
この章では、css の基礎知識 (まとめ) を紹介しますので、必要な方は参考にしていただければ幸いです。

1. インライン スタイル:タグのstyle属性にcssスタイルを設定することです。この方法は css の利点を反映していないため、推奨されません。
2. 埋め込み:埋め込みは css スタイルのフォーカスですweb ページ上の
3 、リンク タイプ:html ファイルに .css ファイルを挿入します (推奨)
4. インポート: 独立した .css ファイルを html ファイルに導入します。インポートでは、css ルールを使用して外部 css ファイルを導入します。
この方法には、ブラウザが最初に html ページをロードしてから css スタイルをロードするという欠点があります。したがって、ネットワーク速度が遅い場合、または web ページが大きい場合、クライアントは最初に web ページが表示され、次にスタイルが最後に表示されます。

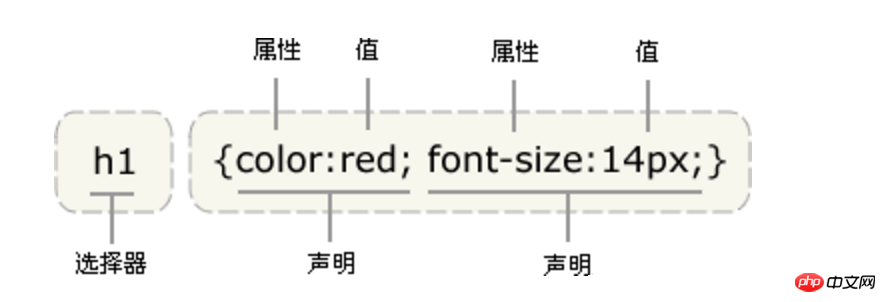
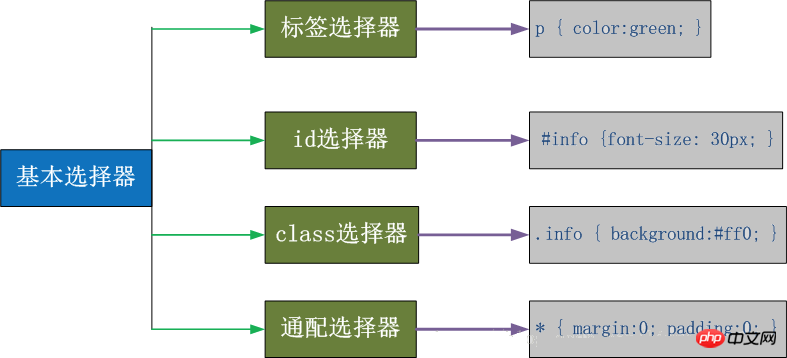
1. クラスセレクター p>
(1) 構文: .クラス名 {スタイル属性: 値; }
(2) 要素はこのスタイルを使用するために class="クラス名" を使用します
2. id セレクター
(1) 文法 : #id name {スタイル属性: 値;}
(2) このスタイルを使用するには、要素で id= "id name" を使用します
3. タグ セレクター
(1) 構文: タグ名 {style 属性: value;}
(2) ページ上のすべてのタグはこのスタイルです
4. ユニバーサル セレクター
(1) 構文: *{スタイル属性: 値;}
(2) ページ上のすべての要素はこのスタイルです
css 継承されたプロパティでは、それは祖先と子孫の関係に依存します。継承は、スタイルを特定の要素だけでなくその子孫にも適用できるようにするメカニズムです。たとえば、body で定義された色の値は、段落のテキストにも適用されます。一般に、内側は外側よりも優先され、背面は前面よりも優先されます。
いわゆる css 優先度は、css スタイルが次の場所で使用されることを意味します。ブラウザ 分析の順序。スタイル シートの詳細度は、さまざまなルールの相対的な重みを記述します。その基本ルールは次のとおりです:
1. インライン スタイル シートの重みが最も高くなります ------------1000;
2. セレクター内の id 属性の数をカウントします。 #id --------100
3 .class の数を数えるセレクター内の属性。 .class --------10
4. html の数を数えるセレクター内のタグ名。 p ------------1 ;">これらのルールに従って数字の文字列を少しずつ加算して最終的な重みを取得し、比較して選択するときに左から右に少しずつ比較します。 。
色: color
水平方向の配置: text-align
背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)上記のコードは通常 1 行で記述されます
background:#ffffff url('CSS の基本 (概要)') no-repeat right top;境界線属性
border-style: solid; border-color: chartreuse; border-width: 20px;
上記のコードは通常、
border: 30px rebeccapurple solid;
と省略されます。ボーダーは片面のみに設定することもできます
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
リスト属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
リストスタイル: 省略形の属性。すべての属性を設定するために使用されます。 for リストを 1 つのステートメントにまとめます。
ul
{
list-style:square inside url('/i/arrow.gif');
}その他の属性
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'lucida bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
text-decoration 属性は、テキスト装飾を設定または削除するために使用されます。主にリンクの下線を削除するために使用されます
text-decoration:none
最近 html を勉強しているので、おそらく簡単な理解はできていると思います。 css の基本的な構文と構造については一般的に理解していますが、その後の学習ではそれを練習して適用する必要があります。以上が css の基本的な内容の概要です。



