jQuery_jqueryで実装したバックギャモンゲームの例
本文实例讲述了jQuery实现的五子棋游戏。分享给大家供大家参考。具体如下:
这是一款非常不错的代码,就是人工智能方面差了一点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>五子棋</title>
<style type="text/css">
div{margin:0;padding:0;}
div.board{width:561px; height:561px; border:1px solid #ccc; margin:0 auto;}
div.board div{ width:31px; height:31px; border:1px solid #ccc; float:left; cursor:pointer; background-repeat:no-repeat; }
div.board .person { background-image:url('images/1/files/demo/white.jpg')}
div.board .machine{ background-image:url('images/1/files/demo/black.jpg')}
div.board .person_star{background-image:url('images/1/files/demo/white_star.jpg')}
div.board .machine_star{background-image:url('images/1/files/demo/black_star.jpg')}
input.ipt{ display:block; margin:0 auto; margin-top:8px;width:70px}
</style>
</head>
<body>
<div class='board' id='board'>
</div>
<input type='button' value='开始游戏' onclick="initGame();
this.value='重新开始'" class='ipt'/>
<script type='text/javascript'>
var TRANSVERSE = 16;
var VERTICAL = 16;
var LEFT = 1;
var RIGHT = 2;
var TOP = 3;
var BOTTOM = 4;
var LEFT_TOP = 5;
var LEFT_BOTTOM = 6;
var RIGHT_TOP = 7;
var RIGHT_BOTTOM = 8;
var Chess = function()
{
var owner = '';
var victory = false;
this.getOwner = function(){return owner;};
this.setOwner = function(value){owner = value;};
this.getVictory = function(){ return victory;}
this.setVictory = function(value){ victory = value; }
}
var Board = function()
{
var chessBoard = [];
var isGameOver = false;
this.getChess = function(point)
{
var x = point.x , y = point.y;
return chessBoard[y][x];
}
this.setChess = function(chess , point)
{
var x = point.x , y = point.y;
chessBoard[y][x] = chess;
}
this.setVictory = function(points)
{
for(var i = 0 ; i < points.length ; i ++)
{
for(var j = 0 ; j < points[i].length; j ++)
{
var chess = this.getChess(points[i][j]);
chess.setVictory(true);
}
}
}
this.getAvaiablePoints = function()
{
var avaiable = new Array;
for(var y = 0 ; y <= VERTICAL ; y ++)
{
for(var x = 0 ; x <= TRANSVERSE ; x ++)
{
if(chessBoard[y][x]) continue;
var point = {x : x , y : y};
avaiable.push(point);
}
}
return avaiable;
}
this.getMap = function()
{
var map = {};
for(var y = 0 ; y <= VERTICAL ; y ++)
{
for(var x = 0 ; x <= TRANSVERSE ; x++)
{
var chess = chessBoard[y][x];
var value = '';
if(chess)
{
value = chess.getOwner();
if(chess.getVictory()) value += '_star';
}
else
{
value = '';
}
map[ x + ',' + y ] = value;
}
}
return map;
}
this.gameOver = function()
{
return isGameOver = true;
}
this.isGameOver = function()
{
return isGameOver;
}
this.getNextPoint = function(point , direction)
{
var next = {x : point.x , y : point.y};
switch(direction)
{
case LEFT :
next.x -= 1;
break;
case RIGHT:
next.x += 1;
break;
case TOP:
next.y -= 1;
break;
case BOTTOM:
next.y += 1;
break;
case LEFT_TOP:
next.x-= 1 , next.y-= 1;
break;
case RIGHT_TOP:
next.x += 1 , next.y -= 1;
break;
case LEFT_BOTTOM:
next.x -= 1 , next.y += 1;
break;
case RIGHT_BOTTOM:
next.x += 1 , next.y += 1;
break;
default :
alert('方向错误');
}
return next;
}
var initialize = function()
{
for(var i = 0 ; i <= VERTICAL ; i++ ) chessBoard.push([]);
}
initialize();
}
var Compute = function(role)
{
var directions = [LEFT , TOP , RIGHT , BOTTOM , LEFT_TOP , LEFT_BOTTOM , RIGHT_TOP , RIGHT_BOTTOM];
var score = 0;
var self = this;
this._computeScore = function(direction)
{
throw new Error('未实现');
}
this._convertToPattern = function(chesslist)
{
return role.convertToPattern(chesslist)
}
this.compute = function(point)
{
score = 0;
for(var i = 0, direction ; direction = directions[i++];)
{
score += this._computeScore(point , direction);
}
}
this.getScore = function(refPoint)
{
return score ;
}
}
var Five = function(role)
{
Compute.call(this, role);
var computeScore1 = function(refPoint , direction)
{
var predefined = 'IIII';
var chesslist = role.find(refPoint , direction , 4);
var pattern = role.convertToPattern(chesslist);
if(predefined == pattern) return true;
return false ;
}
var computeScore2 = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 2);
var next = role.find(refPoint , role.reverseDirection(direction) , 2);
var prevPattern = role.convertToPattern(prev);
var nextPattern = role.convertToPattern(next);
if(prevPattern == 'II' && nextPattern == 'II') return true;
return false;
}
var computeScore3 = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction) , 1);
var prevPattern = role.convertToPattern(prev);
var nextPattern = role.convertToPattern(next);
if(prevPattern == 'III' && nextPattern == 'I') return true;
return false;
}
this._computeScore = function(refPoint , direction)
{
if(computeScore1(refPoint , direction) || computeScore2(refPoint , direction) || computeScore3(refPoint , direction))
return 100000;
else return 0;
}
}
var Four_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var score = 0;
var prev = role.find(refPoint , direction , 4);
var next = role.find(refPoint , role.reverseDirection(direction), 1);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'III0' && nextPattern == '0') score = 10000;
return score;
}
}
var Four_Live1 = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction) , 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'II0' && nextPattern == 'I0') return 10000;
else return 0;
}
}
var Tree_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var score = 0;
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'II0' && nextPattern == '00')
score += 1000;
return score;
}
}
var Tree_Live1 = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 2);
var next = role.find(refPoint , role.reverseDirection(direction), 3);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'I0' && nextPattern == 'I00')
return 1000
else return 0;
}
}
var Two_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'I00' && nextPattern == '00') return 100;
else return 0;
}
}
var One_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 3);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == '000' && nextPattern == '000') return 10;
else return 0;
}
}
var Four_End = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 1);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'III' && nextPattern == '0') return 150;
else return 0;
}
}
var Role = function(board)
{
var computers = [];
var self = this;
var isVictory = false;
this.isVictory = function()
{
return isVictory;
}
var getScore = function(point)
{
var score = 0;
for(var i = 0 , computer; computer = computers[i++];)
{
computer.compute(point);
score += computer.getScore();
}
var result = {score: score , point : point};
return result;
}
var getScoreList = function()
{
var result = [];
var avaiablePoints = board.getAvaiablePoints();
for(var i = 0 , point; point = avaiablePoints[i++];)
{
result.push(getScore(point));
}
return result;
}
this.getCode = function()
{
throw new Error('未实现');
}
this.getPeak = function()
{
var scoreInfo = getScoreList();
scoreInfo.sort(function(a,b){
return b.score - a.score ;
});
return scoreInfo[0];
}
this.convertToPattern = function(chesslist)
{
var pattern = '';
if(!chesslist) return '';
for(var i = 0 ; i < chesslist.length ; i ++)
{
var chess = chesslist[i];
if(chess == undefined) pattern += '0';
else if(chess.getOwner() == this.getCode()) pattern += 'I';
else pattern += 'Y';
}
return pattern ;
}
this.reverseDirection = function(direction)
{
switch(direction)
{
case LEFT : return RIGHT;
case RIGHT : return LEFT;
case TOP : return BOTTOM;
case BOTTOM : return TOP;
case LEFT_TOP : return RIGHT_BOTTOM;
case RIGHT_BOTTOM : return LEFT_TOP;
case RIGHT_TOP : return LEFT_BOTTOM;
case LEFT_BOTTOM : return RIGHT_TOP;
default : alert('方向错误');
}
}
this._checkGameOver = function(point)
{
var leftRight = findVictory(point , LEFT);
var topBottom = findVictory(point , TOP);
var leftTopRightBottom = findVictory(point , LEFT_TOP);
var rightTopLeftBottom = findVictory(point , RIGHT_TOP);
var array = [leftRight , topBottom , leftTopRightBottom , rightTopLeftBottom];
var victory = [];
for(var i = 0 ; i < array.length ; i ++)
{
if(array[i].length >= 5) victory.push(array[i]);
}
if(victory.length > 0)
{
board.gameOver();
board.setVictory(victory);
isVictory = true;
}
if(board.getAvaiablePoints().length ==0) board.gameOver();
}
var isLicitPoint = function(point)
{
return point.x >= 0 && point.y >= 0 && point.x <= TRANSVERSE && point.y <= VERTICAL
&& board.getChess(point) && board.getChess(point).getOwner() == self.getCode()
}
var findVictory = function(refPoint , direction)
{
var reverse = self.reverseDirection(direction);
var result = [];
var nextPoint ;
var currPoint = {x: refPoint.x , y: refPoint.y};
while(true)
{
nextPoint = board.getNextPoint(currPoint, direction);
if(!isLicitPoint(nextPoint)) break;
currPoint = {x :nextPoint.x , y:nextPoint.y};
}
while(true)
{
result.push(currPoint);
nextPoint = board.getNextPoint(currPoint , reverse);
if(!isLicitPoint(nextPoint)) break;
currPoint = { x: nextPoint.x , y: nextPoint.y };
}
return result;
}
this.find = function(point , direction , deep)
{
var refPoint = {x: point.x , y : point.y};
var result = new Array;
var index = 1;
var nextPoint;
while(index <= deep)
{
nextPoint = board.getNextPoint(refPoint, direction);
if(nextPoint.x < 0 || nextPoint.y < 0 ||
nextPoint.x > TRANSVERSE || nextPoint.y > VERTICAL) return null;
var chess = board.getChess(nextPoint);
if(chess) chess.point = {x:nextPoint.x , y:nextPoint.y};
result.push(chess);
refPoint = nextPoint;
index ++;
}
return result;
}
var initialize = function()
{
computers.push(new Five(self));
computers.push(new Four_Live(self));
computers.push(new Tree_Live(self));
computers.push(new Four_Live1(self));
computers.push(new Tree_Live1(self));
computers.push(new Two_Live(self));
computers.push(new One_Live(self));
computers.push(new Four_End(self));
}
initialize();
}
var Machine = function(board, rival)
{
Role.call(this, board);
this.setChess = function()
{
if(board.isGameOver()) return;
var myPeak = this.getPeak();
var rivalPeak = rival.getPeak();
var peak ;
if(myPeak.score >= rivalPeak.score) peak = myPeak;
else peak = rivalPeak;
var chess = new Chess();
chess.setOwner(this.getCode());
board.setChess(chess, peak.point);
this._checkGameOver(peak.point);
}
this.getCode = function(){return 'machine';}
}
var Person = function(board , rival)
{
Role.call(this, board);
this.setChess = function(x,y)
{
if(board.isGameOver()) return;
var point = new Object;
point.x = x;
point.y = y;
var chess = new Chess()
chess.setOwner(this.getCode());
board.setChess(chess, point);
this._checkGameOver(point);
}
this.getCode = function(){ return 'person'; }
}
var UIBase = function()
{
var self = this;
this._id = '$UI' + (++ UIBase.index);
this._globalKey = "";
this.getHTML = function()
{
return "";
}
var setGlobalKey = function()
{
var magic = '$UI_Items';
self._globalKey = 'window.'+magic+'.'+self._id;
window[magic] = window[magic] || {};
window[magic][self._id] = self;
}
var formatHTML = function(html)
{
html = html.replace(/\$\$/g, self._globalKey);
html = html.replace(/&&/g,self._id);
return html;
}
var initUIBase = function()
{
setGlobalKey();
}
this.renderHTML = function()
{
return formatHTML(this.getHTML());
}
this.getDOM = function()
{
var dom = document.getElementById(this._id)
return dom;
}
initUIBase();
}
UIBase.index = 0;
var ChessUI = function(board, placeholder)
{
UIBase.call(this);
this.setChess = function(){}
this.getHTML = function()
{
var html = '';
var map = board.getMap();
for(var key in map)
{
var onclick = '';
var className = map[key];
if(className == '') onclick='$$._setChess('+ key +')';
html += '<div onclick="'+ onclick +'" class="'+ className +'"></div>';
}
return html;
}
this.draw = function()
{
var html = this.renderHTML();
document.getElementById(placeholder).innerHTML = html;
}
this._setChess = function(x,y)
{
this.setChess(x,y);
}
this.draw();
}
function getMSIEVersion()
{
var regex = /MSIE([^;]+)/;
var userAgent = navigator.userAgent;
var result = regex.exec(userAgent);
if(result) return parseInt(result[1]);
}
function initGame()
{
var version = getMSIEVersion();
if(version && version <= 8)
{
alert('请使用非IE浏览器(ie9、10除外)进行游戏(google chrome 、firefox等 )');
return;
}
var board = new Board();
var person = new Person(board);
var machine = new Machine(board, person);
var chessUI = new ChessUI(board, 'board');
chessUI.setChess = function(x,y)
{
person.setChess(x,y);
machine.setChess();
chessUI.draw();
if(board.isGameOver())
{
if(person.isVictory()) alert('您获得了胜利');
else if(machine.isVictory()) alert('机器获得了胜利');
else alert('游戏结束,胜负未分');
}
}
if(Math.floor(Math.random() * 10) % 2)
{
alert('机器执棋');
machine.setChess();
chessUI.draw();
}
else
{
alert('您执棋');
}
}
</script>
</body>
</html>希望本文所述对大家的jQuery程序设计有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7618
7618
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Nvgpucomp64.dll は Windows PC ゲームをクラッシュさせます。
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll は Windows PC ゲームをクラッシュさせます。
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll が原因でゲームが頻繁にクラッシュする場合は、ここで提供される解決策が役立つ可能性があります。この問題は通常、グラフィック カード ドライバーが古いか破損していること、ゲーム ファイルが破損していることなどが原因で発生します。これらの問題を修正すると、ゲームのクラッシュに対処するのに役立ちます。 Nvgpucomp64.dll ファイルは、NVIDIA グラフィックス カードに関連付けられています。このファイルがクラッシュすると、ゲームもクラッシュします。これは通常、LordsofttheFallen、LiesofP、RocketLeague、ApexLegends などのゲームで発生します。 N の場合、Nvgpucomp64.dll が Windows PC 上のゲームをクラッシュさせる
 スーパーピープル ゲームのダウンロードとインストール方法の紹介
Mar 30, 2024 pm 04:01 PM
スーパーピープル ゲームのダウンロードとインストール方法の紹介
Mar 30, 2024 pm 04:01 PM
superpeople ゲームは、steam クライアントを通じてダウンロードできます。このゲームのサイズは約 28G です。ダウンロードとインストールには通常 1 時間半かかります。ここでは、具体的なダウンロードとインストールのチュートリアルを紹介します。グローバルクローズドテストへの新しい申請方法 1) Steamストア(Steamクライアントダウンロード)で「SUPERPEOPLE」を検索 2) 「SUPERPEOPLE」ストアページ下部にある「SUPERPEOPLEクローズドテストへのアクセスをリクエスト」をクリック 3) request accessボタン、Steamライブラリで「SUPERPEOPLECBT」ゲームが確認できます 4)「SUPERPEOPLECBT」内のインストールボタンをクリックしてダウンロード
 win11のスパイダーソリティアはどこにありますか win11でスパイダーソリティアゲームをプレイする方法
Mar 01, 2024 am 11:37 AM
win11のスパイダーソリティアはどこにありますか win11でスパイダーソリティアゲームをプレイする方法
Mar 01, 2024 am 11:37 AM
AAA の傑作やモバイル ゲームを十分にプレイした友人の皆さん、子供の頃のコンピューター ゲームを追体験してみませんか?それでは、Windows 11 のスパイダー ソリティアを一緒に探してみましょう!インターフェイスの [スタート] メニューをクリックし、[すべてのアプリ] ボタンをクリックし、[すべてのアプリ] をクリックします。 Microsoft のソリティア シリーズ ゲーム アプリケーションである「MicrosoftSolitaireCollection」を見つけて選択します; ソリティア シリーズ ゲームの選択。ロードが完了したら、選択インターフェイスに入り、「スパイダー ソリティア」を見つけて、「スパイダー ソリティア」を選択します。インターフェースは若干変更されていますが、以前と同じです。
 ASUS、Intelの第13/14世代プロセッサーでのゲームの安定性を向上させるBIOSアップデートをリリース
Apr 20, 2024 pm 05:01 PM
ASUS、Intelの第13/14世代プロセッサーでのゲームの安定性を向上させるBIOSアップデートをリリース
Apr 20, 2024 pm 05:01 PM
4月20日の当サイトのニュースによると、ASUSは最近、Intelの第13/14世代プロセッサでゲームを実行する際のクラッシュなどの不安定性を改善するBIOSアップデートをリリースしたとのこと。同サイトは以前、バンダイナムコの格闘ゲーム「鉄拳8」のPCデモ版を実行すると、コンピュータに十分なメモリとビデオメモリがある場合でもシステムがクラッシュし、メモリ不足を示すエラーメッセージが表示されるなどの問題がプレイヤーから報告されたと報告していた。同様のクラッシュの問題は、「バトルフィールド 2042」、「レムナント 2」、「フォートナイト」、「ロード オブ ザ フォールン」、「ホグワーツ レガシー」、「ザ ファイナル」などの多くのゲームでも発生しています。 RADは今年2月に長い記事を公開し、ゲームクラッシュの問題はBIOS設定、高いクロック周波数、Intelプロセッサの高い消費電力の組み合わせであると説明した。
 Win11でゲームをプレイするときに入力メソッドを無効にする方法
Mar 15, 2024 pm 02:40 PM
Win11でゲームをプレイするときに入力メソッドを無効にする方法
Mar 15, 2024 pm 02:40 PM
最近、一部の友人が、ゲームをプレイするときに頻繁にインプット メソッドを押してしまい、ゲーム エクスペリエンスに大きな影響を与えていると報告しています。ここでは、Win11 でゲームをプレイするときにインプット メソッドを無効にする方法を詳しく紹介します。友達が来て見に行くことができます。無効化方法: 1. 右下隅のタスクバーにある入力方式アイコンを右クリックし、リストから「言語設定」を選択します。 2. 新しいインターフェースに入ったら、「優先言語を追加」オプションをクリックします。 3. ポップアップウィンドウで「英語 (米国)」を選択します。 4. もう一度「次へ」をクリックします。 5. 次に、必要に応じていくつかのオプションをインストールするかどうかを選択します。 6. 次に「インストール」をクリックし、インストールが完了するまで待ちます。 7. 次に、右下隅の入力方法ステータス バーをクリックし、「英語 (
 PS5 Proへの道筋をつける『No Man's Sky』アップデートコードがゲーム機の開発コード名「Trinity」と画質設定ファイルに「驚いた」
Jul 22, 2024 pm 01:10 PM
PS5 Proへの道筋をつける『No Man's Sky』アップデートコードがゲーム機の開発コード名「Trinity」と画質設定ファイルに「驚いた」
Jul 22, 2024 pm 01:10 PM
7月22日の当サイトのニュースによると、海外メディアtwistedvoxelは、『No Man's Sky』の最新「World Part 1」アップデートコード内に噂のPS5開発コードネーム「Trinity」と関連画質設定ファイルを発見し、ソニーがPS5Proモデルが最近発売されました。 「No Man's Sky」は最近のアップデートでゲームのグラフィックス性能を強化しましたが、多くのプレイヤーは、これがHelloGamesが事前に新しいモデルへの道を切り開いているのではないかとまだ信じています。最新のグラフィックスプリセットによると、PS5 Proのゲームの動的解像度は異なります。スケーリングは 0.6 から 0.8 に増加しました。これは、ゲームの平均解像度が高く、一部のグラフィックの詳細が「高」レベルから「超」レベルにアップグレードされていることを意味します。
 Apple携帯ゲームのマイク許可をオンにする方法を解説
Mar 22, 2024 pm 05:56 PM
Apple携帯ゲームのマイク許可をオンにする方法を解説
Mar 22, 2024 pm 05:56 PM
1. 電話機の設定で[プライバシー]をクリックします。 2. [マイク]オプションをクリックします。 3.マイク権限の設定が必要なゲームアプリの右側にあるスイッチをオンにします。
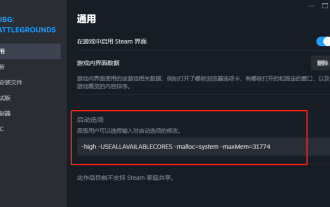
 PlayerUnknown's Battlegrounds FPS 最適化設定、チキン PUBG ゲーム フレーム レート最適化
Jun 19, 2024 am 10:35 AM
PlayerUnknown's Battlegrounds FPS 最適化設定、チキン PUBG ゲーム フレーム レート最適化
Jun 19, 2024 am 10:35 AM
PlayerUnknown's Battlegrounds ゲームのフレーム レートを最適化して、ゲームのスムーズさとパフォーマンスを向上させます。 方法: グラフィック カード ドライバーを更新する: コンピューターに最新のグラフィック カード ドライバーがインストールされていることを確認します。これは、ゲームのパフォーマンスを最適化し、潜在的な互換性の問題を修正するのに役立ちます。ゲーム設定を低くする: 解像度を下げたり、特殊効果や影を減らしたりするなど、ゲームのグラフィック設定を低いレベルに調整します。これにより、コンピュータの負荷が軽減され、フレーム レートが向上します。不要なバックグラウンド プログラムを閉じる: ゲームの実行中に、他の不要なバックグラウンド プログラムやプロセスを閉じて、システム リソースを解放し、ゲームのパフォーマンスを向上させます。ハードドライブの空き容量を確保する: ハードドライブに十分な空き容量があることを確認してください。不要なファイルやプログラムを削除し、一時ファイルやごみ箱をクリーンアップします。垂直同期 (V-Sync) をオフにする: ゲーム内




