描画ツールを使用して時計を作成するための PPT チュートリアル
php エディタ Baicao は、描画ツールを使用して時計を作成する方法に関する PPT チュートリアルを提供します。日々の仕事や勉強の中で、PPTの作成は非常に一般的な作業です。時間の象徴として、時計も PPT でよく使用される要素であり、プレゼンテーションに興味とハイライトを加えることができます。このチュートリアルでは、PPT の描画ツールを使用して絶妙なクロック パターンを作成し、PPT コンテンツをより鮮やかで興味深いものにする方法を詳しく紹介します。
1. PPT を起動し、左下隅にある直線ツールを選択し、中央に直線を描き、ctrl c を 2 回押し、ctrl v を 2 回押して 2 本の直線をコピーします。

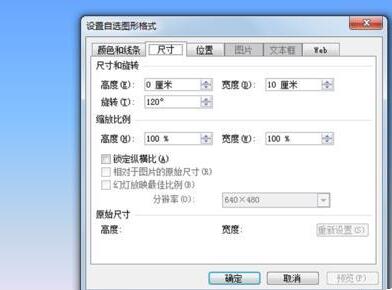
2. コピーした 2 本の直線をそれぞれ選択し、右クリックしてドロップダウン メニューから [オートシェイプの書式設定] オプションを選択します。ダイアログ ボックスが表示されます。 [サイズ] タブをクリックし、回転角度をそれぞれ 60/120 度に設定します。

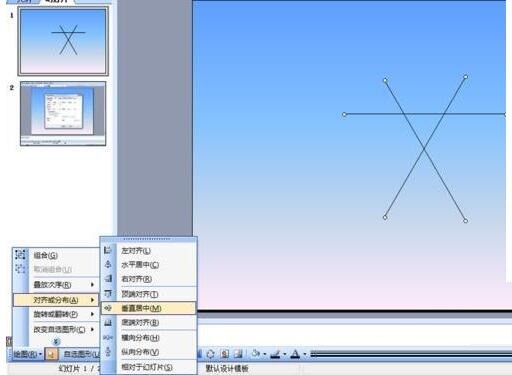
3. 3 本の直線を選択し、描画-整列または水平方向中央揃えを実行し、再度垂直方向中央揃えを設定し、再度描画-結合コマンドを実行して 3 つの直線を 1 つに結合します。グラフィック。

4. この結合されたグラフィックを選択し、ctrl c を実行してから ctrl v コマンドを実行して、新しいグラフィックを取得します。グラフィックを右クリックし、ドロップダウン メニューから [オブジェクトの書式設定] オプションを選択します。ポップアップダイアログボックスで回転角度を 30 度に設定します。

5. 2 つのグラフィックを選択し、描画 - 整列または配置 - 水平方向の中央と垂直方向の中央を実行し、再度描画 - 結合コマンドを実行して 2 つのグラフィックを 1 つのグラフィックに結合します。

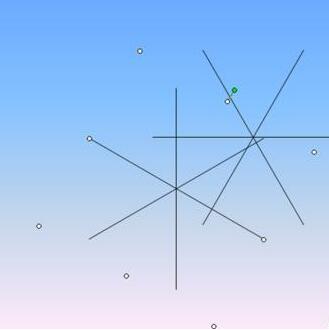
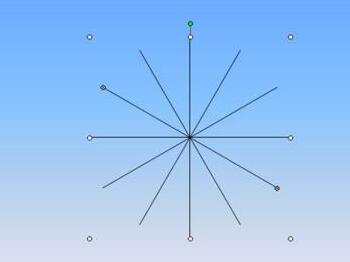
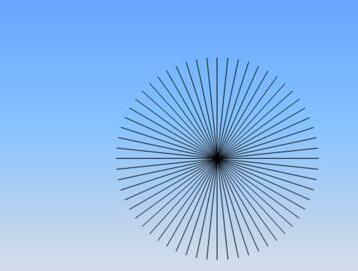
6. コピー アンド ペースト コマンドを実行し、4 回連続して貼り付けて 4 つのグラフィックを取得し、これら 4 つのグラフィックの回転角度を 24 度、18 度、12 度、および 12 度に設定します。それぞれ 6 度、すべてのグラフィックスを選択し、描画 - 整列または配布 - 水平方向のセンタリングと垂直方向のセンタリングを実行して、すべてのグラフィックスをつなぎ合わせます。

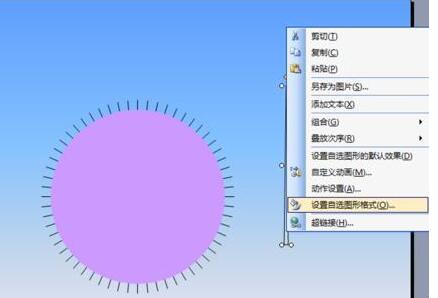
7. 楕円ツールを選択して正円を描き、右クリックしてドロップダウン メニューから [オートシェイプの書式設定] を選択し、ポップアップ ダイアログ ボックスで塗りつぶしの色を設定します。線の色をラベンダーにし、円の大きさや位置を調整します。すべてのグラフィックを選択し、描画-整列または配置-垂直中心と水平中心を実行します。

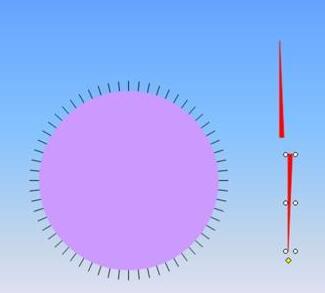
8. [オートシェイプ] - [基本図形] - [二等辺三角形] を選択し、二等辺三角形を描画し、図形を右クリックして、ポップアップ ダイアログ ボックスで塗りつぶしの色と線の色を赤に設定します。

9. この二等辺三角形を選択してコピーし、描画-回転または反転-上下反転コマンドを実行すると、同じ形状の図形が得られます。

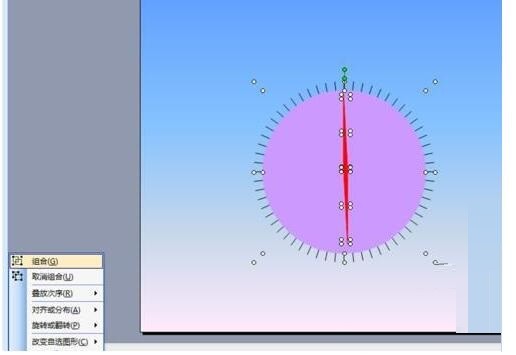
10. 2 つのポインターのサイズをそれぞれ調整し、2 つのポインターを選択してダイヤルの中心に移動し、すべてのグラフィックを選択し、描画結合コマンドを実行します。すべてのグラフィックを結合し、1 つのグラフィックに結合します。

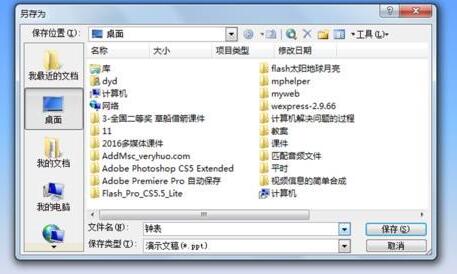
11. このような時計が完成しました ファイル保存コマンドを実行し、ポップアップダイアログボックスに「時計」と入力し、適当な場所を選択して保存します。

以上が描画ツールを使用して時計を作成するための PPT チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
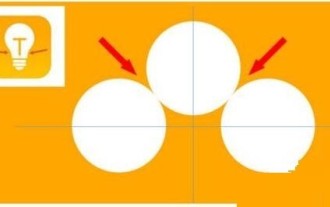
1. Shift キーを押しながら PPT に正円を描き、その正円を 2 回コピーし、下図のように貼り合わせます。下の図では、青いガイドラインが 3 つの円の直径と正確に交差していることに注目してください。 (下の写真の矢印に注目してください)。 2. 次のステップが非常に重要で、3 つの円の中央に逆台形を挿入します。台形の長辺は中央の円の直径にあります。 (下の写真の矢印)。 3. 透視図でご覧になる場合は、下図の矢印の位置に注目してください。両方の円に正確に接します。 4. 次に、残りの細部を調整します。たとえば、電球の底の丸い角は、実際には丸い長方形で完成します。効果は次のとおりです。特に下部の小さな半円は円弧グラフィックスによって解決されます。下の写真の2点です。 5. 方向矢印を使用してグラフィック間の距離を微調整した後、中央に T 字型を追加します。
 PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
1. PowerPoint を開いて PPT ドキュメントを編集します。 2. 埋め込みできないフォントを見つけて、テキスト ボックスを選択し、右クリックして [切り取り/コピー] を選択します。 3. スライドの空白部分を右クリックし、[貼り付け] - [図として貼り付け] を選択します。 4. フォントを画像として保存するのは簡単で便利ですが、フォントを変更することはできません。方法 2: ソフトウェア FontCreatorProgram 1. FontCreatorProgram ソフトウェアをインターネットからダウンロードし、解凍し、[FCP.EXE] ファイルを選択してインストールします 2. インストールされたソフトウェアを開き、ウィンドウ内の [ファイル] - [開く] - [インストールされているフォント] をクリックしますメニューバーから「PPT」を選択し、埋め込みできないフォントの場合は「OK」をクリックしてください。 3. [
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
Mar 26, 2024 pm 09:46 PM
PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
Mar 26, 2024 pm 09:46 PM
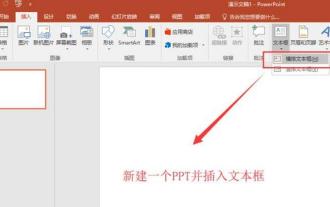
1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
 PPTスライドのテーマカラーを統一する手順
Mar 26, 2024 pm 08:51 PM
PPTスライドのテーマカラーを統一する手順
Mar 26, 2024 pm 08:51 PM
1. 配色は当然デザインに関連しているため、デザイン ツールバーをクリックすると、右側に色のオプションが表示されます。マウスを上にポイントすると、現在のテーマの色が次のようになっていることがわかります。 デフォルトのデザイン テンプレート 1. 2. このオプションをクリックすると、最初のデザインが現在のカラー デザインになります。これを変更するには、[新しいテーマの色] パネルの下に移動します。 3. をクリックすると、表示される色の列に 3 つのアクセント テキストの色があることがわかります。これらはすべて明るい色で、明るい背景上に表示することはほとんど不可能です。この例のテキストの色もその中に含まれています。 4. 色の右側にあるドロップダウン矢印をクリックして、色選択パネルを表示します。全体的なカラーマッチングを崩さないように、原色系の暗い色を選択して原色を置き換えます。他の 2 色も同様に置き換えます。 5. 変更された色と元の色を比較します。左側にあるのは、




