幾何スケッチパッドを使用して度数分布ヒストグラムを作成する方法
php エディター Banana が度数分布ヒストグラムを作成する手順を紹介します。度数分布ヒストグラムは、データの分布をグラフィカルに表示するツールであり、データの分布パターンや中心傾向を直感的に把握できます。以下の手順で、データ分析を強力にサポートする美しい度数分布ヒストグラムを簡単に作成できます。
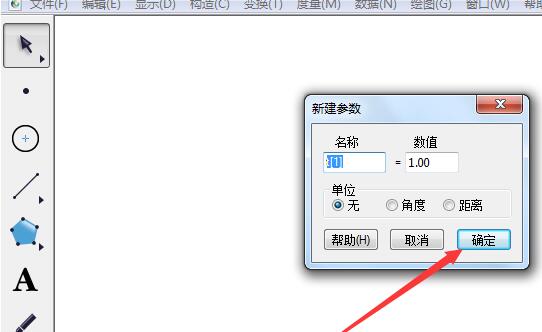
1. 幾何学的なスケッチパッドを開始するには、まずいくつかのパラメータを設定する必要があり、[データ]---[新しいパラメータ]をクリックします。
2. 何も書かず、「OK」をクリックします。

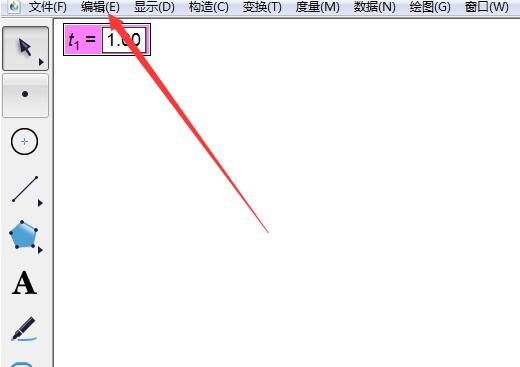
3. このパラメータを選択し、「編集---コピー」をクリックします。

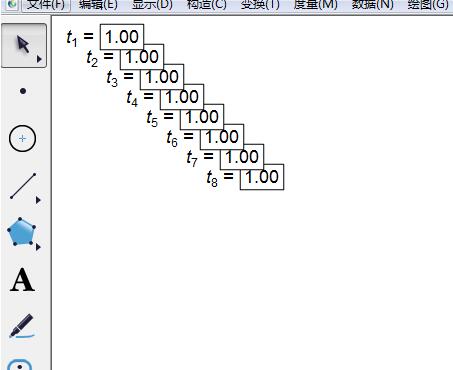
4. 空白スペースを右クリックし、[貼り付け] をクリックします。このプロセスを 7 回繰り返します。

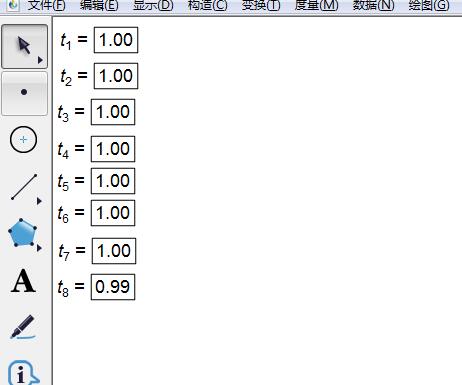
5. 適切に位置を調整して位置を合わせます。

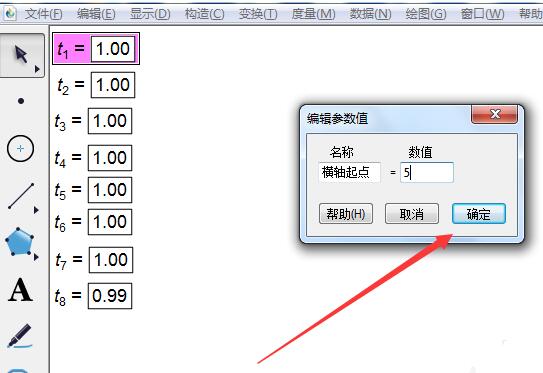
6. 最初のパラメータをダブルクリックし、名前に「横軸開始点」、値に「5」と入力して、「OK」をクリックします。他のパラメータも同様に変更します。

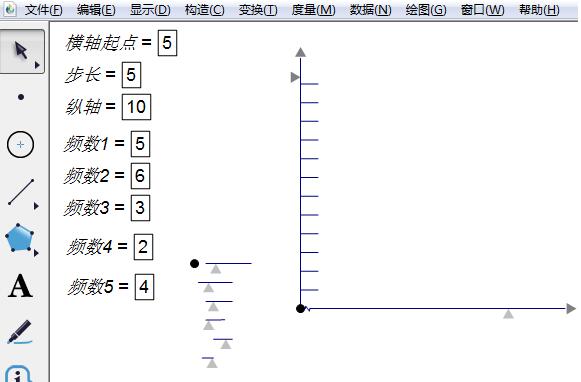
7. パラメータを変更した後、カスタムツール---その他のツール---ヒストグラムをクリックし、1回クリックし、別の場所に移動して1回クリックすると表示されます。 。ここではどこをクリックすることも、他のツールをクリックすることもできないことに注意してください。

8. 上から下に順番に各パラメータをクリックすると、各四角形と 2 つの軸の値がすぐに表示されます。

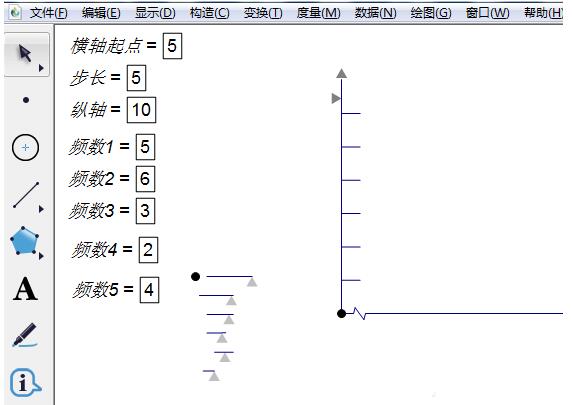
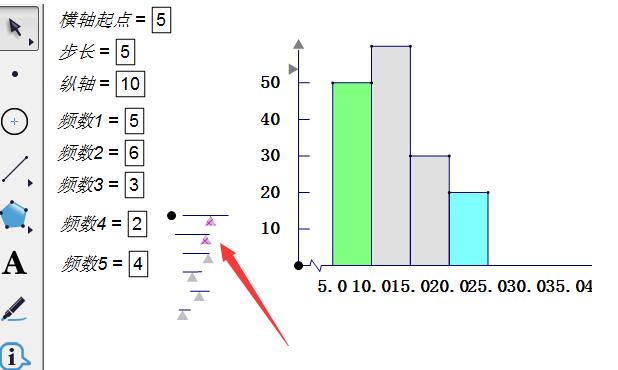
9. 描画が完了したら、2 つの軸のスケールと長さを調整する必要があります。

10. コントロール ハンドルの点をクリックして、小さな三角形を移動します。長方形の幅、開始点、元の距離を調整でき、また、長方形の高さと目盛りの長さ、軸からの数値の距離など。

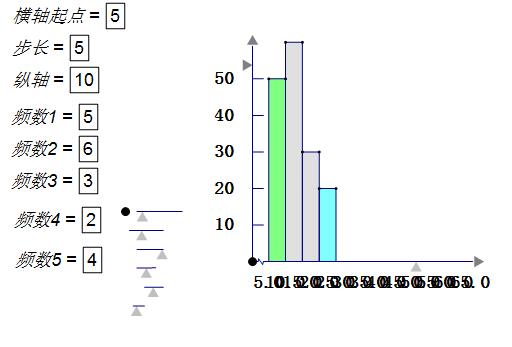
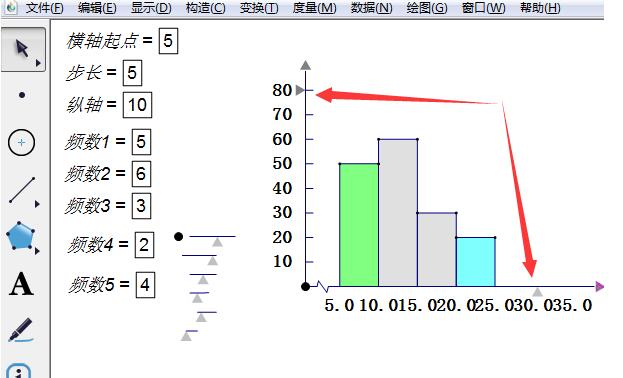
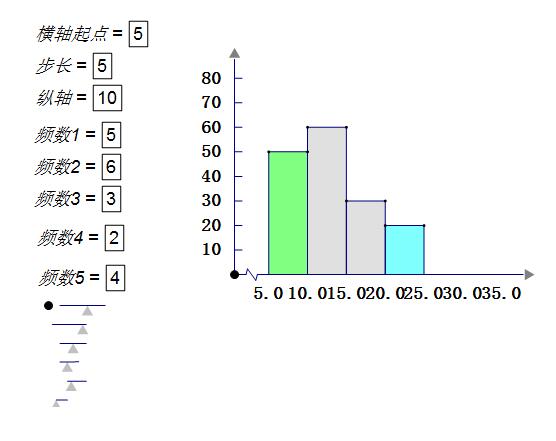
11. 2 つの軸上の三角形をクリックして、2 つの軸の長さを調整します。調整後、それらを選択し、「Show --- Hide Triangle」をクリックすると、三角形が消えます。

12. テキスト ツールをクリックして、数値軸、グループ、および頻度にラベルを付けることもできます。写真については紹介文をご覧ください。

以上が幾何スケッチパッドを使用して度数分布ヒストグラムを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
この記事では、Google Chromeの「err_incomplete_chunked_encoding」エラーについて説明し、ページのリロード、キャッシュのクリア、拡張機能の無効化などの修正を提供します。また、一般的な原因と予防措置を調査します。
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
この記事では、複数のロケーションヘッダーを送信するサーバーによって引き起こされるGoogle Chromeの「err_response_headers_multiple_location」エラーについて説明します。ページを更新したり、キャッシュをクリアしたり、拡張機能を無効にしたり、チェックするなどのソリューションを提供したりします
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
記事では、インターネットの不十分な、サーバーの問題、DNSの問題などによって引き起こされるGoogle Chromeの「err_timed_out」エラーの修正について説明します。接続のチェック、キャッシュのクリア、設定のリセットなどのソリューションを提供します。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)




