AngularJS_AngularJSでのファクトリーとサービスの使い方の紹介
AngularJS は、サービスを使用したアーキテクチャにおける「懸念の分離」の概念をサポートします。サービスは JavaScript 関数であり、1 つの特定のタスクのみを実行します。これにより、メンテナンスとテストのための別個のエンティティも作成されます。コントローラー、フィルターは、要件の基礎としてそれらを呼び出すことができます。サービスは通常、AngularJS の依存関係注入メカニズムを使用して注入されます。
AngularJS は、$http、$route、$window、$location などの多くの組み込みサービスを提供します。各サービスは特定のタスクを担当します。たとえば、$http は、サーバーからデータを取得するための AJAX 呼び出しを作成するために使用されます。 $routeはルーティング情報などを定義するために使用します。組み込みサービスには常に $ 記号が接頭辞として付けられます。
サービスを作成するには 2 つの方法があります。
- 工場
- サービス
ファクトリーメソッドを使用する
ファクトリ メソッドを使用して、最初にファクトリを定義し、次にそれにメソッドを割り当てます。
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
サービスメソッドを使用する
サービス メソッドを使用して、サービスを定義し、メソッドを割り当てます。すでに利用可能なサービスも注入します。
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
例
次の例は、上記のすべてのコマンドを示しています。
testAngularJS.html
Angular JS Forms AngularJS Sample Application
<script> var mainApp = angular.module("mainApp", []); mainApp.factory('MathService', function() { var factory = {}; factory.multiply = function(a, b) { return a * b } return factory; }); mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } }); mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() { $scope.result = CalcService.square($scope.number); } }); </script>Enter a number:
Result: {{result}}
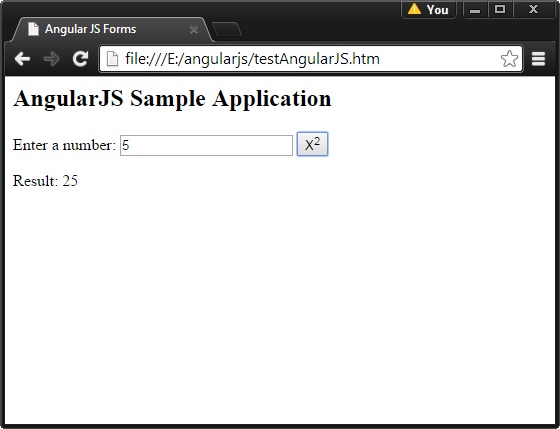
結果
Web ブラウザで textAngularJS.html を開きます。以下の結果をご覧ください。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 33
33
 150
150
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。





