QQ Browser で画像フォーマットを設定する方法_QQ Browser の画像フォーマット設定チュートリアル
php エディタ Xiaoxin は、QQ ブラウザで画像形式を設定する方法に関するチュートリアルを提供します。日常的な使用では、より良いブラウジングエクスペリエンスを得るためにブラウザーの画像形式を調整する必要がある場合があります。このチュートリアルでは、ニーズや好みに合わせて QQ ブラウザで画像を簡単にフォーマットする方法を学びます。実践的なスキルを一緒にマスターして、画像閲覧の快適さと効率を向上させましょう!
1. まず、次の図に示すように、デスクトップ アイコンをダブルクリックして QQ ブラウザを開きます:

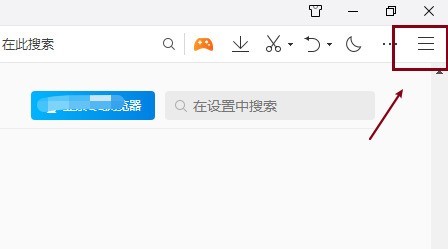
2. 次に、ツール メニュー ボタンをクリックします。図

に示すように、開いた後の右上隅にあります。
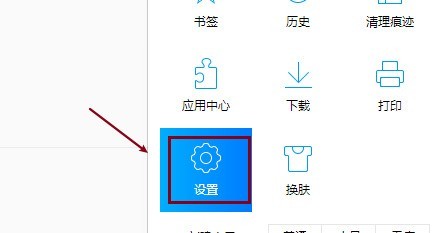
 3. 開いたツール メニューで、図
3. 開いたツール メニューで、図
## に示すように、[設定] オプションをクリックします。
#4. 次に、[設定] ページで、図に示すように [一般設定] をクリックします: 
以上がQQ Browser で画像フォーマットを設定する方法_QQ Browser の画像フォーマット設定チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 携帯電話でxlsxファイルを開けない場合の対処方法
Apr 25, 2024 am 08:28 AM
携帯電話でxlsxファイルを開けない場合の対処方法
Apr 25, 2024 am 08:28 AM
Apple の携帯電話で WPS および Excel ドキュメントを開くことができないのはなぜですか? ファイルをプレビューできないと表示されます。Apple の携帯電話で WPS および Excel ドキュメントをプレビューできないのは、これらのファイルをサポートするアプリケーションがないためです。解決策は、ドキュメント形式をサポートするアプリケーションをインストールして、ドキュメントを PDF 形式に変換し、ドキュメントをコンピュータまたは他のデバイスに送信して開くことです。 2. まず、ファイルの拡張子が何であるかを確認します。Excel ファイルであるにもかかわらず開けない場合は、そのファイルの種類がコンピューターのフォルダー オプションに登録されていないことを意味します。 3. まず、携帯電話で QQ ブラウザを開き、下の中央のボタンをクリックして、[ドキュメント] をクリックして開きたい Excel ファイルを選択します。概要 QQ ブラウジングを開く
 QQ ブラウザのデフォルトの Baidu 検索エンジンを設定する方法
Apr 11, 2024 pm 02:22 PM
QQ ブラウザのデフォルトの Baidu 検索エンジンを設定する方法
Apr 11, 2024 pm 02:22 PM
QQ ブラウザをデフォルトの Baidu 検索エンジンとして設定するにはどうすればよいですか? QQ ブラウザは、オフィスや勉強に非常に適した Web ブラウザ ツールです。このブラウザのインターフェイスはシンプルです。デフォルトの検索エンジンは Search Dog です。ただし、多くのユーザーは Baidu 検索の使用に慣れています。デフォルトの検索エンジンは変更できますBaidu で検索しても、多くの友人は操作方法をまだ正確に知りません。次に、エディターは Baidu を QQ ブラウザのデフォルトの検索エンジンとして設定するためのガイドを提供しますので、興味のある友人は見逃さないでください。 QQ ブラウザで Baidu をデフォルトの検索エンジンとして設定するためのヒント 1. QQ ブラウザを有効にして、右上隅に表示される [3] アイコンをクリックします (図を参照)。 2. このとき、下に機能ウィンドウが表示されるので、このウィンドウでクリックして[設定]オプションに入ります。
 携帯電話でzipファイルを開く方法
Apr 21, 2024 am 10:01 AM
携帯電話でzipファイルを開く方法
Apr 21, 2024 am 10:01 AM
携帯電話で zip ファイルを開く方法 1. ファイル管理を開き、開くファイルをクリックして解凍を選択し、ファイルの解凍を開始します。成功すると、図に示すように Zip 形式のファイルが解凍され、直接開いて表示できるようになります。 2. 携帯電話のデスクトップでソフトウェア ストアを見つけます。ソフトウェア ストアを開き、検索バーに「圧縮」と入力します。圧縮を入力したら、「Almighty Compression」をクリックし、「Install」をクリックします。ダウンロードしたAlmighty Compression APPを開きます。プラス記号をクリックし、携帯電話で開きたい圧縮ファイルを選択して解凍します。 3. 携帯電話で zip ファイルを開く方法は次のとおりです。まず携帯電話で「マイ ファイル」を開き、圧縮された zip 形式のファイルを見つけます。圧縮されたzip形式のファイルを選択し、
 モバイル QQ ブラウザのスクリーンショット内のテキストを認識する方法
Apr 09, 2024 pm 02:01 PM
モバイル QQ ブラウザのスクリーンショット内のテキストを認識する方法
Apr 09, 2024 pm 02:01 PM
モバイル QQ ブラウザのスクリーンショット内のテキストを認識するにはどうすればよいですか?現在、多くの人が qq ブラウザを愛用しています。このブラウザは機能が非常に豊富です。さまざまな Web ページを閲覧できるだけでなく、さまざまな種類のファイルを簡単に処理でき、作業効率が向上します。多くのユーザーは、テキストの識別に qq ブラウザを使用することを好みます。スクリーンショットで. 、この操作は画像内のテキストコンテンツをコピーするのにすぐに役立つので、具体的な操作方法を説明します。それでは、エディターがモバイル QQ ブラウザーのスクリーンショットでテキスト認識の操作プロセスを紹介します。 QQ ブラウザでのテキスト認識の操作プロセスの概要のスクリーンショット 1. ステップ 1: QQ ブラウザを開き、Scan King の入り口をクリックします (図を参照)。 2. ステップ 2: テキスト抽出ページを見つけて、テキストに照準を合わせて撮影します (図を参照)。 3. 3番目
 Toutiao 動画をダウンロードして携帯電話のフォト アルバムに保存する方法 Toutiao 動画を携帯電話に保存する方法
Mar 17, 2024 am 11:40 AM
Toutiao 動画をダウンロードして携帯電話のフォト アルバムに保存する方法 Toutiao 動画を携帯電話に保存する方法
Mar 17, 2024 am 11:40 AM
Toutiao は、豊富で多様なコンテンツを提供します。これらの情報はすべて無料で表示できるので、心配を解消したり、時間を潰したりするのに役立ちます。いつでもソフトウェアを開いて、ここで多数の記事を参照できます。さまざまなイベントを理解します。もちろん、ここでいくつかの興味深いビデオ コンテンツを見つけて保存したい場合があります。もちろん、この操作を完了するのに役立ちます。具体的な方法は次のとおりです。それらはすべて整理されています。見てみることができます。見たいビデオをいつでも保存できます。 1. まず、Toutiao 上のビデオをクリックして、QQ または WeChat にビデオを共有します (QQ を例に挙げます)。 2. 次に、自分のコンピュータを QQ に送信することを選択します。
 「QQ Browser」で削除したファイルを復元する方法
Mar 20, 2024 am 11:37 AM
「QQ Browser」で削除したファイルを復元する方法
Mar 20, 2024 am 11:37 AM
QQ ブラウザで削除されたファイルを復元するにはどうすればよいですか? QQ Browser を使用している友達はたくさんいると思います。ブラウザ ソフトウェアとして、QQ Browser は非常に使いやすく、強力でスムーズです。しかし、多くの友達が QQ Browser を使用中に誤っていくつかのファイルを削除してしまいました。わかりません。回復方法は次のとおりです。今日の詳細な戦略をご覧ください。 QQ ブラウザで削除されたファイルの復元チュートリアル 1. ファイルを削除するときに「ごみ箱に移動」をチェックすると、QQ ブラウザのファイルごみ箱からファイルを取得できます。 2. 携帯電話で QQ ブラウザを開き、クリックして「ファイル」ページに入ります。 3. 次に、ファイル内で右上隅の […] をクリックします。ファイルのごみ箱を表示するには、「ごみ箱」を選択します。 4. ごみ箱で、復元する必要があるファイルをクリックします。 5. 最後に左下の をクリックします
 モバイル QQ ブラウザでフォントを変更する方法
Apr 07, 2024 pm 06:43 PM
モバイル QQ ブラウザでフォントを変更する方法
Apr 07, 2024 pm 06:43 PM
モバイル QQ ブラウザのフォントを変更するにはどうすればよいですか?携帯電話で QQ ブラウザを使用する人はたくさんいます。このブラウザは、Web ページをすばやく閲覧できるだけでなく、さまざまな種類のファイル データを処理できます。さらに、このブラウザにはカスタマイズされた設定もあります。自分の好みに合わせてブラウザのフォントを設定できます。多くの初心者ユーザーは、このブラウザのフォントを変更する方法をまだ知りません。この記事では、問題の解決に役立つことを願って、モバイル QQ ブラウザーでフォントを変更する手順の概要を説明します。モバイル QQ ブラウザでフォントを変更する手順のリスト 1. 電話の電源を入れ、[QQ ブラウザ] をクリックして開きます (図を参照)。 2. QQ ブラウザの「マイ」ページで、右上隅にある「設定」ロゴをクリックします (図を参照)。 3. 設定で、クリックして「フォント設定」を入力します(図を参照)
 モバイルファイル解凍ソフト
Apr 19, 2024 am 10:52 AM
モバイルファイル解凍ソフト
Apr 19, 2024 am 10:52 AM
どの携帯電話圧縮ソフトウェアが最適ですか? WinZipWinZip は、ZIP、CAB、TAR、GZIP、MIME などの圧縮ファイルをサポートする強力で使いやすい圧縮ユーティリティです。 Windows エクスプローラーとのドラッグ アンド ドロップの緊密な統合が特徴で、圧縮や解凍のためにエクスプローラーを開いたままにする必要がなくなります。次の種類の便利なモバイル解凍ソフトウェアが利用可能です。 「ZArchiver 解凍ツール」は、高速インポート、忠実度解凍、プレビュー解凍、およびカテゴリ管理モジュールを備えた非常に優れた解凍ツールであるため、ファイルの解凍について心配する必要はもうありません。 「解凍エキスパート」は、専門的な解凍サービスを提供します。 rar 解凍 rar 解凍アプリをダウンロードすると、非常に便利なファイル解凍ソフトができます。




