上海交通大学の新しいフレームワークは、CLIP の長文テキスト機能を解放し、マルチモーダル生成の詳細を把握し、画像検索機能を大幅に向上させます
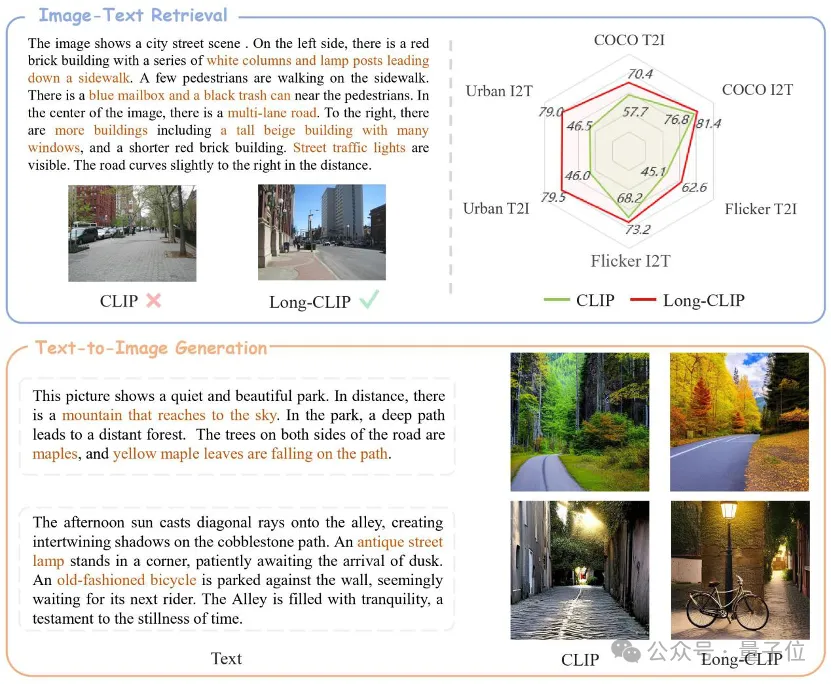
CLIP 長いテキスト機能が解放され、画像検索タスクのパフォーマンスが大幅に向上しました。
いくつかの重要な詳細もキャプチャできます。上海交通大学と上海AI研究所は、新しいフレームワーク Long-CLIP を提案しました。

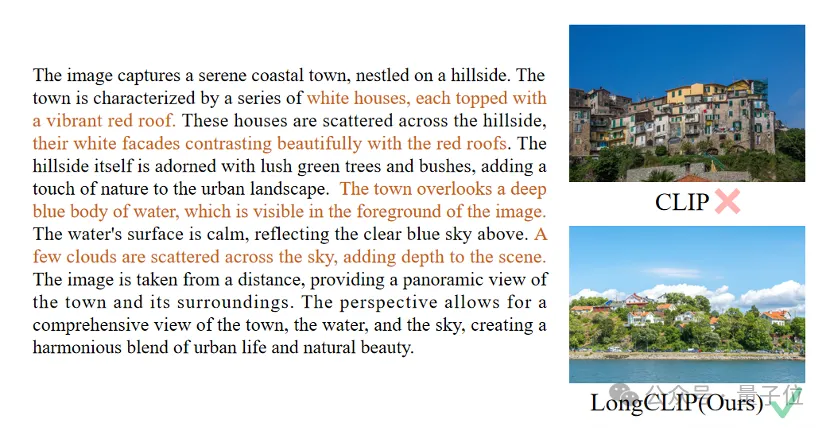
△茶色のテキストは 2 つの画像を区別する重要な詳細です
Long-CLIP は、CLIP の元の特徴空間を維持することに基づいています。画像生成などのダウンストリーム タスクにプラグアンドプレイして、長いテキストのきめ細かい画像生成を実現します。
長いテキスト画像の検索は 20% 増加し、短いテキスト画像の検索は 6% 増加しました。
CLIP ロング テキスト機能のロックを解除
CLIP は、ビジュアル モダリティとテキスト モダリティを調整し、強力なゼロショット汎化機能を備えています。したがって、CLIP は、画像分類、テキスト画像検索、画像生成などのさまざまなマルチモーダル タスクで広く使用されています。
しかし、CLIP の大きな欠点は、長いテキスト機能がないことです。
まず第一に、絶対位置エンコーディングの使用により、CLIP のテキスト入力の長さは 677 トークンに制限されます。それだけでなく、CLIP の実際の有効長は 20 トークンにも満たず、きめの細かい情報を表現するには十分ではないことが実験で証明されています。 しかし、この制限を克服するために、研究者たちは解決策を提案しました。テキスト入力に特定のタグを導入することで、モデルは重要な部分に焦点を当てることができます。入力内のこれらのトークンの位置と数は事前に決定されており、20 トークンを超えることはありません。 このようにして、CLIP は、テキスト入力を処理するときに、テキスト側で長いテキストが欠落している場合も
ビジュアル側の機能を制限することができます。短いテキストのみが含まれるため、CLIP のビジュアル エンコーダーは、さまざまな詳細を無視して、画像の最も重要なコンポーネントのみを抽出します。これは、クロスモーダル検索などのきめ細かいタスクにとって非常に有害です。
同時に、長いテキストがないため、CLIP は、因果推論などの複雑な機能を持たない、バッグオブフィーチャー (BOF) に似た単純なモデリング手法を採用します。
この問題に対応して、研究者は Long-CLIP モデルを提案しました。

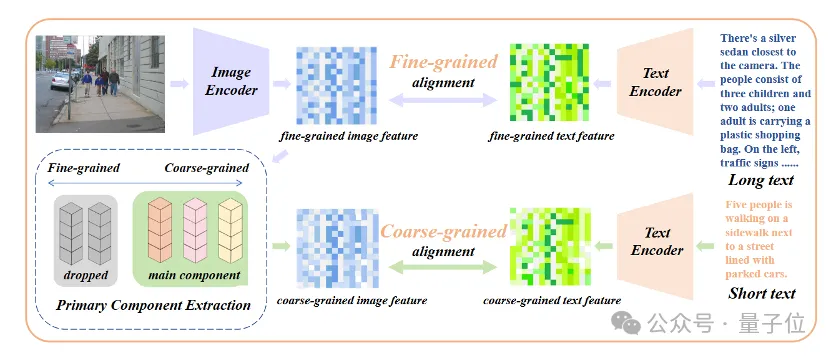
具体的には、位置埋め込みの知識保持ストレッチング (位置埋め込みの知識保持ストレッチング) と、コア コンポーネントのアライメントを追加する微調整戦略 (プライマリ コンポーネント マッチング) の 2 つの主要な戦略を提案しました。
知識を保持した位置エンコーディングの拡張
入力長を拡張し、長いテキストの機能を強化する簡単な方法は、まず位置エンコーディングを固定比率で補間することです 1
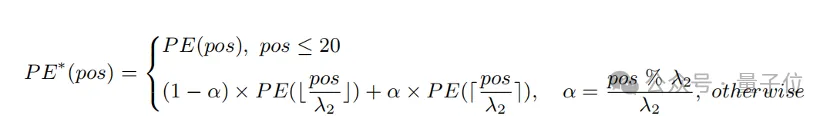
を選択し、長文で微調整します。 研究者らは、CLIP の位置エンコーディングが異なるとトレーニングの程度が異なることを発見しました。トレーニング テキストは主に短いテキストである可能性が高いため、下位位置のコーディングはより完全にトレーニングされ、絶対位置を正確に表すことができますが、上位位置のコーディングはおおよその相対位置しか表すことができません。したがって、異なる位置でコードを補間するコストは異なります。上記の観察に基づいて、研究者は最初の 20 個の位置コードを保持し、残りの 57 個の位置コードについて、より大きな比率 λ2
で補間すると、計算式は次のように表すことができます。 

たとえば、画像とテキストの検索では、Long-CLIP は画像とテキスト モードでより詳細な情報をキャプチャできるため、類似した画像とテキストを区別する能力が強化され、画像とテキストの検索パフォーマンスが大幅に向上します。
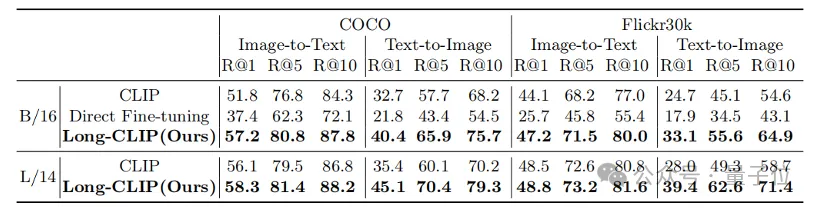
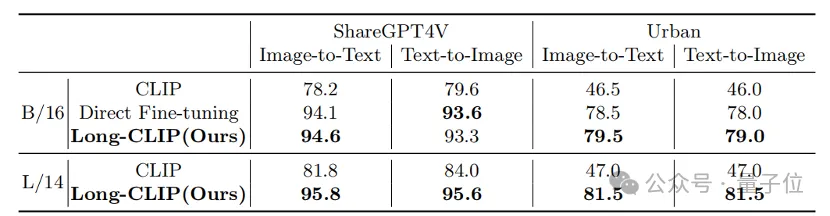
従来の短いテキスト検索 (COCO、Flickr30k) であっても、長いテキスト検索タスクであっても、Long-CLIP は再現率を大幅に向上させました。

 ##△長いテキスト画像の検索実験結果
##△長いテキスト画像の検索実験結果
 △長いテキストと画像の検索の視覚化、茶色のテキストが 2 つの画像を区別する重要な詳細です
△長いテキストと画像の検索の視覚化、茶色のテキストが 2 つの画像を区別する重要な詳細です
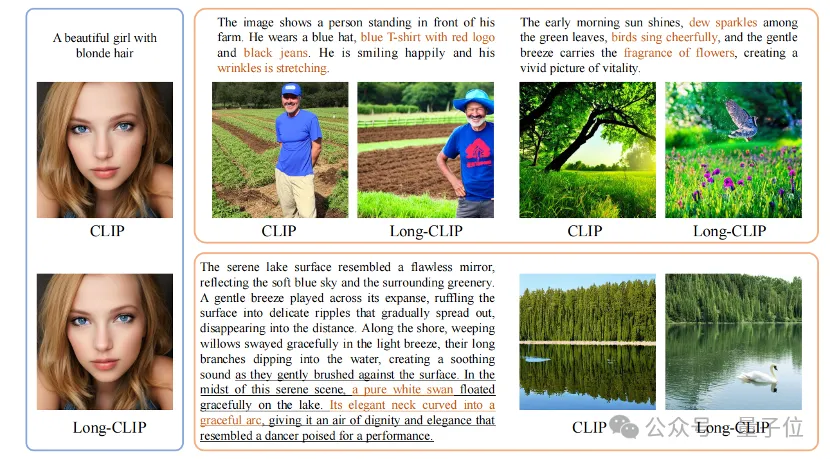
さらに、CLIP のテキスト エンコーダーは、テキストを画像に生成するためによく使用されます安定拡散シリーズなどのモデルただし、長いテキスト機能がないため、画像の生成に使用されるテキストの説明は通常非常に短く、さまざまな詳細をカスタマイズすることはできません。
Long-CLIP は 77 トークンの制限を突破し、チャプターレベルの画像生成を実現できます (右下)。
また、77 個のトークン内でさらに詳細をモデル化して、きめの細かい画像生成を実現することもできます (右上)。

https://arxiv.org/abs/2403.15378コードリンク:
https://github.com/beichenzbc/Long-CLIP
以上が上海交通大学の新しいフレームワークは、CLIP の長文テキスト機能を解放し、マルチモーダル生成の詳細を把握し、画像検索機能を大幅に向上させますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価格は20,000ドルから30,000ドルの範囲です。 1。ビットコインの価格は2009年以来劇的に変動し、2017年には20,000ドル近くに達し、2021年にはほぼ60,000ドルに達しました。2。価格は、市場需要、供給、マクロ経済環境などの要因の影響を受けます。 3.取引所、モバイルアプリ、ウェブサイトを通じてリアルタイム価格を取得します。 4。ビットコインの価格は非常に不安定であり、市場の感情と外部要因によって駆動されます。 5.従来の金融市場と特定の関係を持ち、世界の株式市場、米ドルの強さなどの影響を受けています。6。長期的な傾向は強気ですが、リスクを慎重に評価する必要があります。
 2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年の世界の上位10の暗号通貨取引所には、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi、Bitfinex、Kucoin、Bittrex、Poloniexが含まれます。これらはすべて、高い取引量とセキュリティで知られています。
 世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界の上位10の暗号通貨取引プラットフォームには、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi Global、Bitfinex、Bittrex、Kucoin、Poloniexが含まれます。これらはすべて、さまざまな取引方法と強力なセキュリティ対策を提供します。
 トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
Binance、OKX、Gate.ioなどの上位10のデジタル通貨交換は、システムを改善し、効率的な多様化したトランザクション、厳格なセキュリティ対策を改善しました。
 復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
Memebox 2.0は、革新的なアーキテクチャとパフォーマンスのブレークスルーを通じて、暗号資産管理を再定義します。 1)3つの主要な問題点を解決します。資産サイロ、収入の減少、セキュリティと利便性のパラドックスです。 2)インテリジェントアセットハブ、動的リスク管理およびリターンエンハンスメントエンジン、クロスチェーン移動速度、平均降伏率、およびセキュリティインシデント応答速度が向上します。 3)ユーザーに、ユーザー価値の再構築を実現し、資産の視覚化、ポリシーの自動化、ガバナンス統合を提供します。 4)生態学的なコラボレーションとコンプライアンスの革新により、プラットフォームの全体的な有効性が向上しました。 5)将来的には、スマート契約保険プール、予測市場統合、AI主導の資産配分が開始され、引き続き業界の発展をリードします。
 トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
現在、上位10の仮想通貨交換にランクされています。1。Binance、2。Okx、3。Gate.io、4。CoinLibrary、5。Siren、6。HuobiGlobal Station、7。Bybit、8。Kucoin、9。Bitcoin、10。BitStamp。
 推奨される信頼できるデジタル通貨取引プラットフォーム。世界のトップ10のデジタル通貨交換。 2025
Apr 28, 2025 pm 04:30 PM
推奨される信頼できるデジタル通貨取引プラットフォーム。世界のトップ10のデジタル通貨交換。 2025
Apr 28, 2025 pm 04:30 PM
推奨される信頼できるデジタル通貨取引プラットフォーム:1。OKX、2。Binance、3。Coinbase、4。Kraken、5。Huobi、6。Kucoin、7。Bitfinex、8。Gemini、9。Bitstamp、10。Poloniex、これらのプラットフォームは、セキュリティ、ユーザーエクスペリエンス、ユーザーエクスペリエンス、ユーザーエクスペリエンス、ユーザーエクスペリエンスのデジタルエクスペリエンス、デジタルエクスペリエンスのデジタルエクスペリエンス、デジタルエクスペリエンスのために知られています。
 CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用すると、時間と時間の間隔をより正確に制御できます。このライブラリの魅力を探りましょう。 CのChronoライブラリは、時間と時間の間隔に対処するための最新の方法を提供する標準ライブラリの一部です。 Time.HとCtimeに苦しんでいるプログラマーにとって、Chronoは間違いなく恩恵です。コードの読みやすさと保守性を向上させるだけでなく、より高い精度と柔軟性も提供します。基本から始めましょう。 Chronoライブラリには、主に次の重要なコンポーネントが含まれています。STD:: Chrono :: System_Clock:現在の時間を取得するために使用されるシステムクロックを表します。 STD :: Chron




