Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
php エディタ Zimo は、PS で傾いた写真をトリミングするチュートリアルを提供し、傾いた写真をまっすぐな写真にトリミングする方法を教えます。簡単な手順とヒントを使えば、傾いた写真を簡単に修正して、より美しくプロフェッショナルな写真にすることができます。このチュートリアルに従って、Photoshop ツールを使用して画像を迅速かつ正確にトリミングおよび修正し、写真に新たな命を吹き込む方法を学びます。
PS の写真のトリミングと傾きのチュートリアル
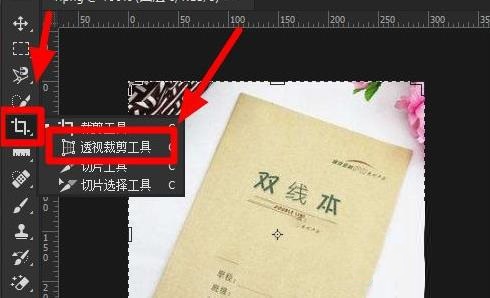
1. Photoshopを開き、左側のトリミングツールにマウスを移動し、マウスを右クリックして「パースカットツール」を選択します。

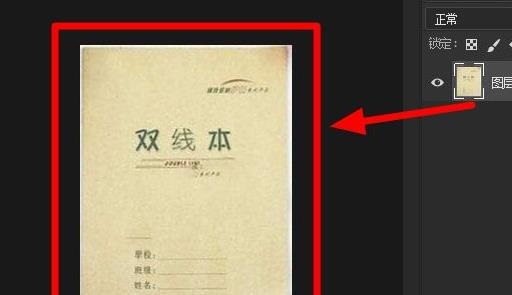
2. 傾きを補正する必要がある画像を選択し、4 つの点を決定します。

3. 次に Enter キーを押してまっすぐにします。

4. このようにして、写真内のものがまっすぐになり、トリミングされます。
以上がPhotoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 HTML で IFrame をトリミングするにはどうすればよいですか?
Aug 29, 2023 pm 04:33 PM
HTML で IFrame をトリミングするにはどうすればよいですか?
Aug 29, 2023 pm 04:33 PM
インラインフレームはHTMLではiframeと呼ばれます。ラベルは、ブラウザがスクロール バーや枠線を使用してさまざまなドキュメントを表示できる、コンテンツ内の長方形の領域を指定します。現在の HTML ドキュメント内に別のドキュメントを埋め込むには、インライン フレームを使用します。要素への参照は、HTMLiframe name 属性を使用して指定できます。 JavaScript では、要素への参照も name 属性を使用して行われます。 iframe は基本的に、現在表示されている Web ページ内に Web ページを表示するために使用されます。 iframe を含むドキュメントの URL は、「src」属性を使用して指定されます。構文 以下は HTML <iframesrc="URL"title="d の構文です。
 Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
Mar 25, 2024 pm 10:07 PM
Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
Mar 25, 2024 pm 10:07 PM
一部のユーザーは、写真内のいくつかのものが曲がっていて、直接選択してトリミングすることができないことに気づきました。写真内の物体をまっすぐにする方法はありますか?実際、この操作は PS マスターにとっては非常に簡単です。ここでは、編集者が PS 初心者向けに、Photoshop で曲がった写真をまっすぐな写真にトリミングする方法を説明します。この方法は操作が非常に簡単です。皆さんのお役に立てれば幸いです。傾いた写真をトリミングするための PS チュートリアル 1. Photoshop を開き、マウスを左側のトリミング ツールに移動し、マウスを右クリックして [パース トリミング ツール] を選択します。 2. 傾きを補正する必要がある画像を選択し、4 つの点を決定します。 3. 次に Enter キーを押してまっすぐにします。 4. このようにして、写真に写っているものを修正し、
 iOS 17: 写真でワンクリックトリミングを使用する方法
Sep 20, 2023 pm 08:45 PM
iOS 17: 写真でワンクリックトリミングを使用する方法
Sep 20, 2023 pm 08:45 PM
iOS 17 の写真アプリを使用すると、Apple は写真を仕様に合わせて簡単にトリミングできるようになります。その方法については、読み続けてください。以前の iOS 16 では、写真アプリで画像をトリミングするにはいくつかの手順が必要でした。編集インターフェイスをタップし、トリミング ツールを選択し、ピンチでズームするジェスチャまたはトリミング ツールの角をドラッグしてトリミングを調整します。 iOS 17 では、Apple がありがたいことにこのプロセスを簡素化し、写真ライブラリで選択した写真を拡大すると、画面の右上隅に新しい切り抜きボタンが自動的に表示されるようになりました。クリックすると、選択したズームレベルで完全なトリミングインターフェイスが表示されるので、画像の好きな部分をトリミングしたり、画像を回転したり、画像を反転したり、画面比率を適用したり、マーカーを使用したりできます。
 Java 開発スキルが明らかに: 画像圧縮とトリミング機能の実装
Nov 20, 2023 pm 03:27 PM
Java 開発スキルが明らかに: 画像圧縮とトリミング機能の実装
Nov 20, 2023 pm 03:27 PM
Javaはソフトウェア開発の分野で広く使われているプログラミング言語で、その豊富なライブラリと強力な機能を利用してさまざまなアプリケーションを開発できます。画像の圧縮とトリミングは、Web およびモバイル アプリケーション開発における一般的な要件です。この記事では、開発者が画像圧縮およびトリミング機能を実装するのに役立つ Java 開発テクニックをいくつか紹介します。まず、画像圧縮の実装について説明します。 Web アプリケーションでは、多くの場合、画像をネットワーク経由で送信する必要があります。画像が大きすぎると、読み込みに時間がかかり、より多くの帯域幅が使用されます。したがって、私たちは
 Mac でスクリーンショットをトリミングする方法
Nov 07, 2023 am 11:29 AM
Mac でスクリーンショットをトリミングする方法
Nov 07, 2023 am 11:29 AM
1. キーボード ショートカットを使用したスクリーンショットの切り抜き Mac の内蔵スクリーンショット ツールを使用してスクリーンショットをキャプチャできますが、後で特定の部分に注目する必要が生じる場合があります。この場合、Mac または MacBook でプレビュー ツールを使用してスクリーンショットをトリミングできます。プレビュー ツールを使用してスクリーンショットをトリミングできるだけでなく、サイズ変更や注釈の追加も可能です。そうは言っても、キーボード ショートカットを使用して Mac でスクリーンショットを切り取る方法は次のとおりです。 好みの Mac ウィンドウで、「Shift+Command+3」キーを押して、画面全体のスクリーンショットをキャプチャします。画像クレジット: Apple ここで、右下隅にあるサムネイルをクリックしてスクリーンショットを直接開くか、デスクトップにサムネイルが表示されるまで待ちます。
 Vue と Canvas: 画像のトリミングと回転機能を実装する方法
Jul 19, 2023 pm 11:27 PM
Vue と Canvas: 画像のトリミングと回転機能を実装する方法
Jul 19, 2023 pm 11:27 PM
Vue と Canvas: 画像のトリミングと回転機能を実装する方法 最新の Web 開発では、画像のトリミングや回転などの画像処理が一般的な要件です。 Vue と Canvas は、これらの機能を実現するために適切に連携する 2 つの強力なフロントエンド テクノロジです。この記事では、Vue と Canvas を使用して画像のトリミングと回転機能を実装する方法を紹介し、参考となるコード例を示します。画像アップロード機能の実装 まず、画像アップロード機能を実装する必要があります。 Vue コンポーネントを使用して、単純なコンポーネントを作成できます。
 Python を使用して画像をトリミングおよび回転する方法
Aug 25, 2023 pm 08:36 PM
Python を使用して画像をトリミングおよび回転する方法
Aug 25, 2023 pm 08:36 PM
Python を使用して画像をトリミングおよび回転する方法 はじめに: 現代のソーシャルメディア時代において、画像処理は人々の日常生活における共通のニーズの 1 つとなっています。ユーザーの画像編集ニーズを満たすために、Python は強力な画像処理ライブラリ PIL (PythonImagingLibrary) を提供します。この記事では、Python で PIL ライブラリを使用して画像をトリミングおよび回転する方法をコード例とともに紹介します。 1. PIL ライブラリをインストールし、PIL ライブラリを使用してトリミングと
 一般的に使用される Composer プラグインとその推奨事項
Dec 26, 2023 pm 01:47 PM
一般的に使用される Composer プラグインとその推奨事項
Dec 26, 2023 pm 01:47 PM
タイトル: 一般的に使用される Composer プラグインとその利点 はじめに: Composer は、PHP 開発者によって広く使用されているパッケージ マネージャーであり、プロジェクトに必要な依存関係パッケージを迅速かつ簡単に導入および管理するのに役立ちます。基本的な依存関係管理機能に加えて、Composer は開発プロセスを最適化し、開発効率を向上させるために開発者が使用できる豊富なプラグインも提供します。この記事では、一般的に使用されるいくつかの Composer プラグインとその利点を紹介し、コード例を通じてその使用法を示します。 1. ヒラク/マプク




