Photoshop で折り畳まれたフォントを作成するための関連チュートリアル
php エディタ Xiaoxin は、Photoshop で折りたたみフォントを作成する方法に関するチュートリアルを提供します。このチュートリアルでは、Photoshop のツールとテクニックを使用して、デザインをより鮮やかで興味深いものにする、ユニークな折り畳まれたフォント効果を作成する方法を説明します。簡単な手順と実用的なヒントで、折り曲げフォントの作成方法を簡単にマスターし、デザイン作品に斬新な視覚効果を加えることができます。この楽しいクリエイティブなデザインテクニックを一緒に探求しましょう!
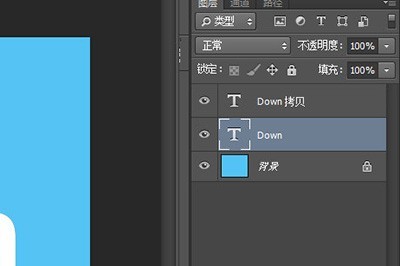
1. キャンバスに書きたい単語を入力する必要がありますが、太字などの太字の単語を使用することをお勧めします。
2. レイヤーを複製し、下のテキストの色を黒に変更します。

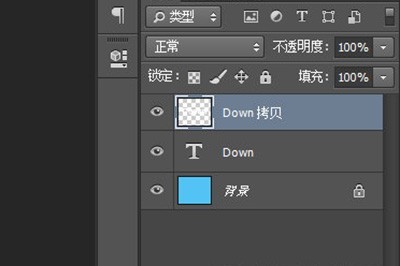
3. 上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を行います。

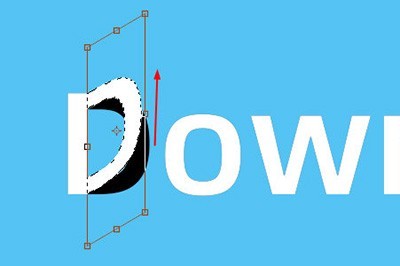
4. 次のステップは重要なステップです。マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL T を使用して自由変形状態に入ります。

6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。

7. 次に、他の文字の単語も同様に操作し、最終的に単語を折りたたむ効果を取得します。

以上がPhotoshop で折り畳まれたフォントを作成するための関連チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24


