PPTで軸対称図形の回転アニメーションを描画する詳細な方法
phpエディタバナナは今日、軸対称グラフィックスの回転アニメーションをPPTで描画する詳細な方法を共有します。いくつかの簡単な手順で、鮮やかで興味深い回転アニメーション効果を簡単に作成でき、PPT をより鮮やかで魅力的なものにします。私たちの手順に従って、制作スキルを簡単に習得し、プレゼンテーションに新しいハイライトを追加します。今すぐ PPT の旅を始めて、カラフルな軸対称グラフィック アニメーションを表示してください。
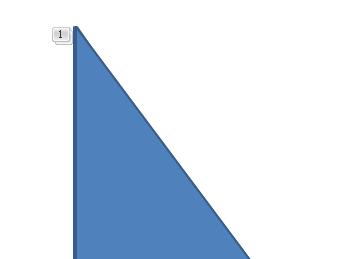
1. この方法を全員に説明するために、一辺に沿った三角形の回転を例に挙げます。まずスライド編集エリアに三角形を描きます。

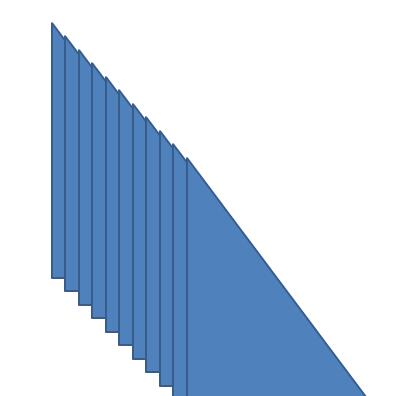
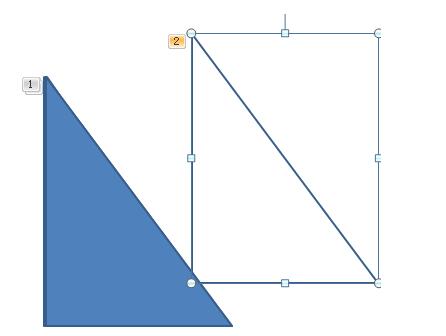
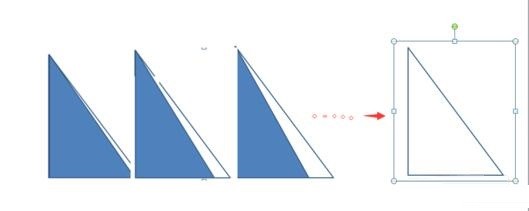
2. 描かれた三角形を数回コピーします。具体的なコピー数は、特定の状況によって異なります。もちろん、コピーをたくさん作成するほど、アニメーションはより繊細になります。ここでは三角形の幅が6cmなので、その幅を0.5cmずつ縮め、11回幅を0に縮めたいので、11枚コピーしました。

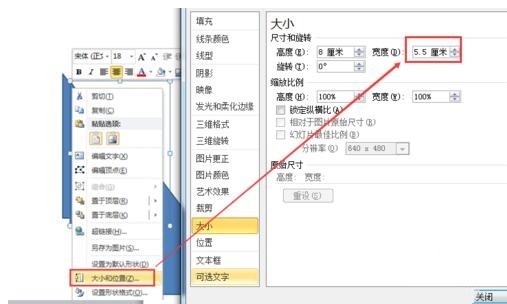
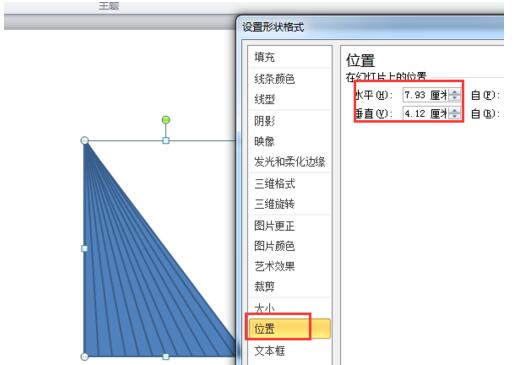
3. コピーした 12 個の三角形の幅を 0.5 ずつ縮小します。三角形を右クリックし、[サイズと位置]を選択し、[図形の書式設定]ダイアログで幅の値を変更する方法です。


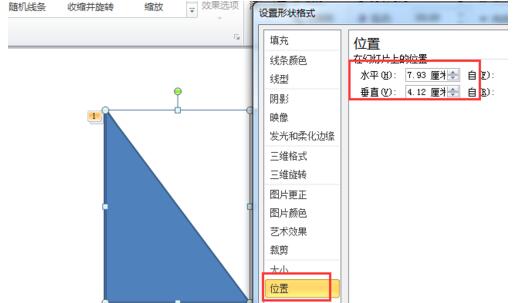
4. すべての三角形の 2 つの直角の辺を位置合わせします。正確に位置合わせするには、[図形の書式設定] ダイアログ ボックスで正確な位置を設定します。すべての三角形を直角にし、エッジを直角の頂点に揃えます。

5. すべての三角形のスタック レベルを、大きいものを上に、小さいものを下の順に調整します。

6. 最大の三角形をコピーし、塗りつぶしの色を白に変更します。

7. 新しくコピーした三角形を下のレイヤーに配置し、位置パラメータを前の三角形と一致させて、すべての三角形と位置合わせします。

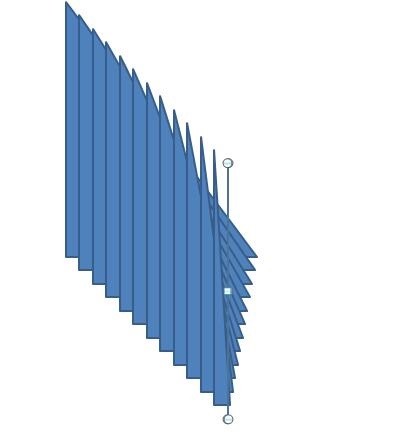
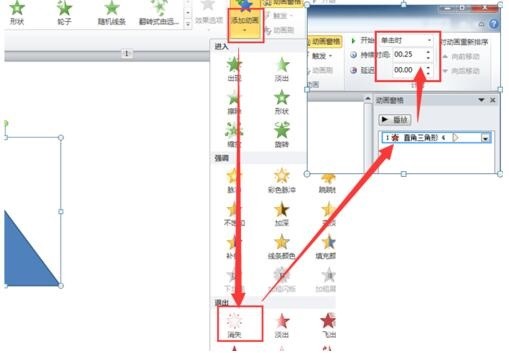
8. 一番上のレイヤーから三角形の消えるアニメーションを追加します。アニメーションのパラメーターは図の通りです。最初のアニメーション開始方法がクリックであることを除き、その他のアニメーションの開始方法はクリックです。開始方法は「最後のアニメーションの後」に設定されます。

9. このようにして、軸対称の図形が対称軸を中心に回転するアニメーション効果を実現しますが、これは対称軸の右側のアニメーション効果のみを実現します。左側にアニメーション効果を作成するために使用できます。各アニメーションの「長さ」や三角形の数を調整することで、アニメーションをより繊細にすることができます。

注
最初に各画像をアニメーション化し、最後に画像の配置順序を調整することをお勧めします。
以上がPPTで軸対称図形の回転アニメーションを描画する詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 PPTで人間アイコンを作成する方法の紹介
Mar 26, 2024 pm 04:21 PM
PPTで人間アイコンを作成する方法の紹介
Mar 26, 2024 pm 04:21 PM
1. 新しい PPT ページを作成し、円、同じ辺の角丸長方形 (下の図の 1)、およびグラフィックに長方形を挿入し、それを組み合わせて人型のグラフィック効果を作成します。円 (頭) と長方形 (脚) の幅は同じで、角丸長方形の同じ側の幅がわずかに広いことに注意してください。人物間の比率に注意してください。 2. 次に、3 つの図形をすべて選択し、輪郭を削除し、色をグレーに変更し、図形の [結合] 機能 (下図の 2) を使用して、3 つの図形を人型の図形に変更します。 3. ズームアウトした後、Ctrl+D の高速コピー方法を使用して効率的にコピーできます。 4.悪役部分に色を塗ります。すべての色を着色することに技術的な内容がない場合は、悪役の色を緑色に変更するだけです。 2. 人物アイコンに色を付けます。 1. 小さな人物を個別にコピーします。次に [ を挿入します
 上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
1. PPT ソフトウェアを開き、新しいスライドを作成し、メニュー バーから円弧を挿入します。 2. 設定した円弧をコピーし、海面の形状に合わせて移動します。 3. メニューバーの[挿入]→[図]から鳥の写真を挿入します。次に、画像サイズを大きく設定します。 4. メニューバーの[アニメーション]をクリックし、画像を選択し、アニメーションをカスタムパスに設定し、左を選択します。 5. 画像をコピーし、カスタム アニメーション パスを下向きの円弧に設定します。 6. 最初の画像を選択し、画像アニメーションの継続時間を長めに設定して、画像アニメーション パスをスライドの左端まで延長します。
 数式効果フローチャートをPPTに挿入する詳細な方法
Mar 26, 2024 pm 04:36 PM
数式効果フローチャートをPPTに挿入する詳細な方法
Mar 26, 2024 pm 04:36 PM
1. PPTを開き、[挿入]タブをクリックし、[イラスト]グループの[スマートアート]ボタンをクリックします。 2. [smartArt グラフィックの選択]ダイアログボックスが表示されるので、[処理]をクリックします。 3. 開いた[プロセス]ペインで[式]フローチャートを選択します。 4. [OK]をクリックすると、スライドペインに[数式]フローチャートが挿入されます。 5. [ここにテキストを入力] 列の [テキスト] をクリックするか、グラフィック上の [テキスト] をクリックして内容を入力します。 6. グラフィック内の図形を選択し、[smartArt ツール]の[デザイン]タブをクリックし、[グラフィックの作成]グループの[図形の追加]ボタンをクリックして図形を追加します。 7. グラフィック内の図形を選択して削除することもできますが、必要に応じて一括で削除することももちろん可能です。
 PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
1. 作成した PPT ファイルを開き、2 番目のスライドを選択します。 2. 2 番目のスライドで、いずれかの写真を選択し、[アニメーション] を選択してアニメーション効果を追加します。 3. アニメーションバーの開始列で、[スタンドアロン中] を [前のアニメーションの後] に変更すると、ピクチャアニメーションのラベル [1] が [0] に変わることがわかります。後続のスライドでも同じことを行い、最後にスライドを再生すると効果を確認できます。
 PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
1. まず最初に私が使用した方法について話します。おそらく誰もがそれを使用しているかもしれません。まず、[表示]——]備考テンプレート[を開きます。 2. 開封後、実際に日付が確認できる場所。 3. 最初にそれを選択して削除します。 4. 削除後、[マスタービューを閉じる]をクリックします。 5. もう一度印刷プレビューを開くと、日付がまだ残っていることがわかります。 6. 実際、この日付はここでは削除されていません。 [配布資料マスター]にあるはずです。下の写真を見てください。 7. 日付を見つけたら削除します。 8. プレビューを開いて確認すると、日付が表示されなくなります。注: 実際、この方法も非常に覚えやすいです。印刷された配布資料は配布資料なので、[配布資料マスター] を探す必要があります。
 PPTでテキストをクリックしたときに下線アニメーションを作成する方法
Mar 26, 2024 pm 06:40 PM
PPTでテキストをクリックしたときに下線アニメーションを作成する方法
Mar 26, 2024 pm 06:40 PM
1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。






