WPS Office 2016 で写真を挿入およびトリミングする方法の紹介
1. wps に挿入する画像を準備し、画像の保存場所を覚えておいてください。
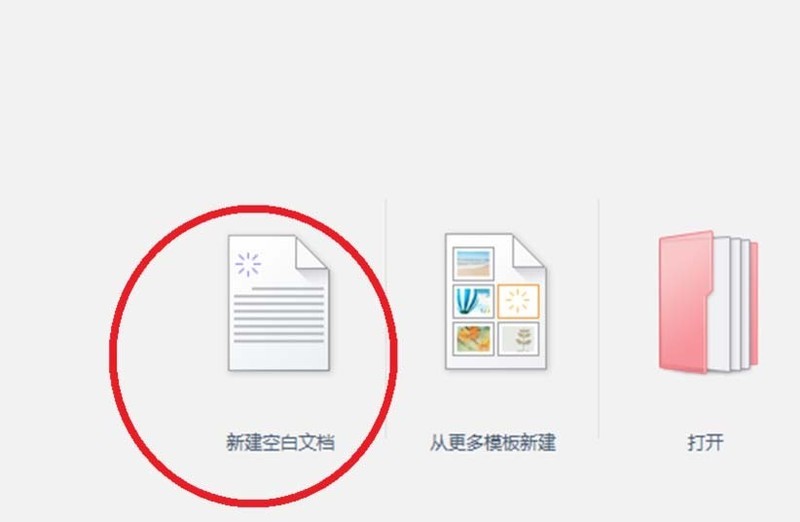
wps を開き、空のドキュメントを作成します。具体的な操作:デスクトップのwpsアイコンをダブルクリックし、wpsを開き、[My wps]を閉じ、新たに表示されたページで[新規白紙ドキュメント]をクリックします。


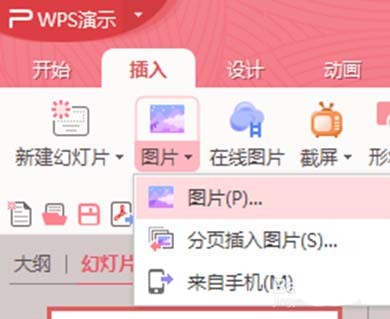
3. プレゼンテーションの上にあるツールバーで [挿入] をクリックし、ドロップダウン ボックスで画像を選択します。

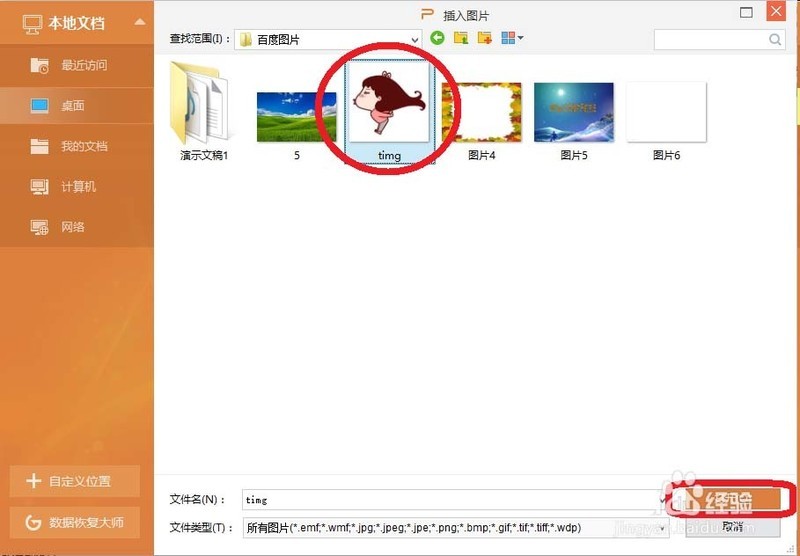
4. 画像挿入タブで、画像の保存パスをたどって画像を見つけて選択し、最後に[開く]をクリックします。

2. 画像のトリミング方法 1
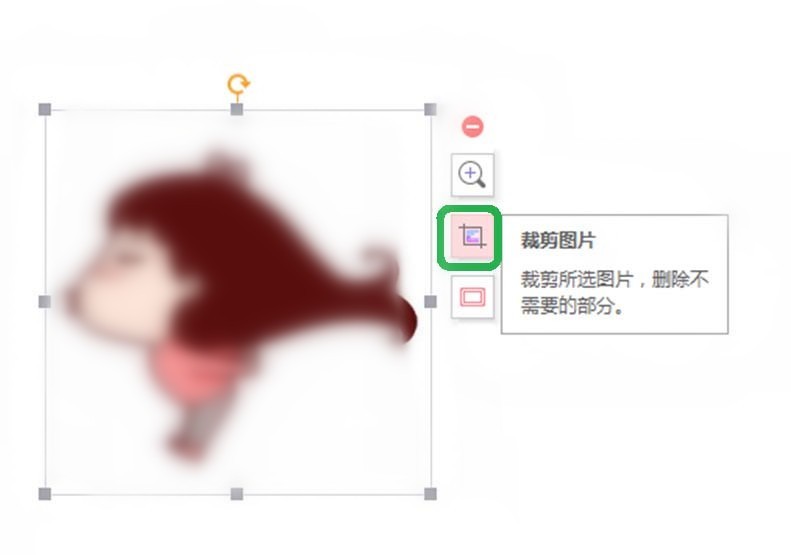
1. 画像を選択すると、画像の右側に上下に並んだ 4 つのツールが表示されます。 1 つは切り抜きツールです。

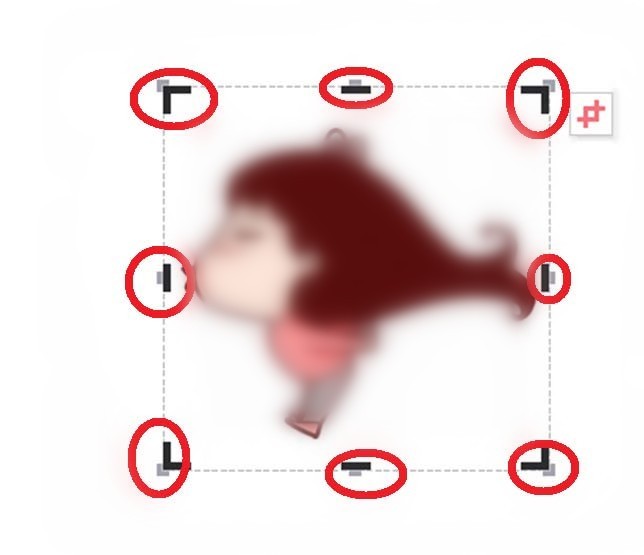
2. [画像をトリミング] をクリックすると、画像の周囲に 8 つのトリミング シンボルが表示されます。

3. 任意のトリミング シンボルを選択し、マウスの左ボタンを押したまま、満足するまでトリミング シンボルを内側または外側にドラッグします。トリミングが完了したら、画像の外側でマウスをクリックするだけです。

3. 画像のトリミング方法 2
1. システムツールの[テンプレートのトリミング]を使用して画像をトリミングすることもできます。
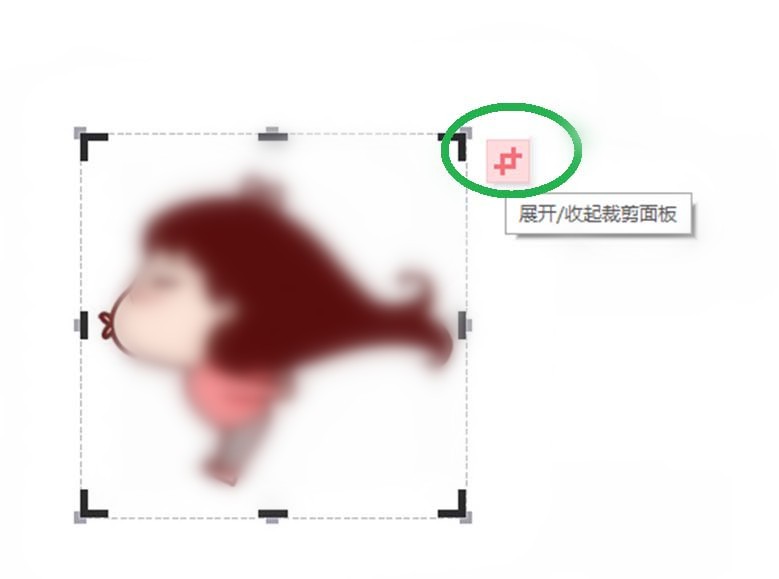
2. 画像を選択し、右側の画像トリミング ツールをクリックし、画像の右上隅に表示されるトリミング シンボルをクリックして、トリミング テンプレートを展開します。

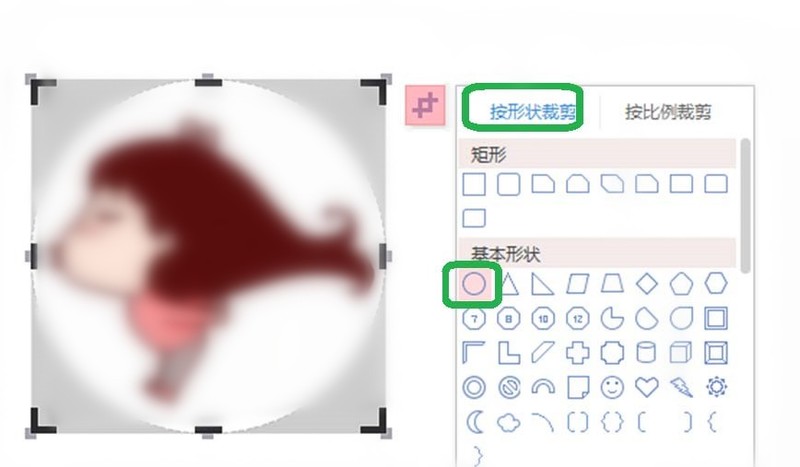
3. トリミングテンプレートで[図形によるトリミング]を選択し、基本図形内の円をクリックすると、円形のトリミング画像が生成されることが確認できます。 「終了」を選択し、画像の外側でマウスをクリックしてトリミングを終了します。

以上がWPS Office 2016 で写真を挿入およびトリミングする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
C35の計算は、本質的に組み合わせ数学であり、5つの要素のうち3つから選択された組み合わせの数を表します。計算式はC53 = 5です! /(3! * 2!)。これは、ループで直接計算して効率を向上させ、オーバーフローを避けることができます。さらに、組み合わせの性質を理解し、効率的な計算方法をマスターすることは、確率統計、暗号化、アルゴリズム設計などの分野で多くの問題を解決するために重要です。
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 ブートストラップ用のコンテナに画像を集中させる方法
Apr 07, 2025 am 09:12 AM
ブートストラップ用のコンテナに画像を集中させる方法
Apr 07, 2025 am 09:12 AM
概要:ブートストラップを使用して画像を中心にする方法はたくさんあります。基本方法:MX-Autoクラスを使用して、水平に中央に配置します。 IMG-Fluidクラスを使用して、親コンテナに適応します。 Dブロッククラスを使用して、画像をブロックレベルの要素(垂直センタリング)に設定します。高度な方法:FlexBoxレイアウト:Justify-Content-CenterおよびAlign-Items-Centerプロパティを使用します。グリッドレイアウト:Place-Items:Centerプロパティを使用します。ベストプラクティス:不必要なネスティングやスタイルを避けてください。プロジェクトに最適な方法を選択してください。コードの維持可能性に注意を払い、興奮を追求するためにコードの品質を犠牲にしないでください
 ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
Webページレイアウトの新しいラインの後にスパンタグの間隔をエレガントに処理する方法は、複数のスパンを水平に配置する必要性に遭遇することがよくあります...
 要素UIの隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は?
Apr 05, 2025 am 06:12 AM
要素UIの隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は?
Apr 05, 2025 am 06:12 AM
同じ行の隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は? Webデザインでは、この問題に遭遇することがよくあります。テーブルや列に多くの問題があるとき...
 トップ10の仮想通貨トレーディングアプリのうち、トップ10の仮想通貨取引アプリのどれが最も信頼できますか?
Mar 19, 2025 pm 05:00 PM
トップ10の仮想通貨トレーディングアプリのうち、トップ10の仮想通貨取引アプリのどれが最も信頼できますか?
Mar 19, 2025 pm 05:00 PM
トップ10仮想通貨取引アプリのランキング:1。OKX、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。




