Photoshopでカラーブロックを使用してテキストに立体感を加える方法
php Editor Apple は本日、カラー ブロックを使用して Photoshop のテキストに 3 次元効果を追加する操作プロセスを提供します。カラーブロックを使って文字に影やハイライトを加えることで、文字をより立体的で鮮やかに見せることができます。次に、Photoshopでこの操作を実行し、デザイン作品をより際立たせる方法を詳しく紹介します。
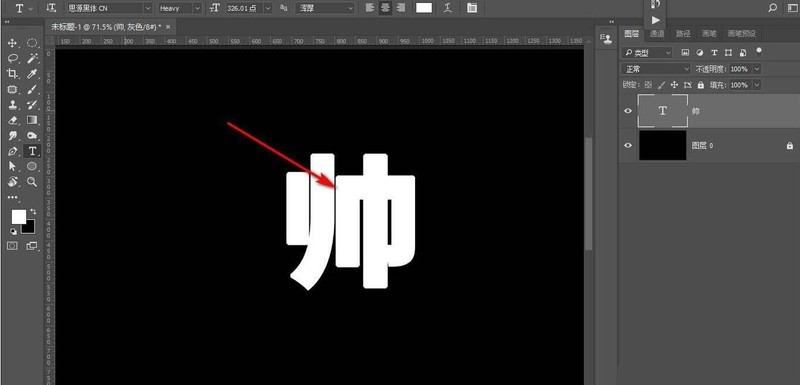
1. Photoshop のテキスト ツールを使用してテキストを入力します。

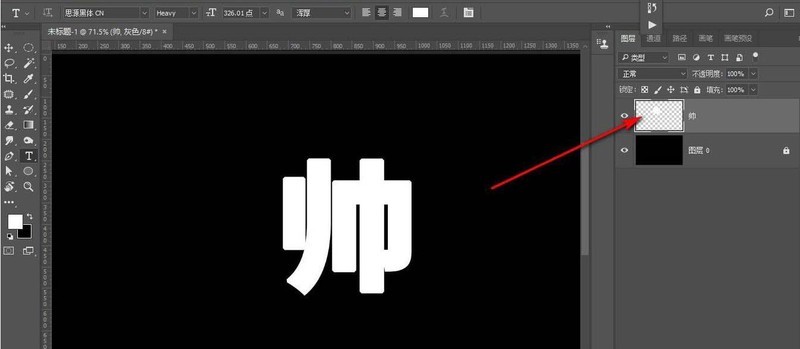
2. まずテキスト レイヤーを編集できるようにラスタライズします。

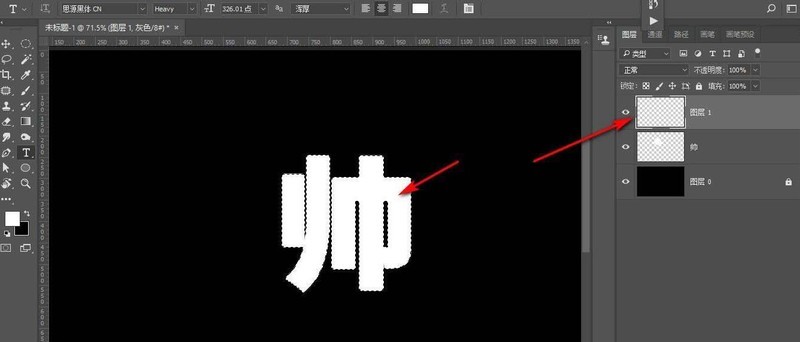
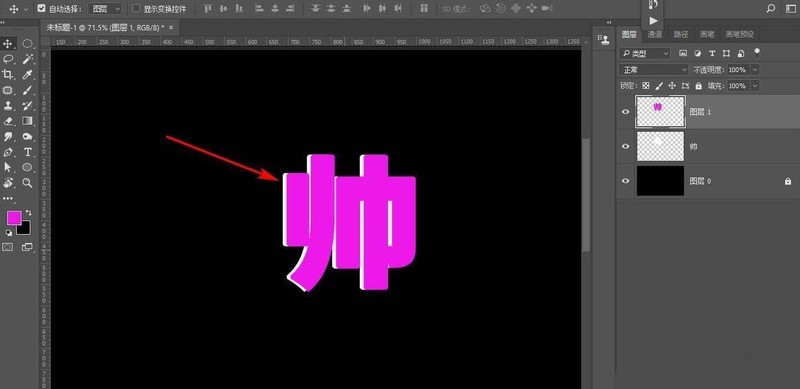
3. Ctrl キーを押したままテキストの選択範囲を作成し、新しい空のレイヤーを作成します。

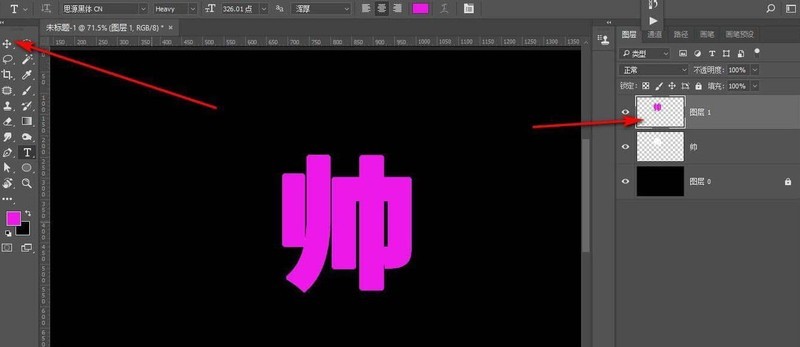
4. 次に、色で塗りつぶし、移動ツールを選択します。

5. キーボードの方向キーを押して微調整すると、立体感が出ているのがわかります。

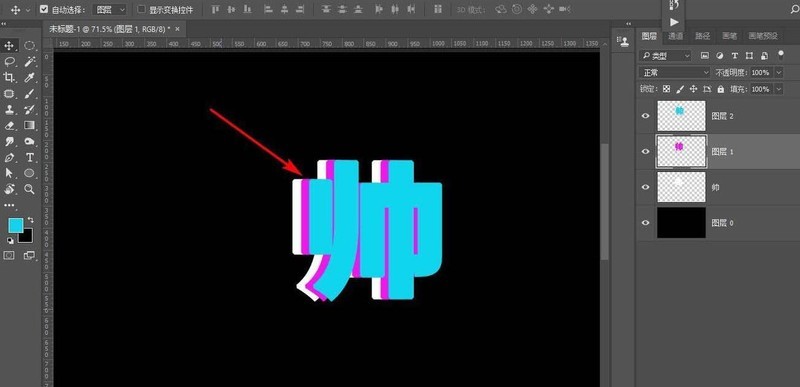
6. 効果がより明確になるように、操作をもう一度繰り返し、別の色で塗りつぶします。

以上がPhotoshopでカラーブロックを使用してテキストに立体感を加える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストの引用を追加する方法を学ぶ: デジタル化とソーシャル メディアの現代において、画像処理は重要なスキルとなっています。個人使用であろうとビジネス運営であろうと、透かしやテキストの追加は一般的なニーズです。この記事では、画像処理に Golang を使用する方法を検討し、透かしとテキストを追加する方法を学びます。背景: Golang は、簡潔な構文、効率的なパフォーマンス、強力な同時実行機能で知られるオープンソース プログラミング言語です。それは多くの発展の主題となっています
 写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
画像上のテキストの変更は、画像編集ソフトウェア、オンライン ツール、またはスクリーンショット ツールを使用して行うことができます。具体的な手順は次のとおりです: 1. 画像編集ソフトウェアを開き、変更する必要がある画像をインポートします; 2. テキスト ツールを選択します; 3. 画像上のテキスト領域をクリックしてテキスト ボックスを作成します; 4. テキストを入力します。 5. 画像上のテキストを削除するだけの場合は、消しゴムツールまたは選択ツールを使用してテキスト領域を選択して削除できます。
 マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
 テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題には、特定のコード例が必要です はじめに 自然言語処理の分野において、テキスト意味理解技術は中核的なタスクです。中でも、意味役割アノテーションは、文中の各単語の意味役割を文脈内で識別するために使用される重要な技術です。この記事では、セマンティック ロール アノテーションの概念と課題を紹介し、問題を解決するための具体的なコード例を示します。 1. 意味的役割ラベリングとは何ですか? 意味的役割ラベリング (SemanticRoleLabeling) は、文を指します。
 PPTでテキストと画像を組み合わせる方法
Mar 26, 2024 pm 03:16 PM
PPTでテキストと画像を組み合わせる方法
Mar 26, 2024 pm 03:16 PM
1. メニューバーの[挿入]をクリックし、[図]をクリックします。 2. 必要な画像を選択します。 3. テキストボックスをクリックして挿入し、[横書きテキストボックス]を選択します。 4. 挿入されたテキストボックスにテキストを入力します。 5. Ctrl キーを押したまま、画像とテキスト ボックスを選択します。 6. マウスを右クリックし、[結合]をクリックします。 7. この時点で、画像とテキストボックスが結合されます。
 Tomato Listen でテキストを読む方法
Feb 27, 2024 pm 03:58 PM
Tomato Listen でテキストを読む方法
Feb 27, 2024 pm 03:58 PM
忙しい生活の中で、耳で気軽に素敵な物語を聴きながら、必要に応じて簡単に文字読みに切り替えてトマトで聴くこともできる、今までにない二重体験をもたらすユニークな斬新なソフトウェアです。しかし、利用中に「じっくり読みたい」「よくわからない」という文章に遭遇するが、どのように閲覧すればよいのか分からないという方も多いので、詳しく知りたい方はこちらの記事をご覧ください。 。 探し出す。トマトリスニングのテキストを読む方法は? 答え: [トマトリスニング]-[小説]-[電子書籍を読む]。具体的な手順: まず、トマト リスニング ソフトウェアを起動します。ホームページに入ると、数多くの人気小説が見つかります。ここで小説を選択し、クリックして読んでください。 2. そして小説の詳細ページで、




