 コンピューターのチュートリアル
コンピューターのチュートリアル
 ブラウザ
ブラウザ
 ウェブサイトでモーション センサーを使用するように Google Chrome を設定する方法_モーション センサーを使用するように Google Chrome を設定する方法
ウェブサイトでモーション センサーを使用するように Google Chrome を設定する方法_モーション センサーを使用するように Google Chrome を設定する方法
ウェブサイトでモーション センサーを使用するように Google Chrome を設定する方法_モーション センサーを使用するように Google Chrome を設定する方法
php エディタ Xiaoxin は、Google Chrome 経由でモバイル センサーを使用するように Web サイトを設定する方法を紹介します。まずChromeブラウザを開き、右上のメニューボタンをクリックし、「その他のツール」の「開発者ツール」を選択します。次に、「デバイスツールバーの切り替え」ボタンをクリックして、モバイルデバイスエミュレータを選択します。最後に、シミュレーターの「センサー」オプションをクリックして、モバイルセンサーを使用した Web サイトの効果を設定します。上記の方法を使用すると、モバイル デバイスでの Web サイトの表示を簡単に調整できます。
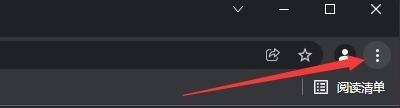
1. [Google] をクリックします (図を参照)。

2. [Google] ウィンドウで [メニュー] をクリックします (図のように)。

3. ポップアップ ドロップダウン バーで、[設定] をクリックします (図を参照)。

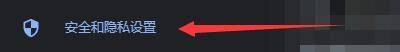
4. [設定] ウィンドウで、[セキュリティとプライバシーの設定] をクリックします (図を参照)。

5. ポップアップ ウィンドウで [Web サイトの設定] をクリックします (図を参照)。

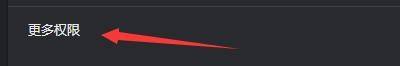
6. [Web サイトの設定] ウィンドウで、[その他の権限] をクリックします (図を参照)。

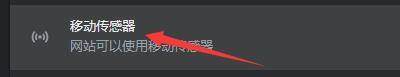
7. ポップアップ ウィンドウで [モーション センサー] をクリックします (図を参照)。

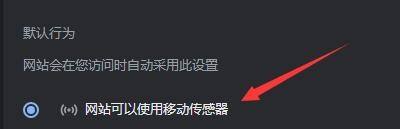
8. 次に、[Web サイトでモーション センサーを使用できます] を選択します (図を参照)。

以上がウェブサイトでモーション センサーを使用するように Google Chrome を設定する方法_モーション センサーを使用するように Google Chrome を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 9
9
 joiplayシミュレーターの使い方を紹介
May 04, 2024 pm 06:40 PM
joiplayシミュレーターの使い方を紹介
May 04, 2024 pm 06:40 PM
jojplay シミュレータは、非常に使いやすい携帯電話シミュレータです。携帯電話で実行できるコンピュータ ゲームをサポートしており、一部のプレイヤーはその使い方を知りません。以下のエディタでその使い方を紹介します。 。 Joiplay シミュレーターの使用方法 1. まず、Joiplay 本体と RPGM プラグインをダウンロードする必要があります。本体、プラグインの順にインストールするのが最適です。apk パッケージは、Joiplay バー (クリック) で入手できます。 >>>)を取得します。 2. Android が完成したら、左下隅にゲームを追加できます。 3. 適当に名前を入力し、実行ファイルの選択を押してゲームの game.exe ファイルを選択します。 4. アイコンは空白のままにすることも、お気に入りの画像を選択することもできます。
 MSIマザーボードでvtを有効にする方法
May 01, 2024 am 09:28 AM
MSIマザーボードでvtを有効にする方法
May 01, 2024 am 09:28 AM
MSI マザーボードで VT を有効にするにはどうすればよいですか?どのような方法がありますか?このサイトは、大多数のユーザー向けに MSI マザーボード VT 有効化方法を注意深くまとめています。読んで共有することを歓迎します。最初のステップは、コンピューターを再起動して BIOS に入ることであり、起動速度が速すぎて BIOS に入ることができない場合はどうすればよいですか?画面が点灯したら、「Del」を押し続けて BIOS ページに入ります。2 番目のステップは、コンピューターのモデルによって BIOS インターフェイスと VT の名前が異なります。 : 1. BIOS ページに入ったら、「OC (またはオーバークロック)」-「CPU 機能」-「SVMMode (または Intel Virtualization Technology)」オプションを見つけて、「無効」に変更します。
 ASRock マザーボードで vt を有効にする方法
May 01, 2024 am 08:49 AM
ASRock マザーボードで vt を有効にする方法
May 01, 2024 am 08:49 AM
ASRock マザーボードで VT を有効にする方法、その方法と操作方法は何ですか。この Web サイトでは、ユーザーが読んで共有できるように ASRock マザーボード vt 有効化方法をまとめました。最初のステップは、画面が点灯した後、「F2」キーを押し続けて BIOS ページに入ります。起動速度が速すぎて BIOS に入ることができない場合はどうすればよいですか? 2 番目のステップは、メニューで VT オプションを見つけてオンにすることです。マザーボードのモデルによって BIOS インターフェイスと VT の名前が異なります。1. BIOS ページに入ったら、[詳細] - [CPU 構成 (CPU)] を見つけます。構成)」 - 「SVMMOD (仮想化テクノロジ)」オプションで、「無効」を「有効」に変更します。
 よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
ユーザーにより良いゲーム体験と使用体験を提供できます Android エミュレータは、コンピュータ上で Android システムの実行をシミュレートできるソフトウェアです。市場にはさまざまな種類の Android エミュレータがあり、その品質も異なります。読者が自分に合ったエミュレータを選択できるように、この記事ではいくつかのスムーズで使いやすい Android エミュレータに焦点を当てます。 1. BlueStacks: 高速な実行速度 優れた実行速度とスムーズなユーザー エクスペリエンスを備えた BlueStacks は、人気のある Android エミュレーターです。ユーザーがさまざまなモバイル ゲームやアプリケーションをプレイできるようにし、非常に高いパフォーマンスでコンピュータ上で Android システムをシミュレートできます。 2. NoxPlayer: 複数のオープニングをサポートし、ゲームをより楽しくプレイできます。複数のエミュレーターで同時に異なるゲームを実行できます。
 タブレットコンピュータにWindowsシステムをインストールする方法
May 03, 2024 pm 01:04 PM
タブレットコンピュータにWindowsシステムをインストールする方法
May 03, 2024 pm 01:04 PM
BBK タブレットで Windows システムをフラッシュするにはどうすればよいですか? 最初の方法は、システムをハードディスクにインストールすることです。コンピュータ システムがクラッシュしない限り、システムに入ってダウンロードしたり、コンピュータのハード ドライブを使用してシステムをインストールしたりできます。方法は次のとおりです。 コンピュータの構成に応じて、WIN7 オペレーティング システムをインストールできます。 Xiaobaiのワンクリック再インストールシステムをvivopadにダウンロードしてインストールすることを選択します。まず、お使いのコンピュータに適したシステムバージョンを選択し、「このシステムをインストールする」をクリックして次のステップに進みます。次に、インストール リソースがダウンロードされるまで辛抱強く待ち、環境がデプロイされて再起動されるまで待ちます。 vivopad に win11 をインストールする手順は次のとおりです。まず、ソフトウェアを使用して win11 がインストールできるかどうかを確認します。システム検出に合格したら、システム設定を入力します。そこで「更新とセキュリティ」オプションを選択します。クリック
 ライフ リスタート シミュレーター ガイド
May 07, 2024 pm 05:28 PM
ライフ リスタート シミュレーター ガイド
May 07, 2024 pm 05:28 PM
Life Restart Simulator は非常に興味深いシミュレーション ゲームです。このゲームにはさまざまな方法があります。以下に、Life Restart Simulator の完全なガイドを示します。戦略はあるのか?ライフ リスタート シミュレーター ガイド ガイド ライフ リスタート シミュレーターの特徴 プレイヤーが自由な発想で遊べる、非常にクリエイティブなゲームです。毎日完了すべきタスクがたくさんあり、この仮想世界で新しい生活を楽しむことができます。ゲーム内にはたくさんの曲があり、さまざまな人生があなたを待っています。ライフ リスタート シミュレーター ゲーム内容 才能カード抽選: 才能: 不滅になるためには、神秘的な小箱を選択する必要があります。途中で死んでしまうことを避けるために、さまざまな小さなカプセルが用意されています。クトゥルフは選ぶかもしれない
 Telnetコマンドを開く方法
Apr 17, 2024 am 04:48 AM
Telnetコマンドを開く方法
Apr 17, 2024 am 04:48 AM
コマンド ラインまたは他のソフトウェア (PuTTY、Putty for Android、iTerm2 など) を使用して Telnet コマンドを開くことができます。コマンド ラインで「telnet」と入力し、Enter キーを押して開き、「telnet [ホスト名または IP アドレス] [ポート]」を使用してリモート デバイスに接続します。接続に成功すると、リモートのコマンド プロンプトが表示されます。デバイス。
 pycharmをapkにパッケージ化する方法
Apr 18, 2024 am 05:57 AM
pycharmをapkにパッケージ化する方法
Apr 18, 2024 am 05:57 AM
PyCharm を使用して Android アプリを APK としてパッケージ化するにはどうすればよいですか?プロジェクトが Android デバイスまたはエミュレータに接続されていることを確認してください。ビルド タイプを構成する: ビルド タイプを追加し、[署名された APK を生成する] にチェックを入れます。ビルド ツールバーの [APK のビルド] をクリックし、ビルド タイプを選択してビルドを開始します。



