wps_stepsで携帯電話アイコンを描く方法とwpsで携帯電話アイコンを作成する方法
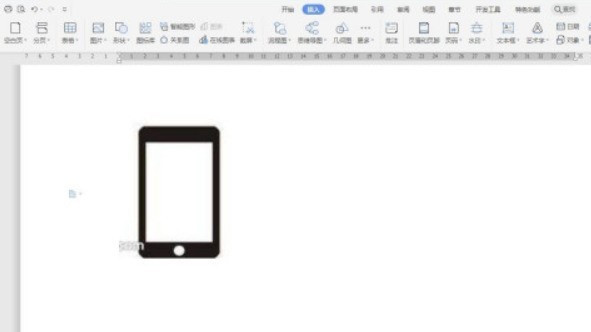
1. WPS ソフトウェアを開き、テキスト部分を選択して、新しいファイルを作成し、画像の形式で描画する必要があるグラフィック スタイルを挿入します。

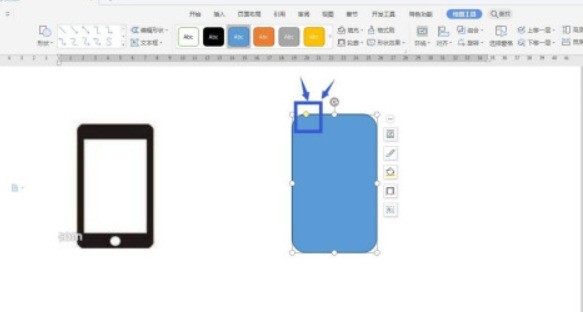
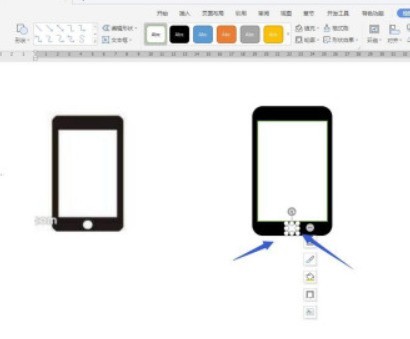
2. 画像のスタイルに応じて最適なグラフィックを選択します。たとえば、角の丸い長方形を選択します。黄色のコントロール ポイントで角の丸いサイズを調整できます。

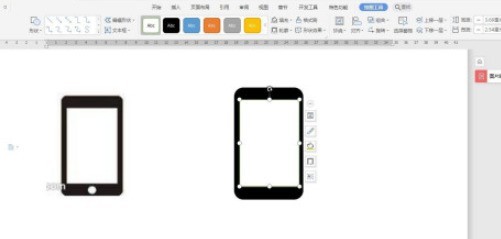
3. 角丸長方形を黒で塗りつぶし、長方形を挿入してその中に配置し、サイズを調整して白に設定します。

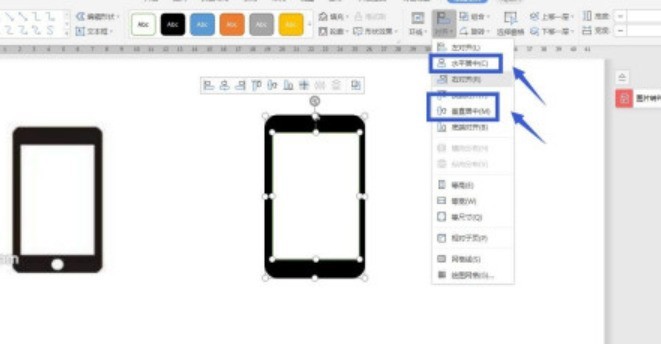
4. この 2 つの図形を選択し、[配置] で水平方向の中央揃えと垂直方向の中央揃えを設定します。

5. クリックして図形を挿入し、円を見つけ、1 回クリックして正円を挿入し、リボンに値を入力して円のサイズを設定します。

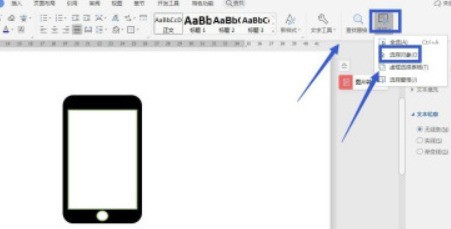
6. [ホーム] タブをクリックすると、右側のリボンに選択項目が表示され、[オブジェクトの選択] をクリックすると、ボックスの選択によってすべての図形を選択できます。

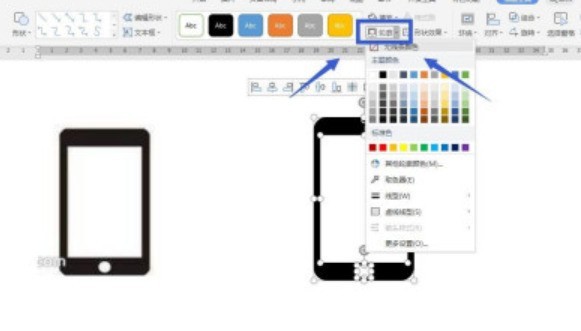
7. 選択したすべての図形の輪郭を削除します。リボンに輪郭がある場合は、それを [なし] に設定します。

以上がwps_stepsで携帯電話アイコンを描く方法とwpsで携帯電話アイコンを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WPS および Office には中国語フォントが含まれておらず、中国語フォント名は英語で表示されます。
Jun 19, 2024 am 06:56 AM
WPS および Office には中国語フォントが含まれておらず、中国語フォント名は英語で表示されます。
Jun 19, 2024 am 06:56 AM
友人のコンピュータでは、WPS や OFFICE で模倣 Song、Kai style、Xing Kai、Microsoft Yahei などの中国語フォントがすべて見つかりません。この問題の解決方法を説明します。システム内のフォントは正常ですが、WPS フォント オプションのすべてのフォントは利用できず、クラウド フォントのみが利用可能です。 OFFICE には英語フォントのみがあり、中国語フォントはありません。さまざまなバージョンの WPS をインストールすると、英語のフォントが利用可能になりますが、中国語のフォントも利用できません。解決策: [コントロール パネル] → [カテゴリ] → [時計、言語、および地域] → [表示言語の変更] → (地域と言語) [管理] → (非 Unicode プログラムの言語) [システム地域設定の変更] → [中国語 (簡体字、中国)] → [再起動]。コントロールパネル、右上隅の表示モードを「カテゴリ」に変更し、時計、言語、地域を変更します。
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
1. ソフトウェアを開き、wps テキスト操作インターフェイスに入ります。 2. このインターフェースで挿入オプションを見つけます。 3. [挿入] オプションをクリックし、編集ツール領域で [QR コード] オプションを見つけます。 4. [QR コード] オプションをクリックして、[QR コード] ダイアログ ボックスをポップアップ表示します。 5. 左側のテキスト オプションを選択し、テキスト ボックスに情報を入力します。 6. 右側で、QR コードの形状と QR コードの色を設定できます。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。
 Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime Text でテキストを整列させる方法には、ショートカット キーの使用 (段落: Ctrl + Alt + C、単一行: Ctrl + Alt + E)、メニュー バーの [整列] オプションの使用、および整列プラグイン (など) のインストールが含まれます。 AlignTab、Alignment Plugin など)、または手動配置(中央揃え: スペースを埋める、両端揃え: 境界線を作成)。




