pptを揃えるにはいくつかの方法があります
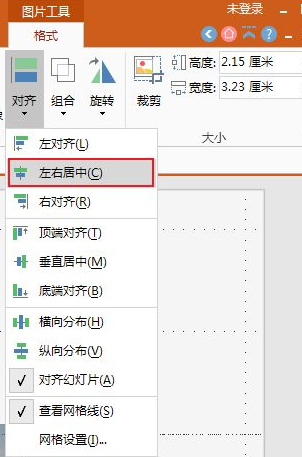
php エディタの Xigua さんは、PPT 制作において配置は非常に重要であり、主に左配置、中央配置、右配置の 3 つのタイプがあると紹介しました。左揃えはデフォルトで、テキストまたはオブジェクトを左側に揃えます。中央揃えはテキストまたはオブジェクトを右側に揃えます。中央揃えはテキストまたはオブジェクトを右側に揃えます。適切な配置方法を選択すると、PPT ページがよりすっきりと美しく表示され、表示品質が向上します。
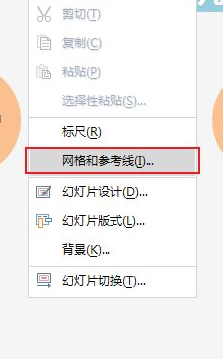
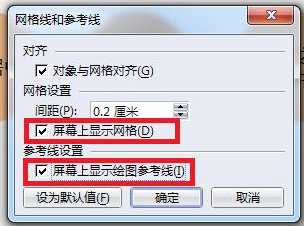
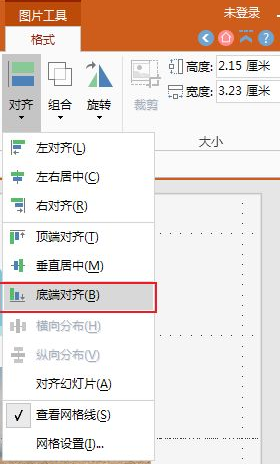
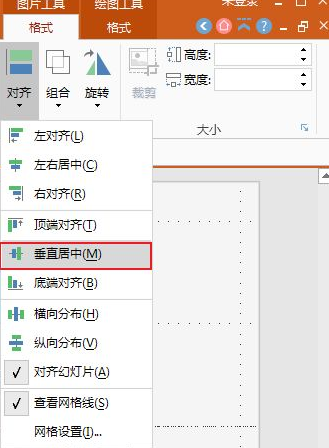
1. スライドを開いて右クリックし、[グリッドとガイド] を選択します。ガイドを有効にする目的は、画像やテキストが揃っているかどうかを確認することです。






以上がpptを揃えるにはいくつかの方法がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 高い入力要素の効果を実現する方法が、下部に高いテキストを実現する方法は?
Apr 04, 2025 pm 10:27 PM
高い入力要素の効果を実現する方法が、下部に高いテキストを実現する方法は?
Apr 04, 2025 pm 10:27 PM
入力要素の高さを達成する方法は非常に高くなりますが、テキストは下部にあります。フロントエンドの開発では、高さの設定など、いくつかのスタイルの調整要件に遭遇することがよくあります...
 モバイル端末のデザインドラフトの小さなラベル効果を正確に実現する方法は?
Apr 04, 2025 pm 11:36 PM
モバイル端末のデザインドラフトの小さなラベル効果を正確に実現する方法は?
Apr 04, 2025 pm 11:36 PM
モバイルターミナル上のデザインドラフトでの小さなラベルの効果を実現する方法は?モバイルアプリケーションを設計するときは、デザインドラフトの小さなラベル効果を正確に復元する方法を見つけることが一般的です...
 ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
Webページレイアウトの新しいラインの後にスパンタグの間隔をエレガントに処理する方法は、複数のスパンを水平に配置する必要性に遭遇することがよくあります...
 Divの画像の中心を水平にする方法
Apr 07, 2025 am 07:39 AM
Divの画像の中心を水平にする方法
Apr 07, 2025 am 07:39 AM
ブートストラップDivに画像を集中させる方法:最良の選択:古いプロジェクトにFlexbox(D-FlexとJustify-Conterクラスを追加し、Justify-Conterクラスを追加)を使用します:Text-Align(IMGタグをインラインブロックに設定し、テキストアリグインを追加:センター;)
 ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
Bootstrap 5リストスタイルの変更は、主に詳細の最適化とセマンティック改善が原因です。これには、以下を含みます。リストスタイルはセマンティクスを強調し、アクセシビリティと保守性を向上させます。




