安定性 AI オープンソース 3B コード生成モデル: 完成およびデバッグが可能
月曜日、Stability AI は、少量の事前トレーニング モデル Stable Code Instruct 3B をオープンソース化しました。
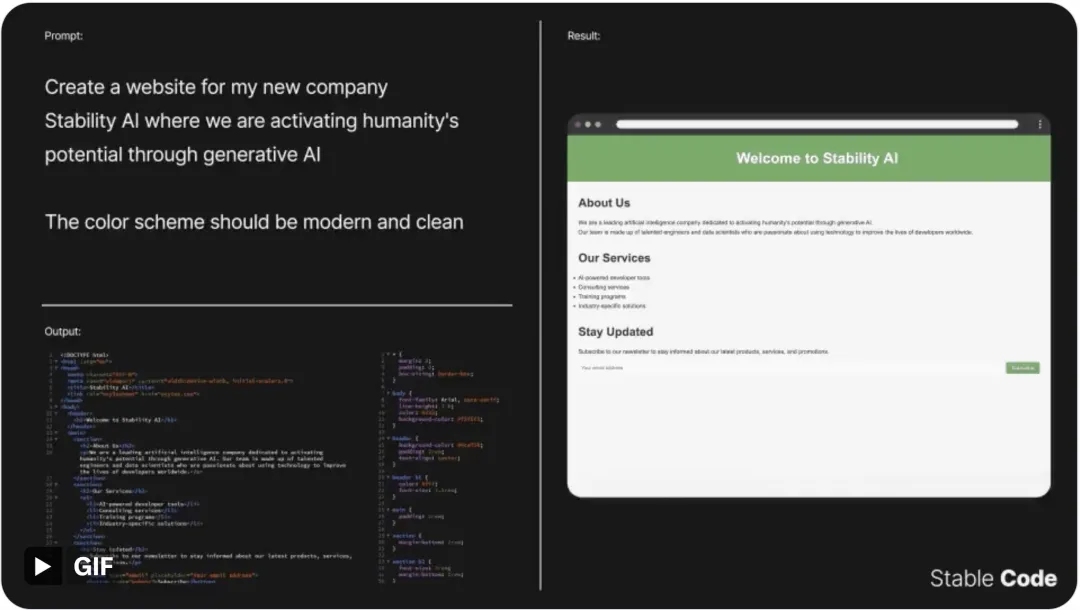
Stable Code Instruct 3B は、Stable Code 3B に基づく命令適応コーディング言語モデル (Code LM) です。自然言語プロンプトを提供することにより、モデルは、コード生成、数学的問題、ソフトウェア エンジニアリングに関連するその他のタスクなど、さまざまなタスクに適用できます。
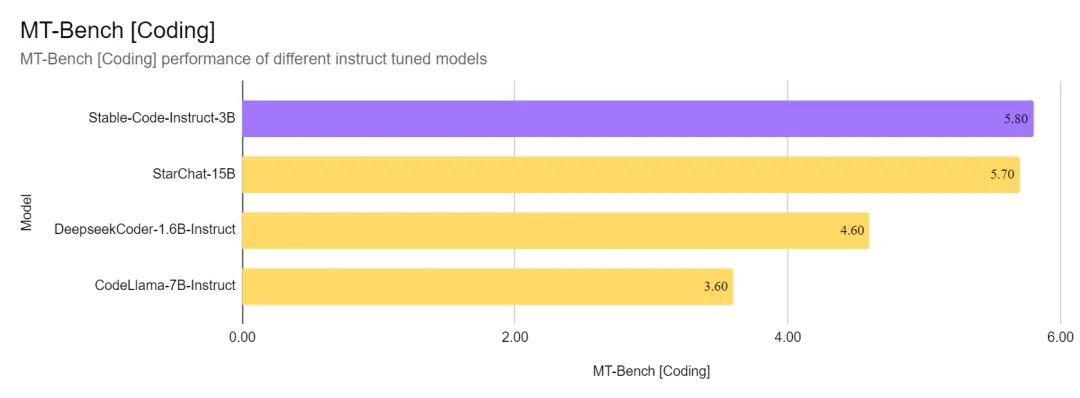
Stability AI は、自社のモデルが 3B 規模で最先端のパフォーマンスを示し、ソフトウェア エンジニアリング関連のタスクにおいて、CodeLlama の 7B Instruct などの大規模モデルを上回っていると主張しています。 StarChatの15Bモデルと同等の性能を持っています。

- モデル: https://huggingface.co/stabilityai/stable- code-instruct-3b
- HuggingFace トライアル: https://huggingface.co/spaces/stabilityai/stable-code-instruct-3b
- 安定コード技術レポート: https://static1.squarespace.com/static/6213c340453c3f502425776e/t/6601c5713150412edcd56f8e/1711392114564/Stable_Code_TechReport_release.pdf
Stable Code Instruct 3B は、コード補完機能をアップグレードし、自然言語対話をサポートし、プログラミングおよびソフトウェア開発タスクの効率と直感性の向上を目指しています。実験結果によると、このモデルはさまざまなコーディング関連タスクで良好なパフォーマンスを示し、Codellama 7B Instruct や DeepSeek-Coder Instruct 1.3B などの競合モデルを上回っています。
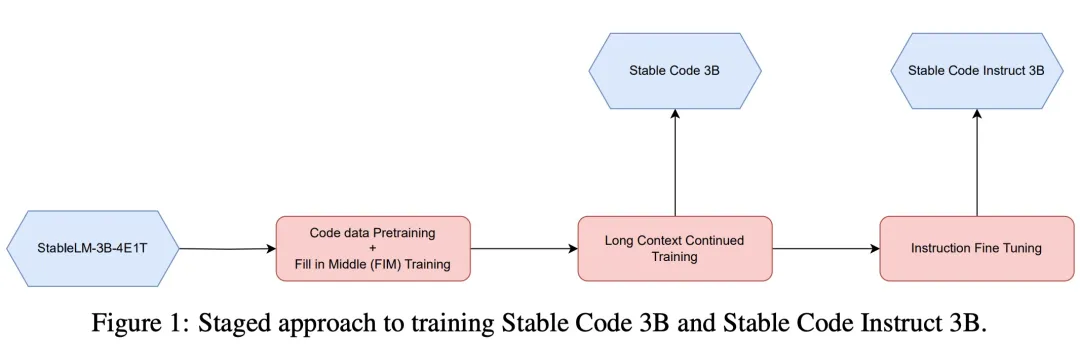
メソッドの紹介
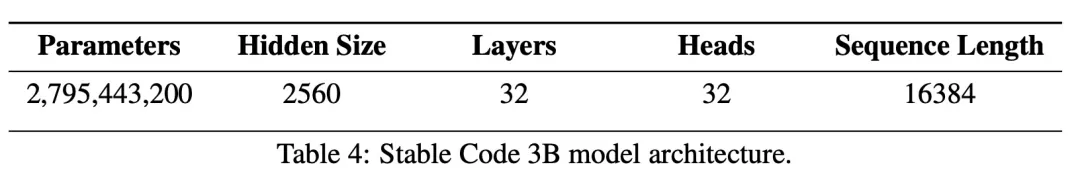
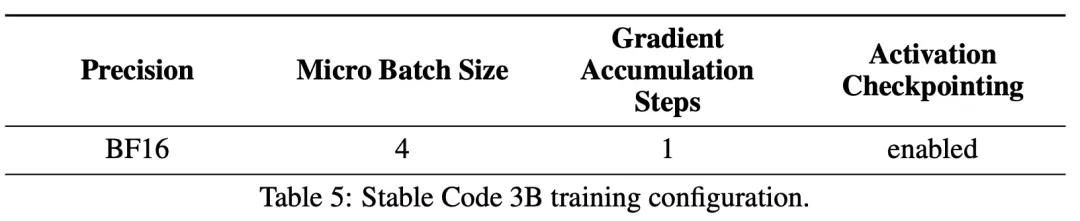
安定版コードは安定版 LM 3B に基づいています。 Stable Code は、LLaMA アーキテクチャに似た因果的な純粋なデコーダ変換器であり、LLaMA との主な違いは次のとおりです:
- 位置埋め込み、回転位置埋め込みが前面に適用されます。スループットを向上させるためにヘッド埋め込み次元の 25%、
- 正規化、学習されたバイアス項を使用した LayerNorm、
- 偏差、キー、クエリ、および値の投影におけるバイアス、安定したコードは、フィードフォワード ネットワークとマルチヘッドセルフ アテンション層からすべてのバイアス項を削除します。

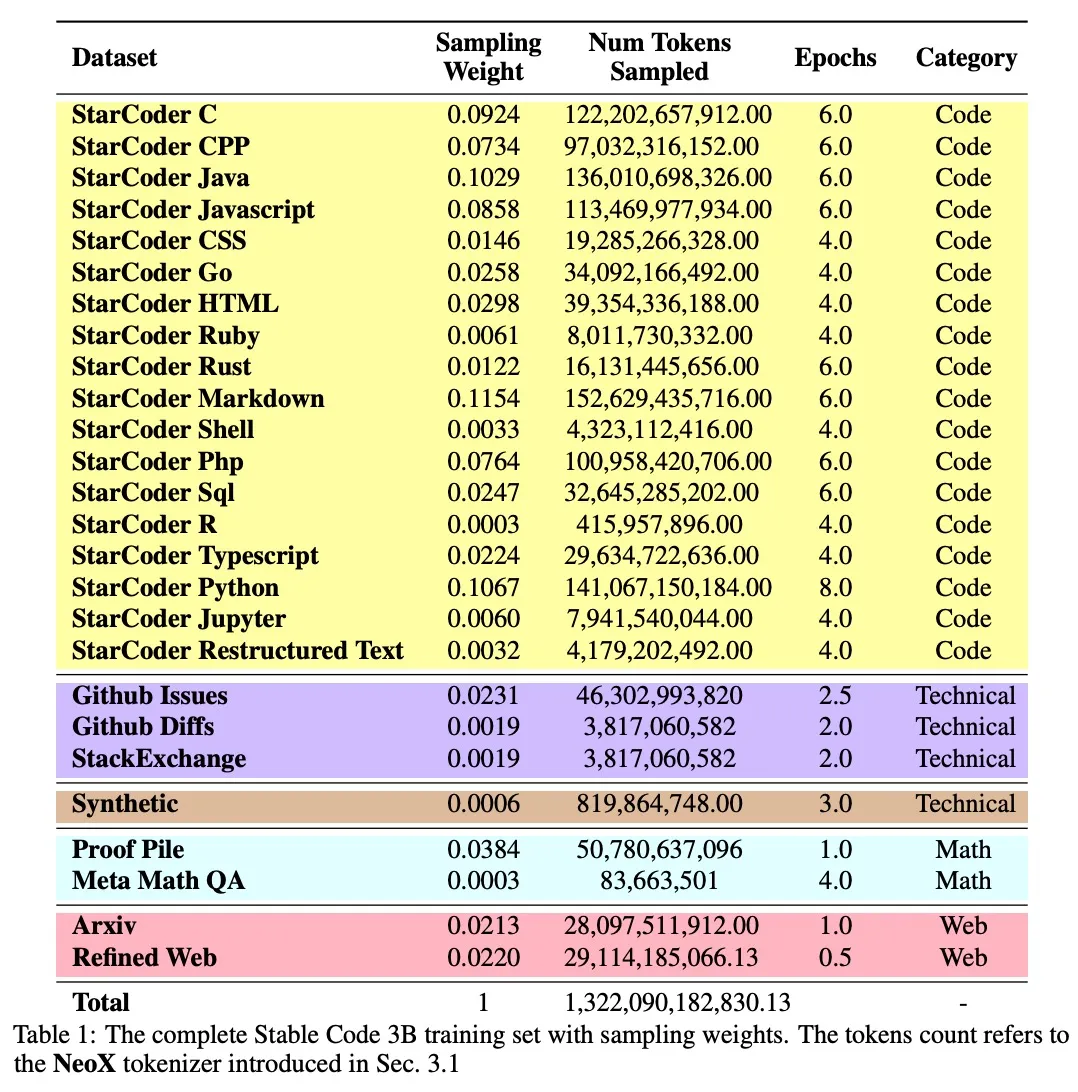
#次の表は、トレーニング前コーパスのサンプリング重み、エポック、カテゴリ、その他の情報を示しています。データセット。

 #Stack Overflow 2023 Developer Survey Report によると、安定していますCode Instruct 3B は、あらゆる種類の開発者にとって最も人気があり、影響力のある Python、JavaScript、Java、C、C、Go などの言語に焦点を当てています。これらの言語がトレーニングの焦点として選択されましたが、モデルは SQL、PHP、Rust などの他の広く採用されている言語でもトレーニングされました。
#Stack Overflow 2023 Developer Survey Report によると、安定していますCode Instruct 3B は、あらゆる種類の開発者にとって最も人気があり、影響力のある Python、JavaScript、Java、C、C、Go などの言語に焦点を当てています。これらの言語がトレーニングの焦点として選択されましたが、モデルは SQL、PHP、Rust などの他の広く採用されている言語でもトレーニングされました。
 Stable Code Instruct 3B は、元々トレーニング セットに含まれていなかった言語 (たとえば、 Lua) テストのパフォーマンス。この熟練度は、基礎となるコーディング原則の理解と、コーディング タスクの固有の予測可能性を利用して、さまざまなプログラミング環境に概念を適応させる能力から得られるものと考えられます。
Stable Code Instruct 3B は、元々トレーニング セットに含まれていなかった言語 (たとえば、 Lua) テストのパフォーマンス。この熟練度は、基礎となるコーディング原則の理解と、コーディング タスクの固有の予測可能性を利用して、さまざまなプログラミング環境に概念を適応させる能力から得られるものと考えられます。
Stable Code Instruct 3B は、コード生成だけでなく、FIM (Fill in the Middle) タスク、データベース クエリ、コード変換、解釈、作成にも熟練しています。その命令は、微妙な命令を理解して実行できるように調整されており、数学的理解、論理的推論、ソフトウェア開発に関する複雑な技術的記述の処理など、単純なコード補完を超えた幅広いコーディング タスクを容易にします。
パフォーマンス評価
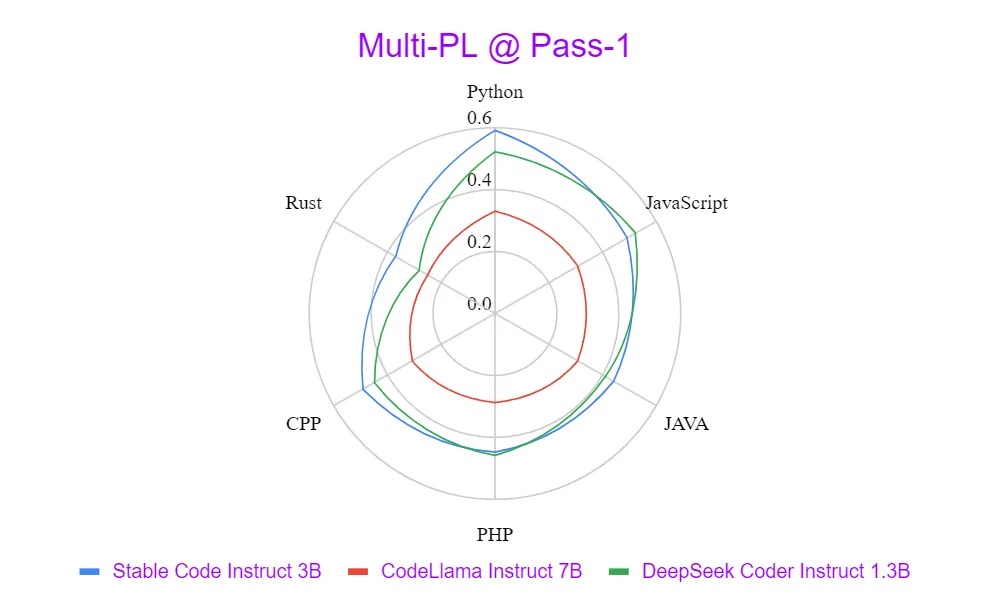
Codellama 7B Instruct や DeepSeek-Coder Instruct 1.3B などの主要なモデルと比較して、Stable Code Instruct 3B は次の点で優れたパフォーマンスを発揮します。一連のコーディングタスクで優れたパフォーマンスを実証しました。

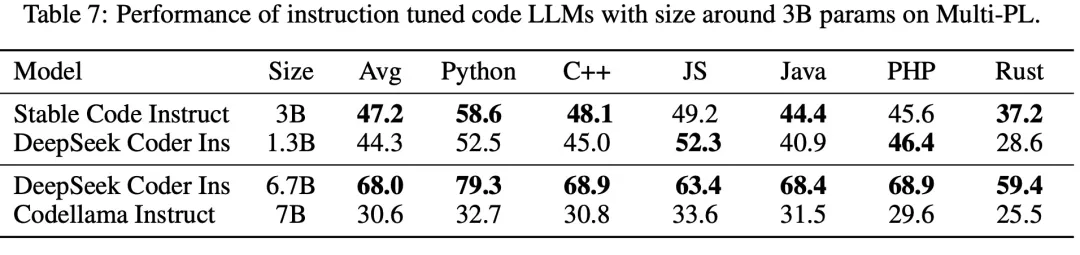
研究チームは、Multi-PL ベンチマークでも 3 つのモデルを比較しました。パラメータが少ないにもかかわらず、Stable Code Instruct 3B はすべての言語で CodeLlama Instruct を大幅に上回りました。

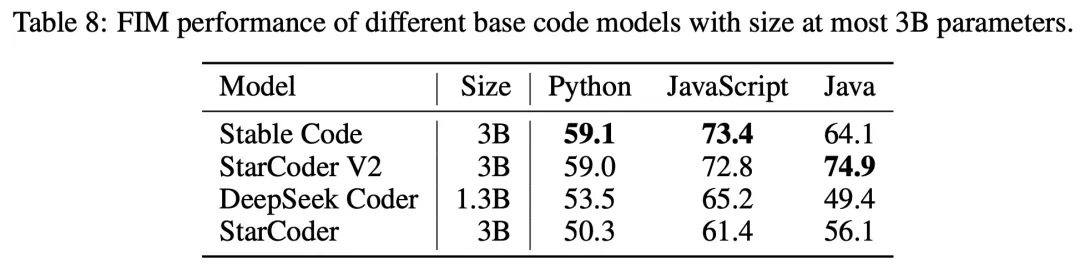
以下の表 8 は、FIM タスクにおけるいくつかのモデルのパフォーマンスを示しています。

 #安定した Code Instruct 3B のパラメータ サイズとハードウェア要件の低さにより、幅広いユーザーがアクセスでき、開発者が作業できるようになりますより効率的に。 Stable Code Instruct 3B は、Stability AI メンバーシップにより商用目的で利用できるようになりました。
#安定した Code Instruct 3B のパラメータ サイズとハードウェア要件の低さにより、幅広いユーザーがアクセスでき、開発者が作業できるようになりますより効率的に。 Stable Code Instruct 3B は、Stability AI メンバーシップにより商用目的で利用できるようになりました。
以上が安定性 AI オープンソース 3B コード生成モデル: 完成およびデバッグが可能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 AIおよび作曲家:コードの品質と開発の強化
May 09, 2025 am 12:20 AM
AIおよび作曲家:コードの品質と開発の強化
May 09, 2025 am 12:20 AM
作曲家では、AIは主に、依存関係の推奨、依存関係の競合解決、コードの品質改善を通じて、開発効率とコードの品質を改善します。 1。AIは、プロジェクトのニーズに応じて適切な依存関係パッケージを推奨できます。 2。AIは、依存関係の競合に対処するためのインテリジェントなソリューションを提供します。 3。AIはコードをレビューし、コードの品質を改善するための最適化の提案を提供します。これらの機能を通じて、開発者はビジネスロジックの実装にもっと集中できます。
 ゼロファンデーションでお金を稼ぐための戦略:2025年に在庫がなければならない5種類のアルトコインは、50倍の収益性を高めるようにしてください!
May 08, 2025 pm 08:30 PM
ゼロファンデーションでお金を稼ぐための戦略:2025年に在庫がなければならない5種類のアルトコインは、50倍の収益性を高めるようにしてください!
May 08, 2025 pm 08:30 PM
暗号通貨市場では、Altcoinsは投資家に潜在的に高いリターン資産と見なされることがよくあります。市場には多くのアルトコインがありますが、すべてのアルトコインが期待される利点をもたらすわけではありません。この記事では、ゼロファンデーションを持つ投資家向けの詳細なガイドを提供し、2025年に買いだめに相当する5つのAltcoinsを紹介し、これらの投資を通じて50倍安定した利益を上げるという目標を達成する方法を説明します。
 2025年のトップ10のデジタル通貨取引プラットフォームの最新のランキングである通貨サークルのトップ10の暗号通貨交換
May 08, 2025 pm 10:45 PM
2025年のトップ10のデジタル通貨取引プラットフォームの最新のランキングである通貨サークルのトップ10の暗号通貨交換
May 08, 2025 pm 10:45 PM
通貨サークルの上位10の暗号通貨交換のランキング:1。Binance:世界をリードし、効率的な取引とさまざまな金融商品を提供します。 2。OKX:革新的で多様であり、さまざまなトランザクションタイプをサポートしています。 3。Huobi:安定した信頼性、高品質のサービス。 4。Coinbase:初心者やシンプルなインターフェイスに優しい。 5。Kraken:強力なツールを備えたプロのトレーダーにとって最初の選択肢。 6。BITFINEX:効率的な取引、豊富な取引ペア。 7。Bittrex:安全コンプライアンス、規制協力。 8。Poloniexなど。
 Web3 AI Crypto Presaleは、すべてのユーザーにヘッジファンド取引ツールを提供しています
May 08, 2025 pm 08:24 PM
Web3 AI Crypto Presaleは、すべてのユーザーにヘッジファンド取引ツールを提供しています
May 08, 2025 pm 08:24 PM
多くの場合、実質的なストーリーによって推進される市場では、実際の機能が見逃される可能性があります。ピコインは、2025年のコンセンサスに先立って、コミュニティの支援と制度的利益の向上を通じて勢いを増しています。多くの場合、実質的なストーリーによって推進される市場では、実際の機能を見逃すのは簡単です。ピコイン(PI)は2025年にコンセンサスに達する前に勢いを獲得しましたが、カルダノ(ADA)はより速く動いているときに新しい競合他社に直面し、別のプロジェクトが異なるものを提供しています。 Web3aiの暗号通貨はまだ販売前の状態にありますが、トレンドを追いかけることではなく、ユーザーがQuantum Hedge Fandsが使用する同じタイプのツールにアクセスできることは懸念事項です。
 通貨サークルアプリのトップ10仮想通貨交換2025年の通貨サークルのトップ10のデジタル通貨交換の最新ランキング
May 12, 2025 pm 06:00 PM
通貨サークルアプリのトップ10仮想通貨交換2025年の通貨サークルのトップ10のデジタル通貨交換の最新ランキング
May 12, 2025 pm 06:00 PM
通貨サークルの上位10の仮想通貨交換アプリ:1。Binance、2。Okx、3。Huobi、4。Coinbase、5。Kraken、6。Bitfinex、7。Bybit、8。Kucoin、9。Gemini、10。Bitstamp、これらのプラットフォームは、取引量、セキュリティ、ユーザーエクスペリエンスに人気があります。
 WordPress Cookieを設定、取得、削除する方法(専門家のように)
May 12, 2025 pm 08:57 PM
WordPress Cookieを設定、取得、削除する方法(専門家のように)
May 12, 2025 pm 08:57 PM
WordPress WebサイトでCookieの使用方法を知りたいですか? Cookieは、ユーザーのブラウザに一時情報を保存するための便利なツールです。この情報を使用して、パーソナライズと行動ターゲティングを通じてユーザーエクスペリエンスを強化できます。この究極のガイドでは、プロフェッショナルのようにWordPressCookiesを設定、取得、削除する方法を紹介します。注:これは高度なチュートリアルです。 HTML、CSS、WordPress Webサイト、PHPに習熟する必要があります。クッキーとは何ですか?ユーザーがWebサイトにアクセスすると、Cookieが作成および保存されます。
 2025 HUOBI APKV10.50.0ダウンロードガイドのダウンロード方法
May 12, 2025 pm 08:48 PM
2025 HUOBI APKV10.50.0ダウンロードガイドのダウンロード方法
May 12, 2025 pm 08:48 PM
Huobi APKV10.50.0ダウンロードガイド:1。記事の直接リンクをクリックします。 2.正しいダウンロードパッケージを選択します。 3。登録情報を入力します。 4. Huobi取引プロセスを開始します。
 2025 HUOBI APKV10.50.0のダウンロードアドレス
May 12, 2025 pm 08:42 PM
2025 HUOBI APKV10.50.0のダウンロードアドレス
May 12, 2025 pm 08:42 PM
Huobi APKV10.50.0ダウンロードガイド:1。記事の直接リンクをクリックします。 2.正しいダウンロードパッケージを選択します。 3。登録情報を入力します。 4. Huobi取引プロセスを開始します。




