
php Editor Banana では、WPS2019 でコード型グラフィックを描画する方法の最新バージョンが提供されています。このチュートリアルを通じて、WPS2019 でコード型グラフィックを描画するスキルと方法をすぐに習得でき、簡単にプロレベルに達することができます。グラフィック制作。基礎から応用テクニックまで、あなたを一歩ずつ紐グラフィック描画の素晴らしい世界へご案内します。
1. wps2019 デモを開きます。
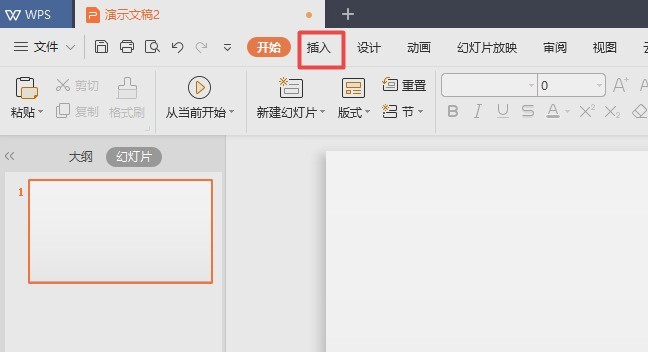
 #2.「挿入」をクリックします。
#2.「挿入」をクリックします。
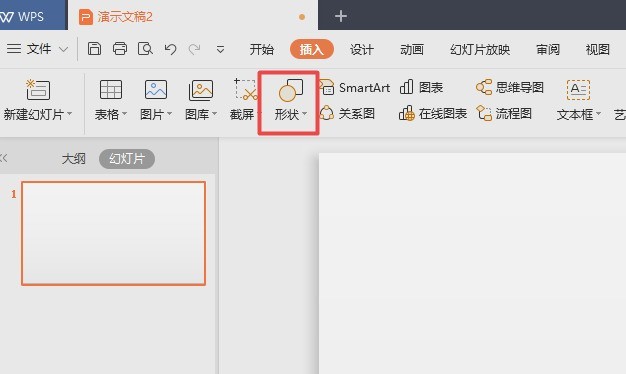
 3. 図形の下のドロップダウン矢印をクリックします。
3. 図形の下のドロップダウン矢印をクリックします。
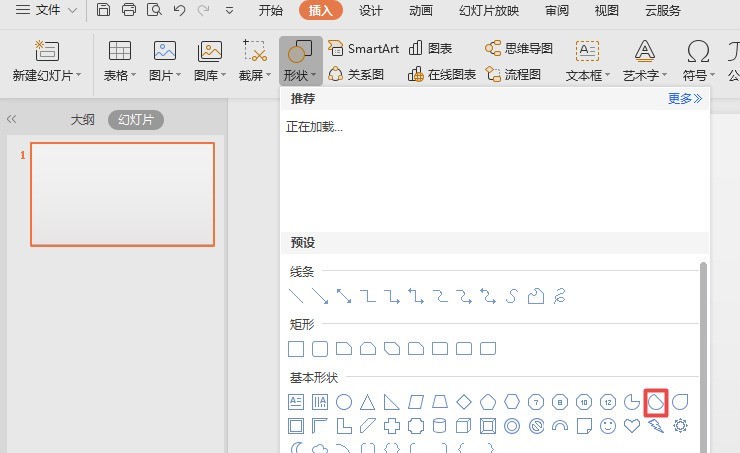
 4. ポップアップ インターフェイスで、コードのシェイプをクリックします。
4. ポップアップ インターフェイスで、コードのシェイプをクリックします。
 5. ドキュメントの上から下に描画します。
5. ドキュメントの上から下に描画します。
 6. すると、コードの形が表示されるので、空白部分をクリックします。
6. すると、コードの形が表示されるので、空白部分をクリックします。
 7. 最終的な結果は図のようになり、wps デモではコードの形状が描画されます。
7. 最終的な結果は図のようになり、wps デモではコードの形状が描画されます。
以上がwps2019でコードシェイプを描画するグラフィック方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。