 ソフトウェアチュートリアル
ソフトウェアチュートリアル
 コンピューターソフトウェア
コンピューターソフトウェア
 Google Chromeで独立したディスプレイを使用するにはどうすればよいですか? Chrome ブラウザで独立したグラフィック カードを使用するためのチュートリアル
Google Chromeで独立したディスプレイを使用するにはどうすればよいですか? Chrome ブラウザで独立したグラフィック カードを使用するためのチュートリアル
Google Chromeで独立したディスプレイを使用するにはどうすればよいですか? Chrome ブラウザで独立したグラフィック カードを使用するためのチュートリアル
php エディタ Xigua は、Google Chrome に独立したグラフィックを使用させる方法を紹介します。 Google Chrome はデフォルトで統合グラフィックスを使用して Web ページをレンダリングしますが、より高いパフォーマンスを必要とする一部のアプリケーションやゲームでは、個別のグラフィックス カードを使用するとパフォーマンスが向上することがあります。この記事では、Google Chrome で個別のグラフィック カードを使用してブラウザ エクスペリエンスをスムーズにする方法を詳しく紹介します。
Chrome ブラウザで独立したグラフィック カードを使用するためのチュートリアル
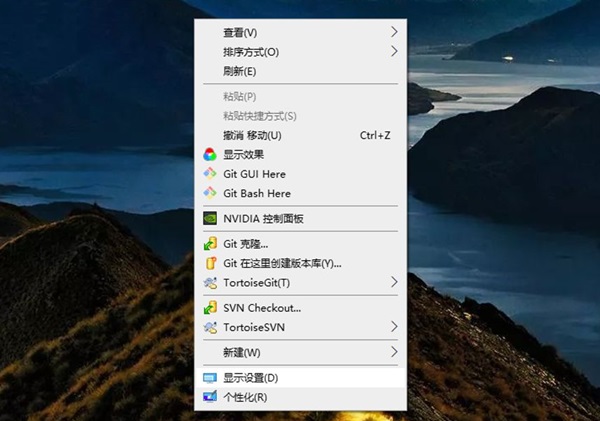
1. 最初のステップは、コンピューターのデスクトップに移動し、空白スペースを右クリックして、「ディスプレイ設定」を選択することです。

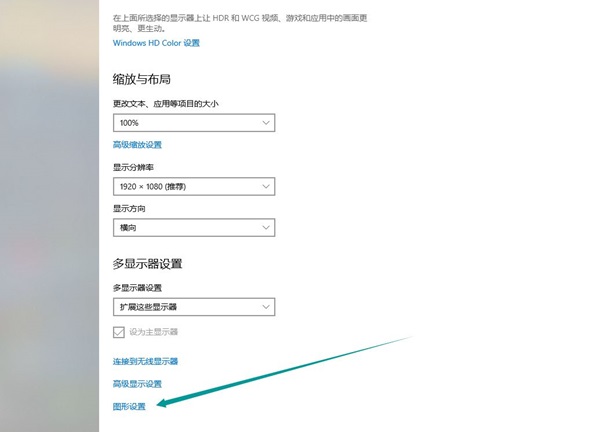
2. 2 番目のステップで、「グラフィック設定」を選択してクリックします。

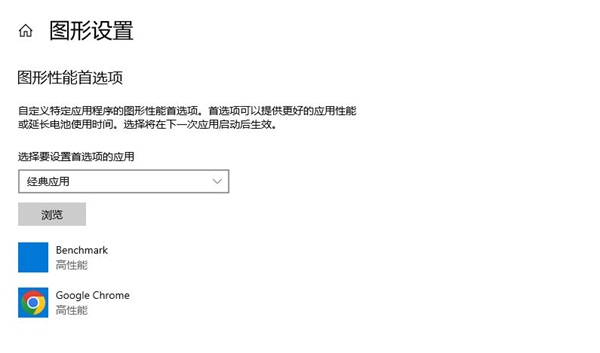
3. 3 番目のステップは、「参照」をクリックすることです。

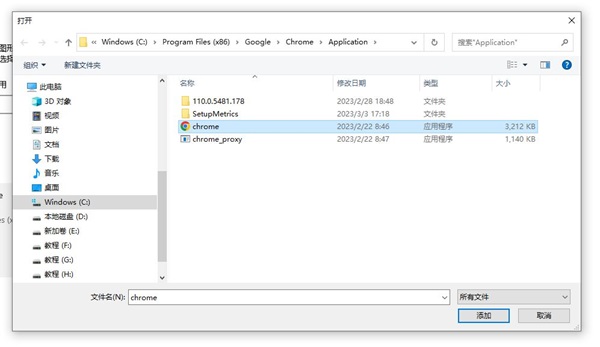
4. 4 番目のステップは、Chrome インストール フォルダーでスタートアップ ファイルを見つけ、それを選択して追加することです。

5. ステップ 5: Chrome を選択し、オプションを選択し、高パフォーマンスを設定し、保存して Chrome ブラウザを再起動します。

6. 最後に、クロム設定、システムで、ハードウェア アクセラレーションを選択します。
7. 次に、タスク マネージャーを開きます。Google Chrome を使用している場合、gpu1 のリソース使用量が高く、gpu0 のリソース使用量が低いことがわかります。
以上がGoogle Chromeで独立したディスプレイを使用するにはどうすればよいですか? Chrome ブラウザで独立したグラフィック カードを使用するためのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 pycharmクラッシュを解決する方法
Apr 25, 2024 am 05:09 AM
pycharmクラッシュを解決する方法
Apr 25, 2024 am 05:09 AM
PyCharm クラッシュの解決策としては、PyCharm のメモリ使用量を確認し、PyCharm を最新バージョンに更新するか、PyCharm 設定を無効にするか、サポート スタッフに問い合わせてください。助けのために。
 よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
ユーザーにより良いゲーム体験と使用体験を提供できます Android エミュレータは、コンピュータ上で Android システムの実行をシミュレートできるソフトウェアです。市場にはさまざまな種類の Android エミュレータがあり、その品質も異なります。読者が自分に合ったエミュレータを選択できるように、この記事ではいくつかのスムーズで使いやすい Android エミュレータに焦点を当てます。 1. BlueStacks: 高速な実行速度 優れた実行速度とスムーズなユーザー エクスペリエンスを備えた BlueStacks は、人気のある Android エミュレーターです。ユーザーがさまざまなモバイル ゲームやアプリケーションをプレイできるようにし、非常に高いパフォーマンスでコンピュータ上で Android システムをシミュレートできます。 2. NoxPlayer: 複数のオープニングをサポートし、ゲームをより楽しくプレイできます。複数のエミュレーターで同時に異なるゲームを実行できます。
 Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubao は包括的で強力な AI のサポートにより、書き込み、描画、情報の確認などの作業をより迅速に行うことができ、作業効率が大幅に向上します。 Doubao には PC クライアントとブラウザ プラグインがあります。よくわからない人のために、次のエディターで、Google Chrome を例に説明します。 、Doubao公式ウェブサイトに移動します beanbaoプラグインを直接ダウンロードします。 2. Doubao ブラウザ プラグイン バージョンをダウンロードした後、Google Chrome で拡張機能ページを開き、右上隅にある [開発者モード] をオンにします。 3. 次に、ダウンロードした Beanbao プラグインを Google Chrome ページにドラッグします。 4. このようなウィンドウが表示されたら、[拡張機能の追加]をクリックします。 5. インストールが完了したら、
 マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
 Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chrome に信頼できるサイトを追加するにはどうすればよいですか?一部のユーザーは、インターネット サーフィン中に安全ではないというメッセージが表示されるため、正常に Web を閲覧できません。その場合、Web サイトを信頼済みサイトとして追加することができ、正常にアクセスしてインターネットをスムーズに閲覧できます。以下のエディターは、Google Chrome に信頼できるサイトを追加する手順を示します。手順はシンプルで操作が簡単で、初心者でも簡単に始めることができます。 Google Chrome に信頼済みサイトを追加する方法: 1. Google Chrome を開き、右上隅にある 3 つの点をクリックします。 [設定]をクリックします。プライバシー設定とセキュリティを選択します。 (図に示すように) 2. ページの下部にある [Web サイトの設定] をクリックします。 (図に示すように) 3. ページの下部にある安全でないコンテンツをクリックします。 (図に示すように) 4. 「許可」オプションの右側にある「追加」ボタンをクリックします。 (写真の通り) 5.負ける
 Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は?ダウンロードした Google Chrome には独自のスクリーンショット機能がありません。ここでは、Google Chrome で Web ページ全体をスクリーンショットする方法を友達と共有します。プラグインをインストールせずに Web ページ全体のスクリーンショットを取得する方法があれば、それを実現できます。 Chrome で Web ページ全体のスクリーンショットを取得する Chrome で Web ページ全体のスクリーンショットを取得することは、組み込み関数が開発者向けオプションに隠されているため、さらに複雑になります。 心配しないで!以下の手順に従って実行します。 1. Chrome インターフェイスで F12 キーをクリックすると、開発者ツール ディレクトリにすぐにアクセスできます。 2. 次に、Ctrl+Shift+P キーの組み合わせを押して、「[scre」と入力します。
 Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできない理由には、地域制限、メンテナンスまたはアップグレード、ネットワークの問題、ブラウザの互換性、不正行為対策、DNS 解決の問題などが含まれます。解決策: 地域制限がないことを確認し、メンテナンスが完了するまで待ち、ネットワーク接続を確認し、ブラウザを更新し、カスタマー サービスに連絡してブロックを解除し、DNS 設定を調整します。
 鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
12306 が利用できない理由には、Web サイトのメンテナンス、ネットワークの問題、ブラウザの問題、システム障害、サーバーのビジー状態、プラグインの干渉などが含まれます。解決策には、メンテナンス時間の確認、ネットワーク接続の確認、ブラウザの変更、システム修復の待機、ブラウザのプラグインの無効化などが含まれます。



