PPT で飛行機に飛行ダイナミック効果を追加する詳細な手順
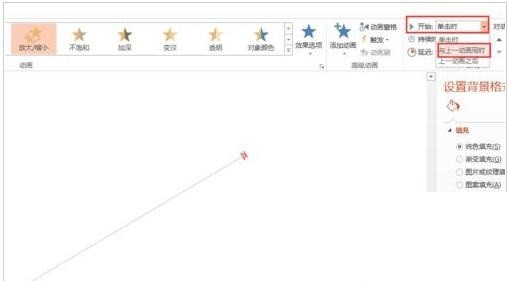
php 編集者の Xigua が、PPT で飛行機に飛行ダイナミック効果を追加する方法を詳しく紹介します。まず、PowerPoint を開いて飛行機の写真を挿入します。次に「アニメーション」タブの「パスアニメーション」を選択し、飛行機が飛行するパスを描きます。次に、アニメーション効果を調整し、速度と遅延時間を設定します。最後に、エフェクトをプレビューして詳細を調整し、アニメーションが期待どおりに動作することを確認します。上記の手順により、PPT で航空機に鮮やかな飛行ダイナミック効果を追加できます。
1. まず飛行機の写真素材をダウンロードします。PNG 形式でダウンロードすることをお勧めします。ダウンロード後、新しい PPT ファイルを作成し、素材を PPT にドラッグし、Shift キーを押しながらサイズを縮小します。飛行機の縦横比が比例し、PPT の右下隅に移動されます。

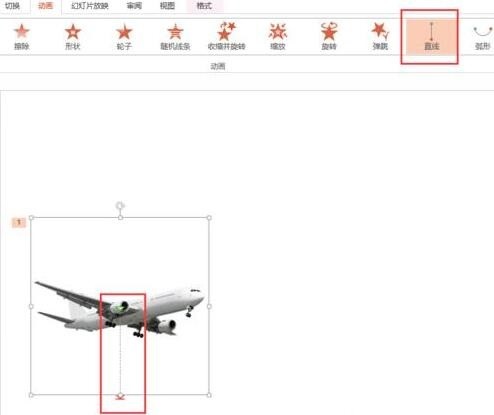
2. 次に、アニメーションを追加する必要があります: 飛行機の写真を選択し、[アニメーション]-[アクション パス]-[直線]をクリックすると、直線が自動的に表示されます。あなた見えますか? 。

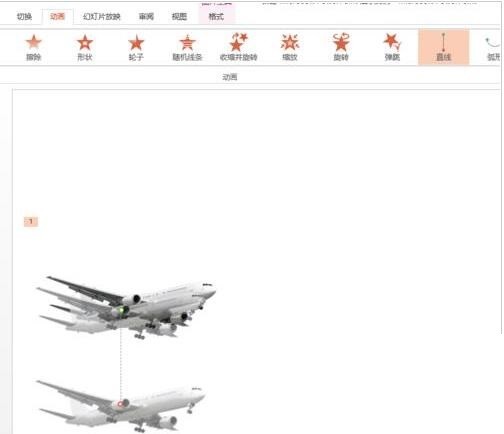
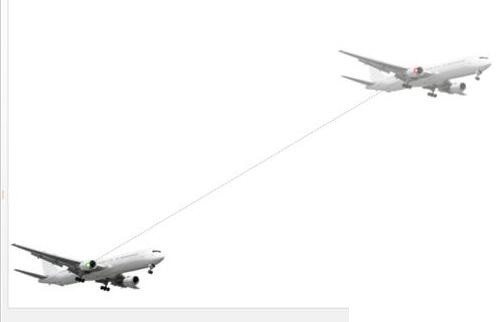
3. このパスは希望するパスではありません。飛行機が左下隅から右上隅に飛行するように直線の位置を調整する必要があります。赤い点を選択すると、航空機のターゲット パスが表示され、色が明るくなります。右上隅に移動すると、パスが変更されます。再生効果を試してください。

4. プレビューをクリックした後、何かが間違っていることがわかりました。飛行機は上昇していましたが、遠近法の原理によれば、飛行機はどんどん小さくなっていくはずです。それにエフェクトを追加します。

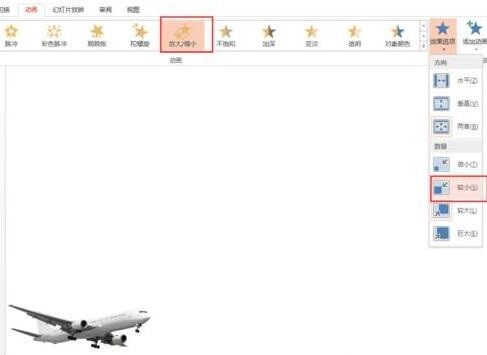
5. [アニメーション]-[効果の追加]-[強調効果]-[拡大]をクリックし、[効果のオプション]をクリックして[小さく]を選択します。設定が完了したので、もう一度プレビューしてみてください。

6. 飛行機は上に行くにつれて小さくなることがわかりましたね。あと 1 か所、アニメーションの再生エフェクトを設定する必要があります。[前のアニメーションと同時] を選択して完了です。これで飛行機の離陸エフェクトが完成しました。プレビューで試してみましょう。

注:
アニメーション効果を設定する場合、同じ要素に異なる効果を設定する場合は、必ず[効果を追加]を選択してください。効果が期待どおりでない場合は、効果の再生設定が間違っている可能性があります。また、効果の再生時間によってこのアニメーションの効果を制御することもできます。
以上がPPT で飛行機に飛行ダイナミック効果を追加する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
1. まず最初に私が使用した方法について話します。おそらく誰もがそれを使用しているかもしれません。まず、[表示]——]備考テンプレート[を開きます。 2. 開封後、実際に日付が確認できる場所。 3. 最初にそれを選択して削除します。 4. 削除後、[マスタービューを閉じる]をクリックします。 5. もう一度印刷プレビューを開くと、日付がまだ残っていることがわかります。 6. 実際、この日付はここでは削除されていません。 [配布資料マスター]にあるはずです。下の写真を見てください。 7. 日付を見つけたら削除します。 8. プレビューを開いて確認すると、日付が表示されなくなります。注: 実際、この方法も非常に覚えやすいです。印刷された配布資料は配布資料なので、[配布資料マスター] を探す必要があります。
 数式効果フローチャートをPPTに挿入する詳細な方法
Mar 26, 2024 pm 04:36 PM
数式効果フローチャートをPPTに挿入する詳細な方法
Mar 26, 2024 pm 04:36 PM
1. PPTを開き、[挿入]タブをクリックし、[イラスト]グループの[スマートアート]ボタンをクリックします。 2. [smartArt グラフィックの選択]ダイアログボックスが表示されるので、[処理]をクリックします。 3. 開いた[プロセス]ペインで[式]フローチャートを選択します。 4. [OK]をクリックすると、スライドペインに[数式]フローチャートが挿入されます。 5. [ここにテキストを入力] 列の [テキスト] をクリックするか、グラフィック上の [テキスト] をクリックして内容を入力します。 6. グラフィック内の図形を選択し、[smartArt ツール]の[デザイン]タブをクリックし、[グラフィックの作成]グループの[図形の追加]ボタンをクリックして図形を追加します。 7. グラフィック内の図形を選択して削除することもできますが、必要に応じて一括で削除することももちろん可能です。
 PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
PPT スライドを再生するときに空白が発生した場合の対処方法
Mar 26, 2024 pm 07:51 PM
1. 作成した PPT ファイルを開き、2 番目のスライドを選択します。 2. 2 番目のスライドで、いずれかの写真を選択し、[アニメーション] を選択してアニメーション効果を追加します。 3. アニメーションバーの開始列で、[スタンドアロン中] を [前のアニメーションの後] に変更すると、ピクチャアニメーションのラベル [1] が [0] に変わることがわかります。後続のスライドでも同じことを行い、最後にスライドを再生すると効果を確認できます。
 上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
Mar 26, 2024 pm 05:06 PM
1. PPT ソフトウェアを開き、新しいスライドを作成し、メニュー バーから円弧を挿入します。 2. 設定した円弧をコピーし、海面の形状に合わせて移動します。 3. メニューバーの[挿入]→[図]から鳥の写真を挿入します。次に、画像サイズを大きく設定します。 4. メニューバーの[アニメーション]をクリックし、画像を選択し、アニメーションをカスタムパスに設定し、左を選択します。 5. 画像をコピーし、カスタム アニメーション パスを下向きの円弧に設定します。 6. 最初の画像を選択し、画像アニメーションの継続時間を長めに設定して、画像アニメーション パスをスライドの左端まで延長します。
 PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
1. PPT スライド文書を開き、PPT の左側にある [アウトライン、スライド] 列で、基本 [図形] を挿入するスライドをクリックして選択します。 2. 選択後、PPT上部の機能メニューバーの[挿入]メニューを選択し、クリックします。 3. [挿入]メニューをクリックすると、機能メニューバーの下に[挿入]サブメニューバーが表示されます。 [挿入]サブメニューバーの[図形]メニューを選択します。 4. [形状]メニューをクリックすると、プリセット形状タイプの選択ページが表示されます。 5. 形状タイプの選択ページで、[7 角形] 形状を選択し、クリックします。 6. クリックした後、マウスをスライド編集インターフェイスに移動し、マウスを押して描画し、描画が完了したらマウスを放します。 [7角形]図形の挿入が完了します。
 PPT でチョーク フォント効果のあるテキストを作成する詳細な手順
Mar 26, 2024 pm 04:50 PM
PPT でチョーク フォント効果のあるテキストを作成する詳細な手順
Mar 26, 2024 pm 04:50 PM
1. 見栄えの良い効果を得たい場合は、PPT を対応する [黒板] 背景画像と一致させることができます。 2. まずは[チョークレタリング]の素材を作成します。 [挿入]-[図形]で任意の図形を描画し、黒で塗りつぶします。 3. 描いた図形をコピーし、[図]として貼り付けます。 4. 描いた図形を削除し、貼り付けた画像の[アーティスティック効果]を[線画]に設定します。 5. [アーティスティック効果]-[アーティスティック効果オプション]の[透明度]を下げ、[鉛筆サイズ]の値を大きくします。 6. [図ツール]-[色]-[透明色の設定] 透明色を黒に設定します。 7. で】画像フォーマットの設定【-】画像の色【画像の色変更】【。 8. pptページに[テキストボックス]を挿入し、文字を入力します。 9. コンプレックス
 PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
PPT で電球アイコンをデザインするための詳細な手順
Mar 26, 2024 pm 08:36 PM
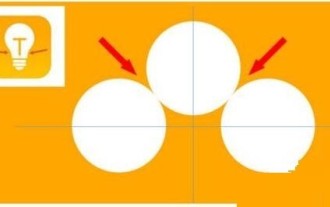
1. Shift キーを押しながら PPT に正円を描き、その正円を 2 回コピーし、下図のように貼り合わせます。下の図では、青いガイドラインが 3 つの円の直径と正確に交差していることに注目してください。 (下の写真の矢印に注目してください)。 2. 次のステップが非常に重要で、3 つの円の中央に逆台形を挿入します。台形の長辺は中央の円の直径にあります。 (下の写真の矢印)。 3. 透視図でご覧になる場合は、下図の矢印の位置に注目してください。両方の円に正確に接します。 4. 次に、残りの細部を調整します。たとえば、電球の底の丸い角は、実際には丸い長方形で完成します。効果は次のとおりです。特に下部の小さな半円は円弧グラフィックスによって解決されます。下の写真の2点です。 5. 方向矢印を使用してグラフィック間の距離を微調整した後、中央に T 字型を追加します。




