
JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。
 写真
写真
PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch の設計コンセプトは、シンプルさ、柔軟性、使いやすさであり、その動的計算グラフ機能により、モデル構築がより直観的かつ柔軟になり、モデル構築とデバッグの効率も向上します。また、PyTorch の動的計算グラフ機能により、モデル構築がより直観的になり、デバッグと最適化が容易になります。さらに、PyTorch はスケーラビリティと操作効率にも優れているため、ディープラーニングの分野で人気があり、応用されています。
npm または pnpm を介して js-pytorch をインストールすることもできます:
npm install js-pytorchpnpm add js-pytorch
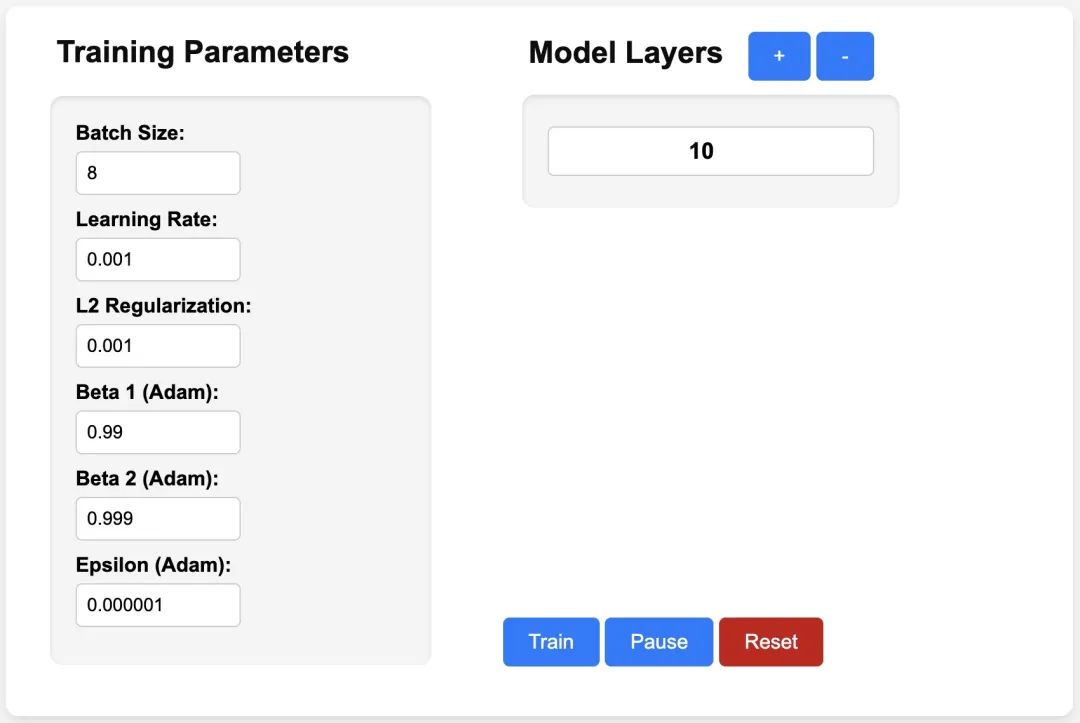
または、js-pytorch オンラインで提供されるデモ[3]を体験することもできます:
 写真
写真
##https://eduardoleao052.github.io/js-torch/assets/demo/demo.html #JS-Torch サポート機能
テンソル演算
加算import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}参考資料
[1]JS-Torch: https://github.com/eduardoleao052/js-torch
[2]PyTorch: https://pytorch .org/
[3]デモ: https://eduardoleao052.github.io/js-torch/assets/demo/demo.html
[4]GPU サポート: https:/ /github.com/eduardoleao052/js-torch/issues/1
以上がJSのAI時代が到来!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。