PPTを使ってクリエイティブなデザインを行う方法
php エディタ Apple が、PPT デザインに創造性を注入する方法を教えます。 PPT デザインは芸術であり、創造的なデザインはプレゼンテーションをより鮮やかで興味深いものにすることができます。適切な配色を選択し、アニメーション効果を追加し、さまざまな形状やアイコンを使用するなどして、PPT を目立たせることができます。デザインプロセスでは、全体的なスタイルの統一を維持し、主要なコンテンツを強調し、視覚的なインパクトを高めることに注意を払う必要があります。編集者の提案に従って、PPT デザインをより創造的にし、視聴者の注目を集めましょう。
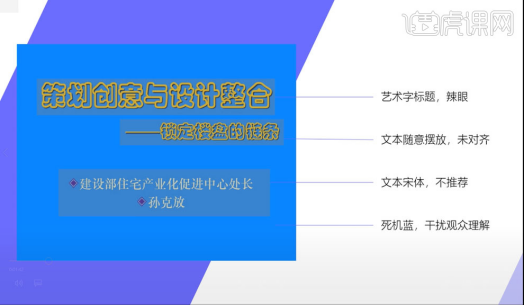
1. 最初のページの PPT の欠点: 芸術的なタイトルが目を引く、テキストがランダムに配置され、位置がずれている、テキストが Song フォントであり、背景色が青である。

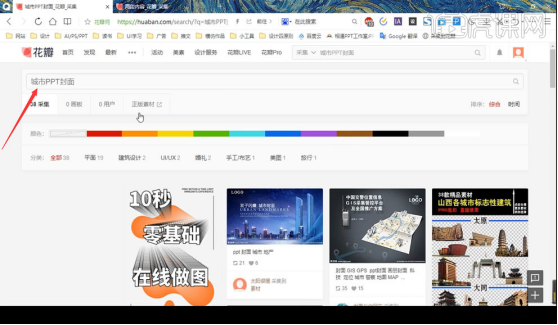
2. (1): スタイルを見つけて、インスピレーション ライブラリから選択します。推奨ウェブサイト: Huaban.com および Zoku.com。キーワードを検索し、選択して拡大し、名前を付けてデスクトップに保存します。

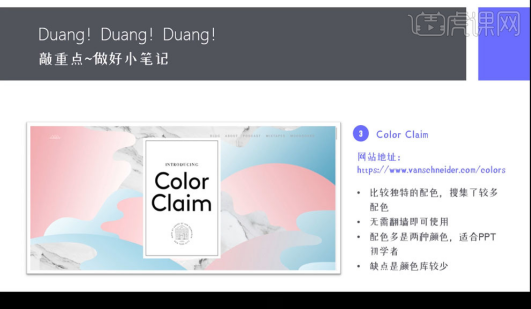
3. (2): 全体を統一するための色合わせを見つけます。おすすめサイト:2色を中心とした独特のカラーマッチングが特徴のColor Claim。

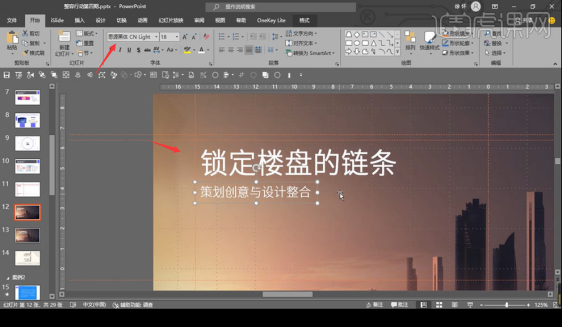
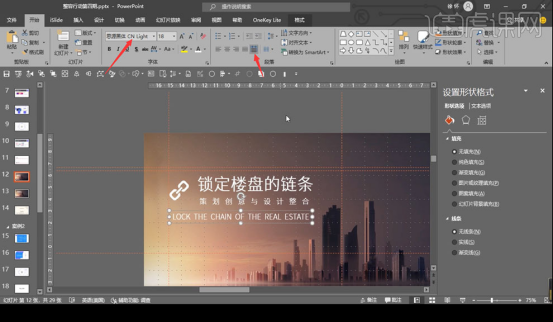
#4. テキストを 2 つのポイントに分割し、位置を合わせ、白色、[Siyuan Blackbody] フォントを使用、テーマのフォント サイズを拡大し、画像を [挿入] し、それを一番下に置きます。

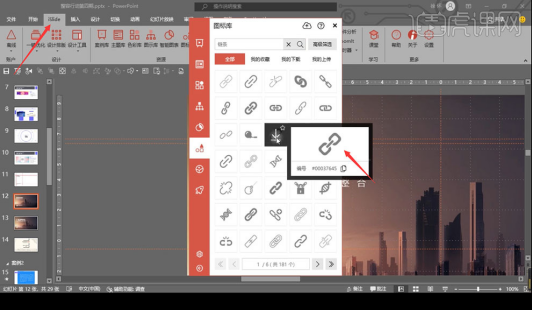
5. [iSlide]で[アイコンライブラリ]を選択し、[チェーン]と入力して検索します。アイコンを追加し、図形の形式を線なし、白色に変更します。

#6. 修正用に英語を追加し、[テキスト]を追加し、フォントとサイズを変更し、両端を揃えます。

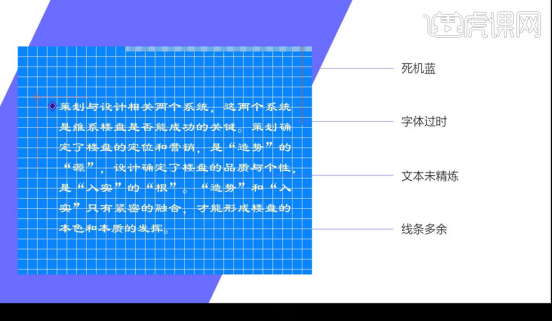
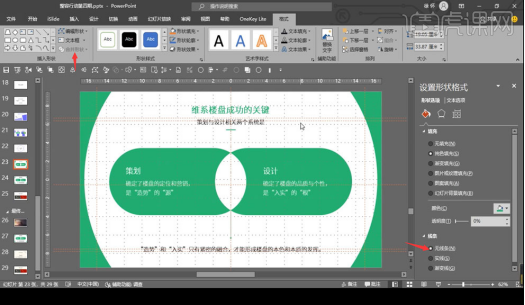
7. 2 ページ目の PPT の欠点: 死の青、時代遅れのフォント、洗練されていないテキスト、冗長な行。

8. (1) 文章を論理的に整理し、洗練させます。 (2) Petals の Web サイトで素材を検索します。 (3) 以前のカラーマッチングを維持します。

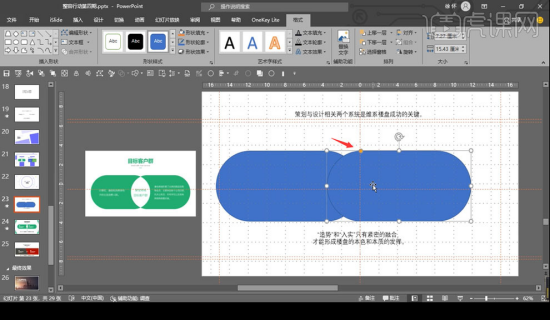
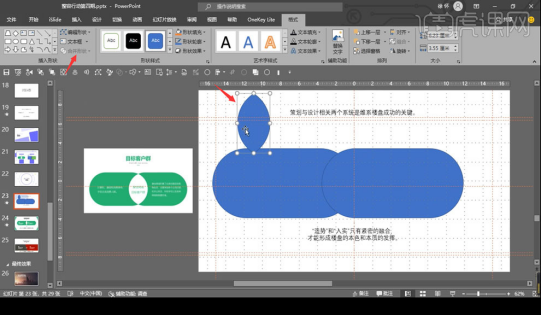
9. [角丸長方形] を挿入し、黄色の点をドラッグして角丸長方形を作成し、[Ctrl Shift] を押しながら水平にドラッグして角丸長方形をコピーします。

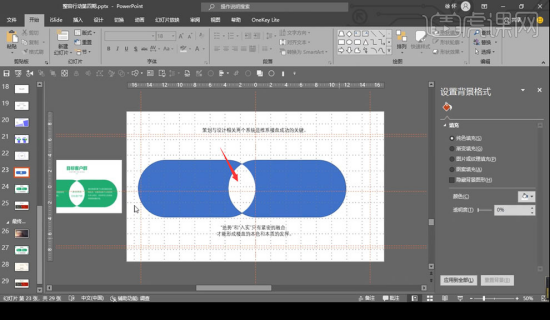
10. [Shift] を押しながら 2 つの長方形を選択し、[Ctrl D] を押して別の形状を取得し、[書式] を選択して [交差] をクリックします。図形を結合する】。

#11. 右クリックして [図形の書式設定] を選択し、線なし、色は白にして中央の位置に移動します。

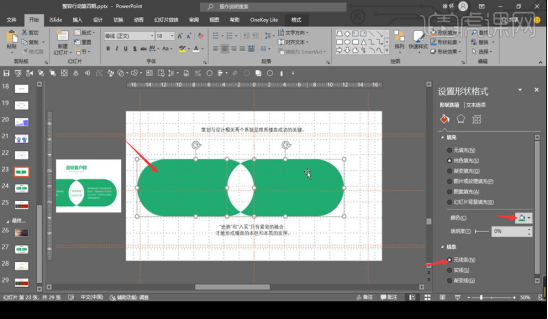
#12. 角丸長方形を 2 つ選択し、[図形の形式]を変更し、下のレイヤーと同様に線なし、マテリアルの色を吸収します。

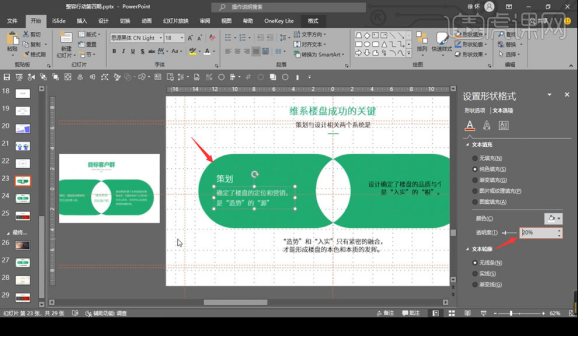
13. [Ctrl A] 全選択、フォント変更、[図形]で線追加、フォント色を白、行間を1.3、文字の透明度を調整します。




以上がPPTを使ってクリエイティブなデザインを行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
1. PowerPoint を開いて PPT ドキュメントを編集します。 2. 埋め込みできないフォントを見つけて、テキスト ボックスを選択し、右クリックして [切り取り/コピー] を選択します。 3. スライドの空白部分を右クリックし、[貼り付け] - [図として貼り付け] を選択します。 4. フォントを画像として保存するのは簡単で便利ですが、フォントを変更することはできません。方法 2: ソフトウェア FontCreatorProgram 1. FontCreatorProgram ソフトウェアをインターネットからダウンロードし、解凍し、[FCP.EXE] ファイルを選択してインストールします 2. インストールされたソフトウェアを開き、ウィンドウ内の [ファイル] - [開く] - [インストールされているフォント] をクリックしますメニューバーから「PPT」を選択し、埋め込みできないフォントの場合は「OK」をクリックしてください。 3. [
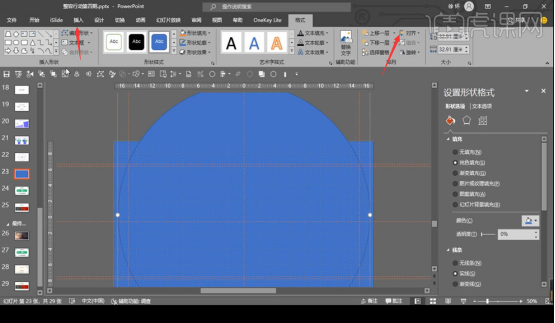
 PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
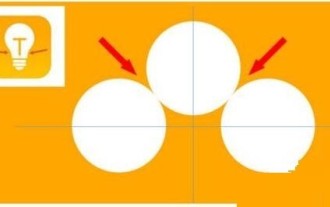
1. Shift キーを押しながら PPT に正円を描き、その正円を 2 回コピーし、下図のように貼り合わせます。下の図では、青いガイドラインが 3 つの円の直径と正確に交差していることに注目してください。 (下の写真の矢印に注目してください)。 2. 次のステップが非常に重要で、3 つの円の中央に逆台形を挿入します。台形の長辺は中央の円の直径にあります。 (下の写真の矢印)。 3. 透視図でご覧になる場合は、下図の矢印の位置に注目してください。両方の円に正確に接します。 4. 次に、残りの細部を調整します。たとえば、電球の底の丸い角は、実際には丸い長方形で完成します。効果は次のとおりです。特に下部の小さな半円は円弧グラフィックスによって解決されます。下の写真の2点です。 5. 方向矢印を使用してグラフィック間の距離を微調整した後、中央に T 字型を追加します。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。
 PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
Mar 26, 2024 pm 09:46 PM
PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
Mar 26, 2024 pm 09:46 PM
1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。




