Photoshop で小さなアイコンを作成してダウンロードする方法
Photoshop は、さまざまな画像処理のニーズに使用できる多数のツールと機能を備えた人気の画像処理ソフトウェアです。 Photoshop を使用してデザイン作品を作成するプロセスでは、小さなアイコンやグラフィック要素を追加することが避けられません。 PHP エディターの Xinyi は、誰もがこの要件を簡単に実現できるように、Photoshop で小さなアイコンをダウンロードする手順をまとめました。このチュートリアルでは、Photoshop で小さなアイコンをダウンロードし、ニーズに合ったグラフィック要素を作成する方法を詳しく紹介します。
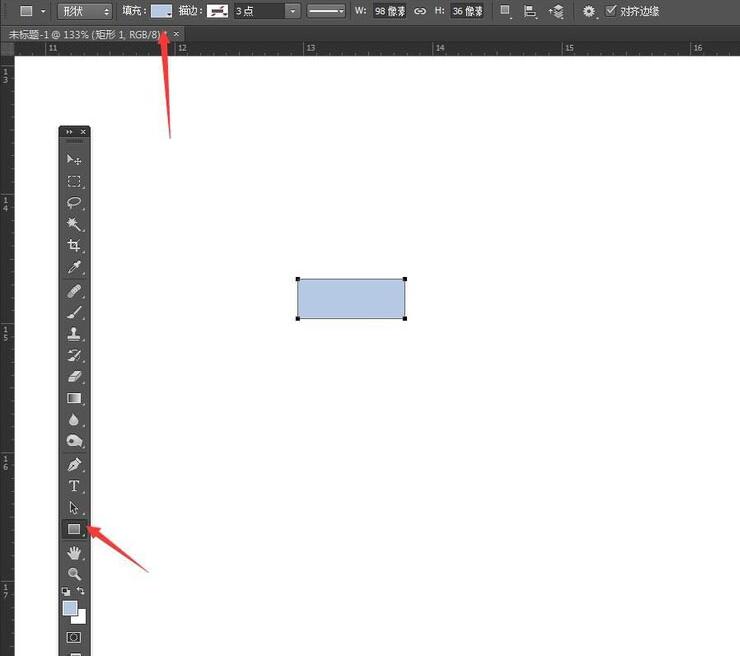
1. Photoshop ソフトウェアを起動し、新しいファイルを作成します。 [ファイル] メニュー バーで [新規作成] を選択し、目的のファイル サイズ
2 を入力して四角形を描画します。ツールバーで長方形ツールを選択し、キャンバス上にドラッグして長方形を描画します。

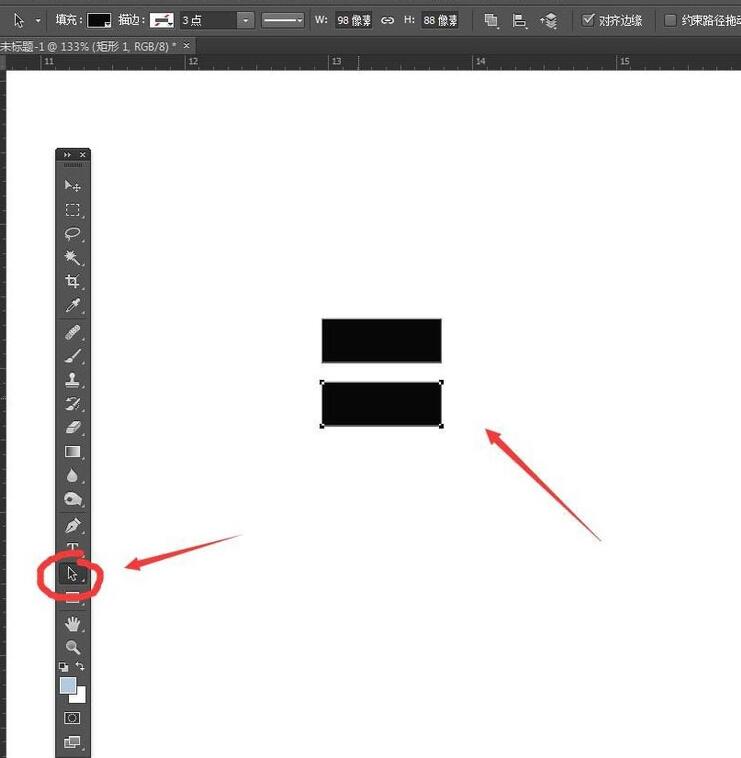
3. パス選択ツールとコピー。ツールバーのパス選択ツールを選択してオブジェクトを選択し、ATL キーを押したまま下にドラッグして長方形をコピーします。

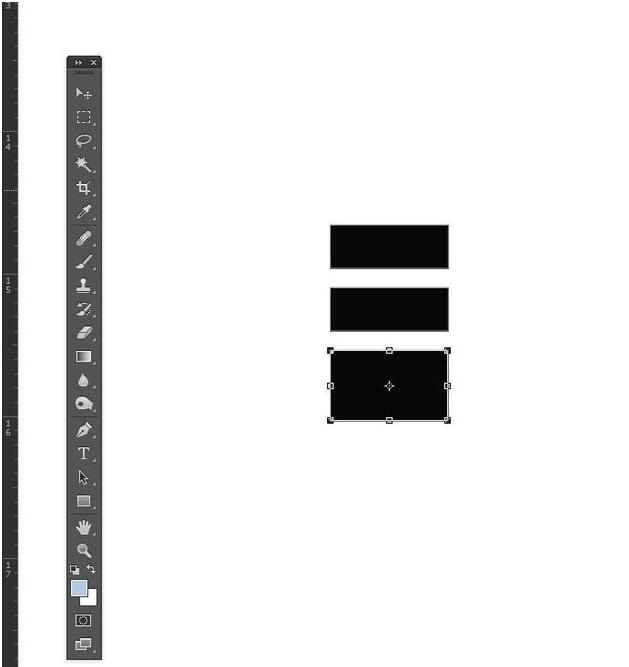
4. コピーして再度調整します。同じことを行って再び長方形を下にコピーし、自由変形を実行して長方形を少し上に引き上げます。

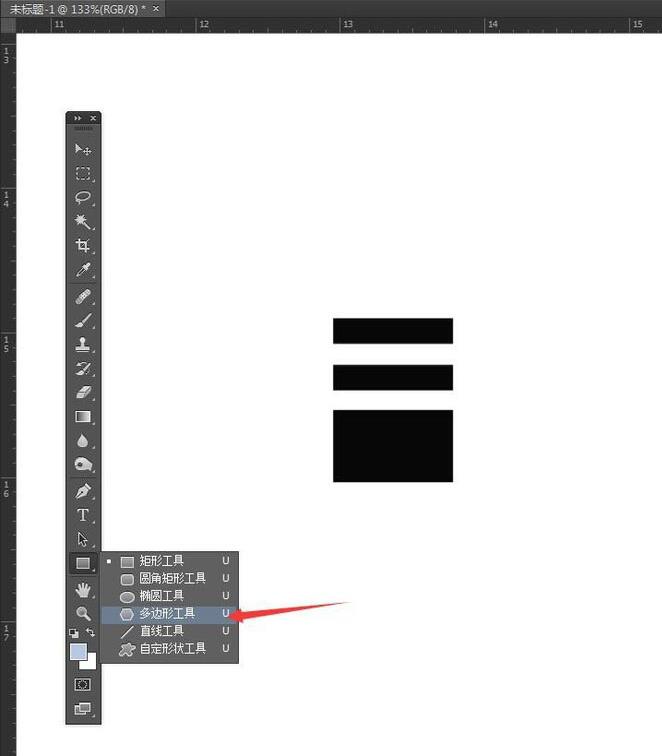
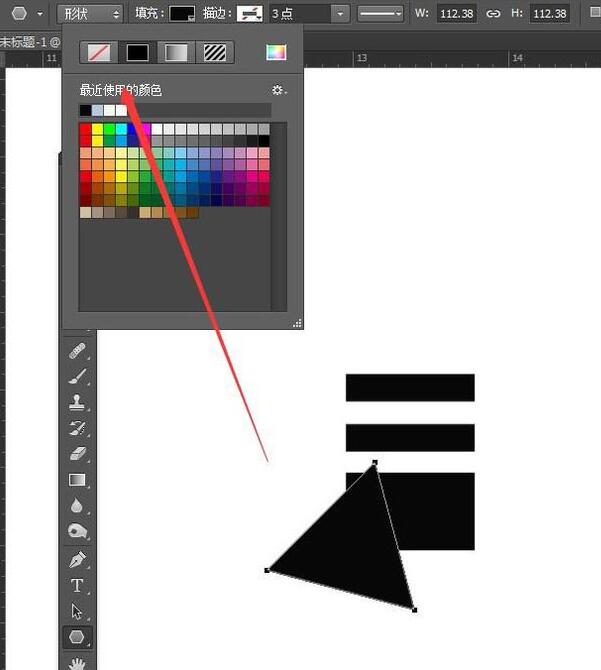
5. 多角形ツール。ツールバーの長方形ツールを長押しするとツールグループが表示されるので、その中から多角形ツールを選択します。

6. 辺の数を 3 に設定します。プロパティ バーで多角形の辺の数を 3 に設定し、ドラッグして三角形を描きます。

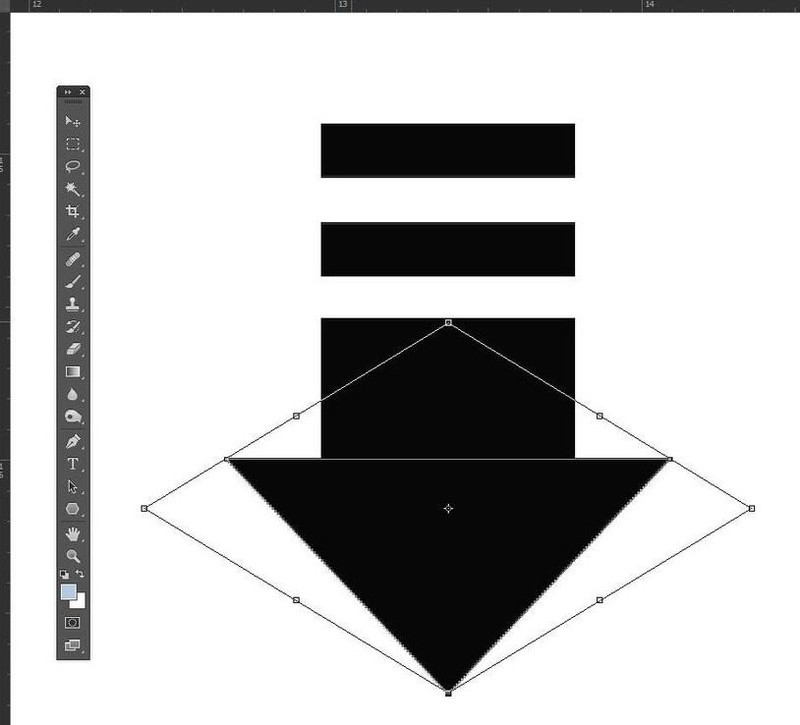
7.変形やサイズ調整も自由自在。この三角形を選択して自由変形を行うと、回転、拡大縮小、下端を上向きにしたり、長方形に合わせて広げることができます。

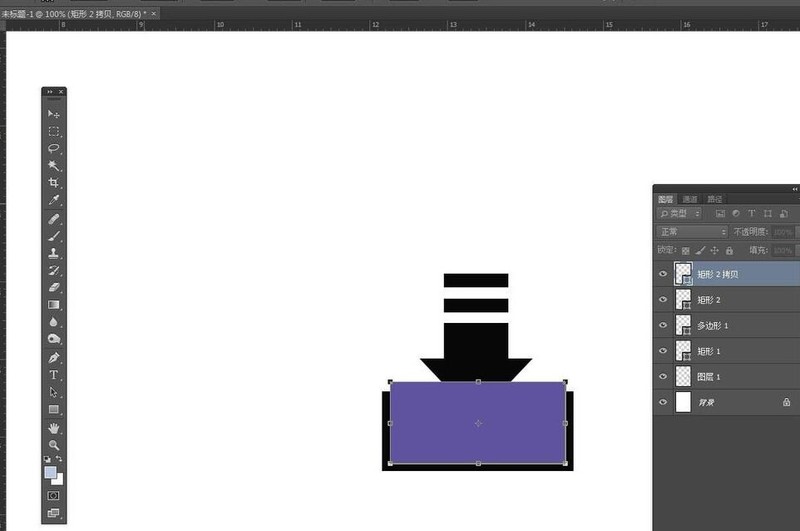
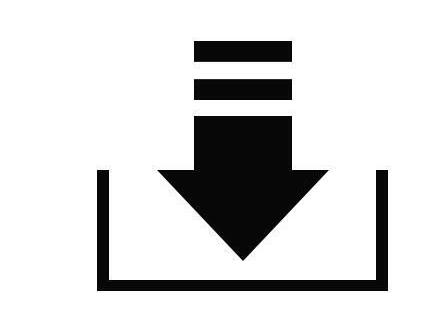
8. 2 つの長方形を描画し、トリミングを実行します。下の長方形を2つ描き、上のレイヤーを引くと下の括弧状の図形が得られるので、位置を調整して縦と中央に揃えて完成です。


以上がPhotoshop で小さなアイコンを作成してダウンロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因と解決策の分析 WordPress を使用して Web サイトを構築する場合、タイポグラフィがずれることがあります。これは、Web サイト全体の美しさとユーザー エクスペリエンスに影響を与えます。タイポグラフィのずれにはさまざまな理由があり、テーマの互換性の問題、プラグインの競合、CSS スタイルの競合などが原因である可能性があります。この記事では、WordPress でのタイポグラフィの位置ずれの一般的な原因を分析し、具体的なコード例を含むいくつかの解決策を提供します。 1. テーマの互換性問題の理由分析: 一部の WordPress
 Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime Text でテキストを整列させる方法には、ショートカット キーの使用 (段落: Ctrl + Alt + C、単一行: Ctrl + Alt + E)、メニュー バーの [整列] オプションの使用、および整列プラグイン (など) のインストールが含まれます。 AlignTab、Alignment Plugin など)、または手動配置(中央揃え: スペースを埋める、両端揃え: 境界線を作成)。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。






