javascript が registry_javascript スキルで信頼できるサイトを判断および取得するためのメソッド
本文实例讲述了javascript判断并获取注册表中可信任站点的方法。分享给大家供大家参考。具体分析如下:
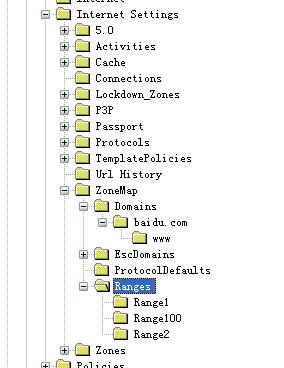
判断可信任站点,首先要在注册表中找到可信任站点在注册表中的位置,如下:
(1)域名作为可信任站点在注册表中的位置:
HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\InternetSettings\\ZoneMap\\Domains\\
(2)IP作为可信任站点在注册表中的位置:
HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\InternetSettings\\ZoneMap\\Ranges

具体测试代码如下:
index.jsp:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取并判断可信任站点(域名和IP)</title>
<style type="text/css">
.mainContent{
margin: 0 auto;
margin-top: 100px;
margin-left: 100px;
}
</style>
<script type="text/javascript" src="js/testRegister.js"></script>
</head>
<body>
<div class="mainContent">
<input type="button" value="是否是可信站点" id="testRegister" />
</div>
</body>
</html>js代码:
/*
* 判断可信任站点(可信任站点可以为IP地址也可以为域名)
*/
window.onload = function(){
var btnObj = document.getElementById("testRegister");
btnObj.onclick = function(){
if(navigator.userAgent.indexOf("MSIE") == -1){
alert("只支持IE浏览器!");
return;
}
var hostname = window.location.hostname;
var WshShell = new ActiveXObject("WScript.Shell");
//IP的正则表达式
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/;
//根据域名判断是否存在可信站点
if(hostname != "localhost" && !reg.test(hostname)){
var domainSFlag = false,domainEFlag = false,domainSEFlag = false,domainSSEFlag = true;
var hostnamePrefix = "",hostnameSuffix = "";
var indexOf = hostname.indexOf(".");
if(indexOf != -1){
hostnamePrefix = hostname.substring(0, indexOf);
hostnameSuffix = hostname.substring(indexOf+1, hostname.length);
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\http");
}catch(e){
domainEFlag = true;
}
if(domainEFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostnameSuffix + "\\" + hostnamePrefix + "\\http");
}catch(e){
domainSFlag = true;
}
}
//判断其合法性
if(domainEFlag && domainSFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostnameSuffix + "\\" + hostnamePrefix + "\\*");
var tipInfo = "<div>您加入的可信站点不是合法的可信站点,请以<span style='color:red;'>http://</span>开头!</div>";
alert(tipInfo);
return;
}catch(e){}
}
}else{
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\http");
}catch(e){
domainSEFlag = true;
}
//判断其合法性
if(domainSEFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\*");
var tipInfo = "<div>您加入的可信站点不是合法的可信站点,请以<span style='color:red;'>http://</span>开头!</div>";
alert(tipInfo);
return;
}catch(e){}
}
}
if((domainSFlag && domainEFlag) || domainSEFlag){
var tipInfo = "域名为" + hostname + "的可信任站点不存在!";
alert(tipInfo);
alert(tipInfo);
return;
}
}else{
//获取可信任站点IP,数字2000没法解释,主要涉及到注册表的问题
var str = [];
for(var i = 1;i < 2000;i++){
try{
str[i] = WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range" + i + "\\:Range");
}catch(e){
}
}
var count = true;
for(var i = 1;i < str.length;i++){
if(str[i] == undefined){
continue;
}else{
if(str[i] == hostname){
count = false;
break;
}
}
}
if(count){
var tipInfo = "IP为" + hostname+"可信任站点不存在!";
alert(tipInfo);
return
}
}
alert("存在可信任站点!");
}
}
希望本文所述对大家的javascript程序设计有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Windows 10のレジストリを変更してコンピュータの起動速度を向上させる方法
Apr 19, 2024 am 08:01 AM
Windows 10のレジストリを変更してコンピュータの起動速度を向上させる方法
Apr 19, 2024 am 08:01 AM
Windows 10 オペレーティング システムを使用する過程で、多くのユーザーは、コンピューターの起動に時間がかかり、ユーザー エクスペリエンスに影響を与えることに気づきました。ブート速度を最適化するために、システム レジストリを変更することで目的を達成できると提案する人もいます。この需要に応えて、この記事では、Windows 10 のレジストリ設定を適切に調整することで、コンピューターの起動速度を効果的に向上させる方法について詳しく分析します。以下を見てみましょう。操作方法 1.「win+R」ショートカットキーで実行を開始し、「regedit」と入力して「OK」をクリックして開きます。 2. レジストリ エディタに入ったら、左側の列の「HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurren」をクリックします。
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 レジストリ エディターを使用して Windows 11 の標準ユーザー アカウントの UAC 設定を調整する方法
Apr 17, 2024 pm 03:58 PM
レジストリ エディターを使用して Windows 11 の標準ユーザー アカウントの UAC 設定を調整する方法
Apr 17, 2024 pm 03:58 PM
Windows 11 オペレーティング システムでは、ユーザー アカウント制御 (UAC) がセキュリティ メカニズムとして機能し、不正なシステム変更を効果的に防止し、潜在的なリスクを促すことができます。標準ユーザー アカウントの UAC 動作をより詳細な設定で調整したい方のために、この記事ではレジストリ エディター ツールを使用して Windows 11 システムで対応する設定変更を行う方法を詳しく説明します。操作方法 1. 右下のタスクバーの「スタート」を右クリックし、オプション一覧から「ファイル名を指定して実行」を選択します。 2. ポップアップ実行ウィンドウに「regedit」と入力し、Enter キーを押して開きます。 3. 次に、表示されるプロンプトウィンドウで「はい」をクリックします。 4. レジストリエディタに入ったら、左の列の「HKEY_」をクリックします。
 Win10 が修復方法を読み込めない: レジストリ ファイルが見つからない、または破損している場合の解決策
Jan 10, 2024 pm 09:37 PM
Win10 が修復方法を読み込めない: レジストリ ファイルが見つからない、または破損している場合の解決策
Jan 10, 2024 pm 09:37 PM
多くのユーザーは、コンピュータを使用しているときに「レジストリ ファイルが紛失または破損しているため、読み込めない」という問題を発見しましたが、解決方法がわからず、レジストリを変更したことがありませんでした。 . 必要なのはコード列だけなので、具体的な修復方法を見ていきましょう。レジストリ ファイルが見つからないか破損しているため、ロードできません 修復方法 1. コンピュータの左下隅にある「コマンド プロンプト」と入力し、管理者として実行します。 2. 次のコードをコマンド プロンプトに貼り付け、入力後に Enter キーを押します。 regadd "HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsSelfHostApplicability"/v"BranchNam
 Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
国内の携帯電話の一般的な操作は非常に似ていますが、携帯電話のモデルやメーカーが異なると、デュアル SIM のインストール方法が異なる場合があるなど、細部ではまだいくつかの違いがあります。新しい携帯電話 Erzhenwo 12Pro もデュアル SIM デュアル スタンバイをサポートしていますが、この携帯電話にデュアル SIM をインストールするにはどうすればよいですか? Realme 12ProにデュアルSIMをインストールするにはどうすればよいですか?インストールする前に必ず携帯電話の電源を切ってください。ステップ 1: SIM カード トレイを見つける: 電話機の SIM カード トレイを見つける. 通常、Realme 12 Pro では、SIM カード トレイは電話機の側面または上部にあります。ステップ 2: 最初の SIM カードを挿入します. 専用の SIM カード ピンまたは小さな物体を使用して、SIM カード トレイのスロットに挿入し、最初の SIM カードを慎重に挿入します。
 Go 言語で日付が前日であるかどうかを判断するにはどうすればよいですか?
Mar 24, 2024 am 10:09 AM
Go 言語で日付が前日であるかどうかを判断するにはどうすればよいですか?
Mar 24, 2024 am 10:09 AM
質問: Go 言語で日付が前日であるかどうかを判断するにはどうすればよいですか?日々の開発では、日付が前日であるかどうかを判断する必要がある状況に遭遇することがよくあります。 Go 言語では、時間計算を通じてこの関数を実装できます。以下は、特定のコード例と組み合わせて、Go 言語で日付が前日であるかどうかを判断する方法を示します。まず、Go 言語で time パッケージをインポートする必要があります。コードは次のとおりです: import("time") 次に、関数 IsYest を定義します
 画面の高さをすばやく取得するための jQuery のヒント
Feb 24, 2024 pm 06:30 PM
画面の高さをすばやく取得するための jQuery のヒント
Feb 24, 2024 pm 06:30 PM
jQuery のヒント: 画面の高さをすばやく取得する方法 Web 開発では、レスポンシブ レイアウトの実装、要素サイズの動的計算など、画面の高さを取得する必要がある状況によく遭遇します。 jQueryを利用すると画面の高さを取得する機能を簡単に実現できます。次に、jQueryを使って画面の高さを高速に取得する実装方法をいくつか紹介し、具体的なコード例を添付します。方法 1: jQuery の height() メソッドを使用して画面の高さを取得します。
 jQuery の使用法: 変数が空かどうかを判断するいくつかの方法
Feb 27, 2024 pm 04:12 PM
jQuery の使用法: 変数が空かどうかを判断するいくつかの方法
Feb 27, 2024 pm 04:12 PM
jQuery は Web 開発で広く使用されている JavaScript ライブラリで、Web ページ要素を操作したりイベントを処理したりするためのシンプルで便利なメソッドを多数提供します。実際の開発では、変数が空かどうかを判断する必要がある場面によく遭遇します。この記事では、jQuery を使用して変数が空かどうかを判断する一般的な方法をいくつか紹介し、具体的なコード例を添付します。方法 1: if ステートメントを使用して、varstr="";if(str){co を決定します。




