iPhone 6plusでズームを使用する方法
php エディター Xiaoxin が、Apple 6 Plus でズームする手順を共有しています。ホーム画面で「設定」アプリを開き、「ディスプレイと明るさ」を選択し、「ディスプレイスケーリング」オプションに入り、希望のスケーリング率を選択して設定を完了します。拡大縮小には標準と拡大の 2 つのオプションがあり、ユーザーの視覚的なニーズに対応します。操作が完了すると、インターフェイスは選択した比率に自動的に調整され、テキストやアイコンなどの要素が画面に合わせて拡大縮小されます。ズーム機能を使用すると、インターフェイス要素が大きく明確になり、ユーザー エクスペリエンスが向上します。
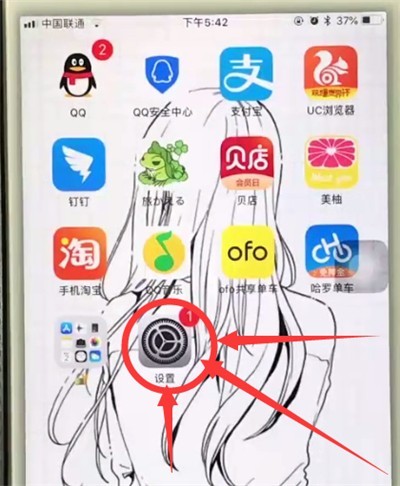
1. iPhone のデスクトップで [設定] を見つけ、クリックして開きます。

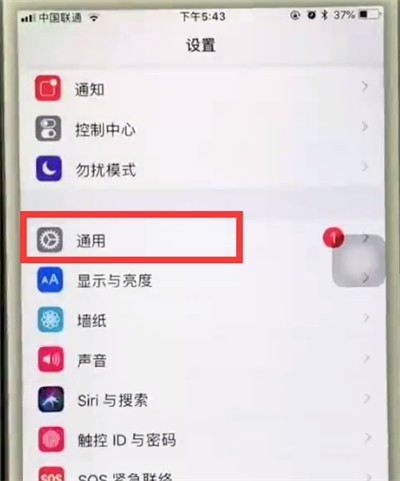
2. クリックして[一般]を開きます。

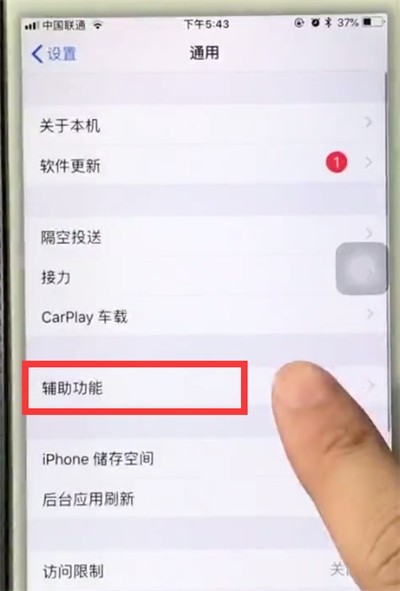
3. 一般メニューの[アクセシビリティ]をクリックします。

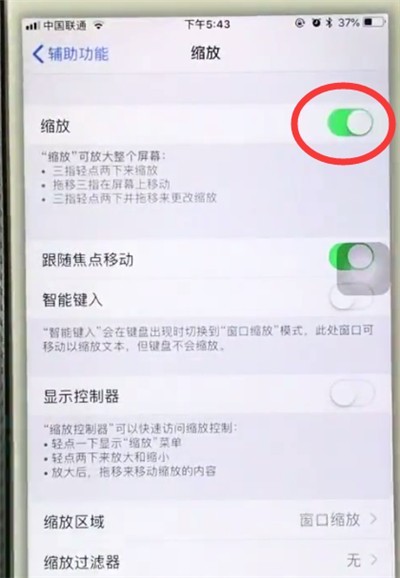
4. ズームが表示されるので、クリックして [Zoom] に入ります。

5. [ズーム]の右側にあるスイッチをオンにすると、3本指で画面を2回タップすることで、エリアを拡大・縮小できます。

以上がiPhone 6plusでズームを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Windows 11 でのディスプレイ スケーリング ガイド
Sep 19, 2023 pm 06:45 PM
Windows 11 でのディスプレイ スケーリング ガイド
Sep 19, 2023 pm 06:45 PM
Windows 11 のディスプレイ スケーリングに関しては、好みが人それぞれ異なります。大きなアイコンを好む人もいれば、小さなアイコンを好む人もいます。ただし、適切なスケーリングが重要であることには誰もが同意します。フォントのスケーリングが不十分であったり、画像が過度にスケーリングされたりすると、作業中の生産性が大幅に低下する可能性があるため、システムの機能を最大限に活用するためにカスタマイズする方法を知る必要があります。カスタム ズームの利点: これは、画面上のテキストを読むのが難しい人にとって便利な機能です。一度に画面上でより多くの情報を確認できるようになります。特定のモニターおよびアプリケーションにのみ適用するカスタム拡張プロファイルを作成できます。ローエンド ハードウェアのパフォーマンスの向上に役立ちます。画面上の内容をより詳細に制御できるようになります。 Windows 11の使用方法
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合
 Wordでページを並べて拡大縮小する方法
Mar 19, 2024 pm 07:19 PM
Wordでページを並べて拡大縮小する方法
Mar 19, 2024 pm 07:19 PM
Word文書を使ってファイルを編集する場合、ページ数が多く、並べて表示して全体の効果を確認したいのですが、操作方法が分からず、長時間スクロールしなければならないことがよくあります。ページごとに表示します。あなたも同様の状況に遭遇したことがあるかどうかはわかりませんが、実際、Word のズーム ページを並べて設定する方法を学べば、現時点では簡単に解決できます。以下、見て一緒に学びましょう。まず、Word 文書内に新しいページを作成して開き、区別しやすくするために簡単なコンテンツを入力します。 2. たとえば、ワードズームと並べて表示を実現したい場合は、図に示すように、メニューバーで[表示]を見つけ、表示ツールオプションで[複数ページ]を選択する必要があります。 3. [複数ページ] を見つけて、クリックします。
 Word 文書編集のヒント: 2 ページのコンテンツを 1 ページにまとめる
Mar 25, 2024 pm 06:06 PM
Word 文書編集のヒント: 2 ページのコンテンツを 1 ページにまとめる
Mar 25, 2024 pm 06:06 PM
Microsoft Word 文書では、特に用紙を節約する必要がある場合や両面文書を印刷する必要がある場合に、2 ページのコンテンツを 1 ページに結合する状況がよく発生します。この目標を達成するための一般的な方法をいくつか以下に紹介します。方法 1: ページの余白を調整する まず Word 文書を開き、メニュー バーの [ページ レイアウト] オプションを見つけます。クリックすると、ページ レイアウト設定メニューがポップアップ表示されます。ここでは、上下左右の余白を含むページの余白を調整できます。一般に、上下の余白を小さくすると、コンテンツが 1 ページ内に収まるようになります。味わうことができます
 Excelの表全体を拡大・縮小する方法
Mar 20, 2024 pm 05:16 PM
Excelの表全体を拡大・縮小する方法
Mar 20, 2024 pm 05:16 PM
コンピュータ技術、ネットワーク技術、およびソフトウェア技術の発展により、オフィスオートメーションに大きな展望がもたらされました。現在のオフィス業務プロセスはすべて電子的に実行できるため、作業時間を大幅に節約できます。Excel テーブルは一般的にソフトウェア操作で使用されます。紙や組版の問題に基づいて、Excel テーブル全体を拡大または縮小する必要がある場合があります。設定がある場合は、私たちのニーズを満たすことができる操作方法があれば、次のコースを見てみましょう。 1. まず Excel ソフトウェアを開き、次の図に示すように関連情報を入力します。 2. 次に、右下隅のアイコンをクリックして左または右に移動すると、次の図に示すように、プラス記号は拡大し、マイナス記号は縮小することができます。 3. 2 番目の方法では、Ctrl + マウス ホイールを使用することもできます。
 Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法 はじめに: 現在、私たちは Web デザイン、モバイル アプリケーション、ソーシャル メディア、その他のシナリオを豊かにするために画像をよく使用しています。画像処理では、拡大縮小と回転が 2 つの一般的な要件です。 Python は、スクリプト言語および強力な画像処理ツールとして、これらのタスクを処理するための多くのライブラリとメソッドを提供します。この記事では、Python を使用して画像を拡大縮小したり回転したりする方法とコード例を紹介します。 1. 画像のズーム 画像のズームは、画像サイズを調整する基本操作の 1 つです。
 JavaScript を使用して画像をコンテナ内に制限しながらドラッグしたりズームしたりするにはどうすればよいですか?
Oct 20, 2023 pm 04:19 PM
JavaScript を使用して画像をコンテナ内に制限しながらドラッグしたりズームしたりするにはどうすればよいですか?
Oct 20, 2023 pm 04:19 PM
JavaScript はコンテナ内に限定しながら画像のドラッグとズームをどのように実装するのでしょうか? Web 開発では、画像をドラッグしてズームする必要がよくあります。この記事では、JavaScriptを使用して画像のドラッグやズーム、コンテナ内での操作を制限する方法を紹介します。 1. 画像をドラッグする 画像をドラッグするには、マウス イベントを使用してマウスの位置を追跡し、それに応じて画像の位置を移動します。以下はサンプルコードです: //ピクチャ要素 varimage を取得します。
 JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 05:15 PM
JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 05:15 PM
JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です




