Ubuntu 24.04 に Angular をインストールする方法
Angular.js は、動的アプリケーションを作成するための、無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。 このガイドでは、Ubuntu 24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境で、サーバー側で JavaScript コードを実行できます。 Ubuntu 24 に Angular をインストールするには、まず Node.js をインストールする必要があります。このプロセスは、次の手順に従って完了できます。 1. ターミナル ウィンドウを開き、次のコマンドを実行してパッケージ リストを更新します。 「」 sudo aptアップデート 「」 2. 次に、Node.js と npm (Node.js パッケージ マネージャー) をインストールします。 「」 sudo apt install nodejs npm 「」 3. Node.js と npm が正常にインストールされているかどうかを確認します。次のコマンドを実行すると、それらのバージョンを確認できます。 「」 ノード -v npm -v 「」 4. 次に、npm を使用して Angular CLI (コマンド ライン インターフェイス) をインストールできます。これは
システムの更新とアップグレード
インストールする前に、必ずシステムアップデートを完了してください。新しいインストールを問題なくスムーズに有効にするには、Ubuntu 24 システムを更新する必要があります。したがって、「apt」ユーティリティを使用すると、単一のコマンドで更新とアップグレードの操作を実行できます。
sudo apt アップデート&& sudo apt アップグレード
###彼は言った:###
 このコマンドを実行すると、システムは設定されたスペースをアップグレードおよび更新プロセスに割り当て、操作を確認するよう求めます。操作は「y」または「n」をクリックすることで完了します。したがって、更新プロセスを完了するには「y」キーを押す必要があります。その後、システムはアップデートとアップグレードを正常に完了します。
このコマンドを実行すると、システムは設定されたスペースをアップグレードおよび更新プロセスに割り当て、操作を確認するよう求めます。操作は「y」または「n」をクリックすることで完了します。したがって、更新プロセスを完了するには「y」キーを押す必要があります。その後、システムはアップデートとアップグレードを正常に完了します。

新しいバージョンをインストールします Angular と Node.js を正常にインストールするには、事前に他のユーティリティを依存関係としてインストールする必要があります。これらの依存関係には、git、wget、curl などが含まれます。 Angular と Node.js をインストールする前に、これらの依存関係がインストールされていることを確認する必要があります。コマンド ライン シェルで適切なパッケージ管理ツール (apt など) を使用してこれらの依存関係をインストールし、すべてが正常にインストールされるまで待つことができます。こうすることで、Angular と Node.js をスムーズにインストールでき、これらの依存関係により適切に実行できるようになります。したがって、Angular と Node.js のインストールに進む前に、必要な依存関係がすべて適切に配置されていることを確認してください。これにより、その後の開発作業の良い基盤が築かれます。
Sudo apt installcurl gnupg2 gnupg git wget—y
###彼は言った:###
 node.jsをインストールします
node.jsをインストールします
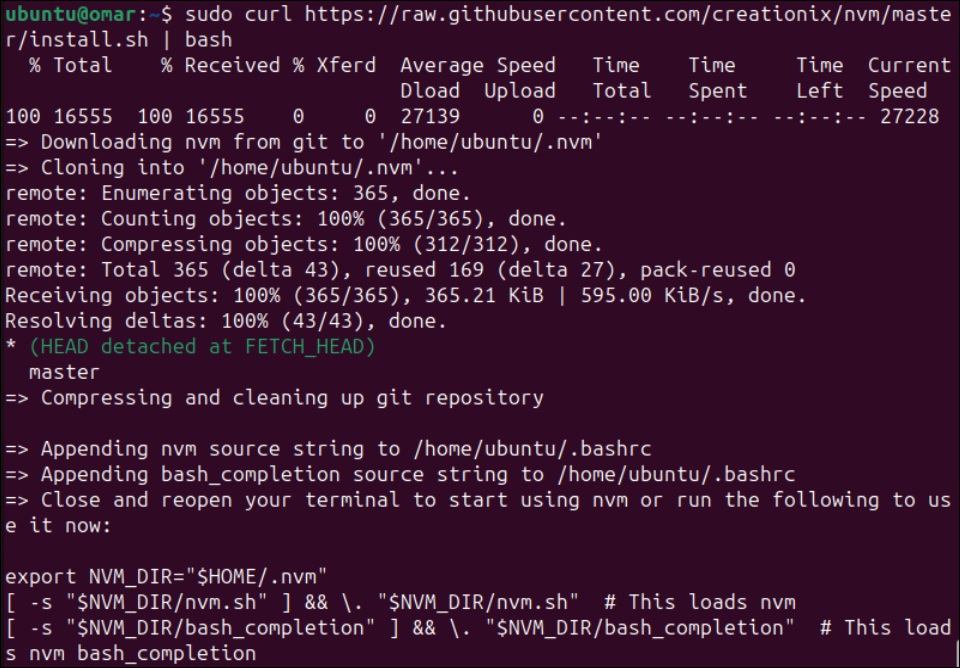
ANGLE アプリケーションは Node.js なしでは動作できません。これが主な要件です。したがって、Ubuntu 24 に ANGLE をインストールする前に、まず Node.js をインストールする必要があります。さらに、Node.js では、NVM コマンド ライン ユーティリティをインストールする必要があります。したがって、まずターミナル シェルから「curl」ユーティリティを使用して、公式 Github リポジトリから NVM ユーティリティをインストールしました。この手順を実行すると、NVM ユーティリティがダウンロードされ、インストールされたことがわかります。 Sudo カール https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
###彼は言った:###Ubuntu 24 Linux システムで NVM 環境を有効にすることも必要です。したがって、システムが新しくインストールされた NVM ユーティリティの効果を取得して環境をセットアップできるように、ソース命令を使用して「bashrc」ファイルを実行します。
ソース~/.bashrc
###彼は言った:###

環境を作成した後、Ubuntu 24 システムはその側に Node.js をインストールできます。これを行うには、ターミナル シェルで使用されるインストール手順から新しくインストールされた「nvm」ユーティリティを使用します。この手順に従って、最新バージョンの Node.js18 を Ubuntu システムにインストールします。さらに、NVM ツールはノード パッケージ マネージャーと Node.js をインストールします。まず、公式 Web サイトからノード バージョン 18.19.1 をダウンロードしてインストールします。その後、チェックサムを計算し、デフォルトのエイリアスを作成します。
NVM のインストール 18
###彼は言った:###
 Node.js が正常にインストールされたら、Node.js がシステムにインストールされていることを確認する必要があります。これを行うには、「node」キーワードで始まる「version」コマンドを使用して、インストールされているバージョンを確認する必要があります。さらに、前の NVM インストール手順では、NPM (Node Package Manager) と Node.js をインストールしました。したがって、NPM バージョンも探す必要があります。両方のコマンドの出力には、以下に示すようにバージョンが表示されます。
Node.js が正常にインストールされたら、Node.js がシステムにインストールされていることを確認する必要があります。これを行うには、「node」キーワードで始まる「version」コマンドを使用して、インストールされているバージョンを確認する必要があります。さらに、前の NVM インストール手順では、NPM (Node Package Manager) と Node.js をインストールしました。したがって、NPM バージョンも探す必要があります。両方のコマンドの出力には、以下に示すようにバージョンが表示されます。
NPM—V
###彼は言った:###
ANGLE CLI のインストール
すべての依存関係 (NPM と Node.js を含む) をインストールしたら、Angular コマンド ライン インターフェイスをインストールする最後の手順を実行します。このために、Ubuntu 24 のターミナル シェルで NPM (Node Package Manager) を使用します。 sudo 権限を使用して、これらのインストール手順を実行できます。このコマンドには、公式 ANGLE CLI パッケージへのリンクが含まれています。 「-Location」フラグは、Ubuntu 24 システム用の Angular CLI をグローバル レベルで追加するために設定されており、現在のプラットフォームのすべてのユーザーがアクセスできます。
Npm install @angular/config—location = global###彼は言った:###
Angular CLI の処理が完了するまでしばらく待つと役に立ちます。いくつかの処理の後、ANGLE CLI パッケージが追加され、正常にインストールされました。その結果、ターミナル画面に次のような出力が表示されます。2 分間で 232 個のパッケージが追加されました。
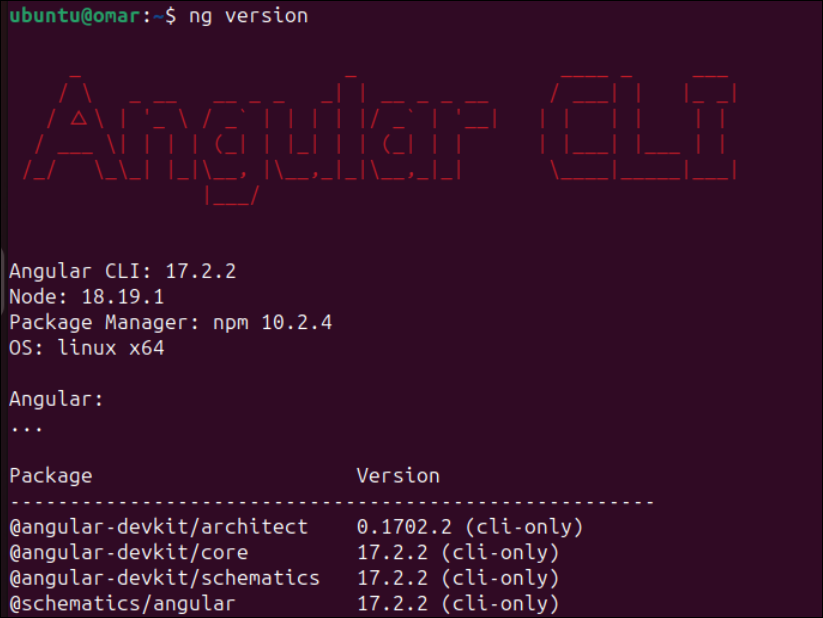
次に、ANGLE CLI のインストールを確認します。 angular CLI でコマンドを実行するのに役立つ「ng」コマンドが付属しています。それでは、「ng」コマンドのインストールされているバージョンを見つけてみましょう。 version コマンドの実行に関するいくつかの質問に答えると、次の出力が得られます。これには、ANGLE、Node、NPM、および OS のバージョンに関する情報も含まれています。パッケージとそのインストールされているバージョンに関する情報も最後に表示されます。 
###彼は言った:###

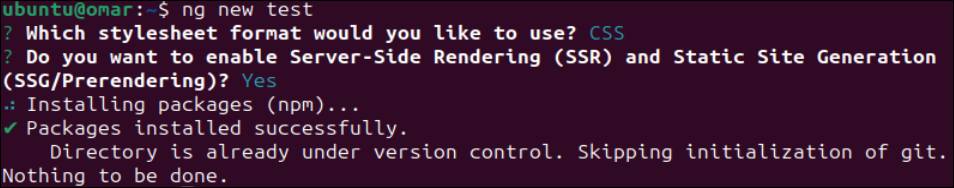
今度は、Angular CLI を使用して、Ubuntu 24 で新しい Angular アプリケーションを作成します。 「ng」ディレクティブを使用して Angular CLI のバージョンを確認したのと同じように、「test」という新しいアプリケーションを作成し、「new」キーワードを使用するためにもそれを使用します。実行中に、特定の質問が行われます。好みに応じてこれらの質問に答えていただければ、新しいアプリケーション パッケージが正常にインストールされます。
NG新しいテスト
###彼は言った:###


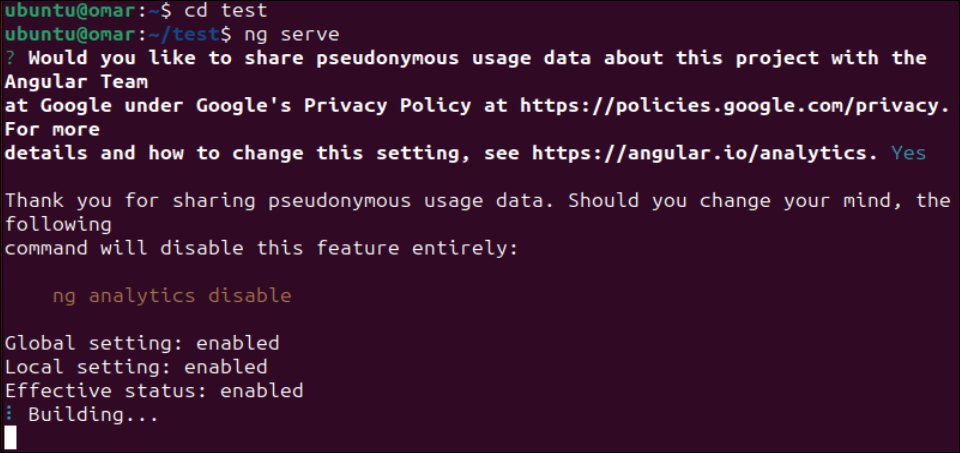
「テスト」Angular アプリケーションを作成した後、それを実行する必要もあります。これを行うには、「test」ディレクトリに移動し、「ng」ユーティリティを使用して「SERVE」コマンドを実行します。
⑶テスト
サーブできません
###彼は言った:###
 同じコマンドを使用して、ホストを 0.0.0.0 に設定することで、すべてのシステム インターフェイスにポート 4200 を設定することもできます。
同じコマンドを使用して、ホストを 0.0.0.0 に設定することで、すべてのシステム インターフェイスにポート 4200 を設定することもできます。
Ng サーブ - ホスト www.example.com - ポート 4200
###彼は言った:############結論は#########
このガイドでは、Angular 環境を利用してアプリケーションを作成する方法を説明します。この考えをサポートするために、Node.js と NPM をインストールして構成した後、Ubuntu 24 に Angular をインストールする方法を示します。最後に、Ubuntu 24 で Angular CLI を使用して Angular アプリケーションを作成する方法について詳しく説明します。以上がUbuntu 24.04 に Angular をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net のアップデートが 45% で止まってしまいます。解決するにはどうすればよいですか?最近、ソフトウェア更新時にプログレスバーが 45% で止まってしまうことが多く、何度再起動しても進まないことがありますが、この状況を解決するにはどうすればよいでしょうか? クライアントの再インストール、リージョンの切り替え、ファイルの削除などが考えられます。このソフトウェアチュートリアルでは、より多くの人に役立つことを願って、操作手順を共有します。 Blizzard Battle.net のアップデートが 45% で止まってしまいます、どうすれば解決しますか? 1. クライアント 1. まず、クライアントが公式 Web サイトからダウンロードされた正式バージョンであることを確認する必要があります。 2. そうでない場合、ユーザーはアジアのサーバー Web サイトにアクセスしてダウンロードできます。 3. 入力後、右上隅の「ダウンロード」をクリックします。注: インストール時に簡体字中国語を選択しないようにしてください。
 Ubuntu ターミナルを開けない場合はどうすればよいですか? Ubuntu がターミナルを開けない問題を解決する方法
Feb 29, 2024 pm 05:30 PM
Ubuntu ターミナルを開けない場合はどうすればよいですか? Ubuntu がターミナルを開けない問題を解決する方法
Feb 29, 2024 pm 05:30 PM
Ubuntu がユーザーにターミナルを開くことを許可しないというのは、最近非常によくある問題です。同様の問題が発生し、次に何をすればよいかわからない場合は、Linux デバイスでこの「Ubuntu がターミナルを開けません」問題を解決する方法に関する 5 つの修正について学習してください。早速、その原因とその解決策について詳しく見ていきましょう。 Ubuntu でターミナルを開けないのはなぜですか?これは主に、欠陥のあるソフトウェアをインストールしたり、端末の構成を変更したりしたときに発生します。これに加えて、ロケールと対話してロケールを破損する新しいアプリケーションやゲームも同様の問題を引き起こす可能性があります。一部のユーザーは、Ubuntu のアクティビティ メニューでターミナルを検索すると、この問題の修正を報告しました。これは次のことを示しています
 スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
Ubuntu システムでは、通常、root ユーザーは無効になっています。 root ユーザーをアクティブにするには、passwd コマンドを使用してパスワードを設定し、su-コマンドを使用して root としてログインします。 root ユーザーは、無制限のシステム管理権限を持つユーザーです。彼は、ファイルへのアクセスと変更、ユーザー管理、ソフトウェアのインストールと削除、およびシステム構成の変更を行う権限を持っています。 root ユーザーと一般ユーザーの間には明らかな違いがあり、root ユーザーはシステム内で最高の権限とより広範な制御権限を持ちます。 root ユーザーは、一般のユーザーでは実行できない重要なシステム コマンドを実行したり、システム ファイルを編集したりできます。このガイドでは、Ubuntu の root ユーザー、root としてログインする方法、および通常のユーザーとの違いについて説明します。知らせ
 Ubuntu 24.04 LTS の 7 つのハイライトの概要
Feb 27, 2024 am 11:22 AM
Ubuntu 24.04 LTS の 7 つのハイライトの概要
Feb 27, 2024 am 11:22 AM
コードネーム「NobleNumbat」のUbuntu24.04LTSがまもなくリリースされます。 Ubuntu 23.10 などの非 LTS バージョンを使用している場合は、遅かれ早かれアップグレードを検討する必要があります。 Ubuntu20.04LTSまたはUbuntu22.04LTSを使用している場合は、アップグレードするかどうかを検討する価値があります。 Canonical は、Ubuntu 24.04LTS が最長 12 年間のアップデート サポートを提供すると発表しました。内訳は次のとおりです。LTS バージョンとして、5 年間の定期メンテナンスとセキュリティ アップデートが提供されます。 Ubuntu Pro にサブスクライブすると、さらに 5 年間のサポートを受けることができます。現在、この追加サポート期間は 7 年間に延長されており、最大 12 年間のサポートを受けることができます。
 Ubuntu 20.04 画面録画ソフトウェア OBS のインストールとアンインストールのグラフィック チュートリアル
Feb 29, 2024 pm 04:01 PM
Ubuntu 20.04 画面録画ソフトウェア OBS のインストールとアンインストールのグラフィック チュートリアル
Feb 29, 2024 pm 04:01 PM
OBS は、世界中のボランティアの貢献者によって自由時間に開発されたオープンソース ソフトウェアです。主にビデオ録画とライブストリーミングに使用されるビデオライブ録画ソフトウェア。 Ubuntu/Mintをインストールする場合、ChromeOS上ではOBSStudioが完全に動作せず、画面キャプチャやウィンドウキャプチャなどの機能が使用できなくなりますのでご注意ください。フルスクリーン プロジェクターなどの OBS の特定の機能で潜在的なパフォーマンスの問題を回避するには、xserver-xorg1.18.4 以降のバージョンを使用することをお勧めします。 FFmpeg が必要です。FFmpeg がインストールされていない場合 (よくわからない場合は、おそらくインストールしていないでしょう)、次のコマンドで入手できます: sudoaptinstallffmpeg ここですでにインストールされています
 Android TV Box が非公式の Ubuntu 24.04 アップグレードを取得
Sep 05, 2024 am 06:33 AM
Android TV Box が非公式の Ubuntu 24.04 アップグレードを取得
Sep 05, 2024 am 06:33 AM
多くのユーザーにとって、Android TV ボックスをハッキングするのは気が遠くなるように思えます。しかし、開発者の Murray R. Van Luyn は、Broadcom チップが不足する中、Raspberry Pi に代わる適切な代替品を探すという課題に直面しました。アルムビアとの共同作業
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
「Lantern and Dungeons」は2月29日にアップデートされることが決定しており、アップデート後は「Lantern and Dungeons」のリマスター版が発売され、「ネザの伝説」との連動も予定されている。職業を変更したり、プレイヤーが直接ジョブチェンジしたり、ダンジョンコンテンツも拡張されたり、新たなダンジョンエリアがオープンしたりする予定です。モバイルゲーム更新スケジュール ランタンとダンジョンは2月29日更新:リマスター版╳「ネザの伝説」連動版キーコンテンツ 新しい職業、なぜ転職に誘われるの? 点灯夫って実は転職できるの? こんなカッコいい装備は本当に人を欲張りにする転職後はランタン持ちもカッコいいスキルをたくさん覚えられるそうですよ ゴローさんは「タイパンツは熱い!」と叫んだ。ネザの伝説が集結!天地の輪を手にホットホイールを踏みます♫~知恵と勇気を兼ね備えた小さな英雄、ネザと小さなドラゴンガールがやって来ます




