
phpエディタいちごが「カットスクリーニング」のキーフレームの使い方を紹介します?ビデオ編集プロセスにおいて、キーフレームは非常に重要な概念であり、さまざまな高度なビデオ特殊効果やアニメーション効果を実現するのに役立ちます。キーフレームを適切に設定することで、レンズのスケーリング、位置の移動、色のグラデーションなどの複雑な効果を実現し、ビデオをより鮮やかで視覚的にインパクトのあるものにすることができます。編集ソフトでは、キーフレームの使い方をマスターすることで、簡単に高品質な動画作品を制作することができ、動画に創造性や楽しさを加えることができます。
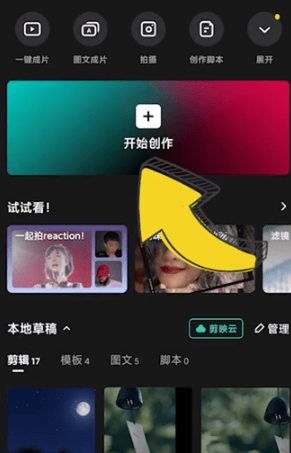
1. まず、Cutting APP を開いてメインページに入り、[作成開始] の境界線を選択します。

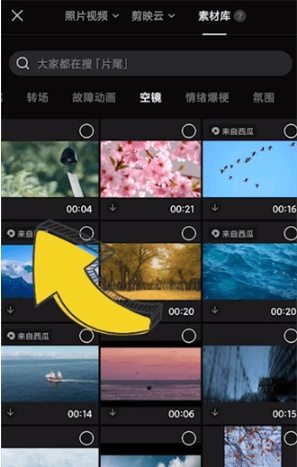
2. 次に、素材ライブラリ機能ページに移動し、ビデオを作成したい素材を選択して確認します。

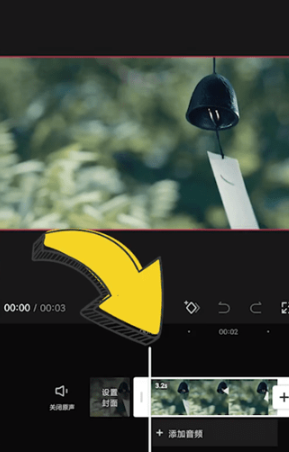
3. 編集機能ページに入り、下図の矢印で示されたカーソルを左端に移動し、[キーフレーム]をクリックします。

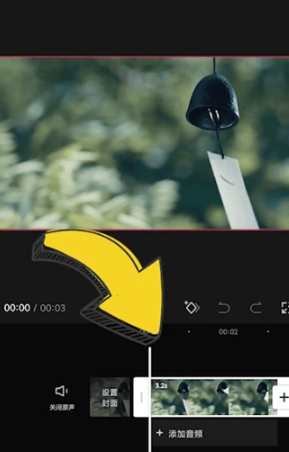
4. 最後にカーソルを右端に移動してキーフレームに合わせます。

以上が「カットスクリーン」でのキーフレームの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。