常に元気で元気に見せます。 。
厳密には対照的な色ではない、純度の異なる対照的な色の組み合わせを適切に使用する場合、通常果たせる主な役割は、主色と副色との関係を明確にすることです。 「標準」以外の対照的な色のコントラスト特性は弱まり、ページの色はコーディネートしやすく柔らかく見えますが、それでもテーマを強調することができます。 → 同じ色の薄緑色のウェブページの例:

緑色分析 Strong>: ( 類似色 (ライトグリーン)
メインカラーのグリーン属性は、明度の高いライトグリーンです。前述したように、通常、明度が高くなるほど彩度は低くなり、彩度が低いほど、ページの色は低くなります。色自体に独自の特徴がない限り、色を減らし、補助色の白を広い領域に追加すると、ページ全体が非常に明るく、柔らかく、静かで、さらには暖かく見えます。
ページにはライトグリーンのグラデーションが使用されており、ページ全体の視覚が柔らかく快適になります。
アクセントカラーはメインロゴとボタンに少しだけ表示されますが、ページ全体に色のハイライトももたらします。特に赤色HSBモードのH値は真の赤色に近く、彩度も最高値に達します。もう 1 つのキーカラーは黄色です。これはページ上で緑と赤の対照色として視覚的に表示され、視覚をリラックスさせる役割を果たします。色相環では、黄色は緑と赤の間の移行色であるためです。
結論:
ライトグリーンには、優雅さ、休息、安全、調和、静けさ、柔らかさの感覚があります。
グラデーション効果により、この印象をさらに深めることができます。ただし、ページ配色に淡い色が多すぎるとページ全体が「灰色」になりやすいので、左下の補助色の緑ブロックなど、少し純度の高い色を適量加える必要があります。適切な明るいアクセントは非常に効果的です。この問題を解決してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7402
7402
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScript を使用した Web 投票システムの開発 要約: インターネットの急速な発展に伴い、オンライン投票は世論を収集し意思決定を行うための便利で迅速な方法になりました。この記事では、JavaScript を使用して、ユーザーがオプションを選択して投票を送信できるシンプルな Web 投票システムを開発する方法を紹介します。はじめに: Web 投票システムは、Web ページ上に複数の選択肢を表示し、ユーザーが選択できるようにするプログラムです。選挙投票や商品アンケート、意見収集などさまざまなシーンでご利用いただけます。この記事
 Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
アクセスできない Web ページの解決策には、ネットワーク接続の確認、ブラウザのキャッシュのクリア、Web ページのアドレスの確認、他のブラウザの使用の試行、サーバーのステータスの確認、ドメイン名の解決の確認、ファイアウォールとセキュリティの設定の確認、Web サイト管理者への連絡などが含まれます。 。詳細な紹介: 1. ネットワーク接続をチェックして、ネットワーク接続が正常であることを確認します。他の Web ページを開いたり、他のデバイスを使用してアクセスしたりして、ネットワーク接続に問題があるかどうかを判断できます。他の Web ページに正常にアクセスできるかどうかを確認します。 、Webページに問題がある可能性があります; 2.ブラウザのキャッシュをクリアする. ブラウザのキャッシュにより、Webページの読み込みに失敗するなどの原因となる場合があります。
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
Web ページで PHP コードを実行するには、Web サーバーが PHP をサポートし、適切に構成されていることを確認する必要があります。 PHP は 3 つの方法で開くことができます。 * **サーバー環境:** PHP ファイルをサーバーのルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **統合開発環境: **PHP ファイルを指定した Web ルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **リモート サーバー:** サーバーによって提供される URL アドレスを介して、リモート サーバー上でホストされている PHP ファイルにアクセスします。




