PPTを使用した馬の走行アニメーションをデザインするための詳細な方法
php エディター Youzi が、PPT で馬の走るアニメーションをデザインする方法を詳しく紹介します。まず素材として馬の写真をPPTに挿入し、コピーした複数の写真フレームを設置し、各フレームの位置や透明度を微調整することで馬が走るアニメーション効果を表現します。次に、PPT のアニメーション効果機能を使用して、フレームごとに再生されるアニメーション効果を設定し、速度とサイクル数を調整して、最終的に鮮やかな馬の走るアニメーション効果を実現します。
1. PPT を起動し、新しい空の文書を作成し、Insert-Picture コマンドを実行して、ポップアップ ダイアログ ボックスで画像が保存されている場所を見つけ、それを選択して [挿入] ボタンをクリックします。

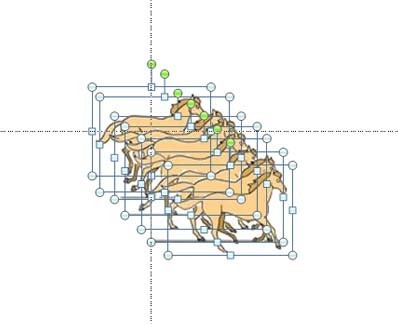
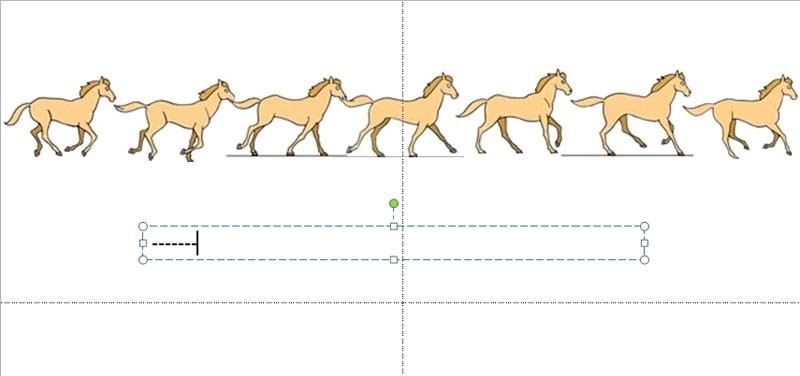
2. 挿入した画像を前から後ろの順に並べ、挿入-テキスト ボックス-横テキスト ボックス コマンドを実行し、入力方法を英語モードに切り替えて、7 つの下線を入力します。 。

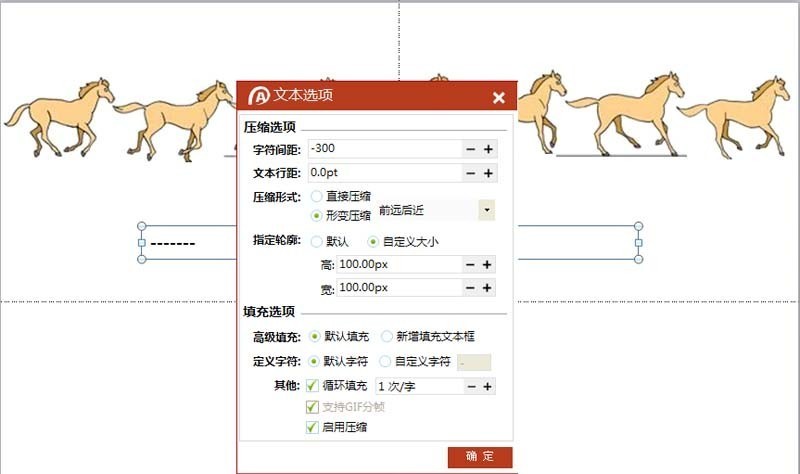
3. テキスト ボックスを選択し、ポケット アニメーション - テキスト アニメーション - オプションの設定 コマンドを実行し、ポップアップ ダイアログ ボックスで [カスタム サイズ] をチェックし、幅と高さを 100 に設定します。文字間隔は-300にしてOKボタンをクリックします。

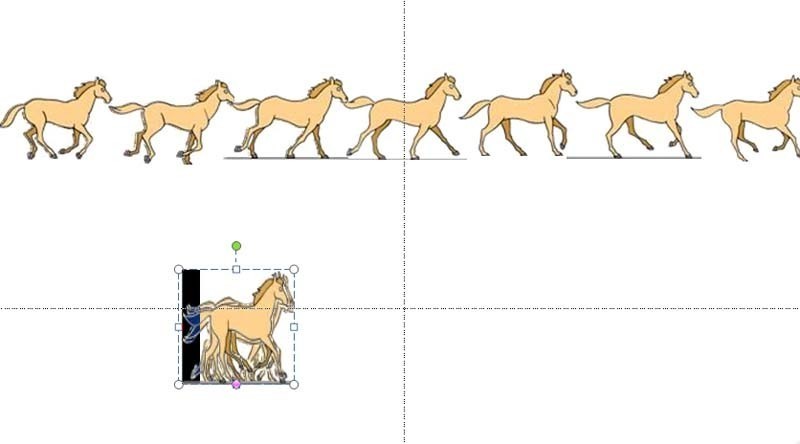
4. Shift キーを押したまますべての馬を順番に選択し、ポケット アニメーション - テキスト アニメーション - クイック フィル コマンドを実行して、7 つの画像をテキスト ボックスにインポートします。

5. ポケット アニメーション - クラシック アニメーション コマンドを実行し、ポップアップ クラシック アニメーション ダイアログ ボックスで 1 回点滅するように設定し、[OK] ボタンをクリックします。

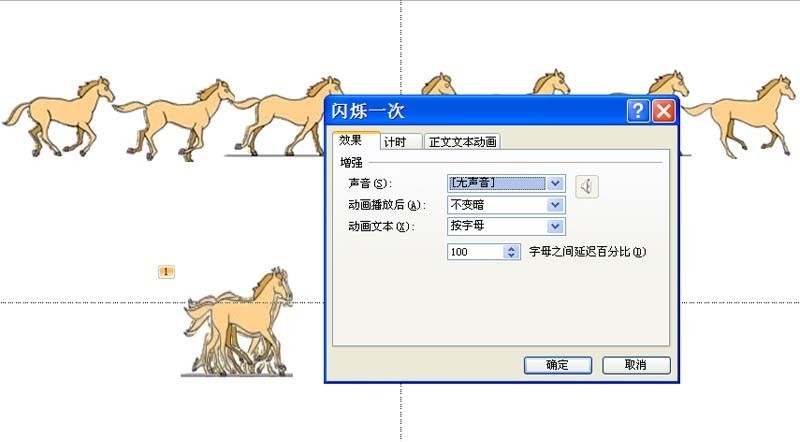
6. アニメーション - アニメーション ペイン コマンドを実行して、アニメーション ペインをポップアップします。ペインの右下隅にあるドロップダウン三角形をクリックし、メニューから効果オプションを選択します。ポップアップ ダイアログで、ボックス内のアニメーション テキストを文字単位で設定し、文字間の間隔は 100 です。

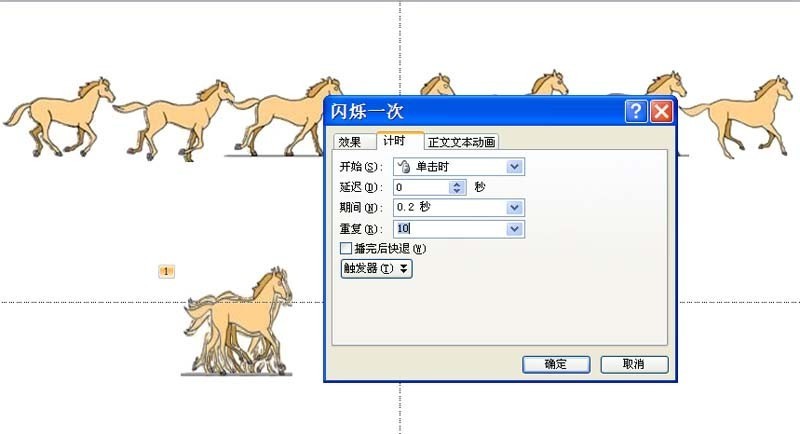
7. タイミング タブに切り替え、タイミング タブの周期を 0.2 秒に設定し、繰り返し数を 10 に設定し、OK ボタンをクリックすると、一定の間隔が表示されます。この時のアニメーション効果。

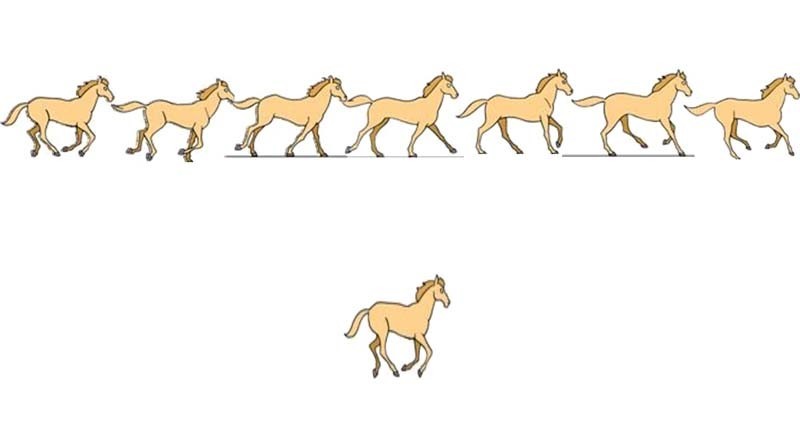
8. f5 キーを押してアニメーションを再生し、アニメーション効果を確認し、満足するまで画面の位置に応じてアニメーションの位置とサイズを調整します。

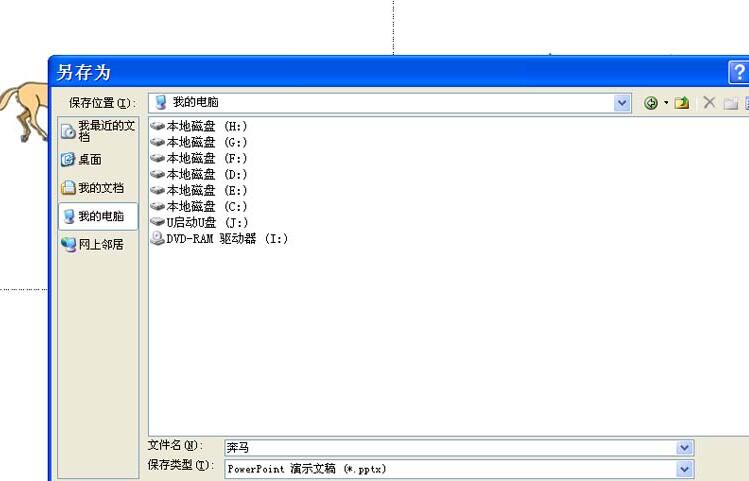
9. ファイルに名前を付けて保存コマンドを実行し、ポップアップ ダイアログ ボックスに名前 [Benma] を入力し、適切な保存場所を選択すると、操作は完了です。

以上がPPTを使用した馬の走行アニメーションをデザインするための詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WeChatのキーボード入力方法を切り替える方法
Mar 30, 2024 pm 11:12 PM
WeChatのキーボード入力方法を切り替える方法
Mar 30, 2024 pm 11:12 PM
WeChat入力方式の切り替え方法: 手動切り替え: 入力ボックスの言語切り替えアイコンをクリックします。自動切り替え: [設定] > [一般] > [入力方式] で自動切り替え機能を有効にします。ショートカットキーの切り替え:Androidでは「Space」+「Alt」、iOSでは「Globe」+「Space」を押します。サードパーティの入力方法を使用する: 有効にした後、言語切り替えメニューで選択します。
 ノートパソコンのキーボードでカンマを入力する方法
Apr 01, 2024 am 10:01 AM
ノートパソコンのキーボードでカンマを入力する方法
Apr 01, 2024 am 10:01 AM
ノートブックに中国語のカンマを入力する方法 1. 方法 1: 入力方法を中国語状態に変更します。キーボード上の 2 つの記号 (|\) を含むキーボードを選択し、カンマをクリックして表示します。キーボードの 2 つのキー () を組み合わせたキーでも、中国語の入力方法でカンマを入力できます。 2. ラップトップには、図に示すように、カンマを入力できるキーが 2 つあります。1 つは「」、もう 1 つは「\」ですが、中国語の入力方法はカンマの入力にのみ使用できます。 3. 方法: コンピュータの入力方法を中国語に変更します (入力方法を選択した後、Shift キーを押して切り替えることができます); キーボード上の 2 つの記号を含むキーボード (|\) を選択し、一時停止記号をクリックします. . (\) は中国語のカンマです。コンピューターのキーボードでカンマを入力する方法
 PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
1. まず最初に私が使用した方法について話します。おそらく誰もがそれを使用しているかもしれません。まず、[表示]——]備考テンプレート[を開きます。 2. 開封後、実際に日付が確認できる場所。 3. 最初にそれを選択して削除します。 4. 削除後、[マスタービューを閉じる]をクリックします。 5. もう一度印刷プレビューを開くと、日付がまだ残っていることがわかります。 6. 実際、この日付はここでは削除されていません。 [配布資料マスター]にあるはずです。下の写真を見てください。 7. 日付を見つけたら削除します。 8. プレビューを開いて確認すると、日付が表示されなくなります。注: 実際、この方法も非常に覚えやすいです。印刷された配布資料は配布資料なので、[配布資料マスター] を探す必要があります。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 PPT でチョーク フォント効果のあるテキストを作成する詳細な手順
Mar 26, 2024 pm 04:50 PM
PPT でチョーク フォント効果のあるテキストを作成する詳細な手順
Mar 26, 2024 pm 04:50 PM
1. 見栄えの良い効果を得たい場合は、PPT を対応する [黒板] 背景画像と一致させることができます。 2. まずは[チョークレタリング]の素材を作成します。 [挿入]-[図形]で任意の図形を描画し、黒で塗りつぶします。 3. 描いた図形をコピーし、[図]として貼り付けます。 4. 描いた図形を削除し、貼り付けた画像の[アーティスティック効果]を[線画]に設定します。 5. [アーティスティック効果]-[アーティスティック効果オプション]の[透明度]を下げ、[鉛筆サイズ]の値を大きくします。 6. [図ツール]-[色]-[透明色の設定] 透明色を黒に設定します。 7. で】画像フォーマットの設定【-】画像の色【画像の色変更】【。 8. pptページに[テキストボックス]を挿入し、文字を入力します。 9. コンプレックス
 PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
1. PPT スライド文書を開き、PPT の左側にある [アウトライン、スライド] 列で、基本 [図形] を挿入するスライドをクリックして選択します。 2. 選択後、PPT上部の機能メニューバーの[挿入]メニューを選択し、クリックします。 3. [挿入]メニューをクリックすると、機能メニューバーの下に[挿入]サブメニューバーが表示されます。 [挿入]サブメニューバーの[図形]メニューを選択します。 4. [形状]メニューをクリックすると、プリセット形状タイプの選択ページが表示されます。 5. 形状タイプの選択ページで、[7 角形] 形状を選択し、クリックします。 6. クリックした後、マウスをスライド編集インターフェイスに移動し、マウスを押して描画し、描画が完了したらマウスを放します。 [7角形]図形の挿入が完了します。
 PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
1. 作成した PPT ファイルを開き、2 番目のスライドを選択します。 2. 2 番目のスライドで、いずれかの写真を選択し、[アニメーション] を選択してアニメーション効果を追加します。 3. アニメーションバーの開始列で、[スタンドアロン中] を [前のアニメーションの後] に変更すると、ピクチャアニメーションのラベル [1] が [0] に変わることがわかります。後続のスライドでも同じことを行い、最後にスライドを再生すると効果を確認できます。
 上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
1. PPT ソフトウェアを開き、新しいスライドを作成し、メニュー バーから円弧を挿入します。 2. 設定した円弧をコピーし、海面の形状に合わせて移動します。 3. メニューバーの[挿入]→[図]から鳥の写真を挿入します。次に、画像サイズを大きく設定します。 4. メニューバーの[アニメーション]をクリックし、画像を選択し、アニメーションをカスタムパスに設定し、左を選択します。 5. 画像をコピーし、カスタム アニメーション パスを下向きの円弧に設定します。 6. 最初の画像を選択し、画像アニメーションの継続時間を長めに設定して、画像アニメーション パスをスライドの左端まで延長します。




