AWT レイアウト管理ガイド: インターフェースに構造と美しさを与える

『AWT レイアウト管理ガイド: インターフェースに構造と美しさを与える』 PHP エディターの Yuzai が執筆し、読者が AWT レイアウト マネージャーを使用してインターフェースを設計する方法を理解できるようにすることを目的としています。経験。このガイドでは、BorderLayout、FlowLayout、GridLayout など、AWT で一般的に使用されるレイアウト マネージャーを包括的に紹介し、その特徴と適用可能なシナリオについて詳しく説明します。この記事を学ぶことで、読者はレイアウト マネージャーを柔軟に使用してインターフェイスに構造と美しさを追加し、ソフトウェアの全体的な品質とユーザー満足度を向上させる方法を学びます。
######導入######AWT (Abstract Window Toolkit) は、Java グラフィカル ユーザー インターフェイス (GUI) 開発 用の強力な
apiを提供します。レイアウト マネージャーは AWT の重要なコンポーネントであり、インターフェイス要素の配置と配置を担当して、レイアウトが合理的で美しいことを保証します。 レイアウトマネージャーのタイプ
AWT は、それぞれ異なる機能を持つさまざまなレイアウト マネージャーを提供します。
FlowLayout:
シンプルなレイアウト。要素が左から右または上から下の順序で配置されます。- BorderLayout: インターフェイスを 5 つのエリア (北、南、東、西、中央) に分割します。
- GridLayout: インターフェイスをグリッドに分割し、要素を行と列に配置します。リーリー
- パブリック クラス BorderLayoutDemo はフレームを拡張します { public BorderLayoutDemo() { super("BorderLayout デモ"); setLayout(new BorderLayout());
}
public static void m
ain(String[] args) { new BorderLayoutDemo(); } }
リーリーこの例では、BorderLayout を作成し、それに北、南、東、西、中央ごとにボタンを追加します。 ######結論は###### AWT レイアウト管理をマスターすることは、美しくユーザーフレンドリーな GUI を構築するための鍵です。さまざまなタイプのレイアウト マネージャーとそのプロパティを理解することで、インターフェイス要素を効果的に配置および配置して、ユーザーに直観的で快適なエクスペリエンスを提供できます。
以上がAWT レイアウト管理ガイド: インターフェースに構造と美しさを与えるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7346
7346
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Apple 携帯電話のトラフィックを確認する方法
May 09, 2024 pm 06:00 PM
Apple 携帯電話のトラフィックを確認する方法
May 09, 2024 pm 06:00 PM
Apple でデータ使用量を確認する方法 1. Apple 携帯電話でデータ使用量を確認する具体的な手順は次のとおりです。 電話機の設定を開きます。 「セルラー」ボタンをクリックします。携帯電話ネットワーク ページを下にスクロールして、各アプリケーションの具体的なデータ使用量を確認します。 「適用」をクリックして、許可されたネットワークも設定します。 2. 電話機の電源を入れ、電話機のデスクトップで設定オプションを見つけ、クリックして入力します。設定インターフェイスで、下のタスクバーで「セルラーネットワーク」を見つけ、クリックして入力します。セルラーネットワークインターフェースで、ページ上の「使用法」オプションを見つけてクリックして入力します。 3. 別の方法は、携帯電話を使用して自分でトラフィックを確認することですが、携帯電話は合計使用量のみを確認でき、残りのトラフィックは表示されません。iPhone の電源を入れ、「設定」オプションを見つけて開きます。 「蜂」を選択
 Windows 11 でスナップショット レイアウトを無効にする方法_win11 でスナップショット レイアウトを使用しない場合のヒント
May 08, 2024 pm 06:46 PM
Windows 11 でスナップショット レイアウトを無効にする方法_win11 でスナップショット レイアウトを使用しない場合のヒント
May 08, 2024 pm 06:46 PM
Win11 システムは、[最大化] ボタンを通じてさまざまなウィンドウ レイアウト オプションをユーザーに提供する新しい [スナップショット レイアウト] を発表しました。これにより、ユーザーは複数のレイアウト テンプレートから選択して、開いているアプリケーションを画面上に 2 つ、3 つ、または 4 つ表示できます。これは、複数のウィンドウを画面の横にドラッグしてすべてを手動で調整する場合よりも改善されています。 [SnapGroups] は、ユーザーが使用しているアプリのコレクションとそのレイアウトを保存し、ユーザーが停止して別のことを行う必要があるときに簡単にその設定に戻ることができるようにします。ユーザーがプラグを抜く必要があるモニターを使用している場合、再ドッキングすると、以前に使用したスナップショット レイアウトも復元されます。スナップショット レイアウトを使用するには、キーボード ショートカット WindowsKey+Z を使用して開始できます。
 vscode でリスト ページをアルファベット順に並べ替える方法 vscode でリスト ページをアルファベット順に並べ替える方法
May 09, 2024 am 09:40 AM
vscode でリスト ページをアルファベット順に並べ替える方法 vscode でリスト ページをアルファベット順に並べ替える方法
May 09, 2024 am 09:40 AM
1. まず、vscode インターフェイスを開いた後、ページの左下隅にある設定アイコン ボタンをクリックします。 2. 次に、ドロップダウン ページ列の [設定] オプションをクリックします。 3. 次に、ジャンプしたウィンドウで [エクスプローラー] オプションを見つけます。 4. 最後に、ページの右側で [OpenEditorsnaming] オプションをクリックし、ドロップダウン ページからアルファベット順のボタンを選択して設定を保存し、アルファベット順の並べ替えを完了します。
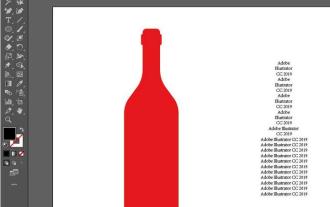
 AIによるボトル型テキストレイアウト効果作成の作業工程
May 06, 2024 pm 02:28 PM
AIによるボトル型テキストレイアウト効果作成の作業工程
May 06, 2024 pm 02:28 PM
1. AIでボトルの素材画像を開き、側面に作成する必要があるテキストコンテンツを入力します。 2. ボトルの塗りつぶしの色をキャンセルし、ボトルをストロークするだけで中空の閉じたパスを形成します。 3. 文字のフォントサイズ、フォント、行間を調整し、ボトルのレイヤーを一番上に配置します。 4. テキストとボトルを同時に選択し、「オブジェクト」-「エンベロープ歪み」-「トップレベルオブジェクトで作成」をクリックすると、ボトルの形をしたテキストグループが得られます。 5. テキストをダブルクリックして分離モードに入り、テキストの内容を変更したり、色を変更したりできます。変更後、隔離モードを終了するときにボトルの形状は影響を受けません。最終的な効果は以下の通りです。
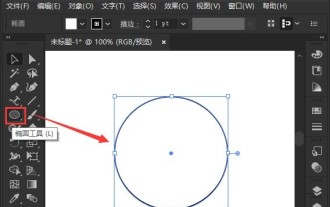
 aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
May 06, 2024 pm 05:58 PM
aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
May 06, 2024 pm 05:58 PM
1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。 2. 左側のパステキストツールボタンをクリックして、円形の枠に沿ってテキストを入力します。 3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7 pt4 に設定します。円を選択し、効果メニューで 3D オプションをクリックし、回転ボタンを選択します。 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定し、パラメータを変更して をクリックします。保存してOK 6. 最後にリングです テキストに赤の塗りつぶし効果を追加するだけです
 matplotlib を使用して Python でグラフを生成する方法
May 05, 2024 pm 07:54 PM
matplotlib を使用して Python でグラフを生成する方法
May 05, 2024 pm 07:54 PM
Matplotlib を使用して Python でグラフを生成するには、次の手順に従います。 Matplotlib ライブラリをインストールします。 Matplotlib をインポートし、plt.plot() 関数を使用してプロットを生成します。グラフをカスタマイズし、タイトル、ラベル、グリッド、色、マーカーを設定します。 plt.savefig() 関数を使用して、チャートをファイルに保存します。
 コンピューターを組み立てるときにワイヤレス ネットワーク カードを接続できますか?
May 08, 2024 am 09:13 AM
コンピューターを組み立てるときにワイヤレス ネットワーク カードを接続できますか?
May 08, 2024 am 09:13 AM
コンピューターを組み立てるときにワイヤレス ネットワーク カードを接続できますか?まず、ここで言うワイヤレスネットワークカードとは、2G/3G/4Gワイヤレスネットワークカード、つまりワイヤレスネットワークカードのことですよね?私の答えは「はい」です。ただし、次のような USB ワイヤレス ネットワーク カードをサポートする AP も必要です。 (Juli でのみ使用。推奨される製品ではありません) デスクトップ コンピュータを組み立てて、ワイヤレス ネットワーク カードを使用してインターネットにアクセスできますか?ネットワーク カードは、オンボード ネットワーク カード、独立したネットワーク カード、またはワイヤレス ネットワーク カードのいずれであっても、ネットワーク カードがなければインターネットにアクセスできません。現在のマザーボードにはネットワーク カードが組み込まれているため、コンピュータを組み立てるときに別のネットワーク カードはインストールされないのが一般的です。そのため、現在組み立てられているコンピュータでは、ノートブックのようなワイヤレス インターネット アクセスを使用できません。ワイヤレス ネットワーク カードがインストールされていないプレーヤーでも、必要に応じて接続できます。
 Javaでマージを使用する方法
May 09, 2024 am 06:03 AM
Javaでマージを使用する方法
May 09, 2024 am 06:03 AM
Java コレクションの merge() メソッドは、ソートされて順序付けされた 2 つのコレクションをマージして、元の順序を維持したまま新しいソートされたコレクションを生成します。構文: public static <T> List<T> merge(SortedMap<T, Double> a, SortedMap<T, Double> b)。 2 つのソートされたコレクションを受け入れ、ソートされた順序ですべての要素を含む新しいコレクションを返します。注: 重複キーの値はマージ関数に従ってマージされ、元のコレクションは変更されません。




