Laravel Passport で API 認証を処理する

php小编小新带你探索使用Laravel Passport处理API认证,Laravel Passport是一种完善的OAuth2服务器实现,可帮助开发者轻松实现API认证,并提供了许多便捷功能。通过本文,你将了解如何使用Laravel Passport来管理API用户身份验证,保障API接口的安全性。
第一步. 安装 Laravel
我们需要用以下命令来创建一个最新的 Laravel 应用,所以请打开终端执行:
laravel new auth
第二步. 安装 Laravel Passport 包
Laravel Passport 可以在几分钟内为你的应用实现一个完整的 OAuth2 服务器。
composer require laravel/passport
第三步. 运行数据库迁移
Passport 的迁移会创建你的应用用来存储客户端和 Access Token 的表。
PHP artisan migrate
第四步. 生成秘钥
此命令会创建秘钥以用来生成安全的 Access Token。除此之外,它也会创建用来生成 Access Token 的 personal access 和 passWord grant:
php artisan passport:install
执行完毕后,将 Laravel\Passport\HasApiTokens trait 添加到你的 App\User 模型中。这个 trait 会为模型添加一系列助手函数用来验证用户的秘钥和作用域:
第五步 . Passport 配置
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use Notifiable, HasApiTokens;
}接下来,你应该在 AuthServiceProvider 中的 boot 方法中调用 Passport::routes 方法。这个方法会注册必要的路由去颁发访问令牌,撤销访问令牌,客户端和个人令牌:
<?php
namespace App\Providers;
use Laravel\Passport\Passport;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
public function boot()
{
$this->reGISterPolicies();
Passport::routes();
}
}最后,在 config/auth.php 配置文件中,你应该设置 api 权限认证守卫的 driver 选项为 passport。当需要权限认证的 API 请求进来时会告诉你的应用去使用 Passport's 的 TokenGuard。
'guards' => [
'WEB' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],第六步. 添加 API 路由
Laravel 提供了 routes/api.php 文件来给我们编写 web 路由,因此在这个文件添加新的路由即可。
<?php
use Illuminate\Http\Request;
Route::group([
'prefix' => 'auth'
], function () {
Route::post('login', 'AuthController@login');
Route::post('signup', 'AuthController@signup');
Route::group([
'middleware' => 'auth:api'
], function() {
Route::get('loGout', 'AuthController@logout');
Route::get('user', 'AuthController@user');
});
});第七步: 创建控制器
最后一步我们必须创建新的控制器和 api 方法。因此我们先创建 AuthController 并且把代码写进去:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Carbon\Carbon;
use App\User;
class AuthController extends Controller
{
public function signup(Request $request)
{
$request->validate([
'name' => 'required|string',
'email' => 'required|string|email|unique:users',
'password' => 'required|string|confirmed'
]);
$user = new User([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
$user->save();
return response()->JSON([
'message' => 'Successfully created user!'
], 201);
}
public function login(Request $request)
{
$request->validate([
'email' => 'required|string|email',
'password' => 'required|string',
'remember_me' => 'boolean'
]);
$credentials = request(['email', 'password']);
if(!Auth::attempt($credentials))
return response()->json([
'message' => 'Unauthorized'
], 401);
$user = $request->user();
$tokenResult = $user->createToken('Personal Access Token');
$token = $tokenResult->token;
if ($request->remember_me)
$token->expires_at = Carbon::now()->addWeeks(1);
$token->save();
return response()->json([
'access_token' => $tokenResult->accessToken,
'token_type' => 'Bearer',
'expires_at' => Carbon::parse(
$tokenResult->token->expires_at
)->toDateTimeString()
]);
}
public function logout(Request $request)
{
$request->user()->token()->revoke();
return response()->json([
'message' => 'Successfully logged out'
]);
}
public function user(Request $request)
{
return response()->json($request->user());
}
}现在我们已经准备好运行我们的示例了,运行下面的命令以快速运行:
php artisan serve
测试
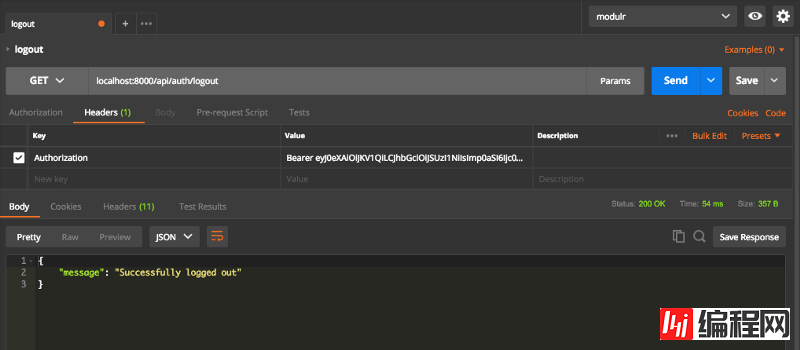
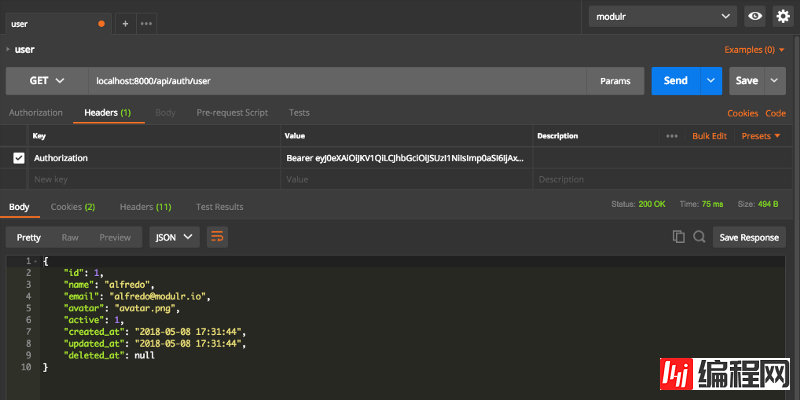
现在,我们可以使用 REST 客户端工具来简化测试,例如 Postman。我执行测试你可以看见以下的截图。
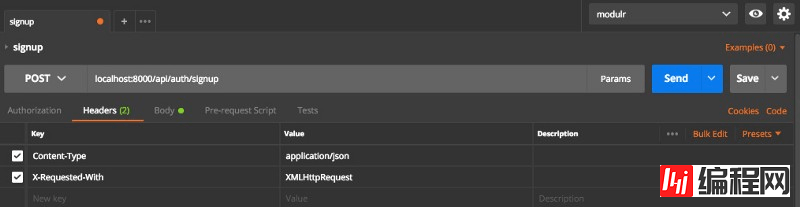
你要为这个 API 设置以下两个头信息:
Content-Type: application/json X-Requested-With: XMLHttpRequest

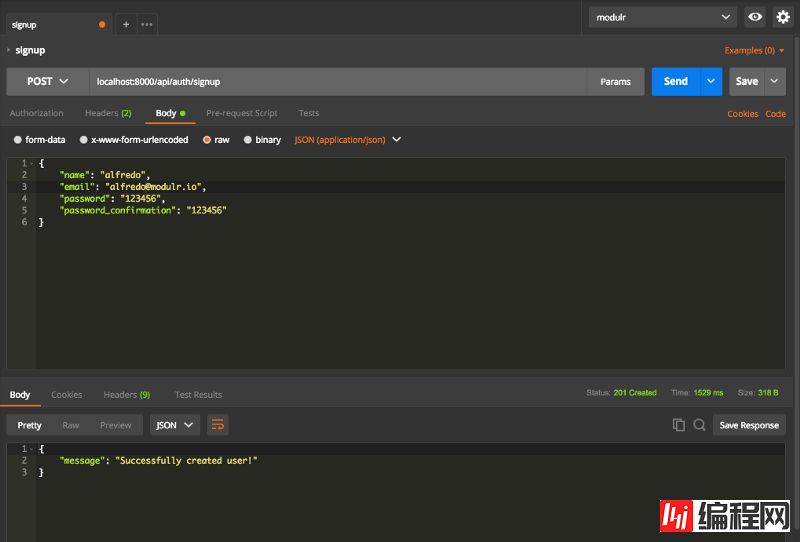
注册

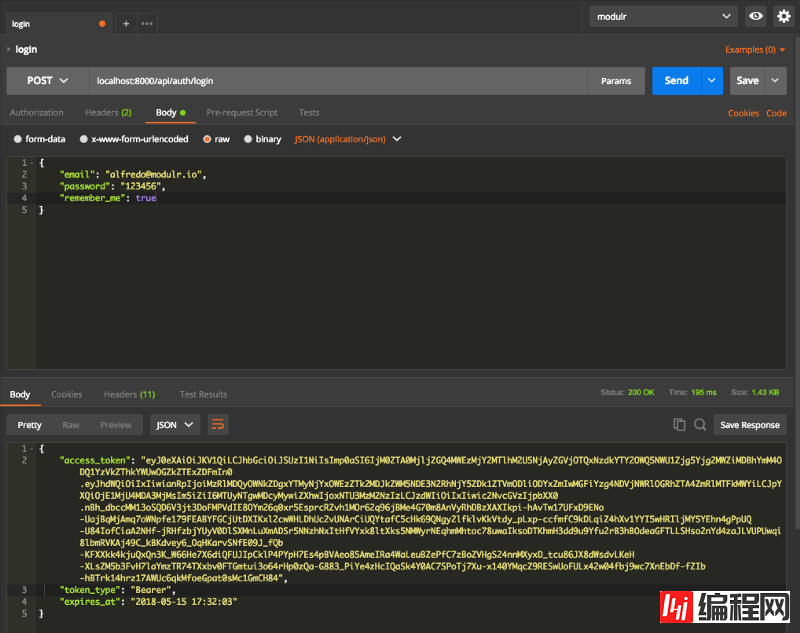
登录

登出

用户

感谢阅读!
资源
GitHub
Postman collections
以上がLaravel Passport で API 認証を処理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。




