「醜いアヒルの子」が「白鳥」になるようにトレーニングPPTを美しくする方法
php Xiaoxin は、美化トレーニング PPT を通じて「みにくいアヒルの子」を「白い白鳥」に変え、プロフェッショナルなイメージとパフォーマンスを向上させる方法を教えます。レイアウトを慎重にデザインし、適切なフォントを選択し、カラーマッチング、画像を挿入、アニメーション効果などを行うことがすべて重要な要素です。簡単な調整と最適化により、PPT を新たな魅力で輝かせ、聴衆の注意を引き付け、プレゼンテーション効果を向上させ、トレーニング コンテンツをより鮮やかで興味深いものにし、学生が理解し、受け入れやすくすることができます。
まず見てみましょう。優れたコースウェアには同じ特徴があります:
明確なロジック
キー ポイント
簡潔な記述
画像とテキスト
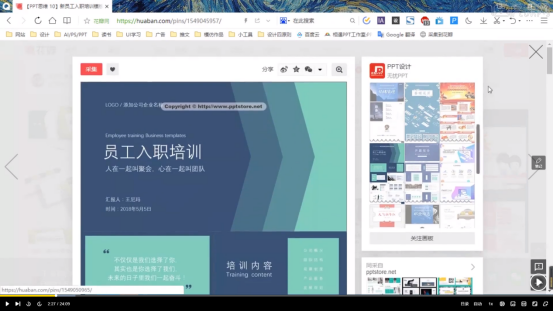
#1. まず、例として画像を見つけてみましょう。

観察と分析を通じて、次の問題が見つかりました:

2. 修正を加えてみましょう最初のステップ- スタイルを見つけます
(petals.com など、インスピレーションを見つけるためにいくつかの Web サイトを参照できます)

3. 2 番目のステップは、カラースキーム 。見つかったスタイルに基づいて色を描画できます。
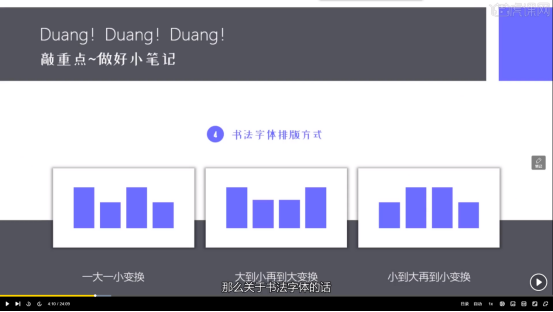
4. ここでは、カリグラフィー フォントを使用して PPT カバーを作成します。書写植字の主な方法は以下の3つです:

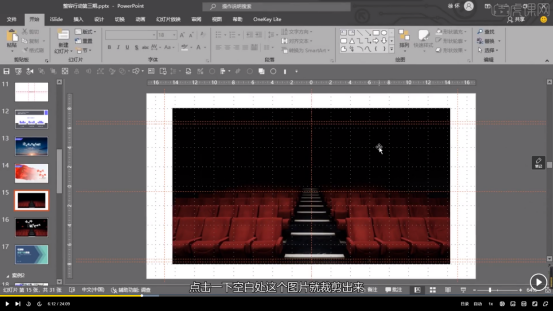
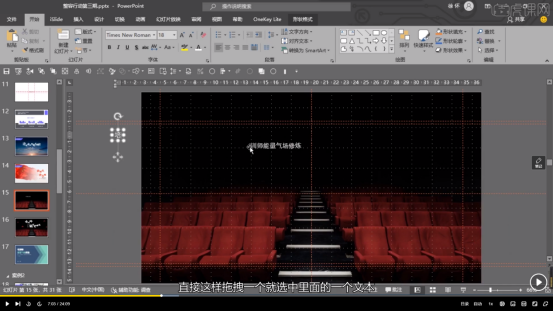
5. 準備が整い次第、正式に制作を開始します。まず、上のタブで [挿入] - [画像] をクリックし、必要な背景画像を挿入して、以下に示すようにトリミング (16:9) します。

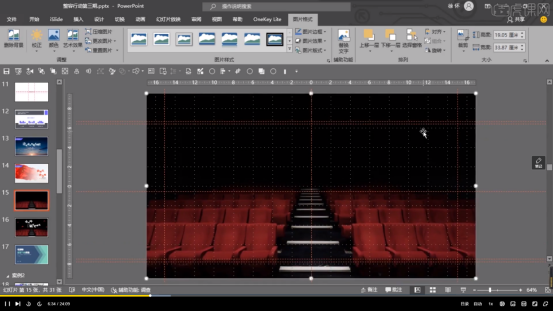
6. 画像を挿入します。ページ全体をカバーします。画像をクリックして、1 つ下のレイヤーに移動します。画像を一番下に置き、Ctrl Shift キーを押しながら、右側の円に沿って均等に拡大します。図に示すように:

7. ページを選択し、[開始] をクリックし、タブのフォント インターフェイスでテーマの色を白に設定し、表示されたテキストを 1 つずつドラッグして単一の単語に変換します。図のように:

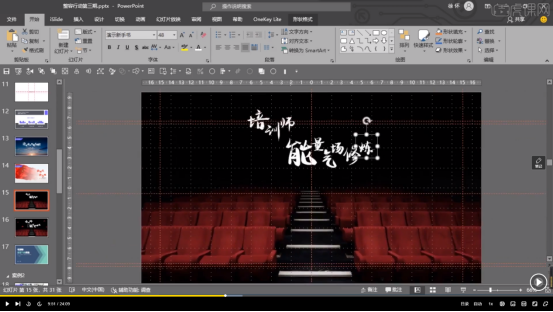
#8. フォントをカリグラフィー フォントに変更し、フォント サイズを適切なサイズに設定します。
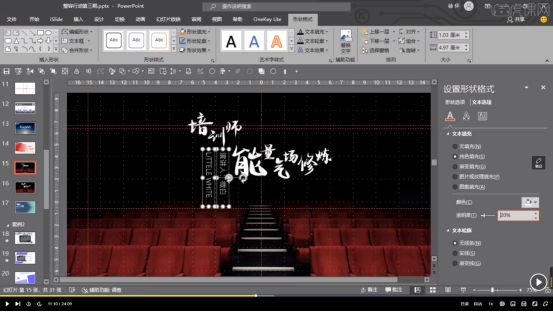
9. 図に示すように、テキストを見た目が美しい方法で配置します:



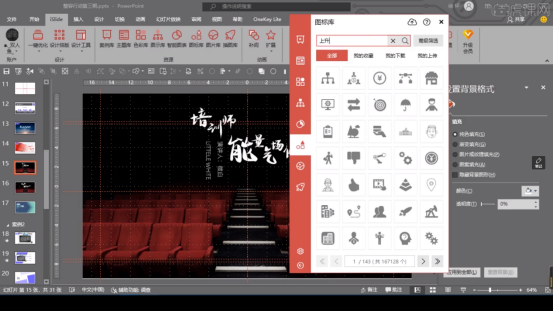
12. 明るさを上げ、ズームし、見つかったアイコンをコピーして貼り付け、複数のアイコンを配置すれば完了です。

2 つの写真を比較すると、色からコピーライティングに至るまで、このトレーニング PPT の表紙がより高度になり、オーラがより強くなっているのはいかがでしょうか。 . これはマスターのトレーニング PPT です!習ったことがありますか?ハイエンドのPPTもデザインしてみませんか?一緒に練習しましょう!
以上が「醜いアヒルの子」が「白鳥」になるようにトレーニングPPTを美しくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
インターネットの発展に伴い、多くの Web サイトやアプリケーションは徐々に複雑になってきました。ユーザーがそれを使用すると、エラー ページが頻繁に表示されます。その中で最も一般的なのは 404 ページです。 404 ページは、アクセスされているページが存在しないことを意味し、一般的なエラー ページです。 Web サイトやアプリケーションの場合、美しい 404 ページはユーザー エクスペリエンスを大幅に向上させます。この記事では、ThinkPHP6を使って美しい404ページを素早く実装する方法を紹介します。ルートを作成する まず、ルート フォルダーにエラーを作成する必要があります。
 Java 13 の新しい JavaFX CSS スタイルシートでユーザー インターフェイスを美しくする
Jul 30, 2023 pm 02:49 PM
Java 13 の新しい JavaFX CSS スタイルシートでユーザー インターフェイスを美しくする
Jul 30, 2023 pm 02:49 PM
Java13 の新しい JavaFXCSS スタイル シートを使用してユーザー インターフェイスを美しくする はじめに: ソフトウェア開発において、ユーザー インターフェイスの美しさと使いやすさは、ユーザー エクスペリエンスを向上させるために非常に重要です。 JavaFX は、Java プラットフォーム上の最新の表現力豊かなインターフェイス テクノロジであり、豊富な UI コンポーネントと機能を提供します。ユーザーインターフェースをより美しくするために、JavaFX はインターフェースを美しくカスタマイズするための CSS スタイルシートを提供します。 Java13 では、JavaFX に新しい CSS スタイルシートが導入されました。
 言葉を美しくする方法
Mar 19, 2024 pm 08:31 PM
言葉を美しくする方法
Mar 19, 2024 pm 08:31 PM
Word文書を編集するとき、私たちは文書をより美しく美しくしたいと常に考えますが、Wordの美化というと、多くの人はフォントや色をより個性的にしたり、余白や行間を調整したりすることを思い浮かべます。実際、画像を挿入したり、枠線を変更したりするなど、より多くの操作を行うことで Word 文書をより美しくすることができます。次に、Word文書をより美しくするための枠線パターンを使用してみましょう。一緒に学びましょう。まず、新しい Word 文書を開き、[ホーム] タブの下にある [段落] ツールを見つけます。次に、画像の赤い矢印で示されている[境界線]オプションをクリックします。 2. クリックすると、システムは自動的にドロップダウン選択をポップアップ表示します。
 「醜いアヒルの子」が「白鳥」になるようにトレーニングPPTを美しくする方法
Mar 19, 2024 pm 09:01 PM
「醜いアヒルの子」が「白鳥」になるようにトレーニングPPTを美しくする方法
Mar 19, 2024 pm 09:01 PM
ほとんどの教育機関は、特定の分野で人材をトレーニングする際にコースウェアを使用します。優秀な講師と高品質の PPT を組み合わせることで、学生の理解が促進されます。 PPT を変更するにはどうすればよいですか?この記事ではその答えをお伝えします。まず見てみましょう。優れたコースウェアには同じ特徴があります。明確なロジック、簡潔なテキスト、豊富な画像とテキストです。1. まず例として画像を見つけてください。最初にそれを観察することができます。観察と分析を通じて、次の問題を見つけることができます。 2. 変更を加える最初のステップを踏みましょう - スタイルを見つけます (Huaban.com など、いくつかの Web サイトを参照してインスピレーションを見つけることができます) 3. 第 2 ステップは、色を見つけることです。マッチング。見つかったスタイルに基づいて色を描画できます。 4.ここではカリグラフィーを使用します
 win10デスクトップを美化する方法. エディターが美化方法を教えます。
Jan 11, 2024 pm 08:15 PM
win10デスクトップを美化する方法. エディターが美化方法を教えます。
Jan 11, 2024 pm 08:15 PM
win10 がリリースされ、アップグレードされてから数日が経ちました。新しいデスクトップと新しいエクスペリエンスに慣れていないことは確かにたくさんあるでしょうが、それが気に入らない人もいます。また、win10 はリリースされたばかりで、デスクトップはまだ完璧ではありません。強迫性障害の学生にとっては、乱雑に見えます。他のシステムやデスクトップが欲しい友達は、お見逃しなく。以下では、編集者が win10 を美しくする方法を共有します。デスクトップは、コンピュータの電源を入れるたびに最初に目にするインターフェイスです。多くのコンピュータ愛好家はデスクトップを美しくしたいと考えていますが、ほとんどの場合、デスクトップの壁紙、アイコン、またはフォントを変更するだけで終わります。 win10 は新しいシステムですが、多くの新機能は誰にとっても非常に便利ですが、いくつかの最適化があまり満足のいくものではありません。このため、編集者は win10 デスクトップを導入しました。
 Vueでスクロールバーの美化を実装する方法
Nov 07, 2023 am 08:57 AM
Vueでスクロールバーの美化を実装する方法
Nov 07, 2023 am 08:57 AM
Vue でスクロール バーを美化する方法 Web アプリケーションを開発する過程で、スクロール バーを美化する必要に遭遇することがよくあります。デフォルトのスクロール バー スタイルはデザイン要件を満たしていない可能性があるため、スクロール バーを美しくするためにいくつかの CSS テクニックを使用する必要があります。この記事では、Vue でスクロール バーの美化を実装する方法と具体的なコード例を紹介します。まず、スクロールバーを美しくするためのプラグインをインストールする必要があります。現在、より一般的に使用されているプラグインには、PerfectScrollbar や SimpleBa などがあります。
 UIインターフェイスを美しくするための必須スキル:CSS開発プロジェクトでの経験の共有
Nov 02, 2023 pm 01:00 PM
UIインターフェイスを美しくするための必須スキル:CSS開発プロジェクトでの経験の共有
Nov 02, 2023 pm 01:00 PM
UI インターフェイスを美しくするための必須スキル: CSS 開発プロジェクトの経験の共有 今日のデジタル時代において、ユーザー インターフェイス (UI) はソフトウェアおよび Web サイト開発の重要な部分となっています。魅力的で使いやすいユーザー インターフェイスは、製品やサービスに対するユーザーの好感度を高め、ユーザー エクスペリエンスを向上させることができます。 CSS は、Web ページのスタイルを定義するために使用されるテクノロジとして、UI インターフェイスを美しくする上で重要な役割を果たします。この記事では、エレガントで魅力的なユーザー インターフェイスを作成するのに役立つ、CSS 開発プロジェクトの経験と重要なスキルを紹介します。
 PPTボードの美化:ページリボンのデザイン
Mar 21, 2024 am 10:31 AM
PPTボードの美化:ページリボンのデザイン
Mar 21, 2024 am 10:31 AM
1. 新しい空のスライドを作成し、右クリックして [背景の書式設定] を選択し、[単色の塗りつぶし] を青に設定し、[平行線] を使用して図形を描き、[図形の塗りつぶし] を白に設定し、[輪郭なし] に設定します。 2.[任意多角形]で図形を描き、[図形塗りつぶし]を濃い赤、[輪郭なし]で白い図形と接する端に不規則な図形を描き、少し明るい赤色で塗りつぶし、右クリック[ [最背面へ送る]を選択し、折り紙エフェクトを実行します。 3. 下の折り紙効果も同様に描画し、絵を挿入し、長方形ツールで形を描き、[図形の塗りつぶし]をオレンジ色にして、右クリック[下と同じ]を選択し、絵の下に移動します。 4. 空のスライドに画像を挿入し、[任意多角形]で図形を描くと、[図形の塗りつぶし]が青色になり、再度図形を描くと右側の頂点が表示されます。




