Excel テーブルで直感的な統計グラフを作成するための詳細なチュートリアル
php エディターでは、Excel テーブルで直感的な統計グラフを作成するための詳細なチュートリアルを案内します。 Excel スプレッドシートはオフィス ソフトウェアの重要なツールであり、その強力なデータ処理機能により統計分析に便利です。 Excel を使用して直感的な統計グラフをすばやく作成する方法を学ぶことで、データの背後にあるパターンや傾向をより明確に示し、作業効率とパフォーマンスを向上させることができます。 Excel の表で統計グラフを作成する方法を深く理解し、専門能力を向上させ、視覚的なデータ分析の目標を達成しましょう。
1. まず、Excelに集計したいデータを行または列に入力します。

2. すべてのコンテンツを選択し、メニュー バーをクリックしてキーを挿入します。ピボットテーブル レポートを選択します。
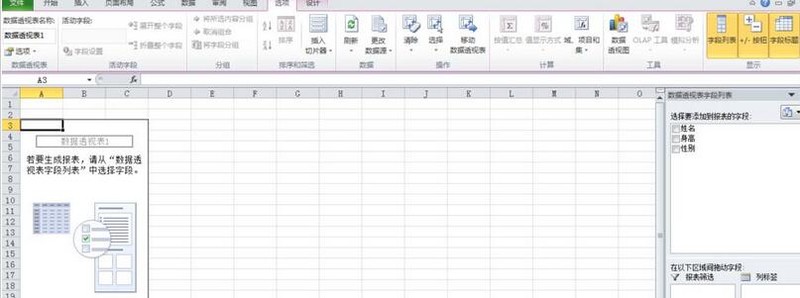
3. デフォルトは新しいワークシートで、「OK」をクリックします。

4. テーブルを追加するフィールドを選択します。ここで 3 つのフィールドをすべて選択します。このとき、メニューバーにさまざまな統計グラフィックが表示されますので、必要なグラフィックをクリックします。

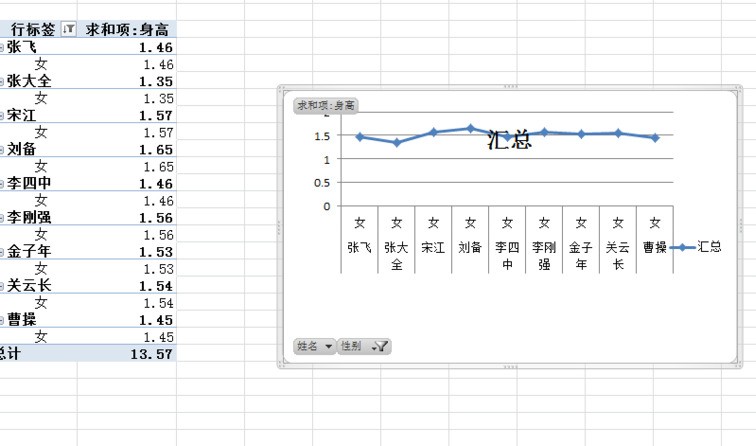
5. メニュー バーの下にある折れ線グラフの挿入をクリックすると、折れ線グラフが自動的に生成されます。

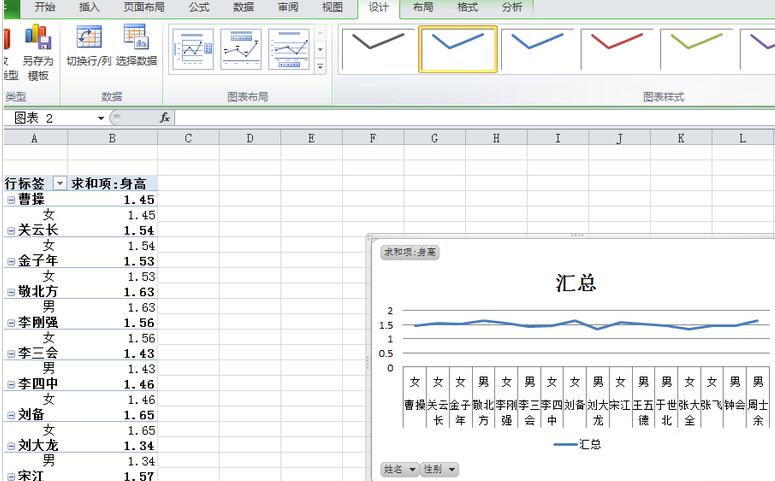
6. さまざまな使用目的に応じてデータをフィルタリングします。男の子の数だけを維持したい場合は、女の子の前のボックスのチェックを外します。

以上がExcel テーブルで直感的な統計グラフを作成するための詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Vue フレームワークで大量のデータの統計グラフを実装する方法
Aug 25, 2023 pm 04:20 PM
Vue フレームワークで大量のデータの統計グラフを実装する方法
Aug 25, 2023 pm 04:20 PM
Vue フレームワークで大量のデータの統計グラフを実装する方法 はじめに: 近年、データ分析と視覚化があらゆる分野でますます重要な役割を果たしています。フロントエンド開発において、グラフはデータを表示する最も一般的で直感的な方法の 1 つです。 Vue フレームワークは、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、グラフを迅速に作成し、大量のデータを表示するのに役立つ多くの強力なツールとライブラリを提供します。この記事では、大量のデータの統計グラフを Vue フレームワークで実装する方法を紹介します。
 Vue統計グラフへの円グラフとレーダーチャート機能の実装
Aug 18, 2023 pm 12:28 PM
Vue統計グラフへの円グラフとレーダーチャート機能の実装
Aug 18, 2023 pm 12:28 PM
Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
 Vue統計グラフのランキング・比較機能の実装
Aug 26, 2023 am 09:45 AM
Vue統計グラフのランキング・比較機能の実装
Aug 26, 2023 am 09:45 AM
Vue 統計グラフのランキングおよび比較機能は、データ視覚化の分野で実装されており、統計グラフはデータを直感的かつ明確に表示する方法です。人気のあるフロントエンド フレームワークとして、Vue はさまざまなチャートを実装するための豊富なツールとコンポーネントを提供します。この記事では、Vueを使って統計グラフのランキングや比較機能を実装する方法を紹介します。始める前に、Vue と関連するチャート ライブラリをインストールする必要があります。豊富な種類のグラフと対話型関数を提供するグラフ作成ライブラリとして Chart.js を使用します。 C は次のコマンドでインストールできます。
 Vue を使用してリアルタイムに更新される統計グラフを実装する方法
Aug 18, 2023 pm 10:41 PM
Vue を使用してリアルタイムに更新される統計グラフを実装する方法
Aug 18, 2023 pm 10:41 PM
Vue を使用してリアルタイムに更新される統計グラフを実装する方法 はじめに: インターネットの急速な発展とデータの爆発的な増加に伴い、データの視覚化は情報を伝達し、データを分析する方法としてますます重要になってきています。フロントエンド開発では、人気のある JavaScript フレームワークとして Vue フレームワークを使用すると、インタラクティブなデータ視覚化チャートをより効率的に作成できます。この記事では、Vue を使用してリアルタイム更新統計グラフを実装し、WebSocket 経由でリアルタイムにデータを取得してグラフを更新し、同時に関連情報を提供する方法を紹介します。
 Vue統計図の面グラフ、散布図機能の実装
Aug 20, 2023 am 11:58 AM
Vue統計図の面グラフ、散布図機能の実装
Aug 20, 2023 am 11:58 AM
Vue 統計グラフの面グラフと散布図機能が実装されており、データ可視化技術の継続的な発展に伴い、統計グラフはデータの分析と表示において重要な役割を果たしています。 Vue フレームワークでは、既存のグラフ ライブラリを使用し、Vue の双方向データ バインディングおよびコンポーネント化機能と組み合わせて、面グラフや散布図の機能を簡単に実装できます。この記事では、Vue と一般的に使用されるグラフ ライブラリを使用して、これら 2 つの統計グラフを実装する方法を紹介します。面グラフの実装 面グラフは、時間の経過に伴うデータ変化の傾向を示すためによく使用されます。 Vue では v を使用できます
 ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts および golang テクニカル ガイド: さまざまな統計チャートを作成するための実践的なヒント、具体的なコード例が必要です はじめに: 最新のデータ視覚化の分野では、統計チャートはデータ分析と視覚化のための重要なツールです。 ECharts は強力なデータ視覚化ライブラリですが、golang は高速で信頼性が高く、効率的なプログラミング言語です。この記事では、ECharts と golang を使用してさまざまな種類の統計グラフを作成する方法を紹介し、このスキルを習得するのに役立つコード例を示します。準備
 Vue統計グラフのツリー構造とトポロジ図の最適化
Aug 19, 2023 pm 03:05 PM
Vue統計グラフのツリー構造とトポロジ図の最適化
Aug 19, 2023 pm 03:05 PM
Vue 統計グラフのツリー構造とトポロジ図の最適化 Web 開発において、統計グラフは非常に一般的な機能の 1 つです。人気の JavaScript フレームワークとして、Vue はさまざまな複雑なグラフを実装するための豊富なツールとコンポーネントも提供します。この記事では、ツリー構造とトポロジ チャートという 2 つの一般的な統計チャート構造に焦点を当て、Vue を使用して最適化する方法を紹介します。ツリー構造 ツリー構造は、データを階層関係に編成する方法です。統計グラフでは、ツリー構造でデータを明確に表示できます。
 MathType を使用してグリッド線を描画するための詳細な手順
Apr 16, 2024 pm 06:31 PM
MathType を使用してグリッド線を描画するための詳細な手順
Apr 16, 2024 pm 06:31 PM
MathType 行列テンプレートに分割線を配置すると、直角の平面をシミュレートできます。分割線を使用せずに、ピクトグラムや統計グラフを作成し、直角の平面を作成できます。 1. MathType を開きます。数式編集ウィンドウで、MathType 形式メニューから [間隔の定義] を選択します。 2. 行間隔を 100%、演算子の間隔を 1% に設定します。 [OK]をクリックします。注: 現在の作業が終了したら、これらの値をリセットすることを忘れないでください。そうしないと、今後入力した数式が表示されるときに形式が間違ってしまいます。より良い方法は、この MathType 形式をパラメータ ファイルとして保存することです。パラメータ ファイルに詳しくない場合は、次を参照してください。




