グラフィックと音楽pptインタラクティブデザイン
php エディターの Yuzai は、グラフィック デザインと音楽の要素を組み合わせて創造的で興味深いスライドショー プレゼンテーションを作成する「グラフィックと音楽 ppt インタラクティブ デザイン」コースを強くお勧めします。このデザインは、視聴者の注目を集めるだけでなく、表示されるコンテンツの表現力と魅力を高めることができます。このコースでは、グラフィックスと音楽要素を使用して印象的なインタラクティブな PPT をデザインし、プレゼンテーションをよりダイナミックで魅力的なものにする方法を学びます。
1. このクラスは音楽とグラフィックのインタラクティブなデザインに焦点を当てています
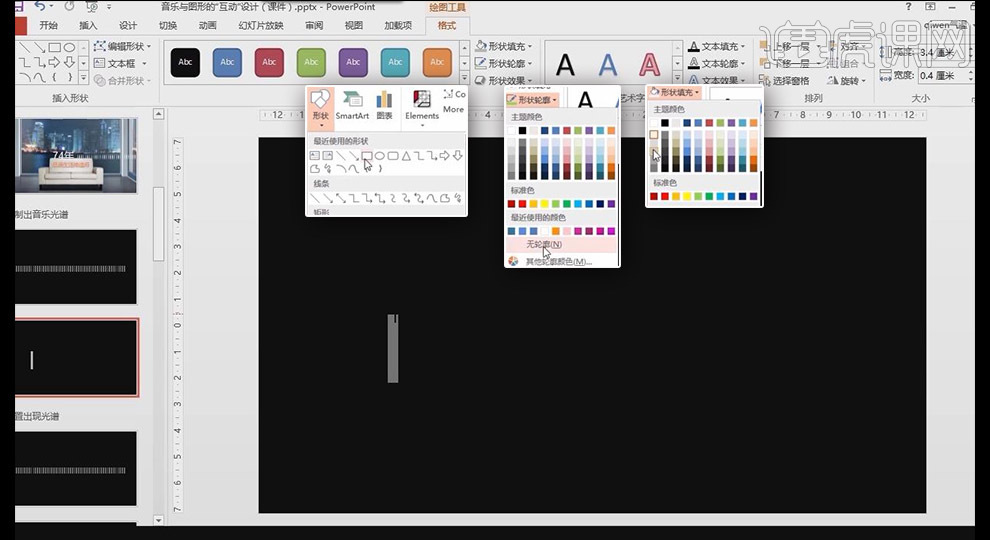
 2. スライドをコピーして不要な情報を削除します。 [挿入]の[図形]は長方形を描き、[色の塗りつぶし]はグレー、[図形の輪郭]は輪郭なし
2. スライドをコピーして不要な情報を削除します。 [挿入]の[図形]は長方形を描き、[色の塗りつぶし]はグレー、[図形の輪郭]は輪郭なし
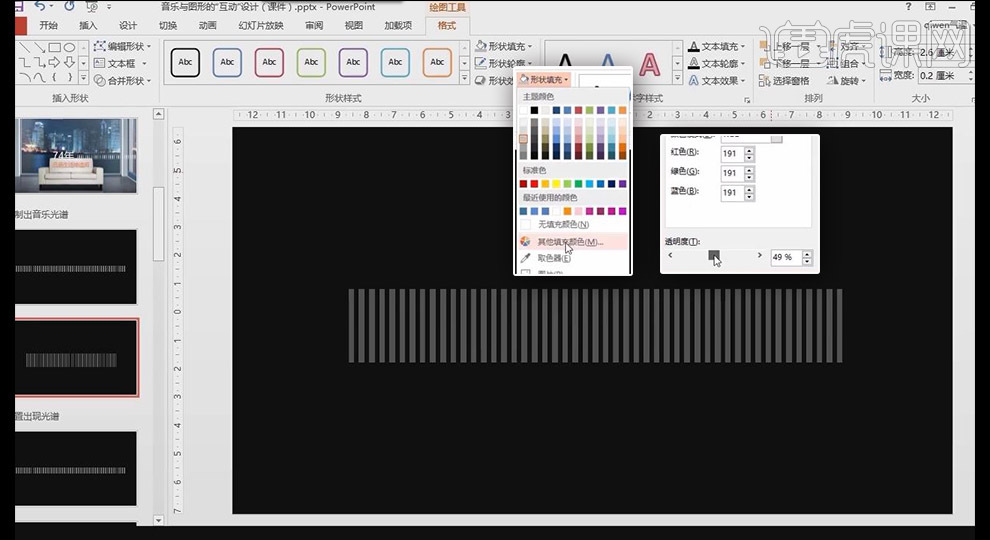
 3. CTRL D四角形をコピーするには、CTRLを押しながら位置を微調整し、CTRL Dを押して複数回コピーし、四角形をすべて選択し、[図形の塗りつぶし]の[その他の塗りつぶし色]をクリックし、[透明度]を60%程度に調整します
3. CTRL D四角形をコピーするには、CTRLを押しながら位置を微調整し、CTRL Dを押して複数回コピーし、四角形をすべて選択し、[図形の塗りつぶし]の[その他の塗りつぶし色]をクリックし、[透明度]を60%程度に調整します
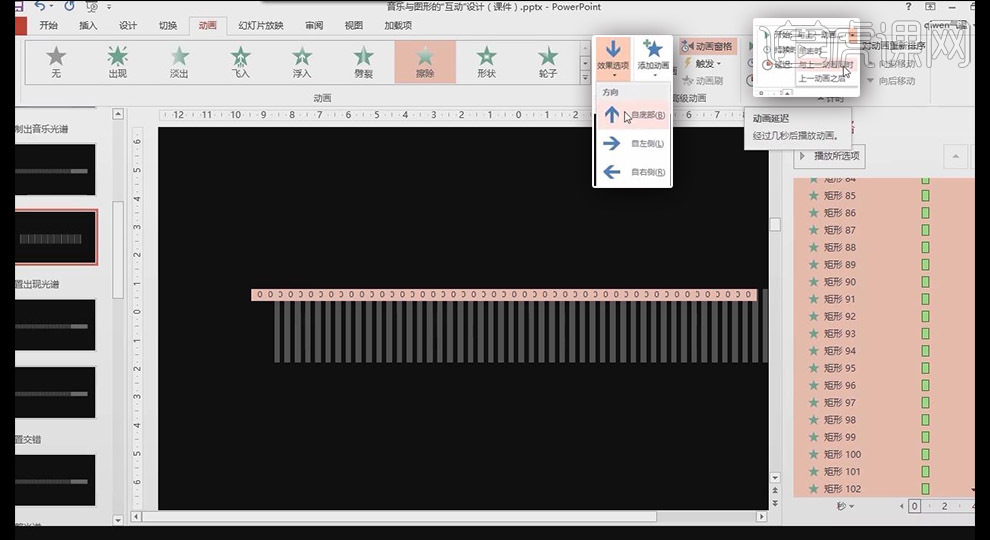
 4.すべての四角形を選択し、[消去]アニメーションを追加、[開始]は[前のアニメーションと同時]、[遅延]は0.5 秒
4.すべての四角形を選択し、[消去]アニメーションを追加、[開始]は[前のアニメーションと同時]、[遅延]は0.5 秒
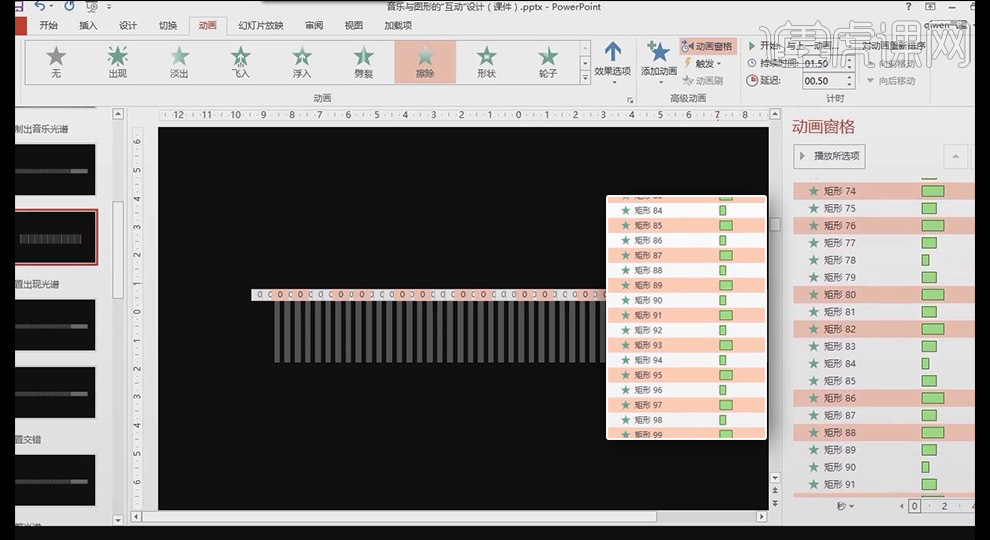
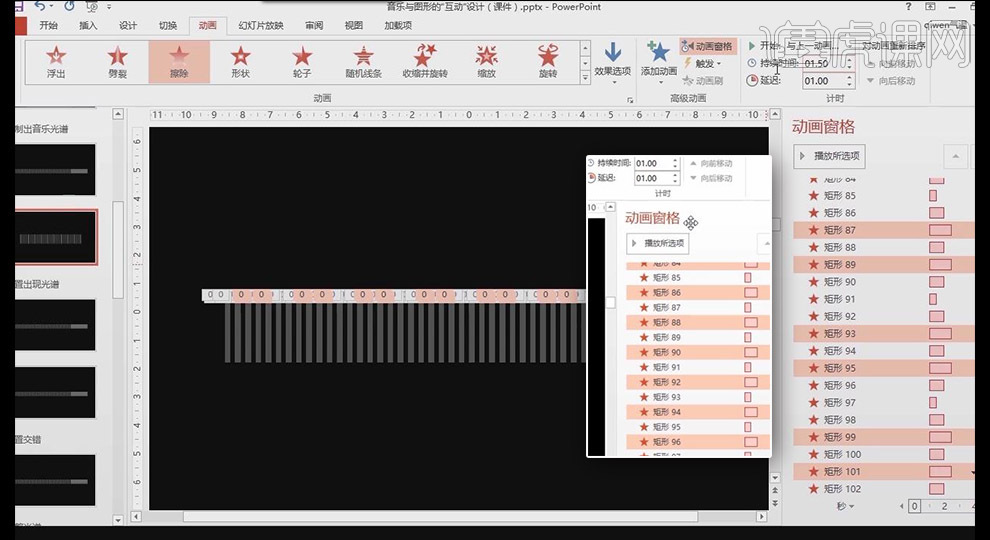
 5. CTRL キーを押しながら 1 つおきの四角形を選択 [アニメーション]、[継続時間] 1 秒; 同様に CTRL キーを押したまま選択しますさらにいくつかの長方形、[継続時間] 1.5 秒
5. CTRL キーを押しながら 1 つおきの四角形を選択 [アニメーション]、[継続時間] 1 秒; 同様に CTRL キーを押したまま選択しますさらにいくつかの長方形、[継続時間] 1.5 秒
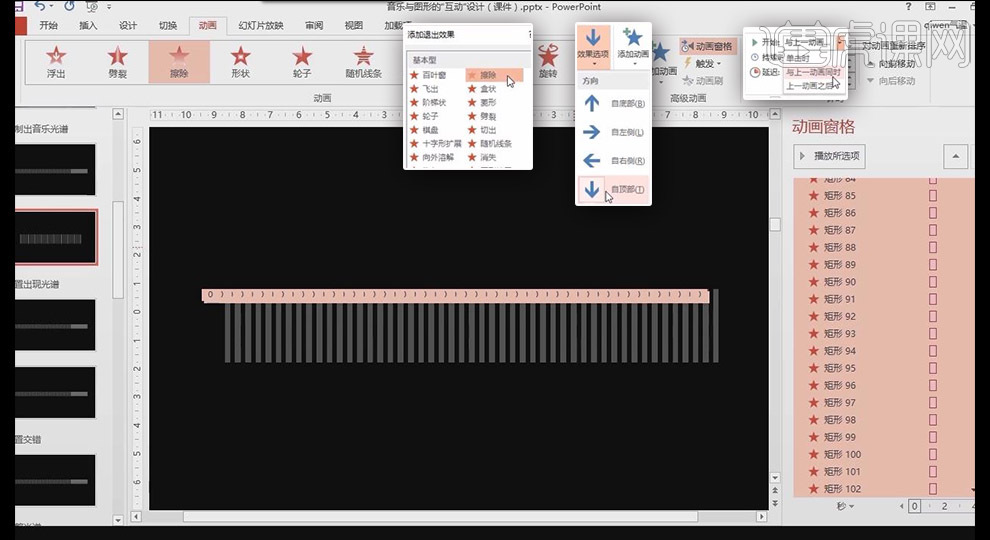
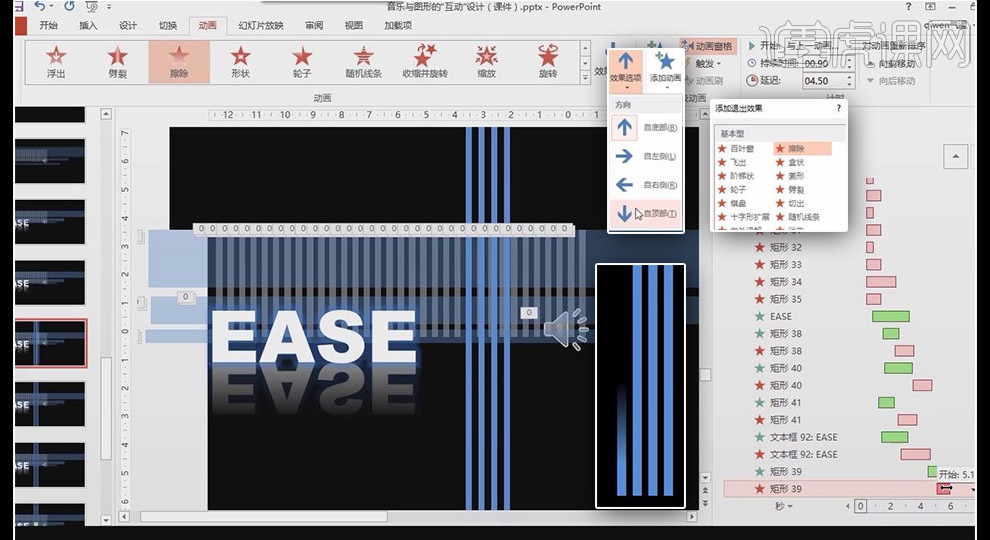
 6。すべての長方形を選択し、[消去] を追加してアニメーションを終了します。[効果オプション] [ [上から]、[開始] [上と同時] アニメーション]、[遅延] 1 秒
6。すべての長方形を選択し、[消去] を追加してアニメーションを終了します。[効果オプション] [ [上から]、[開始] [上と同時] アニメーション]、[遅延] 1 秒

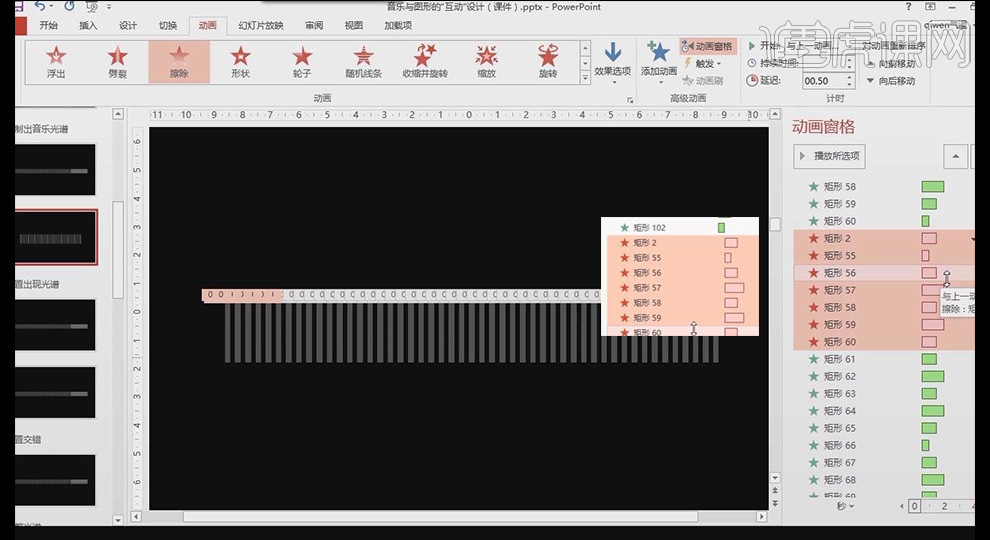
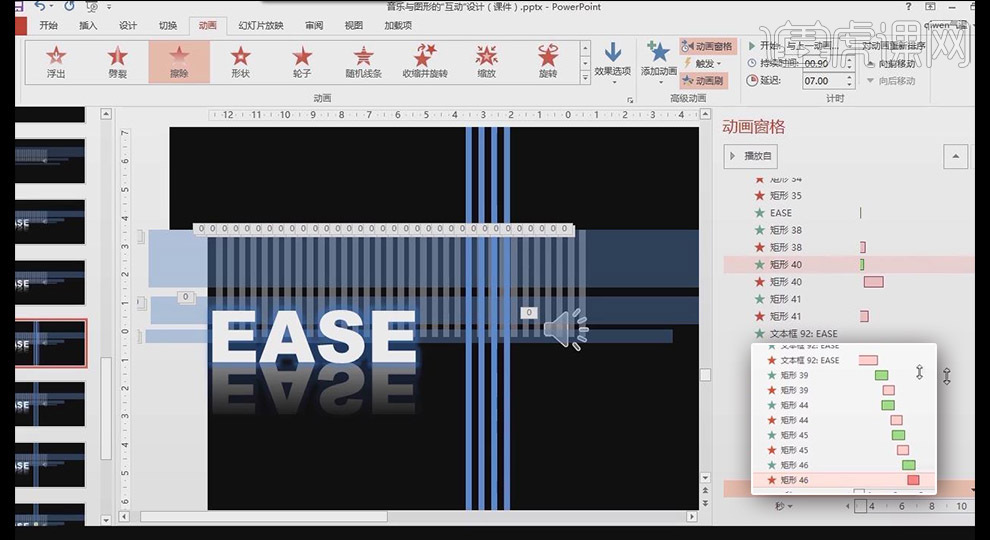
7. CTRL キーを押しながら、 [Animation]、[Duration] 1 秒ごとに四角形を選択します。同様に、Ctrl キーを押しながらさらにいくつかの間隔を選択します、[Duration] 1.5 秒

8、終了アニメーションを 2 ~ 60 から選択し、アニメーション 60 の後ろに移動し、[遅延] 1 秒、同じ方法で数回設定します。簡単に調整できるように名前を変更することをお勧めします
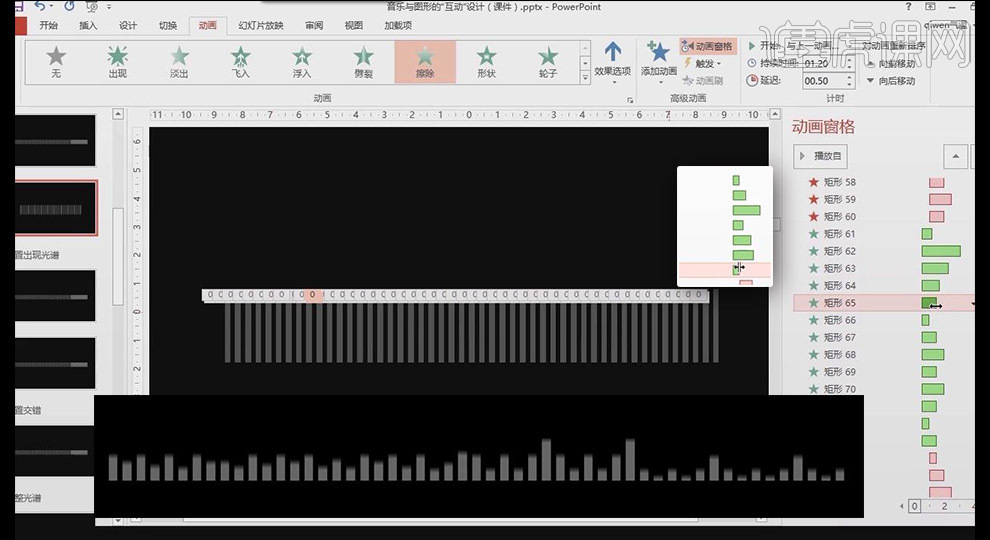
 ##9 . タイム バーを詳細に設定して、パーソナライズされた効果を実現します。タイム バーを配置するときに、二重矢印に変わる時間を調整します。細部に注目してください。音楽の音色に合わせてタイムバーを調整できます
##9 . タイム バーを詳細に設定して、パーソナライズされた効果を実現します。タイム バーを配置するときに、二重矢印に変わる時間を調整します。細部に注目してください。音楽の音色に合わせてタイムバーを調整できます
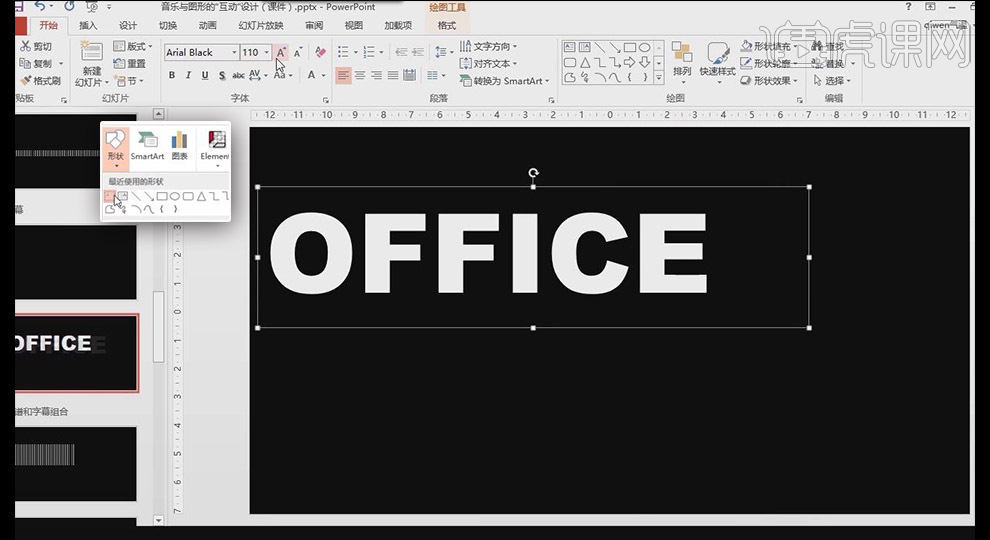
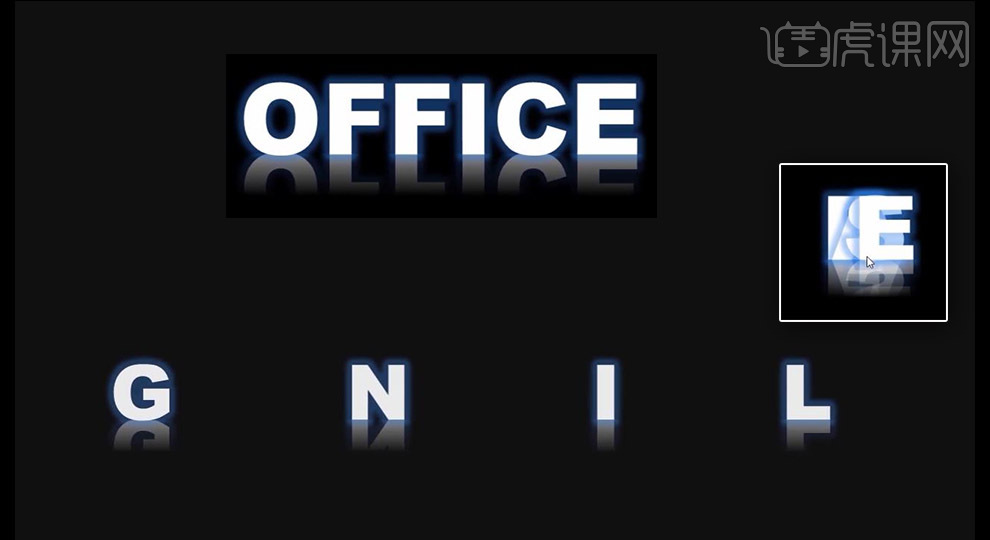
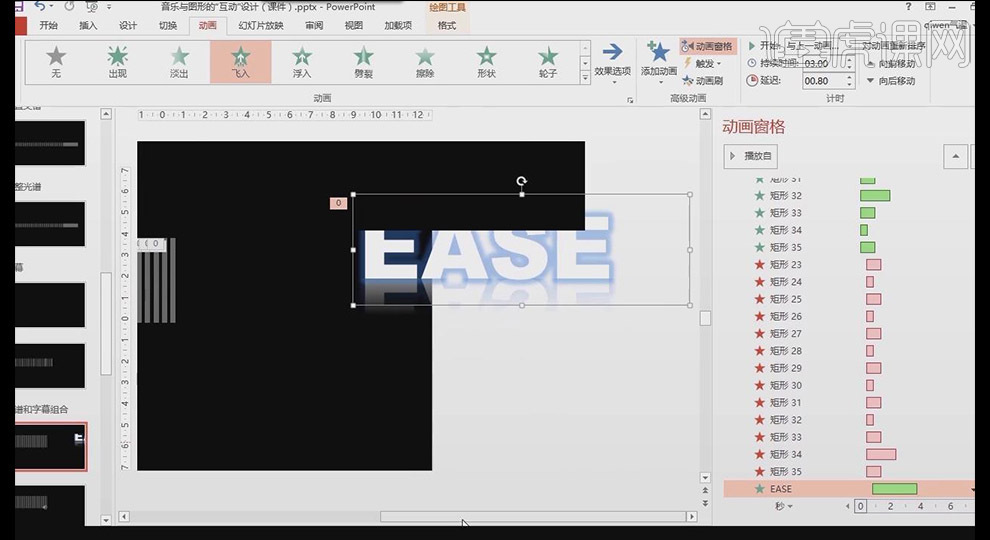
 10. スライドをコピーし、不要な情報を削除し、背景のみ残す; [挿入] [テキストボックス] テキストの内容を入力します、フォントは Arial Black、色は白、フォントサイズは約 110
10. スライドをコピーし、不要な情報を削除し、背景のみ残す; [挿入] [テキストボックス] テキストの内容を入力します、フォントは Arial Black、色は白、フォントサイズは約 110

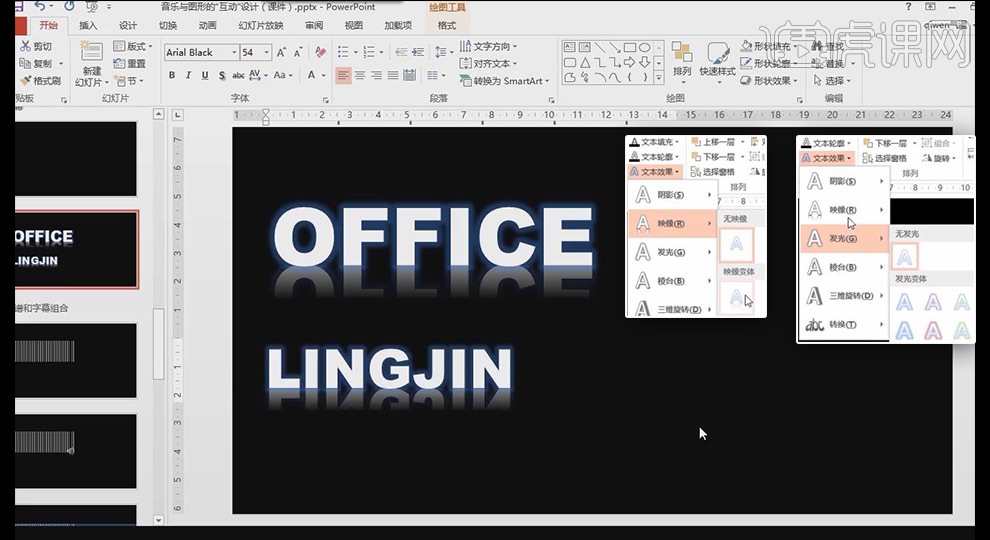
#11. テキストの内容に[テキスト効果]を追加し、[画像][画像の接触を閉じる]を選択し、[グロー]を追加します;テキストボックスをコピーして内容を変更し、フォントサイズを小さくします

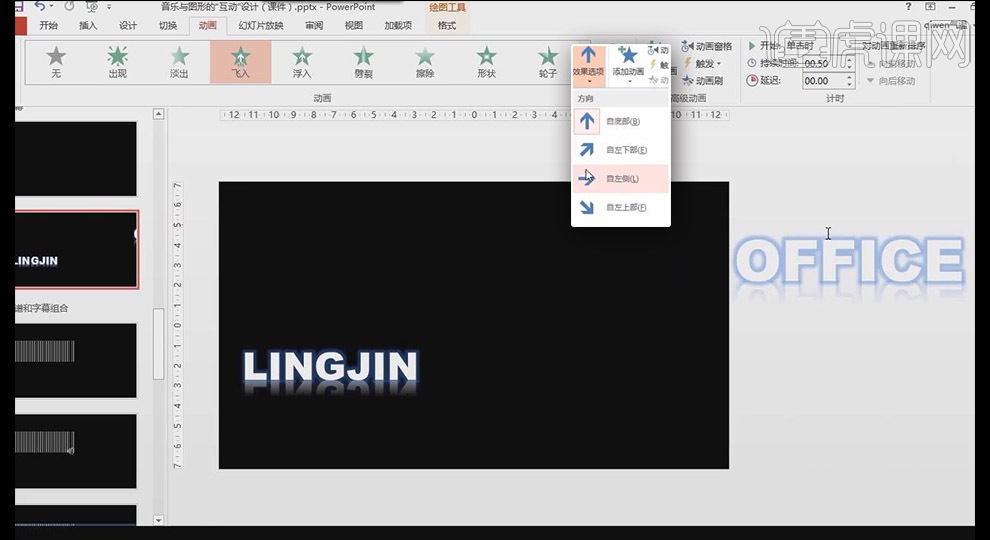
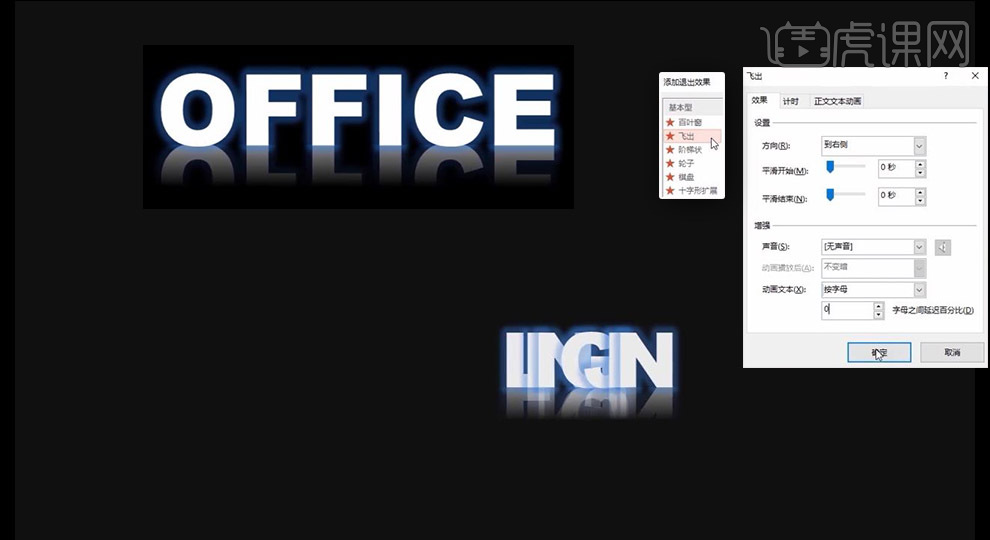
12. [テキスト ボックス] にフライイン [アニメーション] を [左から] 追加し、[テキスト ボックス] をスライドの外側にドラッグします

#13. 同様に別のテキスト ボックスを設定し、[テキスト ボックス] にフライイン [アニメーション] を追加します。左] をクリックし、[テキスト ボックス] をスライドの外側にドラッグし、2 つのアニメーション タイム バーを長くして、アニメーションをプレビューします。

14。 [フライイン]アニメーションの設定で、[強調][アニメーションテキスト]を[文字単位]に変更すると、文字ごとに個別に移動する効果が現れます。
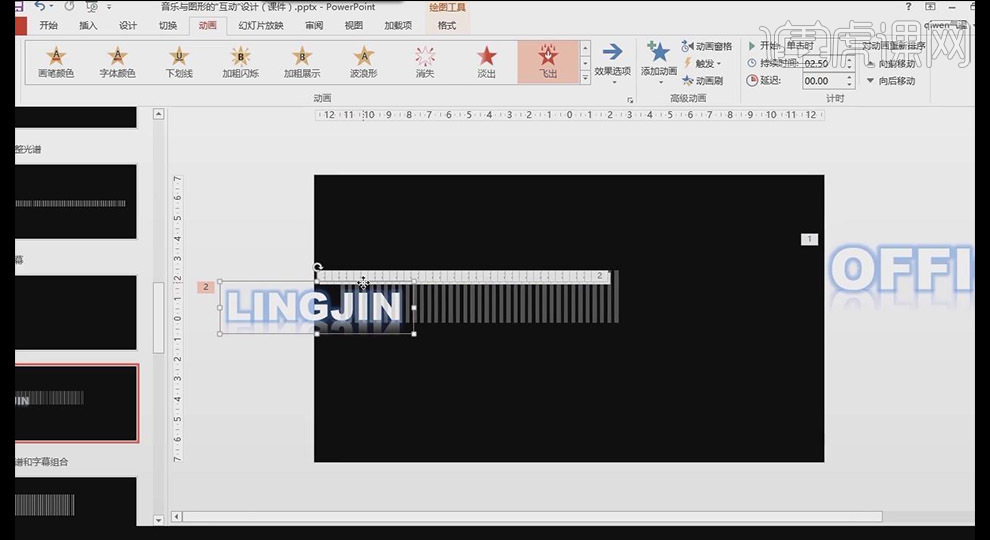
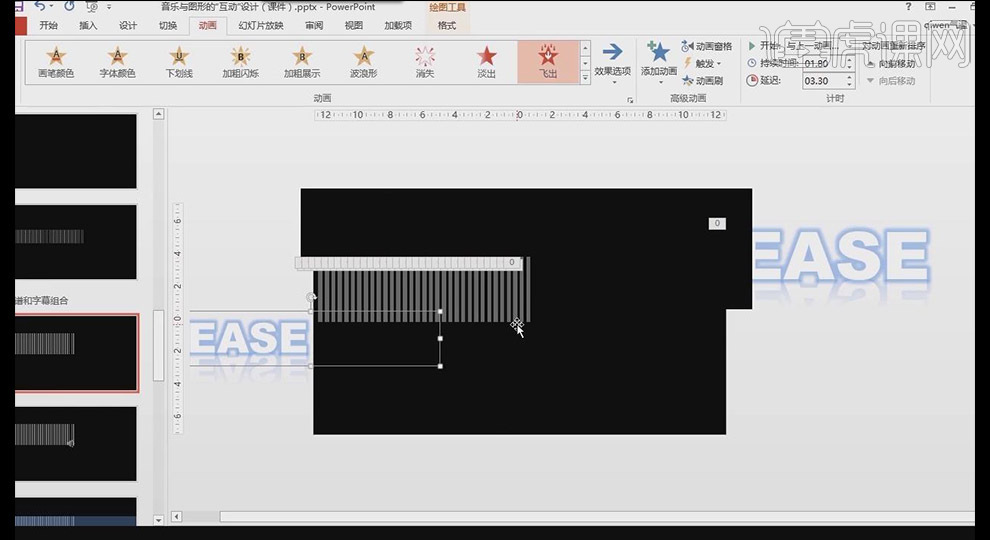
15. 2番目の[テキストボックス]の[アニメーション]を[フライアウト]にして終了し、[拡張][アニメーションテキスト]を[プレスレター]に変更します。0を入力すると文字が表示されます。

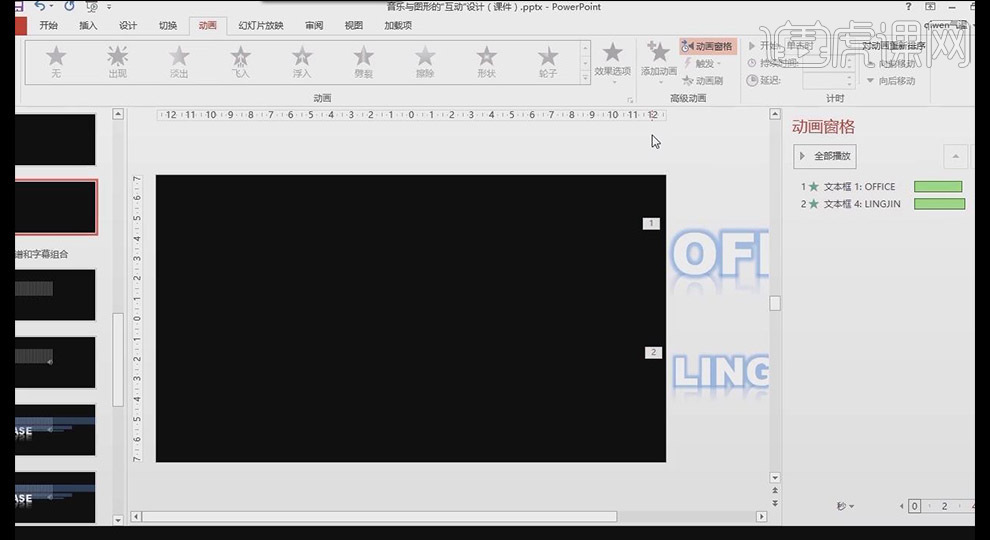
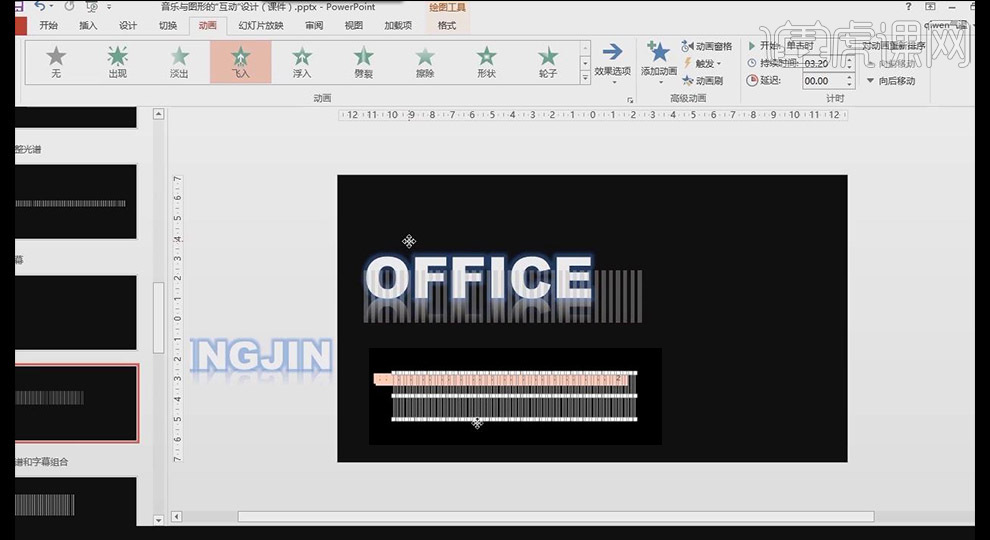
16. スペクトルを選択し、テキスト コンテンツ スライドにコピーして、適切な位置に配置し、位置を調整します。 2 つの [テキスト ボックス] を選択し、CTRL 矢印キーを使用して位置を微調整します

17. 2 つの [テキスト ボックス] を選択します。アニメーションを選択し、スペクトル アニメーションの下部にドラッグし、2 つの [テキスト ボックス] タイム バー間の時差関係の詳細を設定します。

#18. 新しい長方形のフレームを作成し、[塗りつぶし色] 黒、[形状の輪郭] 輪郭なし、スペクトルの上部をブロック [テキスト ボックス] に配置し、コピーを作成してスペクトルの右側の部分をブロック [テキスト ボックス]

#19. 2 つの [テキスト ボックス] と 2 つの黒い四角形の間の関係を詳細に調整して、テキスト ボックスに最適な効果をもたらします。図; 上部の[テキストボックス]を覆う [テキストボックス]の下部を塞がないでください

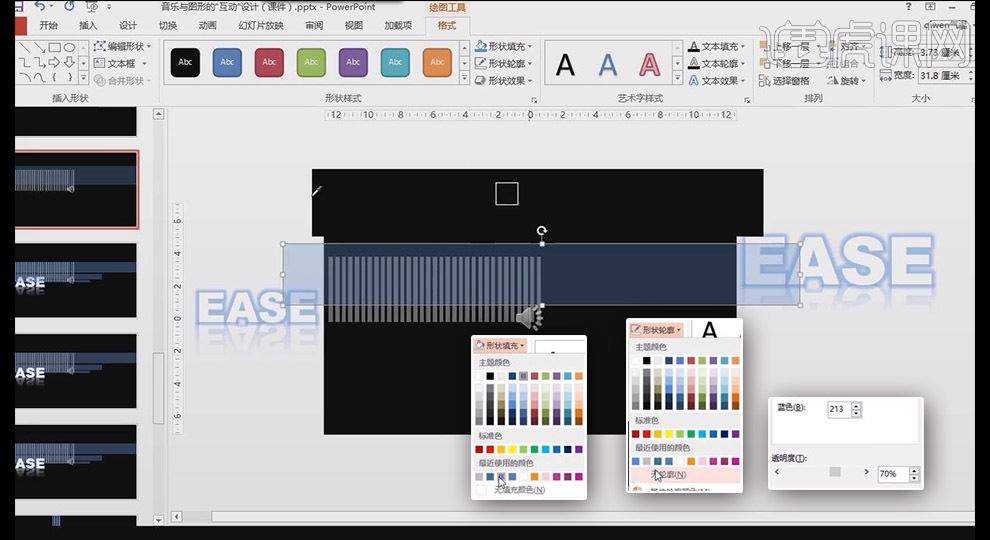
20. [挿入] [図形] 描画長方形、[塗りつぶしの色]青、[図形の輪郭]輪郭なし、[その他の塗りつぶしの色]で[透明度]を70%程度に変更します。 #21. 透明長方形に[消去]アニメーションを追加、[効果オプション]を[左から]、[開始]を[前のアニメーションと同時]にして、タイムバーを適当に長くします

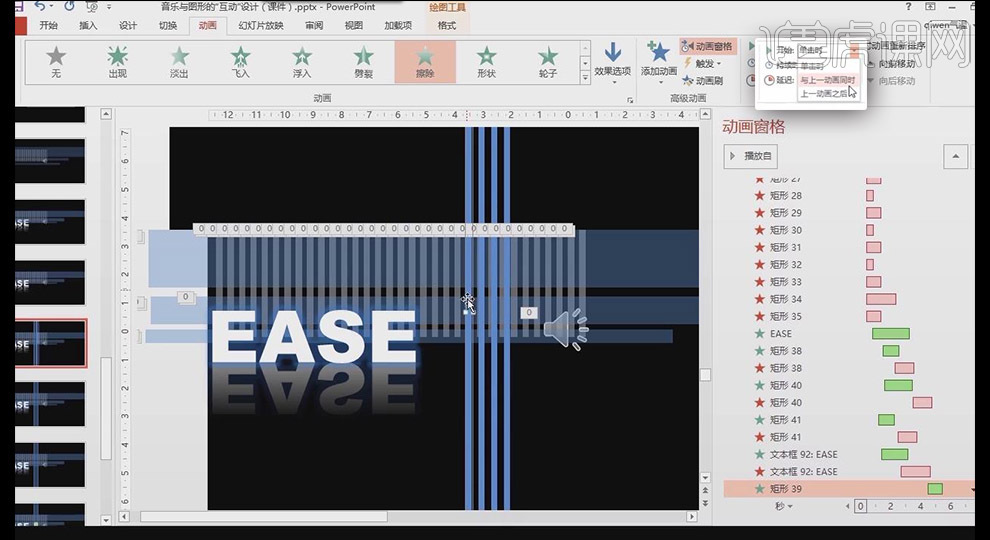
#22 、[消去]を追加してアニメーションを終了、[効果オプション]は[右から]、[開始]は[同時]前のアニメーション] を調整し、2 つの [アニメーション]

23 間の互い違いの関係を調整します。透明な長方形をコピーし、形状の位置を変更し、画面全体の関係を調整します


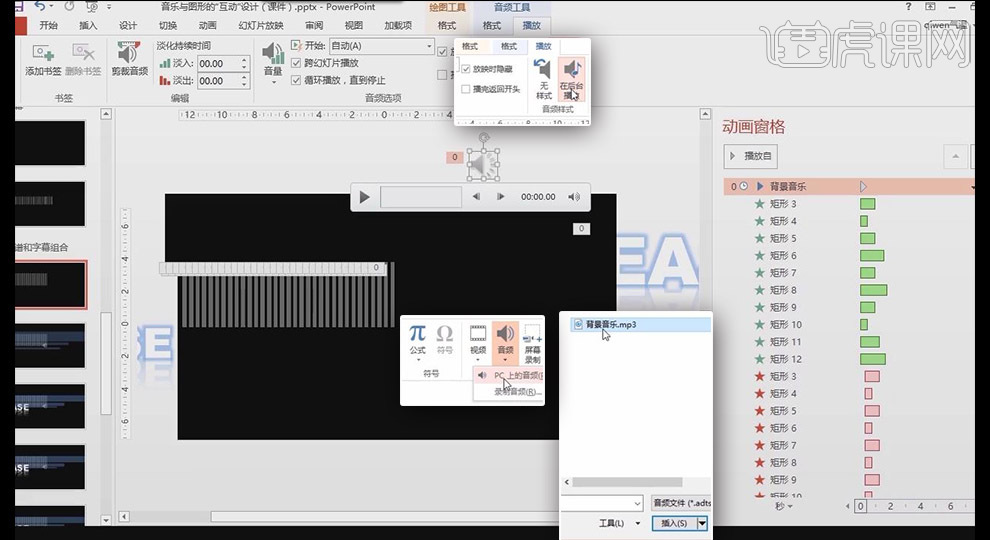
24. [挿入] [メディア] で [オーディオ] [PC 上のオーディオ] をクリックして適切なオーディオを選択し、音楽スピーカーをスライドの外側に配置し、[バックグラウンドで] にチェックを入れます] Play】
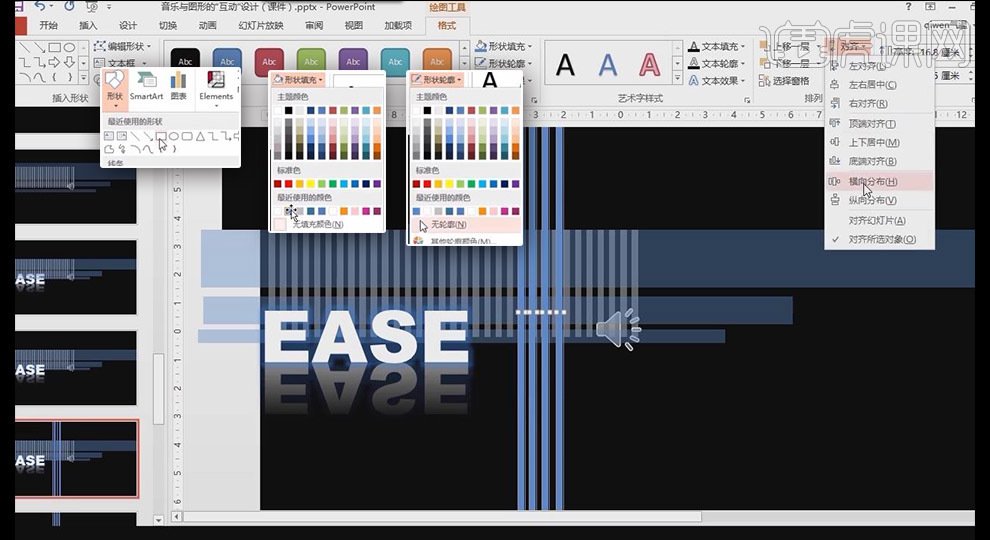
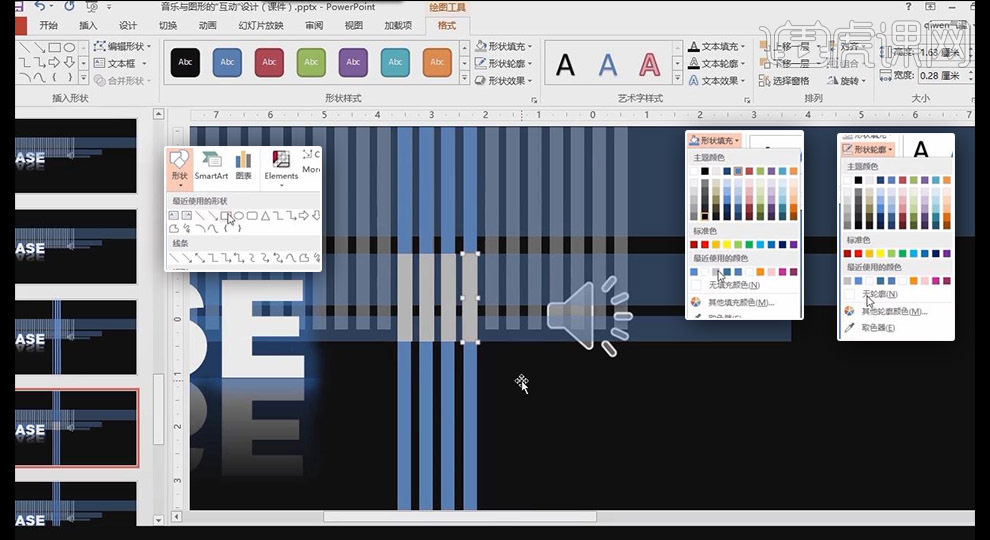
 25. [挿入] [図形] 四角形を描画、[塗りつぶし] 青、[図形の輪郭] 輪郭なし、コピーさらに、[水平分布]をすべて選択し、[整列]をクリック
25. [挿入] [図形] 四角形を描画、[塗りつぶし] 青、[図形の輪郭] 輪郭なし、コピーさらに、[水平分布]をすべて選択し、[整列]をクリック
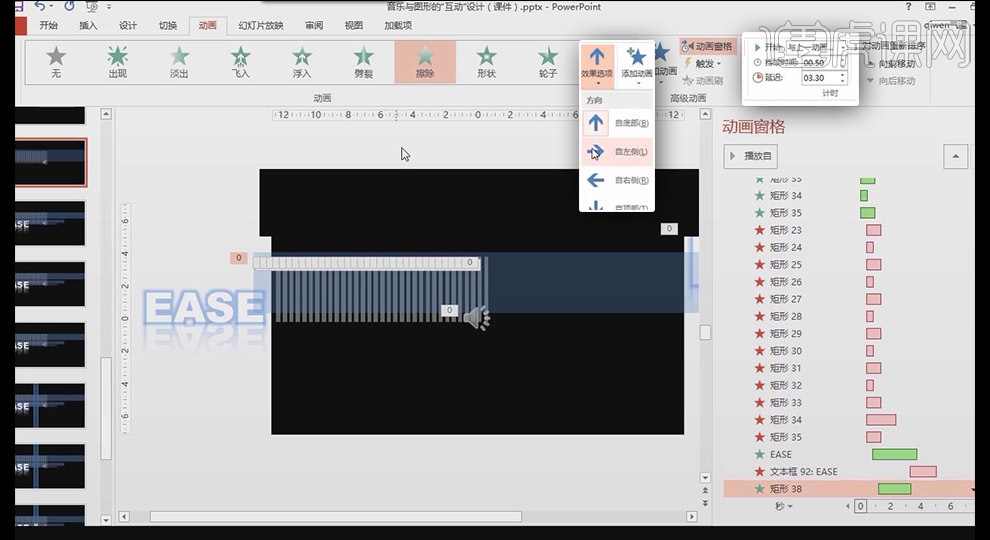
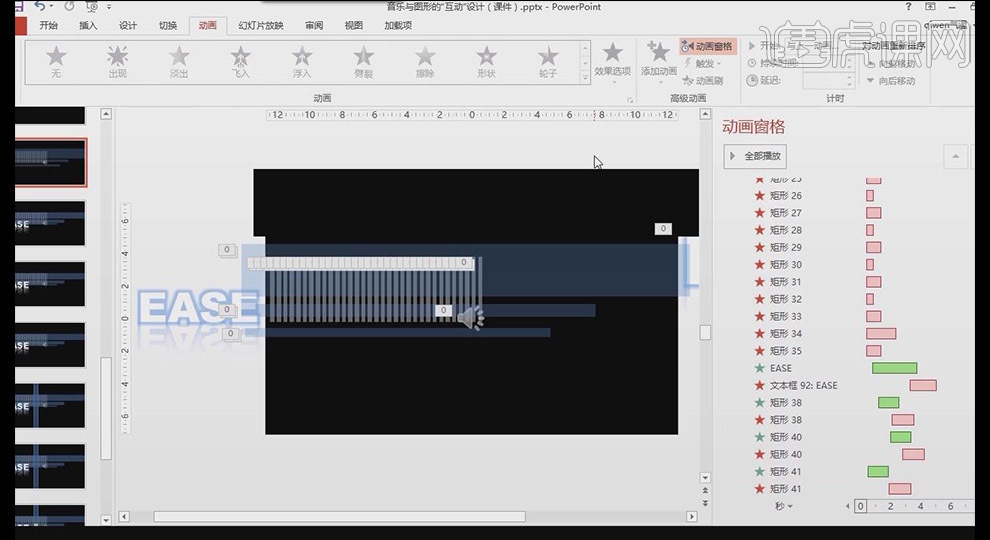
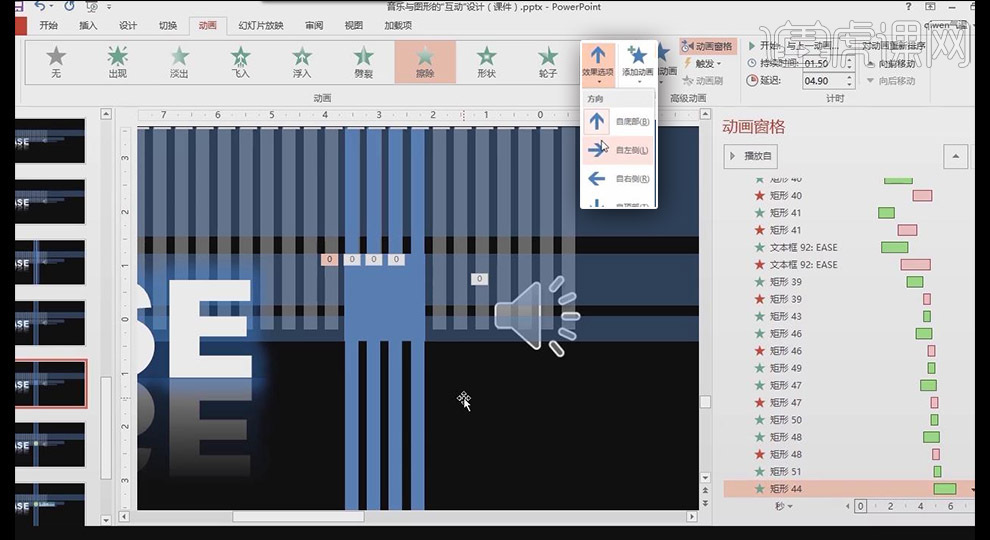
 #26. 四角形に[消去]アニメーションを追加、[効果オプション]は[上から] [開始] は [前のアニメーションと同時に]
#26. 四角形に[消去]アニメーションを追加、[効果オプション]は[上から] [開始] は [前のアニメーションと同時に]
 27 その後 [消去] を追加して終了しますアニメーションは、[エフェクトオプション]が[上から]、[開始]が[前のアニメーションと同時]で、2つの[アニメーション]の千鳥関係を調整します
27 その後 [消去] を追加して終了しますアニメーションは、[エフェクトオプション]が[上から]、[開始]が[前のアニメーションと同時]で、2つの[アニメーション]の千鳥関係を調整します
 28 , [アドバンストアニメーション]の[アニメーションブラシ]を使用して他の長方形の[アニメーション]を設定し、4つの[アニメーション]間の点在関係を詳細に設定します。
28 , [アドバンストアニメーション]の[アニメーションブラシ]を使用して他の長方形の[アニメーション]を設定し、4つの[アニメーション]間の点在関係を詳細に設定します。
 ##29、スペクトルで、[挿入] [図形] は長方形を描画します。[色の塗りつぶし] グレー、[図形の輪郭] 輪郭なし、複数コピー、位置合わせが正しいことを確認します
##29、スペクトルで、[挿入] [図形] は長方形を描画します。[色の塗りつぶし] グレー、[図形の輪郭] 輪郭なし、複数コピー、位置合わせが正しいことを確認します
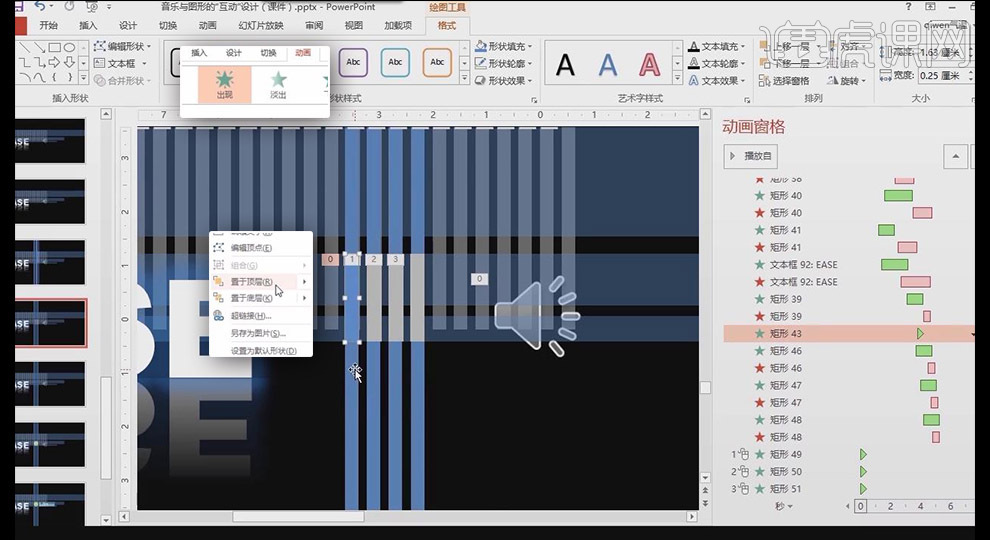
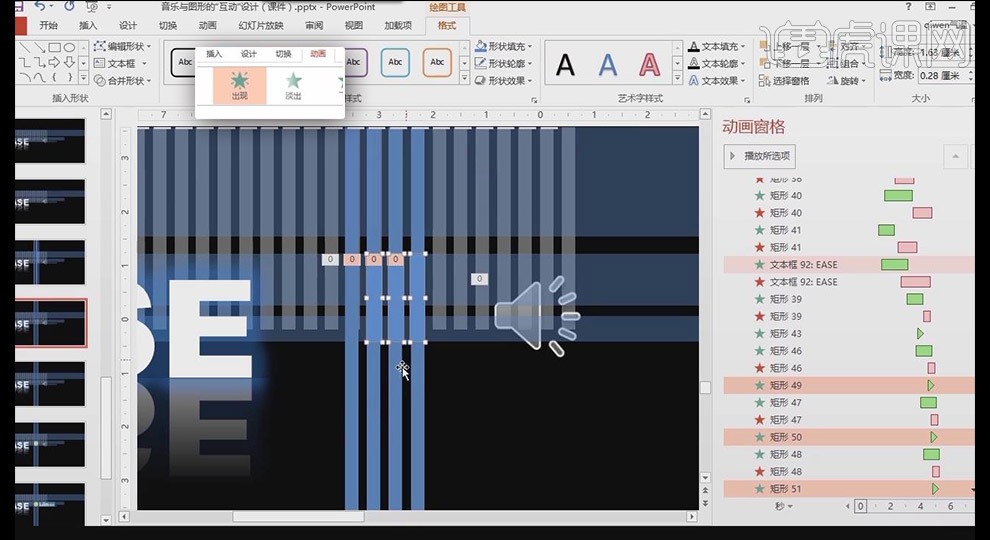
 30. 4つの長方形に[出現][アニメーション][開始][前のアニメーションと同時]を追加し、四角形の色を青に変更し、長い四角形を右クリックして [先頭に移動]
30. 4つの長方形に[出現][アニメーション][開始][前のアニメーションと同時]を追加し、四角形の色を青に変更し、長い四角形を右クリックして [先頭に移動]
 31. 小さな四角形のアニメーションをそれぞれの大きな四角形の下に配置します。スーパースターのアニメーションと位置を調整します
31. 小さな四角形のアニメーションをそれぞれの大きな四角形の下に配置します。スーパースターのアニメーションと位置を調整します
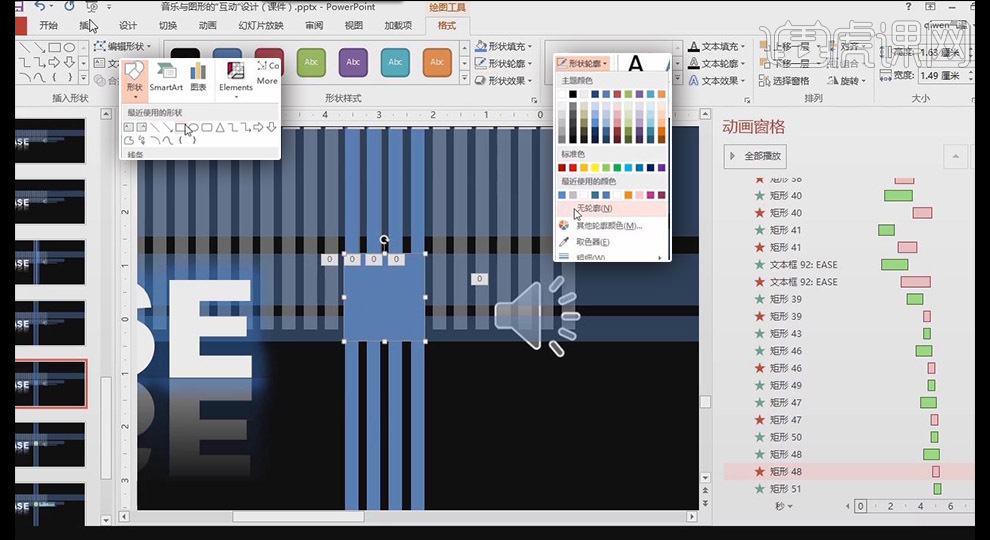
 32. 小さな四角形の上に、[挿入] [図形] で四角形を描き、[色の塗りつぶし] を青、 [図形の輪郭] 輪郭なし
32. 小さな四角形の上に、[挿入] [図形] で四角形を描き、[色の塗りつぶし] を青、 [図形の輪郭] 輪郭なし
 33. 正方形の長方形に[左から]、[開始]、[開始位置]に[消去]アニメーションを追加します。前のアニメーションと同じ時間]、タイム バーの位置を調整します
33. 正方形の長方形に[左から]、[開始]、[開始位置]に[消去]アニメーションを追加します。前のアニメーションと同じ時間]、タイム バーの位置を調整します
 グラフィックと音楽のインタラクティブ デザインはここで共有されます。手順は次のとおりです。少し複雑なので、学ぶにはまだ忍耐が必要ですが、学べば多くのことを得ることができます。
グラフィックと音楽のインタラクティブ デザインはここで共有されます。手順は次のとおりです。少し複雑なので、学ぶにはまだ忍耐が必要ですが、学べば多くのことを得ることができます。
以上がグラフィックと音楽pptインタラクティブデザインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 Windows 11用の最高の無料イコライザーソフトウェア
Apr 15, 2023 pm 12:19 PM
Windows 11用の最高の無料イコライザーソフトウェア
Apr 15, 2023 pm 12:19 PM
オーディオ ハードウェアでのリスニング エクスペリエンスを向上させる必要がある場合は、優れたサウンド イコライザーを PC にインストールする必要があります。これらは、気分や音楽の再生に合わせてスピーカーのパラメーターを調整する際に重要な役割を果たします。 Windows 11 では、一部の個別のアプリケーション (メディア プレーヤーなど) がサウンド イコライゼーション機能を提供しますが、最終的なサウンドまたは音楽エクスペリエンスはサードパーティのオーディオ イコライザーから得られます。この記事では、Windows 11 オペレーティング システムで無料で利用できる最高のオーディオ イコライザーをいくつか紹介します。より強力な有料ソリューションが必要な場合は、EqualizerPro Audio Enhancer をお読みください。オーディオイコライザーとは何ですか? PC オーディオ イコライザーは、周波数帯域または特定のオーディオ周波数を変更できるソフトウェアです。
 Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
私は物心ついた頃から、家に大きなフロアスタンディングスピーカーを 2 台置いていて、テレビは完全なサウンドシステムを備えていてこそテレビと呼べるものだと常々信じてきました。しかし、私が働き始めた頃は、プロ仕様のホームオーディオを買う余裕がありませんでした。製品の位置づけを検討し理解した結果、音質、サイズ、価格のすべての点で私のニーズを満たしているサウンドバーというカテゴリーが私にとって非常に適していることがわかりました。そこで、サウンドバーを導入することにしました。慎重に選んだ結果、2024 年初頭にボーズが発売したこのパノラマ サウンドバー製品、ボーズ ホーム エンターテイメント スピーカー ウルトラを選択しました。 (写真出典: Lei Technology 撮影) 一般に、「本来の」ドルビーアトモス効果を体験したい場合は、測定および校正されたサラウンドサウンド + 天井を自宅に設置する必要があります。
 Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity は、無料のオープンソースのクロスプラットフォームオーディオ編集ソフトウェアです。オープンコードとプラグインの貢献メカニズムがあり、誰でも参加できます。さらに、インテルは音楽編集者やポッドキャストプロデューサー向けに設計された OpenVINOAI プラグインのセットを無料で提供しています。この Web サイトでは、プラグイン パッケージのサイズは約 2 GB で、Intel の GitHub ページからダウンロードできることに気づきましたが、実行するには 64 ビット Windows バージョンの Audacity も必要です。この AI プラグインの最も直感的な点は、Audacity の音楽編集機能に 3 つの高度なツールが組み込まれていることです: 1 つ目は「音楽生成」機能です。ユーザーはテキストを使用して必要な音楽を記述することができ、AI が音楽を生成します。広告を促進するために 60 秒以内のクリップ、および映画音楽
 音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
ミュージシャンに適したタブレットはどれですか? Huawei 社の iPad に搭載されている 12.9 インチ スピーカーは非常に優れた製品です。スピーカーが4つ付いているので音質も抜群です。さらに、それは他のスタイルよりもわずかに優れたプロシリーズに属しています。全体的に見て、iPad Proは非常に良い製品です。このmini4携帯電話のスピーカーは小さく、効果は平均的です。外部で音楽を再生するために使用することはできませんが、音楽を楽しむにはヘッドフォンを使用する必要があります。音質の良いヘッドフォンであれば多少は効果はありますが、30元や40元の安いヘッドフォンでは要件を満たすことができません。電子ピアノ音楽を演奏するにはどのタブレットを使用すればよいですか? 10 インチを超える iPad を購入したい場合は、Henle と Piascore という 2 つのアプリケーションを使用することをお勧めします。ヘンレ提供
 ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽を Soda Music に追加する方法? Soda Music APP にお気に入りのローカル音楽を追加できますが、ほとんどの友達はローカル音楽の追加方法を知りません。次は、Soda Music にローカル音楽を追加する方法に関するグラフィック チュートリアルです。編集者、興味のある方はぜひ見に来てください!ソーダ ミュージックの使用に関するチュートリアル. ソーダ ミュージックにローカル音楽を追加する方法. 1. まずソーダ ミュージック APP を開き、メイン ページの下部にある [音楽] 機能エリアをクリックします; 2. 次に、再生ページに入り、 をクリックします右下隅の [3 つの点] アイコン; 3. 最後に、下の機能バーを展開し、[ダウンロード] ボタンを選択してローカル音楽に追加します。
 お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
Apple Music で音楽が利用できないと表示され続けるのはなぜですか?対処法に進む前に、AppleMusic で「音楽が利用できません」という通知が表示される理由を理解することが重要です。この問題にはいくつかの理由があります。 場所の制限 – ライセンス契約または著作権の問題により、一部のトラックまたはアルバムがお住まいの地域でブロックされている可能性があります。音楽へのアクセスは地域によって異なり、特定のコンテンツには配信ライセンスがない場合があります。地域ごとのリリース日 – 音楽リリースは多くの国で分散して行われることがよくあります。特定の曲やアルバムは、特定の国ではすでに流通しているものの、別の国ではまだリリースを待っている場合があります。サブスクリプションの制限 – Apple Music メンバーシップをお持ちの場合、サブスクリプション プランの条件が特定の曲またはアルバムへのアクセスに影響を与える可能性があります。
 Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
1. [+]をクリックします。 2. 上の[音楽を選択]をクリックします。 3. [お気に入り]をクリックします。方法 2: 1. Douyin を開き、[Me] をクリックします。 2. アバターの横にある[収集]をクリックします。 3. [音楽]をクリックします
 WeChat で音楽を再生する方法
Feb 23, 2024 pm 09:28 PM
WeChat で音楽を再生する方法
Feb 23, 2024 pm 09:28 PM
WeChat で音楽を再生する方法? WeChat APP でお気に入りの音楽を再生できますが、ほとんどの友達は WeChat でお気に入りの音楽を再生する方法を知りません。次は、エディターが提供する WeChat で音楽を再生する方法に関するグラフィック チュートリアルです。興味のあるユーザーはぜひ見に来てください! WeChat 使い方チュートリアル: WeChat で音楽を再生する方法 1. まず WeChat アプリを開き、上から下にスライドしてミニ プログラム ページに入ります; 2. 次に、下の図の矢印で示されている [音楽] をクリックします; 3. 次に、以下に示すインターフェイスで、検索ボックスに入力します お気に入りの曲のタイトルを入力します; 4. 最後に、対応する曲のタイトルを選択し、クリックして曲を再生します。




