Google Chrome で開発者モードに入る方法_Google Chrome で開発者モードに入るチュートリアル
php エディタ Apple は本日、Google Chrome を開発者モードにする方法を紹介しました。開発者モードは、開発者が Web ページのデバッグ、ソース コードの確認、ページ要素の変更、その他の操作を行うのに役立ちます。 Google Chrome では、いくつかの簡単な手順で簡単に開発者モードに入ることができ、Web ページの開発が容易になります。続いて、具体的な手順を見ていきましょう!
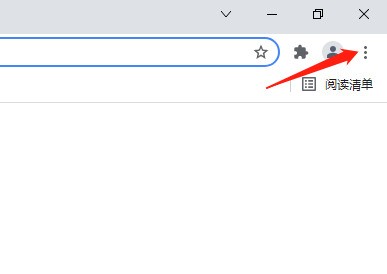
1. まず、Google Chrome に入り、右上のボタンをクリックします。

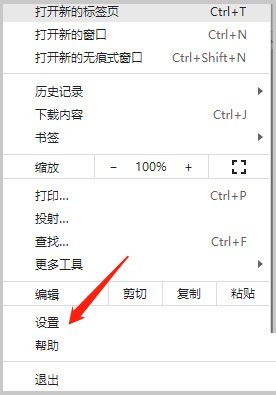
2. 次に、インターフェイスに入り、[設定] をクリックします。

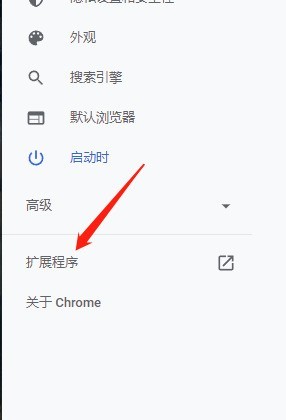
3. 次に、設定を入力し、拡張機能をクリックします。

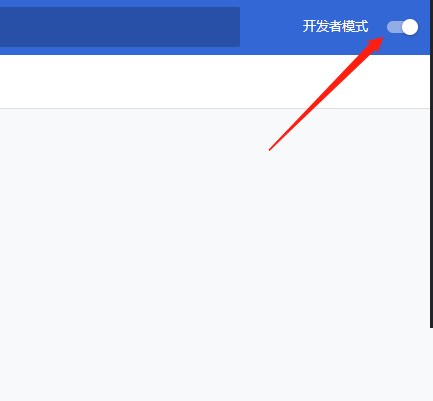
4. 最後に、拡張機能を入力し、開発者モードをクリックします。

以上がGoogle Chrome で開発者モードに入る方法_Google Chrome で開発者モードに入るチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
ユーザーにより良いゲーム体験と使用体験を提供できます Android エミュレータは、コンピュータ上で Android システムの実行をシミュレートできるソフトウェアです。市場にはさまざまな種類の Android エミュレータがあり、その品質も異なります。読者が自分に合ったエミュレータを選択できるように、この記事ではいくつかのスムーズで使いやすい Android エミュレータに焦点を当てます。 1. BlueStacks: 高速な実行速度 優れた実行速度とスムーズなユーザー エクスペリエンスを備えた BlueStacks は、人気のある Android エミュレーターです。ユーザーがさまざまなモバイル ゲームやアプリケーションをプレイできるようにし、非常に高いパフォーマンスでコンピュータ上で Android システムをシミュレートできます。 2. NoxPlayer: 複数のオープニングをサポートし、ゲームをより楽しくプレイできます。複数のエミュレーターで同時に異なるゲームを実行できます。
 Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubao は包括的で強力な AI のサポートにより、書き込み、描画、情報の確認などの作業をより迅速に行うことができ、作業効率が大幅に向上します。 Doubao には PC クライアントとブラウザ プラグインがあります。よくわからない人のために、次のエディターで、Google Chrome を例に説明します。 、Doubao公式ウェブサイトに移動します beanbaoプラグインを直接ダウンロードします。 2. Doubao ブラウザ プラグイン バージョンをダウンロードした後、Google Chrome で拡張機能ページを開き、右上隅にある [開発者モード] をオンにします。 3. 次に、ダウンロードした Beanbao プラグインを Google Chrome ページにドラッグします。 4. このようなウィンドウが表示されたら、[拡張機能の追加]をクリックします。 5. インストールが完了したら、
 マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
 Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか?この場合、Web サイトに正常にアクセスできるように信頼できるサイトを追加する方法を誰もが知りたいと考えています。Web サイトが実際に問題がなく、Chrome ブラウザからの単なる誤報であることが確認できた場合は、ソフトウェア チュートリアルで紹介されます。友人に Google Chrome の安全でない解決策を表示してください。お役に立てば幸いです。 Google Chromeが安全ではないと表示される場合の解決策 1. Google Chromeを開き、右上の三点アイコンをクリックし、[設定]を選択します。 2. 左側の「プライバシー設定とセキュリティ」を選択します。 3. 右側のページの下部にある [Web サイトの設定] をクリックします。 4. ページの下部にある安全でないコンテンツをクリックします。 5. 「許可」オプションの右側にある「追加」ボタンをクリックします。 6. Web サイトのアドレスを入力します。
 Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chrome に信頼できるサイトを追加するにはどうすればよいですか?一部のユーザーは、インターネット サーフィン中に安全ではないというメッセージが表示されるため、正常に Web を閲覧できません。その場合、Web サイトを信頼済みサイトとして追加することができ、正常にアクセスしてインターネットをスムーズに閲覧できます。以下のエディターは、Google Chrome に信頼できるサイトを追加する手順を示します。手順はシンプルで操作が簡単で、初心者でも簡単に始めることができます。 Google Chrome に信頼済みサイトを追加する方法: 1. Google Chrome を開き、右上隅にある 3 つの点をクリックします。 [設定]をクリックします。プライバシー設定とセキュリティを選択します。 (図に示すように) 2. ページの下部にある [Web サイトの設定] をクリックします。 (図に示すように) 3. ページの下部にある安全でないコンテンツをクリックします。 (図に示すように) 4. 「許可」オプションの右側にある「追加」ボタンをクリックします。 (写真の通り) 5.負ける
 Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできない理由: オペレーティング システムのバージョンが古すぎる、必要なコンポーネントがファイアウォールまたはセキュリティ ソフトウェアによってブロックされている。解決策: オペレーティング システムをアップグレードし、TLS 1.2 を有効にし、必要なコンポーネントをインストールし、ファイアウォールを確認し、ネットワーク接続を確認します。
 Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は?ダウンロードした Google Chrome には独自のスクリーンショット機能がありません。ここでは、Google Chrome で Web ページ全体をスクリーンショットする方法を友達と共有します。プラグインをインストールせずに Web ページ全体のスクリーンショットを取得する方法があれば、それを実現できます。 Chrome で Web ページ全体のスクリーンショットを取得する Chrome で Web ページ全体のスクリーンショットを取得することは、組み込み関数が開発者向けオプションに隠されているため、さらに複雑になります。 心配しないで!以下の手順に従って実行します。 1. Chrome インターフェイスで F12 キーをクリックすると、開発者ツール ディレクトリにすぐにアクセスできます。 2. 次に、Ctrl+Shift+P キーの組み合わせを押して、「[scre」と入力します。
 Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできない理由には、地域制限、メンテナンスまたはアップグレード、ネットワークの問題、ブラウザの互換性、不正行為対策、DNS 解決の問題などが含まれます。解決策: 地域制限がないことを確認し、メンテナンスが完了するまで待ち、ネットワーク接続を確認し、ブラウザを更新し、カスタマー サービスに連絡してブロックを解除し、DNS 設定を調整します。




