VSCode で追加の行フォーマットを設定する方法_VSCode で追加の行フォーマットを設定する方法
php エディター Zimo は今日、VSCode で追加の行フォーマットを設定する方法を紹介します。 VSCode は現在最も人気のあるコード エディタの 1 つであり、強力なコード編集機能とデバッグ機能を備えています。追加の行フォーマットの設定も VSCode の重要な機能であり、コードの読みやすさと美しさを向上させることができます。この記事では、VSCode の使用をより快適にするために追加の行形式を設定する方法を紹介します。
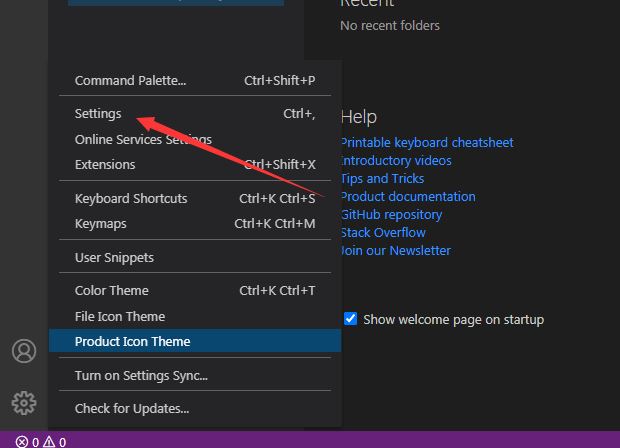
1. まず、メニューの [その他] メニューをクリックすると、ドロップダウン メニューが表示され、設定オプションを選択します (図を参照)。

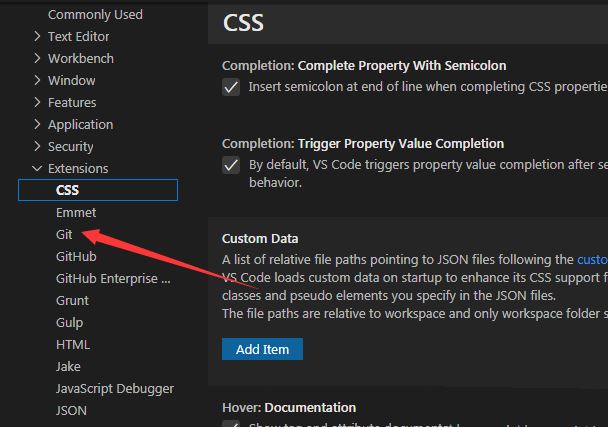
2. 左側の git オプションをクリックします (図を参照)。

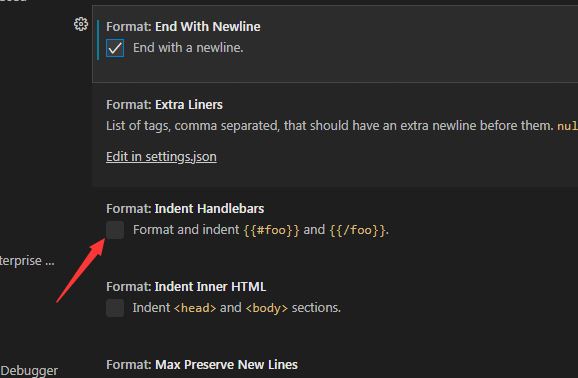
3. インデント ハンドルバーの形式オプションを確認します (図を参照)。

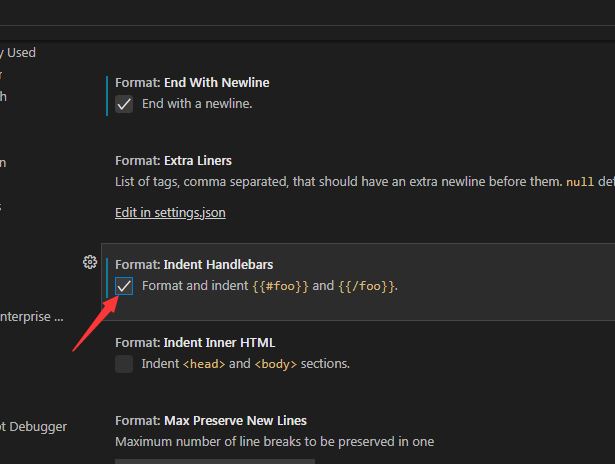
4. インデントハンドルバーの形式オプションをチェックすると、設定は自動的に保存されます (図を参照)。

以上がVSCode で追加の行フォーマットを設定する方法_VSCode で追加の行フォーマットを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vscode でスマート コミットを有効にする方法 vscode でスマート コミットを有効にする手順
May 09, 2024 am 10:40 AM
vscode でスマート コミットを有効にする方法 vscode でスマート コミットを有効にする手順
May 09, 2024 am 10:40 AM
ステップ 1: vscode ソフトウェア インターフェイスを開いた後、下の設定メニューで [設定] ボタンをクリックします。 ステップ 2: [拡張機能] 列で [Git] オプションを見つけます。 ステップ 3: [enablesmartcommit] ボタンをクリックしてチェックします。
 vscode で html を実行する方法 vscode で html を実行する方法
May 09, 2024 pm 12:25 PM
vscode で html を実行する方法 vscode で html を実行する方法
May 09, 2024 pm 12:25 PM
1. まず、vscode ソフトウェアを使用して html プログラムを作成します。 2. 次に、検索ボタンをクリックして「openinbrowser」と入力します。 3. インストールが完了したら、ソフトウェアを再起動し、HTML ドキュメントを右クリックして、ドロップダウン メニューから [openindefaultbrowser] を選択する必要があります。 4. 最後に、ソフトウェアがデフォルトのブラウザで開きます。
 vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
1. インターフェースを開いた後、マウスをクリックして削除する必要がある項目を選択します。 2. 左上隅のファイルメニューで「フォルダーを閉じる」オプションを見つけます。 3. 最後に、ファイルの特定の場所を見つけます。ドキュメントを右クリックして削除します。
 Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
1. まず、Vscode インターフェイスを開いた後、Git メニューの [設定] オプションをクリックします。 2. 次に、テキスト エディター列の [詳細設定] ボタンをクリックします。 3. 最後に、マウスでページを下にスクロールし、垂直スクロール感度を見つけます。スクロール感度セクションのオプションで、パラメータを変更するだけです。
 vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
1. インターフェースを開いた後、左側の検索アイコンをクリックします。 2. 検索するキーワードの内容をダイアログ ボックスに入力します。 3. Enter キーを押して、一致する項目をすべて表示します。 5. マウスを右クリックし、「FindinFolder」ボタンを選択します。 6. Enter キーを再度押してクエリを実行すると、検索範囲をこのディレクトリに制限できます。検索されるアイテムが大幅に減少していることがわかります。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 VSCode フロントエンド開発の新時代: 強く推奨される 12 の AI コード アシスタント
Jun 11, 2024 pm 07:47 PM
VSCode フロントエンド開発の新時代: 強く推奨される 12 の AI コード アシスタント
Jun 11, 2024 pm 07:47 PM
フロントエンド開発の世界では、VSCode はその強力な機能と豊富なプラグイン エコシステムにより、数多くの開発者に選ばれるツールとなっています。近年、人工知能技術の急速な発展に伴い、VSCode 上の AI コード アシスタントが登場し、開発者のコーディング効率が大幅に向上しました。 VSCode 上の AI コード アシスタントは雨後のキノコのように出現し、開発者のコーディング効率を大幅に向上させました。人工知能テクノロジーを使用してコードをインテリジェントに分析し、正確なコード補完、自動エラー修正、文法チェックなどの機能を提供することで、コーディング プロセス中の開発者のエラーや退屈な手作業を大幅に削減します。今日は、プログラミングの旅に役立つ 12 個の VSCode フロントエンド開発 AI コード アシスタントをお勧めします。
 VSCode でターミナルを分割する方法 VSCode でターミナルを分割する方法
May 09, 2024 am 10:37 AM
VSCode でターミナルを分割する方法 VSCode でターミナルを分割する方法
May 09, 2024 am 10:37 AM
ステップ 1: まず Vscode を開いて編集ウィンドウに入ります。ステップ 2: 次に、編集領域の下にあるターミナルを開きます。ステップ 3: 次に、上の [ターミナル] メニュー項目をクリックします。ステップ 4: 最後に、ドロップダウン メニューの [ターミナルを分割] オプションをクリックします。






