Angular vs React: 2024 年のフロントエンドとしてどちらを選択するか
フロントエンド開発の分野では、Angular と React は議論を巻き起こし続ける 2 つの巨人です。 Angular は構造と包括的なツールを提供する成熟したフレームワークであるのに対し、React は UI コンポーネントの作成に焦点を当てたライブラリです。この記事では、Angular と React を徹底的に比較し、その利点、違い、適用可能なシナリオを分析します。これらのフレームワークの独自の機能および技術的特徴を理解することで、開発者はプロジェクトの特定の要件に基づいて情報に基づいた選択を行うことができます。

Web 開発の世界は常に進化しており、この進化の最前線で究極のフロントエンド フレームワークをめぐる戦いが繰り広げられています。 Angular と React という 2 つの巨人が際立っています。どちらも優れたユーザー インターフェイスを作成するための強力なツールですが、次のプロジェクトに取り入れるのに値するのはどれでしょうか?角度とか反応とか?
Google と Facebook によってそれぞれ開発されたこれらのフレームワークは、開発者がフロントエンド開発に取り組む方法に革命をもたらし、強力なアプリケーションを作成するための強力なツールと方法を提供します。
Angular は、依存関係の挿入や双方向データ バインディングなどの包括的な構造とツールを提供する、TypeScript で構築された成熟したフレームワークです。一方、React は、一方向のデータ フローや仮想 DOM などの機能を備えた、UI コンポーネントの作成のみに焦点を当てた JSX で構築された JavaScript ライブラリです。
React と Angular はどちらもコンポーネントベースのアーキテクチャをサポートしているため、開発者は再利用可能なモジュール要素を作成して、フロントエンドの一般的な問題を解決できます。この共通の利点により、開発コミュニティ内でどちらが優れているかについての継続的な議論が引き起こされました。
それでは、100 万ドルの質問: Angular か React?この記事では、プロジェクト固有の要件に基づいて情報に基づいた選択を行えるよう、Angular と React の詳細な比較を提供します。
コーナーとは何ですか?
「Angular は、Google が主導する無料のオープンソース フレームワークで、主にスケーラブルな Web アプリケーションの構築に使用されます。」
これは、TypeScript に重点を置いたコンポーネントベースのアーキテクチャを重視しており、構造化された保守可能な開発プロセス。
コア フレームワークに加えて、Angular は、ルーティング、フォーム管理、サーバーとのデータ通信などのさまざまな機能を解決できる、よく統合された一連のライブラリも提供し、フロントエンド開発のスピードアップに役立ちます。 。
Angular と React を区別する独自の機能は次のとおりです:- 双方向データ バインディング
- 依存性インジェクション
- 組み込みライブラリ
#Angular CLI
- #仮想スクロール
Angular の主な利点のいくつかを簡単に見てみましょう。
#クリーンなコード開発- モジュール性と再利用性を実現するコンポーネントベースのアーキテクチャ
#TypeScript でコードを改善品質と保守性
- #構築、保守、テスト、更新が簡単 #双方向のデータ バインディングによりデータ管理が簡素化
- HTTP、AJAX、Observable の組み込みサポート
- 開発者の生産性の向上
- アプリケーション全体のパフォーマンスの向上
- 組み込みのセキュリティ機能
- React とは何ですか? Angular とは異なり、React はユーザー インターフェイス (UI) コンポーネントの構築のみに焦点を当てた JavaScript ライブラリです。
コンポーネントベースのアーキテクチャを強調し、仮想 DOM による効率的な UI 更新に重点を置いています。 ReactJS の専門知識を持つ開発者は、その知識を活用して、「一度学習すればどこでも書ける」アプローチでスケーラブルなアプリケーションを構築できます。
React と Angular の主な違いは次のとおりです:
- #Declarative View
- 仮想 DOM ##一方向のデータ バインディング
-
#ビルディング ブロックの柔軟性 - JSX の利点
- ##React の利点
ここで簡単に説明します。 React の主な利点のいくつかについて説明します。
開発時間の短縮
コードの再利用性とモジュール性を促進し、複雑な UI の開発とメンテナンスを簡素化します。
宣言型ビューによるデバッグの容易化
コードの可読性の向上
-
開発者の生産性の向上
簡単な移行
サーバーサイドとフロントエンドのサポートで更新を高速化
読み込み時間の短縮とパフォーマンス
- ##サードパーティ ライブラリとの統合
- Angular と React: 簡単な比較 Reactと Angular は、開発者が強力な Web アプリケーションを作成するために使用する最も有名なフレームワークの 2 つです。これらには共通の類似点がありますが、それらを区別する重要な違いもあります。 React と Angular を簡単に比較してみましょう。
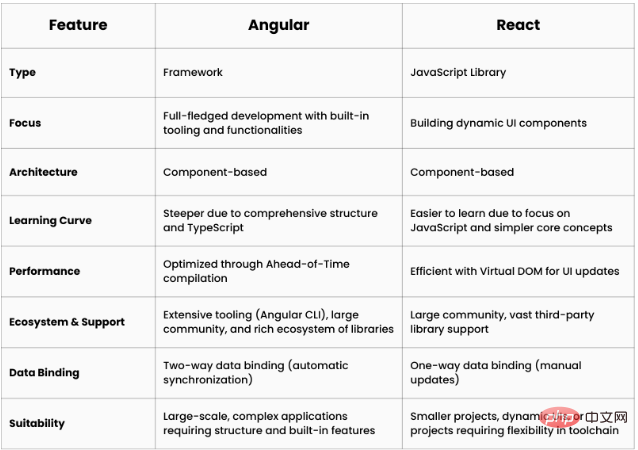
Angular と React: 詳細な比較
 Angular と React の詳細な比較は次のとおりです:
Angular と React の詳細な比較は次のとおりです:
popular
#React: 現在、大規模な開発者コミュニティと企業による幅広い採用のおかげで、トップの座を維持しています。
Angular: 複雑なアプリケーションでは依然として人気のある選択肢ですが、React に比べてコミュニティが若干小規模です。
パフォーマンスReact: 仮想 DOM 操作とバンドル サイズの小ささにより、一般に高速であると考えられています。これはモバイル アプリケーションにとって非常に重要です。
Angular: 最適化により優れたパフォーマンスを提供しますが、その包括的なフレームワークの性質により、わずかなオーバーヘッドが発生する可能性があります。
データ バインディングReact: 一方向のデータ バインディングを使用します。変更はビュー (コンポーネントの状態) からモデルに流れ、反映のためにビューでの明示的な更新が必要です。これにはより多くのコードが必要ですが、制御が向上し、パフォーマンス上の利点が得られる可能性があります。
Angular: 双方向のデータ バインディングを使用します。つまり、モデルの変更がビューに自動的に反映され、その逆も同様です。これにより開発が簡素化されますが、大規模なアプリケーションでは複雑なデバッグが必要になる可能性があります。
コードの品質と保守性React: コード構造と保守性については開発者の選択に依存します。柔軟性を提供する一方で、ベスト プラクティスをより厳密に遵守し、大規模なプロジェクトでは追加ツールを使用する必要があります。
Angular: 依存関係注入や TypeScript などの機能を使用して構造化された開発を促進し、大規模なプロジェクトにクリーンで保守しやすいコードベースを提供します。
サーバー側レンダリングReact: SSR を効率的に実装するには、追加のライブラリまたはフレームワーク (Next.js など) が必要です。
Angular: SSR の組み込み機能を提供し、SEO と初期ページ読み込みパフォーマンスに適したものにします。
テストReact: テストには Jest や React テスト ライブラリなどの外部ライブラリを利用します。柔軟性が向上しますが、より多くのセットアップ作業が必要になります。
Angular: Angular CLI を通じて包括的なテスト フレームワークを提供し、単体テストと統合テストの作成を容易にします。
学習曲線React: 最初は核となる概念を学ぶのが簡単ですが、JavaScript の追加知識と複雑なアプリケーションの他のライブラリの知識が必要です。
Angular: 包括的な性質と TypeScript の使用により、学習曲線が急峻になります。 Angular と React: どちらを選択しますか? 大規模なアプリケーション向けの機能が組み込まれた構造化フレームワークが必要な場合は、Angular が良い選択になる可能性があります。 柔軟性、パフォーマンス、インタラクティブな UI の構築を優先する場合は、React の方が適している可能性があります。 概要 Angular と React のどちらを選択するかは、結局のところ、それぞれの強みを理解し、プロジェクトのニーズに合わせる必要があります。どちらも、コンポーネントベースのアーキテクチャを使用して最新の Web アプリケーションを構築するのに最適です。したがって、プロジェクトのニーズ、プログラミングの好み、ワークフロー、チームのスキルに最も適したものを選択してください。
以上がAngular vs React: 2024 年のフロントエンドとしてどちらを選択するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 SQLでの宣言の使用
Apr 09, 2025 pm 04:45 PM
SQLでの宣言の使用
Apr 09, 2025 pm 04:45 PM
SQLの宣言ステートメントは、変数、つまり変数値を保存するプレースホルダーを宣言するために使用されます。構文は次のとおりです:declare<変数名> <データ型> [デフォルト<デフォルト値>];ここで<変数名>変数名、<データ型>そのデータ型(VarcharやIntegerなど)、および[default< default値>]はオプションの初期値です。宣言ステートメントは、中間体を保存するために使用できます
 反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
Reactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。
 React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
Reactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactエコシステムには、状態管理ライブラリ(Reduxなど)、ルーティングライブラリ(Reactrouterなど)、UIコンポーネントライブラリ(材料-UIなど)、テストツール(JESTなど)、およびビルディングツール(Webpackなど)が含まれます。これらのツールは、開発者がアプリケーションを効率的に開発および維持し、コードの品質と開発効率を向上させるのを支援するために協力します。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.




