アニメーションpptの解体思考ステップの詳細!
php エディター Youzi は、思考ステップの分解から詳細な操作に至るまで、アニメーション ppt の制作プロセスを詳細に分析し、簡単にマスターできるように支援します。この記事では、アニメーション要素を効果的に使用して、ppt をより鮮やかで目を引くものにする方法を学びます。ビジネスプレゼンテーションでも学術レポートでも、プレゼンテーションと専門性を高めることができます。アニメーションppt制作の秘密を一緒に探ってみましょう!
早速、次にシェアさせていただきます。興味のある学生はぜひ見に来てください!
手順は次のとおりです:
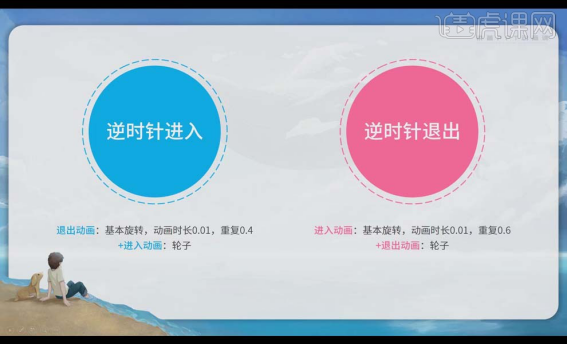
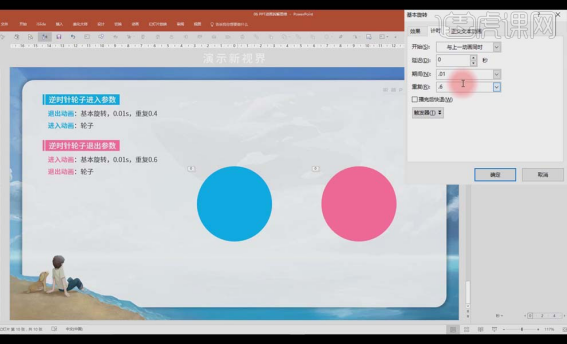
1. 反時計回りに進入したい場合は、基本的な回転を設定し、アニメーション期間を 0.01 にして、0.4 の退出アニメーションを繰り返します。ホイール入力アニメーションを追加します。反時計回りに終了するには、基本的な回転、アニメーション期間 0.01、繰り返し 0.6、およびホイール終了アニメーションを設定する必要があります。

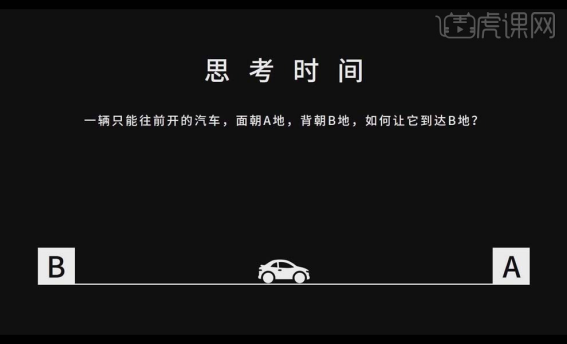
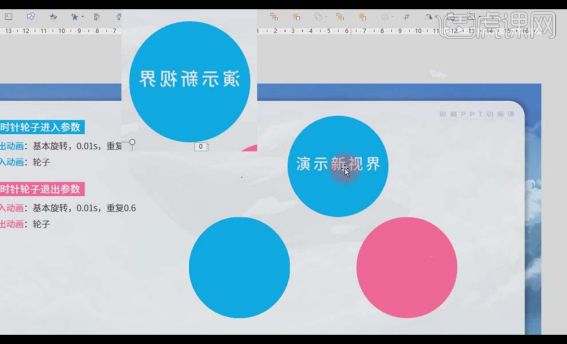
#2. 図に示されている問題について考えてください。答え: 車を水平に 180 度回転させます。

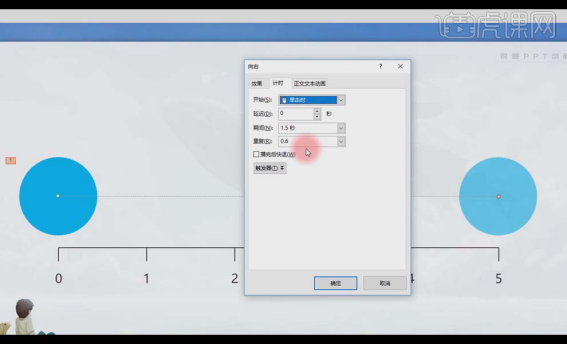
#3. [アニメーションリピート]で小数点を設定する意味は、動きを完全に進行させるのではなく、ある節点で停止させることです。

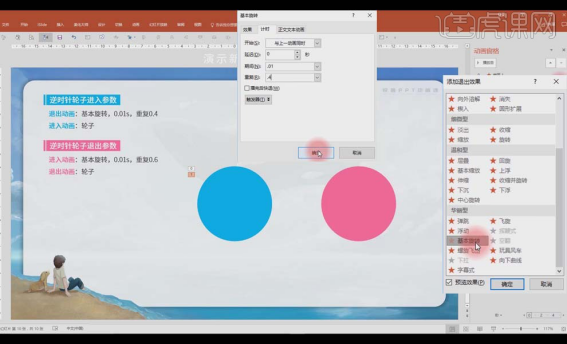
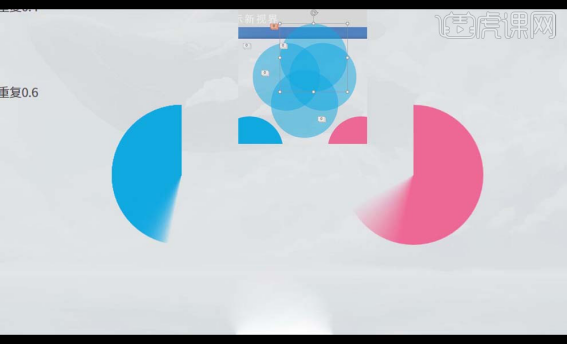
4. [基本回転アニメーション]を設定する理由は、基本回転アニメーションは左右反転を実現できるためです [基本回転アニメーション]は450度回転し、[繰り返し0.4]つまり、移動処理は 180 度回転するだけであり、180 度回転すると水平反転のみが行われます。

5. アニメーションに入る [基本回転アニメーション] の回転も 450° の回転ですが、このときの回転は 0.6 に設定する必要があります。 270°: 水平反転の効果を実現します。

6. [アニメーション継続時間 0.01] は、反時計回りのホイール アニメーションを表示したいため、[基本回転] の反転プロセスをできるだけ短くし、 PPT でアニメーションの継続時間を設定する最小単位は 0.01 であるため、瞬間的な効果を実現するために [アニメーションの継続時間 0.01] を設定します。

7. 反時計回りのホイール入力アニメーション: アニメーションを終了するには、アニメーションの追加バーの [その他の終了効果] をクリックし、[基本回転] を選択して、パラメーターを次のように変更します。図のように、入力[ホイール]アニメーションを追加し、パラメータを任意に設定します。



10. テキスト ボックスを選択し、[Ctrl X] で切り取り、[Ctrl Alt V] で [Picture png] を選択し、画像の [水平反転] を選択します。

11. [水平反転] は、非対称オブジェクトに反時計回りのホイール アニメーションを追加するときに発生する状況を対象としています。

以上がアニメーションpptの解体思考ステップの詳細!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
Excel Webバージョンは、効率を向上させるための機能強化を備えています! Excelデスクトップバージョンはより強力ですが、Webバージョンも過去1年間で大幅に改善されています。この記事では、5つの重要な改善に焦点を当てます。 行や列を簡単に挿入:Excel Webで、行または列ヘッダーの上にホバリングし、新しい行または列を挿入するように見える「」サインをクリックします。紛らわしい右クリックメニュー「挿入」機能を使用する必要はありません。この方法はより速く、新しく挿入された行または列は、隣接するセルの形式を継承します。 CSVファイルとしてのエクスポート:Excelは、簡単なデータ転送と他のソフトウェアとの互換性のために、CSVファイルとしてワークシートのエクスポートをサポートするようになりました。 「ファイル」>「エクスポート」をクリックします
 ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelのLambda機能:カスタム関数を作成するための簡単なガイド ExcelがLambda関数を導入する前に、カスタム関数を作成するにはVBAまたはマクロが必要です。これで、Lambdaを使用すると、おなじみのExcel構文を使用して簡単に実装できます。このガイドでは、ラムダ関数の使用方法を段階的にガイドします。 このガイドの部分を順番に読み、最初に文法と簡単な例を理解し、次に実用的なアプリケーションを学ぶことをお勧めします。 Lambda関数は、Microsoft 365(Windows and Mac)、Excel 2024(Windows and Mac)、およびWebでExcelで利用できます。 e
 Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでは、タイムラインフィルターを使用すると、期間ごとにデータをより効率的に表示できます。これは、フィルターボタンを使用するよりも便利です。タイムラインは、単一の日付、月、四半期、または年のデータをすばやく表示できる動的フィルタリングオプションです。 ステップ1:データをピボットテーブルに変換します まず、元のExcelデータをピボットテーブルに変換します。データテーブルのセル(フォーマットされているかどうか)を選択し、リボンの挿入タブで[ピボット可能]をクリックします。 関連:Microsoft Excelでピボットテーブルを作成する方法 ピボットテーブルに怖がらないでください!数分で習得できる基本的なスキルを教えます。 関連記事 ダイアログボックスで、データ範囲全体が選択されていることを確認してください(
 関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
Excelの関数の割合:データサブセットの割合を簡単に計算する Excelの関数の割合は、データセット全体のデータサブセットの割合を迅速に計算し、複雑な式の作成の手間を回避できます。 機能構文のパーセント 関数のパーセントには2つのパラメーターがあります。 =パーセント(a、b) で: A(必須)は、データセット全体の一部を形成するデータのサブセットです。 B(必須)はデータセット全体です。 言い換えれば、関数のパーセントは、サブセットaの割合を総データセットbに計算します。 パーセントを使用して個々の値の割合を計算します 関数のパーセントを使用する最も簡単な方法は、シングルを計算することです
 ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator(#)により、オーバーフロー範囲のサイズの変化に対応するために、式を自動的に調整できます。この機能は、WindowsまたはMac用のMicrosoft 365 Excelでのみ使用できます。 一意、countif、sortbyなどの一般的な関数をオーバーフロー範囲演算子と組み合わせて使用して、動的なソート可能なリストを生成できます。 Excelフォーミュラのポンドサイン(#)は、オーバーフロー範囲演算子とも呼ばれます。これは、あらゆる結果をオーバーフロー範囲で検討するようプログラムに指示します。したがって、オーバーフロー範囲が増加または減少したとしても、#を含む式はこの変更を自動的に反映します。 MicrosoftExcelの一意の値をリストしてソートする方法
 Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
フォーミュラ条件付きフォーマットを使用して、Excelのオーバーフローアレイを処理する Excelでのオーバーフローアレイの直接フォーマットは、特にデータの形状やサイズが変化する場合に問題を引き起こす可能性があります。フォーミュラベースの条件付き書式設定ルールにより、データパラメーターが変更されたときに自動フォーマットが可能になります。列参照の前にドル記号($)を追加すると、データ内のすべての行にルールを適用できます。 Excelでは、セルの値または背景に直接フォーマットを適用して、スプレッドシートを読みやすくすることができます。ただし、Excel式が値のセット(Overflow Arraysと呼ばれる)を返すと、直接フォーマットを適用すると、データのサイズまたは形状が変更された場合に問題が発生します。 ピボトビーフォーミュラのオーバーフロー結果を備えたこのスプレッドシートがあるとします。






