WPS で 2 枚の写真を使用してカバー画像をレイアウトする方法
php エディターの Strawberry が、2 つの写真を使用して wps でカバー画像をレイアウトする方法を共有します。 wpsを使用すると、2枚の写真を簡単に組み合わせて、ユニークなカバー画像を作成できます。簡単な操作で画像のサイズや位置、重ね方を調整して、ニーズに合わせた表紙デザインを作成できます。この技術はユーザーにより創造的なインスピレーションと可能性を提供し、ドキュメントのデザインをより鮮やかで興味深いものにします。
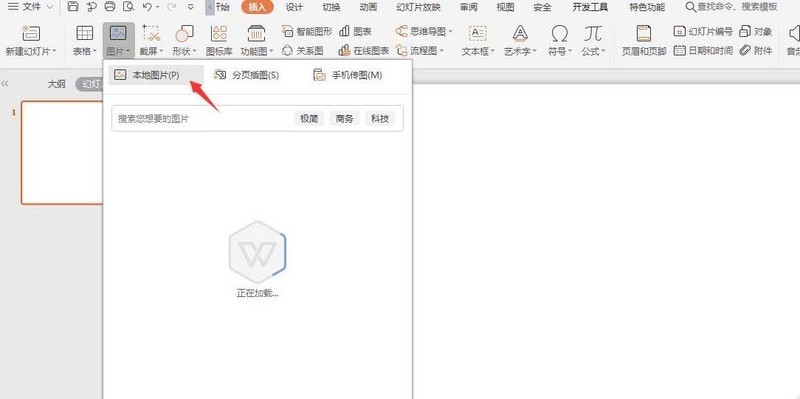
1. [挿入] タブで画像をクリックし、ローカル画像を選択して、作成する 2 つの画像を挿入します。

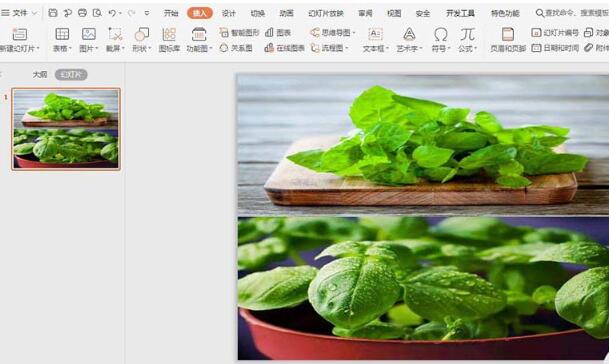
2. 画像のサイズを調整し、図のように配置します。

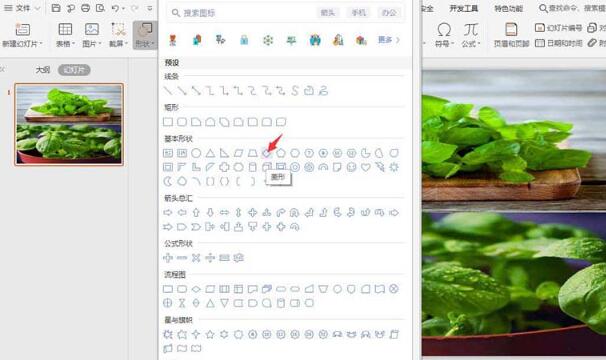
3. [挿入] タブの [図形] をクリックし、ひし形を選択して、ページ上に図形を描画します。


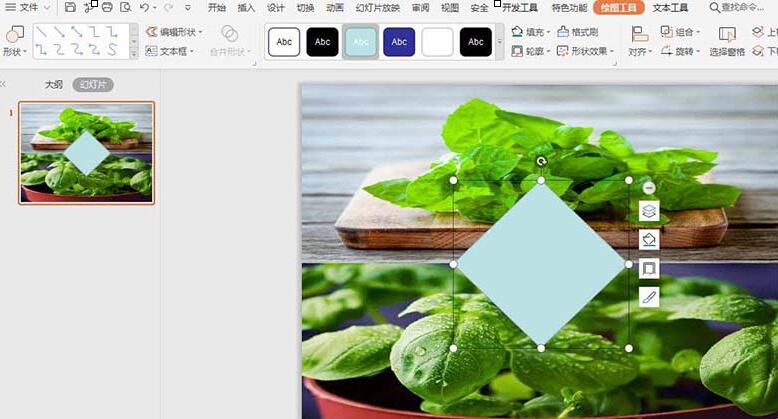
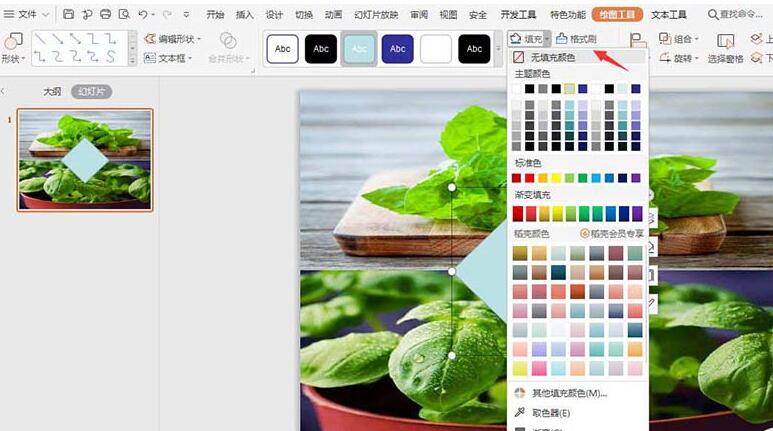
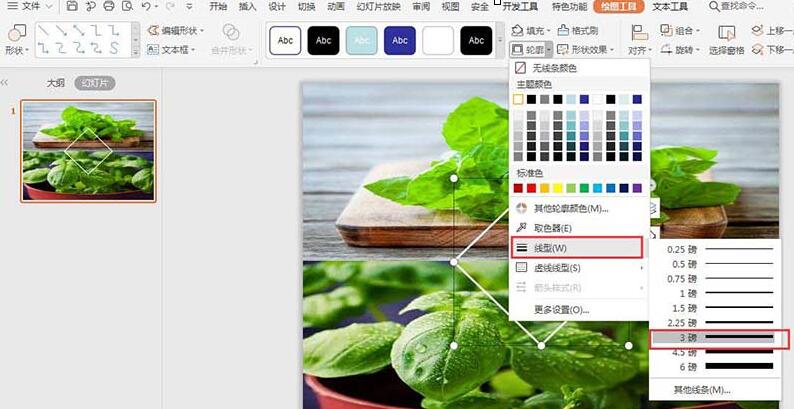
4.ひし形を選択し、描画ツールの塗りつぶしをクリックし、[塗りつぶし色なし]を選択し、輪郭をクリックして線の色を白で塗りつぶし、線を設定します幅は3ポンドまで。


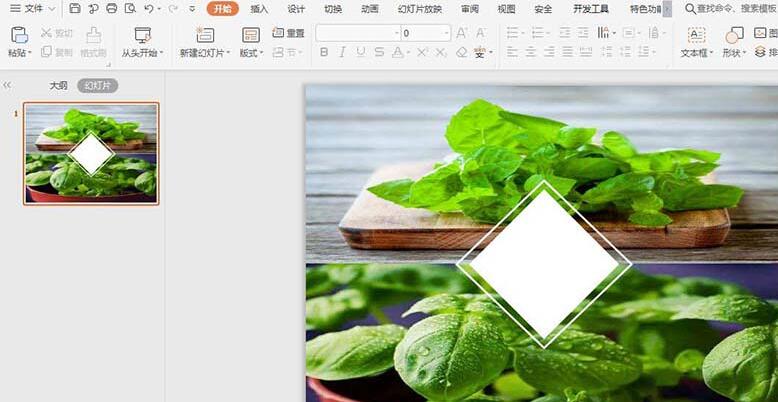
5. 次に、小さなひし形を挿入し、大きなひし形の中央に配置し、白で塗りつぶし、線なしに設定します。

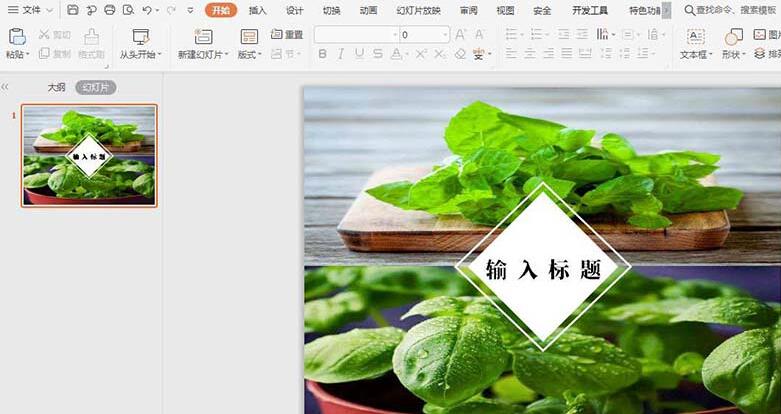
6. 最後にひし形の中にタイトルを入力すれば表紙の完成です。

以上がWPS で 2 枚の写真を使用してカバー画像をレイアウトする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 23
23
 96
96
 WPS および Office には中国語フォントが含まれておらず、中国語フォント名は英語で表示されます。
Jun 19, 2024 am 06:56 AM
WPS および Office には中国語フォントが含まれておらず、中国語フォント名は英語で表示されます。
Jun 19, 2024 am 06:56 AM
友人のコンピュータでは、WPS や OFFICE で模倣 Song、Kai style、Xing Kai、Microsoft Yahei などの中国語フォントがすべて見つかりません。この問題の解決方法を説明します。システム内のフォントは正常ですが、WPS フォント オプションのすべてのフォントは利用できず、クラウド フォントのみが利用可能です。 OFFICE には英語フォントのみがあり、中国語フォントはありません。さまざまなバージョンの WPS をインストールすると、英語のフォントが利用可能になりますが、中国語のフォントも利用できません。解決策: [コントロール パネル] → [カテゴリ] → [時計、言語、および地域] → [表示言語の変更] → (地域と言語) [管理] → (非 Unicode プログラムの言語) [システム地域設定の変更] → [中国語 (簡体字、中国)] → [再起動]。コントロールパネル、右上隅の表示モードを「カテゴリ」に変更し、時計、言語、地域を変更します。
 wps翻訳機能の使い方_wps翻訳機能の使い方
Mar 27, 2024 pm 04:46 PM
wps翻訳機能の使い方_wps翻訳機能の使い方
Mar 27, 2024 pm 04:46 PM
1. まず、携帯電話で wpsoffice を開きます。 2. 次に、「適用」をクリックします。 3. 翻訳するには画像をクリックします。方法 2 1. まず、携帯電話で wpsoffice を開きます。 2. 翻訳する必要がある文書を開き、左下隅にあるツールをクリックします。 3. 「レビューと翻訳」をクリックします。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 WPS Word テーブルを中央に配置する方法
Mar 21, 2024 pm 02:21 PM
WPS Word テーブルを中央に配置する方法
Mar 21, 2024 pm 02:21 PM
WPSでWordを使用する場合、写真や表などを挿入することがよくありますが、挿入した表が中央揃えでないと文書全体の美しさに影響しますので、WPS表の中央揃えを設定するにはどうすればよいでしょうか?今回はその調整方法をご紹介します 具体的な手順は以下の通りですので、ぜひご覧ください。 1. 写真の表がページの中央になく、あまり美しくないので、中央に配置したいです。 2. まず、表内でマウスを右クリックします (図を参照)。 3. 次に、右クリックメニュー(図の赤矢印)の[すべてのテーブルを選択]をクリックします。 4. クリックすると、テーブルが完全に選択されます (次の図を参照)。 5. このとき、wps textの[スタート]タブをクリックして開きます(図の赤矢印)。 6時
 wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
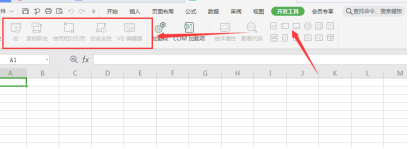
1. ソフトウェアを開き、wps テキスト操作インターフェイスに入ります。 2. このインターフェースで挿入オプションを見つけます。 3. [挿入] オプションをクリックし、編集ツール領域で [QR コード] オプションを見つけます。 4. [QR コード] オプションをクリックして、[QR コード] ダイアログ ボックスをポップアップ表示します。 5. 左側のテキスト オプションを選択し、テキスト ボックスに情報を入力します。 6. 右側で、QR コードの形状と QR コードの色を設定できます。
 wps が vba をインストールした後もマクロを有効にできないのはなぜですか
Mar 21, 2024 am 08:30 AM
wps が vba をインストールした後もマクロを有効にできないのはなぜですか
Mar 21, 2024 am 08:30 AM
wpsOfficeは、キングソフトソフトウェア株式会社が独自に開発した、テキスト、フォーム、プレゼンテーション、PDF閲覧などの多機能を実現できるオフィスソフトウェアスイートです。メモリ使用量が少なく、実行速度が速く、複数のクラウド機能、強力なプラグイン プラットフォームのサポート、無料の大規模オンライン ストレージ スペースとドキュメント テンプレートという利点があります。今回エディターがご紹介するのは「マクロ」機能です。ここ数日、友人から、なぜ VBA をインストールした後もマクロを有効にできないのかとよく尋ねられました。以下に示すように、「マクロ」機能はまだ灰色のままで開くことができません。何が起こっているのでしょうか?編集者がその理由を調べます。この状況には主に 3 つの理由があります: 1. WPS は VBA をサポートしていますか? 一部のバージョンでは VBA がサポートされていません。 2. マクロが有効になっていることと、操作が有効かどうかを確認します。
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。




