売上予測表の作り方
php エディターの Xigua は今日、売上予測用の表を作成する方法についてのヒントを共有します。ビジネス分野では売上予測が重要であり、データの傾向を表で視覚的に表示することで、企業がより正確な意思決定を行うことができます。売上予測フォームを作成するときは、データのソース、期間、売上傾向、その他の要素を考慮して、フォームが明確であり、意思決定の分析を効果的に支援できるようにする必要があります。次に、完全な売上予測フォームを作成する方法について説明します。
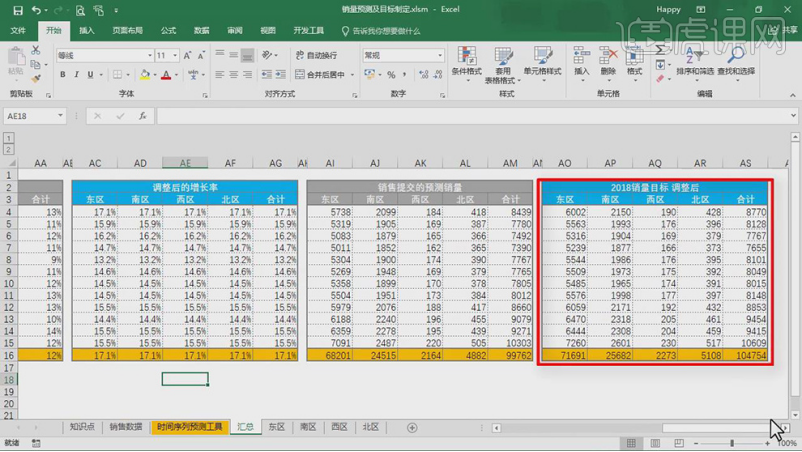
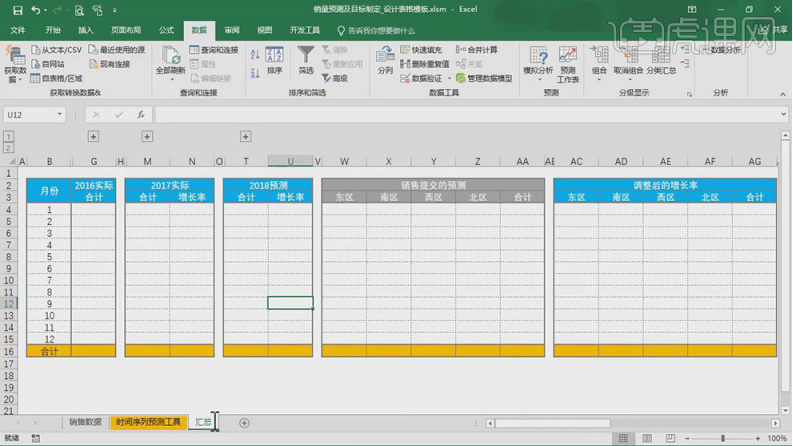
1. [売上予測・目標設定]とxlsmを開き、各テーブルに格納されているデータを分析します。

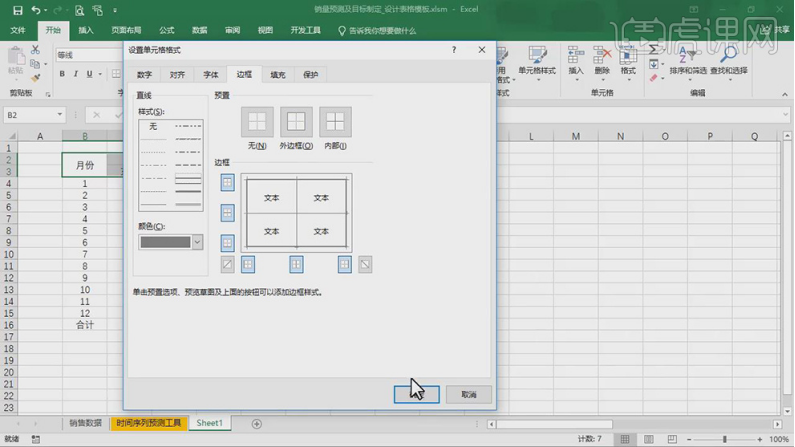
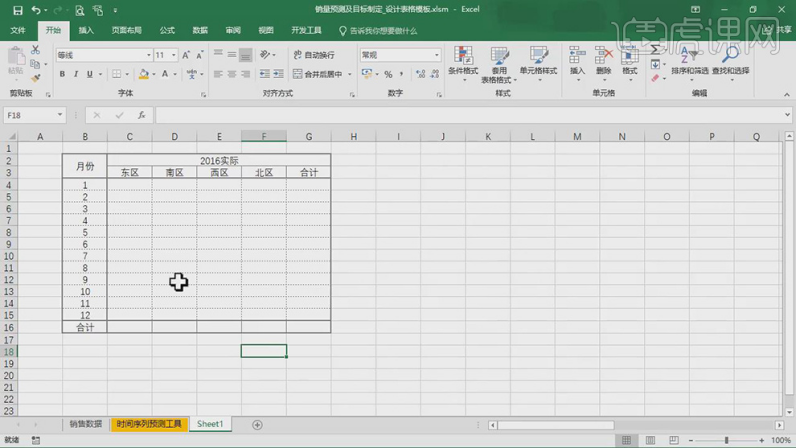
2. [空のワークシート]を新規作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。図のように[その他]のデータを入力し、[セルの書式設定]をクリックし、[外枠]を選択し、[枠線]の位置とスタイルを選択します。

3. 図のように、再度[セル]を選択し、[枠線]スタイル、[色]グレー、[外枠]を選択します。

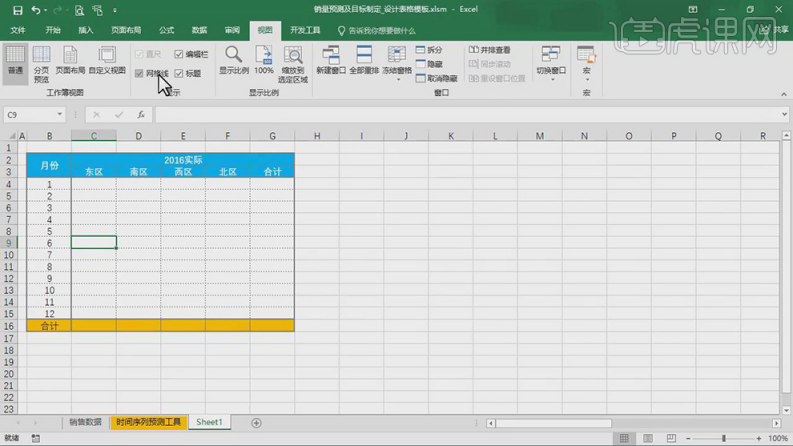
#4、[タイトル]背景色[青]、フォント[色]白を選択、[太字]を選択、[色]と[列幅]を調整します。詳細は図のとおりです。

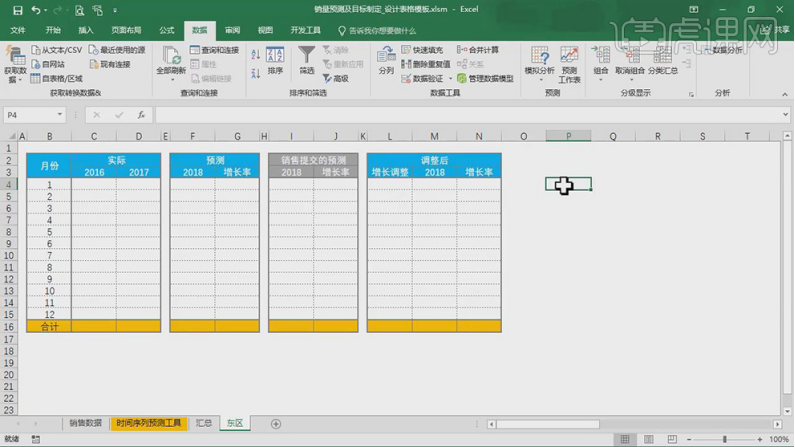
5、[テーブル] を選択し、[Ctrl C] を押してテーブルをコピーし、[Ctrl V] を押してセルに貼り付け、図のように [名前] を変更します。図の中で。

#6. 売場別のテーブルを作成し、[テーブル]を選択し、[データ]-[グループ解除]をクリックし、[列]にチェックを入れ、[名前]を変更します。詳細は図のとおりです。

売上予測の表作成プロセスは、上で編集者が説明したものです。友人たちも頭を使って実際の仕事に基づいて分析し、1 つの例から推論を導き出すことを学び、必要なフォームに記入するために編集者が提供する方法から学ぶことができるかどうかを確認してほしいと思います。
以上が売上予測表の作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScriptを使用してテーブルの列幅のドラッグアンドドロップ調整機能を実現するにはどうすればよいですか? Web テクノロジーの発展に伴い、Web ページ上に表形式で表示されるデータがますます増えています。ただし、表の列幅がニーズを満たせない場合があり、内容がオーバーフローしたり、幅が不足したりすることがあります。この問題を解決するには、JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整機能を実装し、ユーザーが必要に応じて列幅を自由に調整できるようにします。テーブルの列幅のドラッグ アンド ドロップ調整機能を実現するには、主に次の 3 つのポイントが必要です。
 点線の外側に帳票が印刷できない場合はどうすればよいですか?
Mar 28, 2023 am 11:38 AM
点線の外側に帳票が印刷できない場合はどうすればよいですか?
Mar 28, 2023 am 11:38 AM
表が点線の外側に印刷できない問題の解決策: 1. Excel ファイルを開き、開いたページで「印刷」をクリックします; 2. プレビュー ページで「ズームなし」を見つけて、1 ページに調整することを選択します。 ; 3. 印刷するプリンターを選択します。ドキュメントがあれば十分です。
 CSSで表の重複した枠線を削除する方法
Sep 29, 2021 pm 06:05 PM
CSSで表の重複した枠線を削除する方法
Sep 29, 2021 pm 06:05 PM
CSS では、border-collapse 属性を使用して、表内の重複する枠線を削除できます。この属性は、表の枠線を 1 つの枠線に折りたたむか分離するかを設定できます。重なり合う枠線を結合するには、値を Collapse に設定するだけで済みます。 . 単一線の境界線の効果を実現する境界線になります。
 Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue で表形式データのエクスポートとインポートを実装する方法には、特定のコード サンプルが必要です。Vue を使用して開発された Web プロジェクトでは、表形式データを Excel にエクスポートしたり、Excel ファイルをインポートしたりする必要がよく発生します。この記事では、Vue を使用してテーブル データのエクスポートおよびインポート機能を実装する方法と、具体的なコード例を紹介します。 1. テーブル データをエクスポートするためのインストールの依存関係 まず、Excel ファイルをエクスポートするためのいくつかの依存関係をインストールする必要があります。 Vue プロジェクトのコマンド ラインから次のコマンドを実行します: npmin
 JavaScriptを使用してテーブルフィルタリング機能を実装する
Aug 10, 2023 pm 09:51 PM
JavaScriptを使用してテーブルフィルタリング機能を実装する
Aug 10, 2023 pm 09:51 PM
JavaScript を使用してテーブル フィルタリング機能を実装する インターネット技術の継続的な発展に伴い、テーブルは Web ページ上にデータを表示する一般的な方法になりました。ただし、データの量が膨大になると、ユーザーは特定のデータを見つけるのが困難になることがよくあります。したがって、ユーザーが必要なデータをすぐに見つけられるようにテーブルにフィルタリング機能を追加することが、多くの Web デザインの要件になっています。この記事では、JavaScriptを使用してテーブルフィルタリング機能を実装する方法を紹介します。まず、データのテーブルが必要です。簡単な例を次に示します: <t




