wps2019テーブルの一番上のタイトル行を設定する操作手順
php Xiaobian Yuzai が WPS 2019 テーブルの最上位タイトル行を設定する操作プロセスを紹介します。 WPSテーブルを開いた後、まず設定するテーブル領域を選択し、次にメニューバーの「データ」オプションをクリックして、「ペインの固定」機能を選択し、「上の行」をクリックして最上部のタイトル行を設定します。この設定を行うと、最上位のタイトル行が常に表の先頭に表示されるようになり、データの閲覧や編集がしやすくなり、作業効率が向上します。
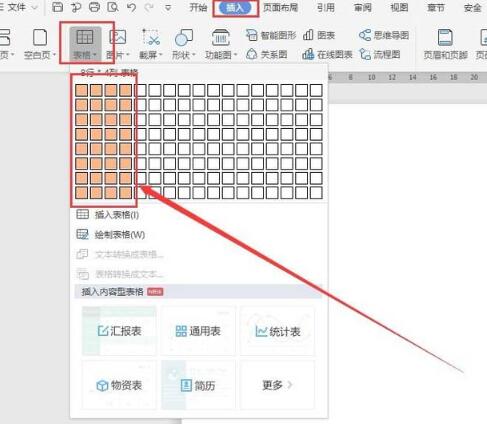
1. wps2019 を開き、新しい空のドキュメントを作成し、メニュー バーの [挿入] ボタンを選択し、[表] をクリックして 8*4 の表を挿入します (下図を参照)。

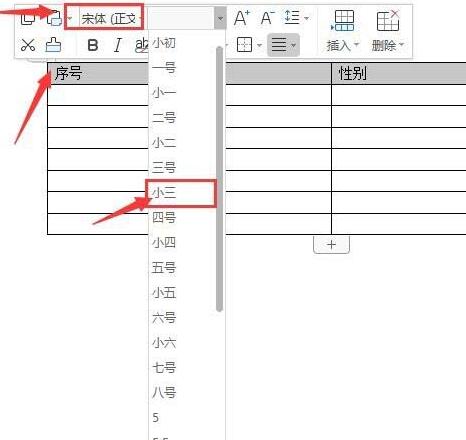
2. 表の最初の行にテキストを入力し、フォントとフォント サイズを設定します。


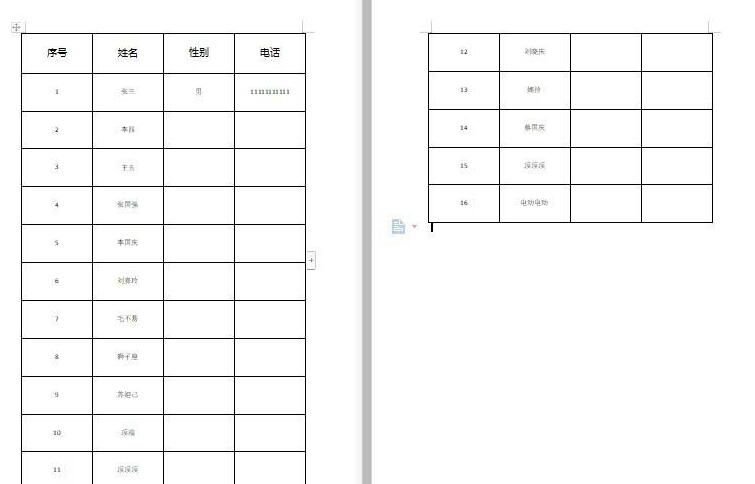
#3. 次に、表の内容を入力し、表を美しく加工します。このとき、表には 2 ページの内容が表示されます。最初のページにはタイトルがあり、 2 ページ目はタイトルがあり、データが直接表示されます。

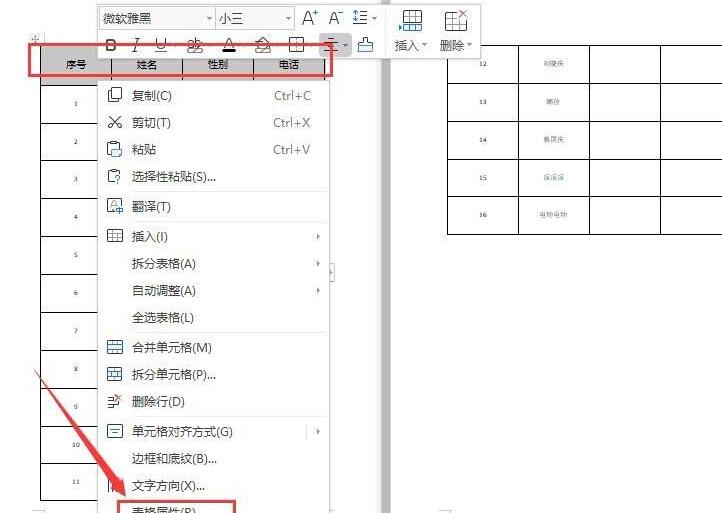
4. まず、最初のページの最初の行を選択して右クリックし、ポップアップ オプションから [テーブル プロパティ] を選択します (以下を参照)。

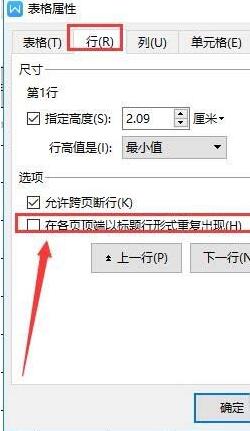
5. ポップアップダイアログボックスで[行]を選択し、[各ページの先頭にタイトルとして繰り返す]にチェックを入れ、[OK]をクリックします。

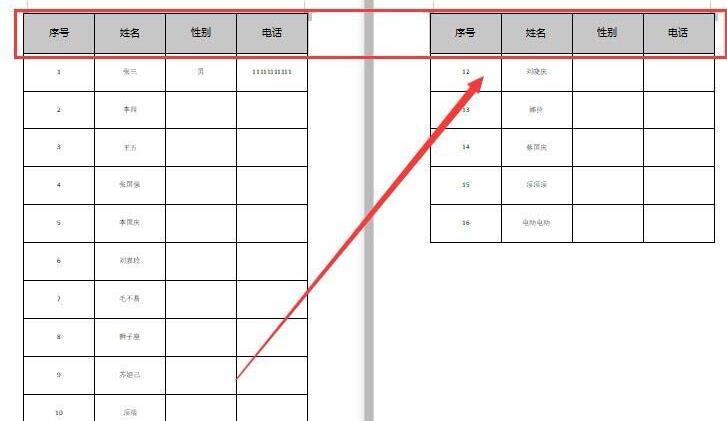
6. このとき、タイトルは文書の2ページ目に表示されます。

2. テーブルの一番上のタイトルを設定します
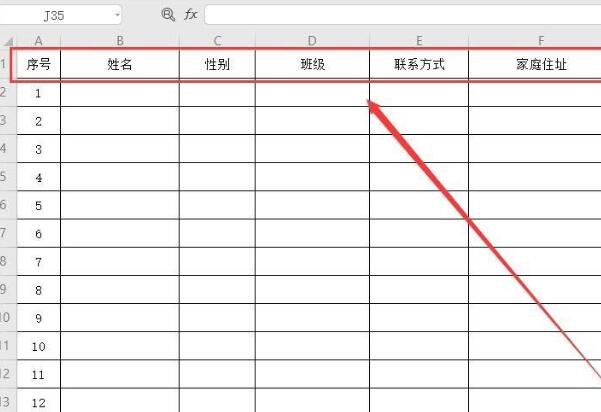
1. 新しい空のテーブルを作成し、内容を入力します。

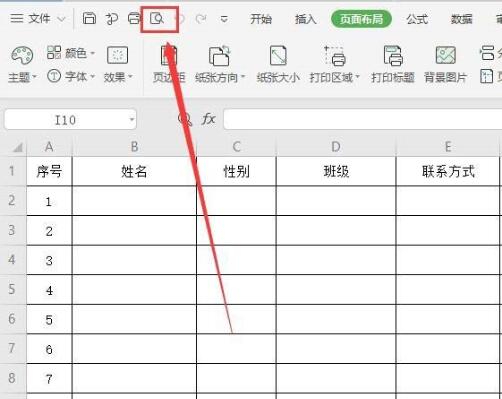
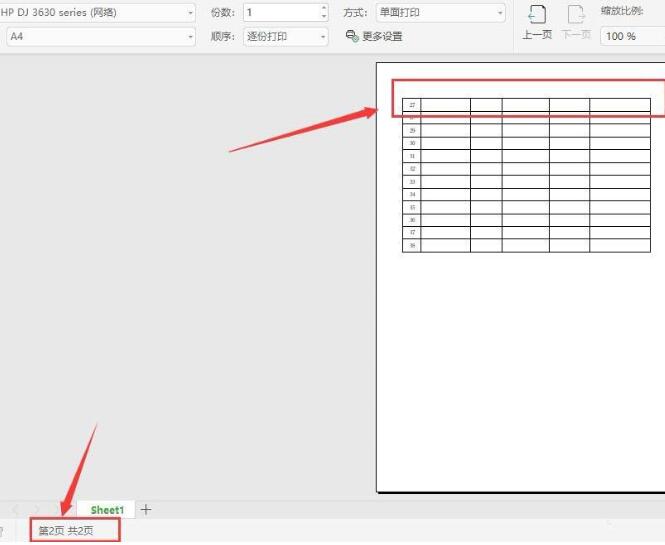
2. メニューバー左上の[印刷プレビュー]アイコンをクリックしてプレビューすると、2ページ目はタイトルバーを表示せずにそのままデータとして表示されます。


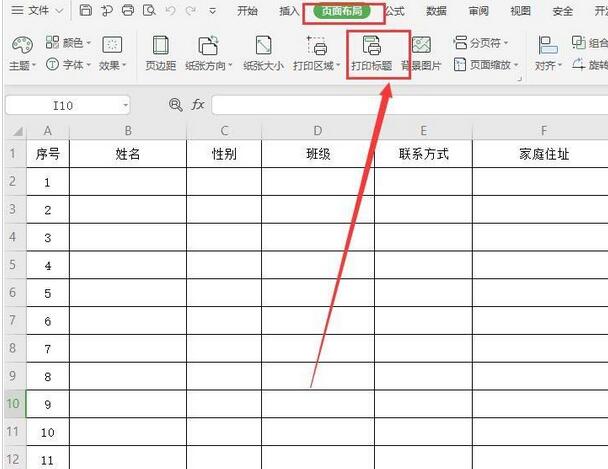
3. まずプレビュー インターフェイスを閉じ、フォームに戻り、メニュー バーの [ページ レイアウト] をクリックし、[タイトルの印刷] を選択します (下図を参照)。

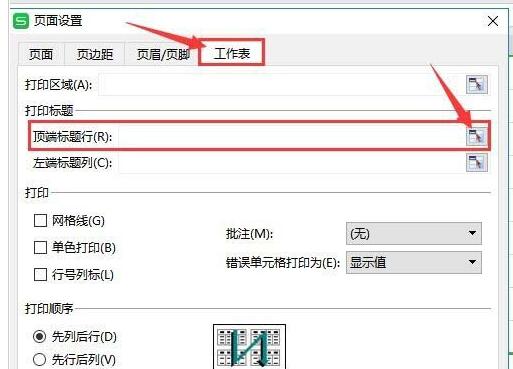
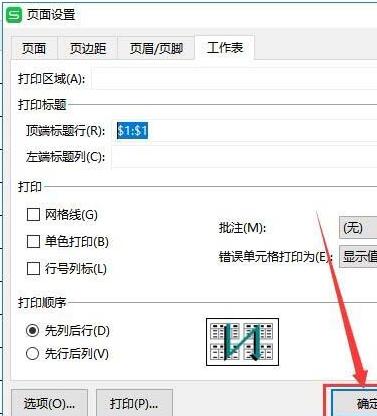
4. ポップアップ ダイアログ ボックスで [ワークシート] を選択し、一番上のタイトル行の右側にある [タイトルの印刷] アイコンを選択します。

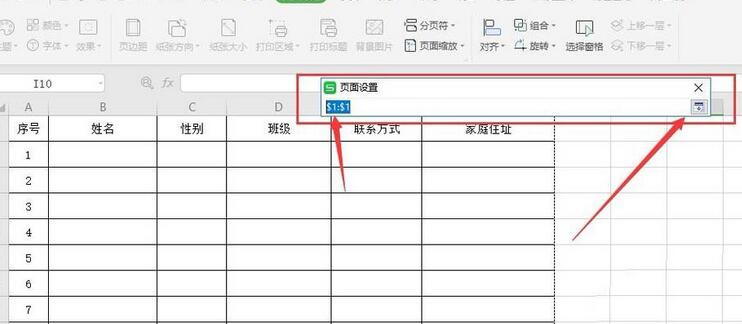
5. 入力ボックスに「[$1:$1]」と入力し、右側のアイコンをクリックします。

6. ページ設定ダイアログ ボックスに戻り、[OK] ボタンをクリックします。

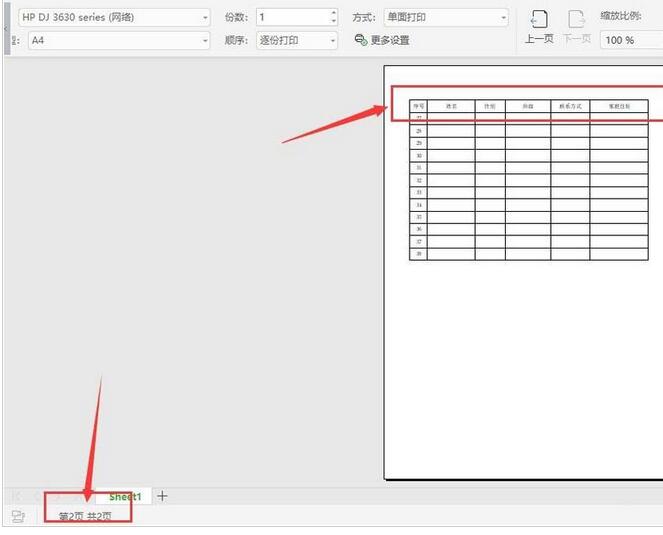
7. 引き続き [印刷プレビュー] アイコンをクリックし、今度は2ページ目のタイトルが表示されます。

以上がwps2019テーブルの一番上のタイトル行を設定する操作手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 WPS2019でツールバーが表示されない場合の対処方法
Mar 27, 2024 pm 02:20 PM
WPS2019でツールバーが表示されない場合の対処方法
Mar 27, 2024 pm 02:20 PM
1. 下の図に示すように、WPS テキスト ソフトウェアを開くと、必要なツールバーやリボンが表示されません。これは、非表示にしているためです。 2. 解決策 1: まず、メニュー バーの右上隅にある [リボンの表示/非表示] ボタンをクリックして、リボンを表示または非表示にします。 3. このボタンをクリックすると、リボンが表示されます。 4. 方法 2: リボンが非表示になっている場合、[開始] や [挿入] などのリボン名の上にマウスを置くと、非表示のリボンが表示されます。 5. ただし、自動非表示/表示機能をオンにしているため、下図に示すように、マウスを編集領域に移動し、しばらくマウスを動かさないと、リボンは自動的に再び非表示になります。 。 6. この時点で、まず右上隅にあるインターフェース設定ボタンをクリックする必要があります。 7. 次に、ドロップダウン メニューをクリックします。
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScriptを使用してテーブルの列幅のドラッグアンドドロップ調整機能を実現するにはどうすればよいですか? Web テクノロジーの発展に伴い、Web ページ上に表形式で表示されるデータがますます増えています。ただし、表の列幅がニーズを満たせない場合があり、内容がオーバーフローしたり、幅が不足したりすることがあります。この問題を解決するには、JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整機能を実装し、ユーザーが必要に応じて列幅を自由に調整できるようにします。テーブルの列幅のドラッグ アンド ドロップ調整機能を実現するには、主に次の 3 つのポイントが必要です。
 Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue で表形式データのエクスポートとインポートを実装する方法には、特定のコード サンプルが必要です。Vue を使用して開発された Web プロジェクトでは、表形式データを Excel にエクスポートしたり、Excel ファイルをインポートしたりする必要がよく発生します。この記事では、Vue を使用してテーブル データのエクスポートおよびインポート機能を実装する方法と、具体的なコード例を紹介します。 1. テーブル データをエクスポートするためのインストールの依存関係 まず、Excel ファイルをエクスポートするためのいくつかの依存関係をインストールする必要があります。 Vue プロジェクトのコマンド ラインから次のコマンドを実行します: npmin
 JavaScriptを使用してテーブルフィルタリング機能を実装する
Aug 10, 2023 pm 09:51 PM
JavaScriptを使用してテーブルフィルタリング機能を実装する
Aug 10, 2023 pm 09:51 PM
JavaScript を使用してテーブル フィルタリング機能を実装する インターネット技術の継続的な発展に伴い、テーブルは Web ページ上にデータを表示する一般的な方法になりました。ただし、データの量が膨大になると、ユーザーは特定のデータを見つけるのが困難になることがよくあります。したがって、ユーザーが必要なデータをすぐに見つけられるようにテーブルにフィルタリング機能を追加することが、多くの Web デザインの要件になっています。この記事では、JavaScriptを使用してテーブルフィルタリング機能を実装する方法を紹介します。まず、データのテーブルが必要です。簡単な例を次に示します: <t
 JavaScriptを使用してテーブルデータのページング表示を実装する
Jun 16, 2023 am 10:00 AM
JavaScriptを使用してテーブルデータのページング表示を実装する
Jun 16, 2023 am 10:00 AM
データが増大し続けると、表形式の表示がより困難になります。ほとんどの場合、テーブル内のデータの量が多すぎるため、読み込みが遅くなり、ユーザーは必要なデータを見つけるために常にページを参照する必要があります。この記事では、JavaScript を使用して表データのページ分割表示を実現し、ユーザーが目的のデータを見つけやすくする方法を紹介します。 1. テーブルを動的に作成する ページング機能をより制御しやすくするには、テーブルを動的に作成する必要があります。 HTML ページに、以下のようなテーブル要素を追加します。




