pptの小さいアイコンの使い方とレイアウト設定について知っておきたい!
phpエディタBananaでPPTの小さいアイコンの使い方やレイアウト設定を紹介します。 PPTを作成する際、小さなアイコンはスライドの視覚効果を高め、情報伝達効果を高めることができる非常に重要な要素です。無理のないレイアウト設定により、PPT全体をより美しく、読みやすくすることができます。小さなアイコンを使用する場合は、適切なアイコンのスタイルとサイズの選択、スタイルの一貫性の維持、過度の使用の回避に注意する必要があります。同時に、テキストとアイコンの間の距離や配置などの適切なレイアウト設定により、PPT コンテンツがより明確になり、視聴者が理解し、受け入れやすくなります。
私たち自身も PPT に興味深いアイコンを追加したい場合はどうすればよいでしょうか?画像を挿入したり、自分で描いたりする必要がありますか?もちろんそうではありません。ppt 内に関連する小さな ppt アイコンを設定できます。具体的にはどうやって設定すればいいのでしょうか?具体的な方法を見ていきましょう!
手順は次のとおりです:
1. このレッスンの主なタイトルはグラフィックとアイコンです。

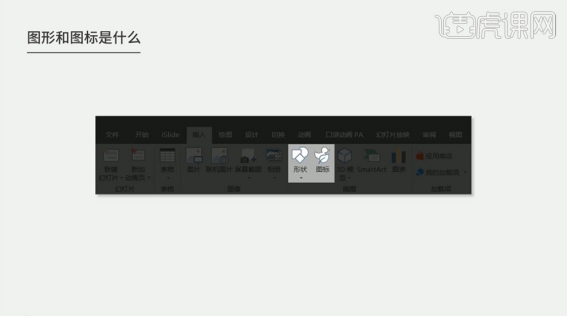
#2. グラフィックとアイコンとは何ですか?メニューバーの[挿入]をクリックし、[図形ツール]、[アイコンツール]をクリックして必要な図形やアイコンを描画します。具体的なメニューの手順は図のとおりです。

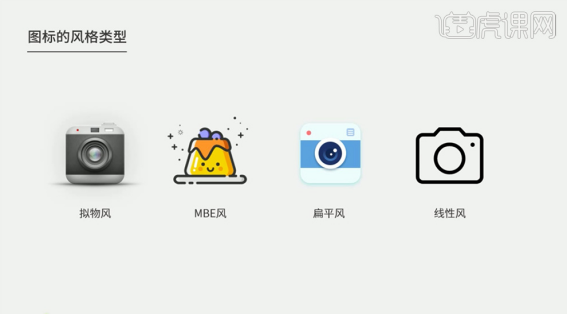
#3. アイコンのスタイルタイプは主に、準オブジェクトスタイル、MBEスタイル、フラットスタイル、リニアスタイルの4種類に分かれます。具体的な参考図を図に示します。

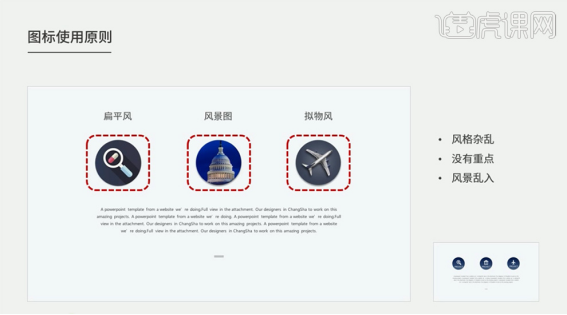
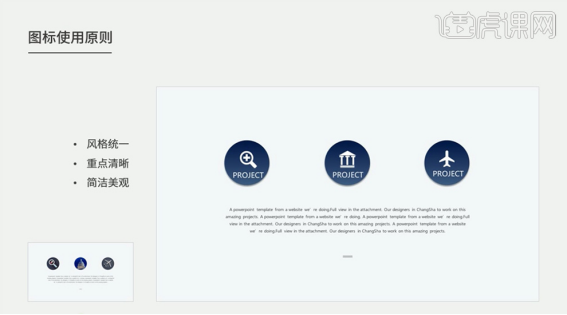
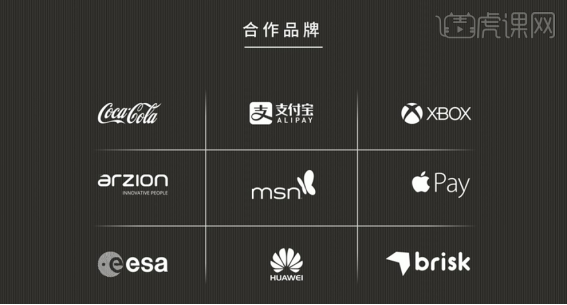
#4. レイアウト内でアイコンを使用する原則として、複数のスタイルを同時に表示できないため、レイアウト内で混乱が生じやすくなります。具体的な表示は図のとおりです。

#5. アイコンを統一すると、焦点が明確になりスタイルが統一され、レイアウトがより簡潔で美しく見えます。詳細は図のとおりです。

6. 同じ PPT 内でアイコンを使用する原則は、フラット スタイルとリニア スタイルの 2 つのタイプに分けられます。具体的な表示は図のとおりです。

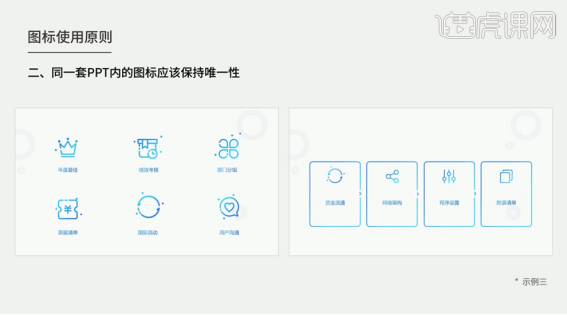
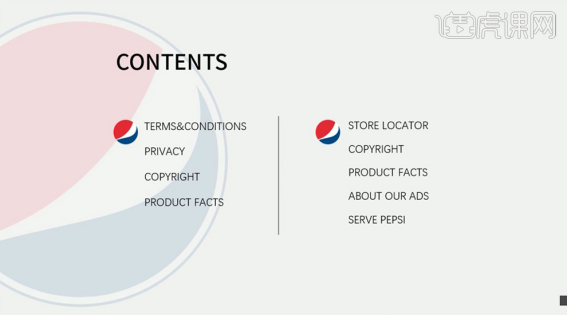
#7. アイコン使用の原則: レイアウト スタイルを統一して明確にするために、PPT の同じセット内のアイコンは一意である必要があります。具体的な表示は図のとおりです。

#8. アイコンの形式は主にビットマップとベクターの 2 種類に分けられ、ファイル拡張子の違いによって区別されます。具体的な表示は図のとおりです。

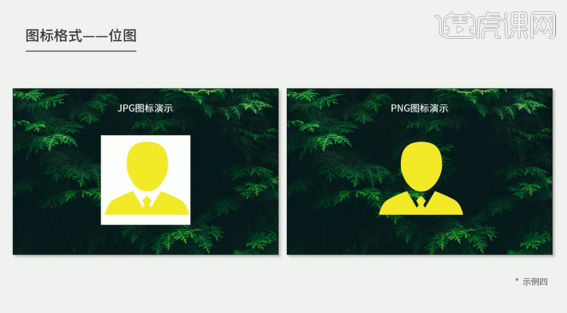
9. ビットマップ アイコンの形式. ビットマップは主に JPG と PNG に分けられ、2 つの異なるファイル拡張子の違いは図に示すとおりです。 JPG 形式のアイコンには背景色があり、PNG 形式のアイコンには使いやすいように背景が透明です。具体的なアイコン表示効果は図の通りです。

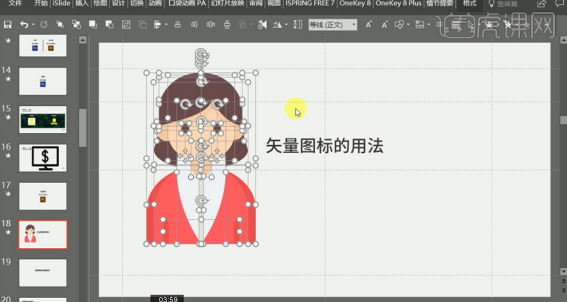
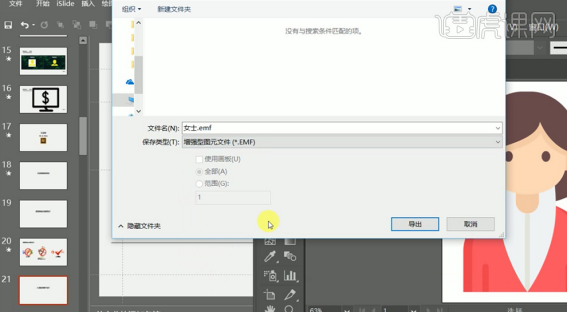
10. ビットマップの主な弱点は、変更が複雑で特別なソフトウェアの変更が必要なことです。画像を拡大すると画素数が低くなり、レイアウト調整がしにくくなります。ベクターアイコンは、どんなに大きくても歪みません。ベクターアイコンソフトを[開き]、アイコンを[選択]し、PPT画面にドラッグし、右クリック[グループ解除]を2回クリックします。具体的な表示は図のとおりです。





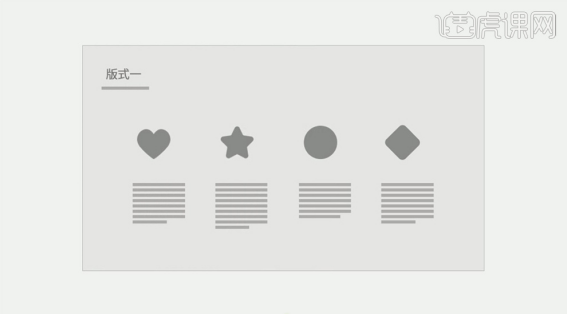
#15. レイアウトの内容に応じてアイコンを集中配置し、アイコンの周囲をテキストで囲みます。具体的な効果を図に示します。 
#16. 3 番目の形式では、テキストとアイコンが左右に配置され、テキストの左側にアイコンが配置されます。具体的な表示は図のとおりです。 
#17. 4 番目の形式は、ページのテーマを強調するためにアイコンとテキストをページ上に垂直に配置するものです。具体的な表示は図のとおりです。 
#18. 5 番目のレイアウトは、カラフルなアイコンとテキストを直線的に配置したもので、プロセスや時間のレイアウト配置に適しています。具体的な表示は図のとおりです。 
#19. レイアウト上にアイコンを配置するロゴの配置方法はテキストと同じ配置で、全体のすっきり感を際立たせるためにきれいに配置することがポイントです。レイアウト。具体的な配置の 1 つを図に示します。 
 #20. 背景のアイコンの適用とレイアウト内のテキストの配置。具体的な表示は図のとおりです。
#20. 背景のアイコンの適用とレイアウト内のテキストの配置。具体的な表示は図のとおりです。

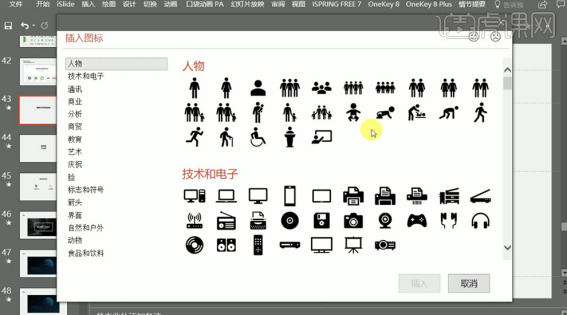
22. [挿入]-[アイコンの挿入]をクリックすると、Microsoft には独自のアイコン ライブラリがあります。具体的な表示は図のとおりです。

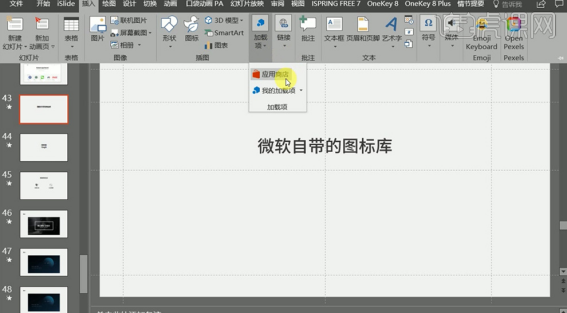
#23. [挿入] - [アドイン] - [App Store] をクリックして、必要なアイコンを取得します。具体的な動作は図の通りです。

#24. グラフィックスの主な機能は、画像を装飾して美しくし、レイアウトを豊かにすることです。具体的な機能を図に示します。

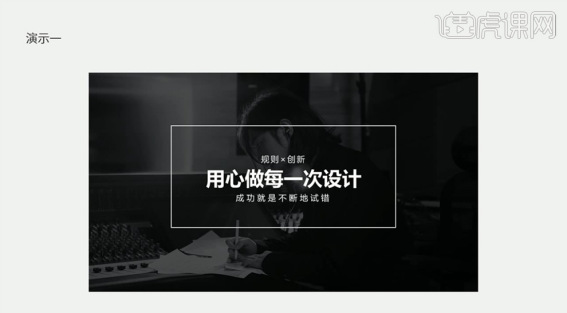
#25. テキストの周囲にグラフィックを追加して、テキストと結合します。ケースのデモンストレーションは図に示すとおりです。

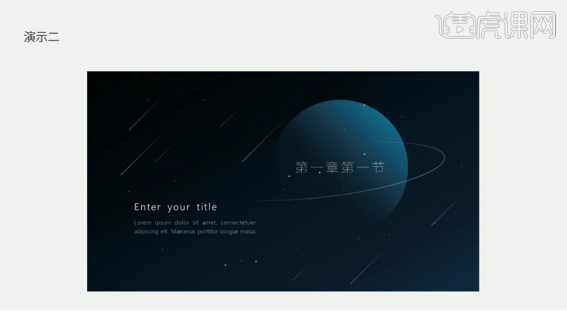
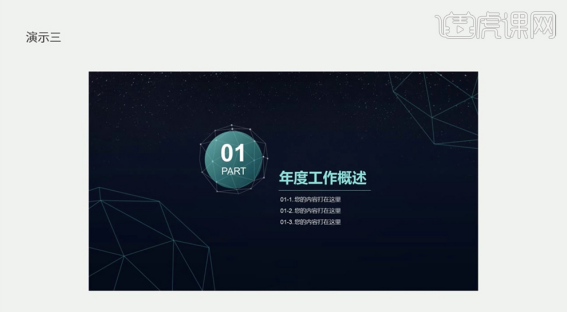
#26. 星空のグラフィックを画面に追加して、レイアウト全体を豊かにします。具体的な効果を図に示します。

#27. レイアウト上の適切な位置に線を追加すると、レイアウトがより豊かになります。具体的な表示は図のとおりです。

上記の手順は、ppt の小さなアイコンの設定と使用に関するものです。一度覚えてしまえば、pptに小さなアイコンを設定できるようになります。小さなpptアイコンを追加する方法を学ぶと、PPTをより豊かにすることができます。学生の皆さん、急いで試してみてください!
以上がpptの小さいアイコンの使い方とレイアウト設定について知っておきたい!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 世界のトップ10の仮想通貨取引プラットフォームのトップ10のランキングは何ですか?
Feb 20, 2025 pm 02:15 PM
世界のトップ10の仮想通貨取引プラットフォームのトップ10のランキングは何ですか?
Feb 20, 2025 pm 02:15 PM
暗号通貨の人気により、仮想通貨取引プラットフォームが登場しています。世界の上位10の仮想通貨取引プラットフォームは、トランザクションの量と市場シェアに従って次のようにランク付けされています:Binance、Coinbase、FTX、Kucoin、Crypto.com、Kraken、Huobi、Gate.io、Bitfinex、Gemini。これらのプラットフォームは、幅広い暗号通貨の選択から、さまざまなレベルのトレーダーに適したデリバティブ取引に至るまで、幅広いサービスを提供しています。
 ゴマのオープンエクスチェンジを中国語に調整する方法
Mar 04, 2025 pm 11:51 PM
ゴマのオープンエクスチェンジを中国語に調整する方法
Mar 04, 2025 pm 11:51 PM
ゴマのオープンエクスチェンジを中国語に調整する方法は?このチュートリアルでは、コンピューターとAndroidの携帯電話の詳細な手順、予備的な準備から運用プロセスまで、そして一般的な問題を解決するために、セサミのオープン交換インターフェイスを中国に簡単に切り替え、取引プラットフォームをすばやく開始するのに役立ちます。
 安全で信頼できるデジタル通貨プラットフォームは何ですか?
Mar 17, 2025 pm 05:42 PM
安全で信頼できるデジタル通貨プラットフォームは何ですか?
Mar 17, 2025 pm 05:42 PM
安全で信頼できるデジタル通貨プラットフォーム:1。OKX、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 トップ10の暗号通貨取引プラットフォーム、トップ10の推奨される通貨取引プラットフォームアプリ
Mar 17, 2025 pm 06:03 PM
トップ10の暗号通貨取引プラットフォーム、トップ10の推奨される通貨取引プラットフォームアプリ
Mar 17, 2025 pm 06:03 PM
上位10の暗号通貨取引プラットフォームには、1。Okx、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 トップ10仮想通貨取引プラットフォーム2025暗号通貨取引アプリランキングトップ10
Mar 17, 2025 pm 05:54 PM
トップ10仮想通貨取引プラットフォーム2025暗号通貨取引アプリランキングトップ10
Mar 17, 2025 pm 05:54 PM
トップ10仮想通貨取引プラットフォーム2025:1。OKX、2。BINANCE、3。GATE.IO、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 トップ10の仮想通貨トレーディングアプリのうち、トップ10の仮想通貨取引アプリのどれが最も信頼できますか?
Mar 19, 2025 pm 05:00 PM
トップ10の仮想通貨トレーディングアプリのうち、トップ10の仮想通貨取引アプリのどれが最も信頼できますか?
Mar 19, 2025 pm 05:00 PM
トップ10仮想通貨取引アプリのランキング:1。OKX、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 推奨される安全な仮想通貨ソフトウェアアプリトップ10デジタル通貨取引アプリ2025ランキング
Mar 17, 2025 pm 05:48 PM
推奨される安全な仮想通貨ソフトウェアアプリトップ10デジタル通貨取引アプリ2025ランキング
Mar 17, 2025 pm 05:48 PM
推奨される安全な仮想通貨ソフトウェアアプリ:1。Okx、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
C35の計算は、本質的に組み合わせ数学であり、5つの要素のうち3つから選択された組み合わせの数を表します。計算式はC53 = 5です! /(3! * 2!)。これは、ループで直接計算して効率を向上させ、オーバーフローを避けることができます。さらに、組み合わせの性質を理解し、効率的な計算方法をマスターすることは、確率統計、暗号化、アルゴリズム設計などの分野で多くの問題を解決するために重要です。




